
Advanced Facebook Page Shortcode
| 开发者 | amilhughs |
|---|---|
| 更新时间 | 2017年10月28日 14:27 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 4.8.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
feeds
feed
post
widget
posts
plugin
sidebar
page
shortcodes
Share
wordpress
responsive
shortcode
widgets
social
sharing
share
social media
language
html5
WordPress Plugin
plugins
Facebook
Facebook feed
like
facebook like
Social Plugins
shortcode generator
recommendations
facebook page plugin
likebox
like box
Activity Feed
Facepile
facebook like box
social plugin
facebook likebox
facebook button
facebook widget
facebook shortcode
facebook group
facebook timeline
custom feed
social display
Like
Facebook fan page
Facebook Page
facebook sidebar
facebook plugin
facebook widget plugin
facebook feed widget
facebook display
Facebook Message
facebook page display
facebook plugin widget
facebook slider display
facebook tabs
fb display
fb slider display
Responsive Facebook Likebox
Showeblogin
wordpress like
facebook fan page plugin
advanced facebook page shortcode
wordpress shortcode plugin
advanced facebook
custom facebook
facebook for wordpress
facebook widget for wordpress
super customizable facebook likebox
下载
详情介绍:
Demo: http://bizkniz.net/wpdemo/
Everybody enjoys corresponding with friends, sharing photos, and posting comments. Technology has truly played a momentous role in today’s age, and it has spread to all nations. Technology has evolved significantly over time, once very simplistic, and now, highly innovative and complex. In previous years, technology was a precious commodity intended for the elite and wealthy. Now, it can be accessed by individuals of all socioeconomic classes.
Features of Advanced Facebook Page Shortcode
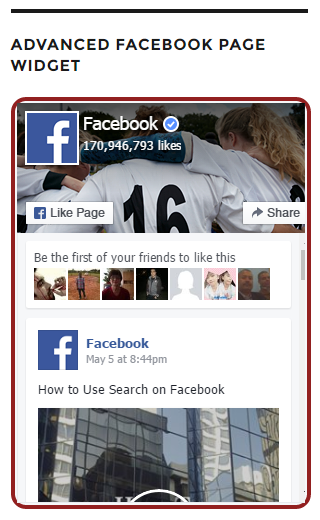
- Can set a custom background on your facebook page display and many more custom options.
- Many customizable options you can ever think can possible with facebook likebox before.
- Highly Customizable - Just checkout documentation to know more about available atributes.
- Work with most of recent wordpress released versions.
- Responsive - it make sure you able to enjoy our widget on mobile devices as well.
- Two color schemes are available.
安装:
Here is the shortcode
[fish_facebook page="http://www.facebook.com/Google"]
Module Class Suffix
CSS class name which will added to your shortcode as a class.
example:
suffix="YOUR_CLASS_NAME_HERE"
Facebook Page URL
The absolute URL of the Facebook Page that will be liked. This is a required setting.
example:
page="YOUR_FACEBOOK_PAGE_URL_HERE"
Width
The width of the plugin in pixels. Minimum is 292.
example:
width="300"
Height
The height of the plugin in pixels. The default height varies based on number of faces to display, and whether the stream is displayed. With stream set to true and 10 photos displayed (via show_faces) the default height is 556px. With stream and show_faces both false, the default height is 63px.
example:
width="356"
Background Color
Pick a background color from color chooser.
example:
background="HEXADECIMAL_COLOR_CODE" - Example - #FFFFFF
Show Header
True for Show Header - False for Hide Header
example:
header="true" or header="false"
Padding
The padding of the plugin in pixels.
example:
padding="15"
Radius Size
The border radius of the plugin in pixels.
example:
radius="15"
Border Size
Size of border in pixel.
example:
border="2"
Border Color
Pick a border color from color chooser.
example:
border_color="HEXADECIMAL_COLOR_CODE" - Example - #CCCCCC
Color Scheme
Choose your prefer color scheme. Choices are Light & Dark.
example:
theme="light" or theme="dark"
屏幕截图:
常见问题:
From where can I get support
Email me at - crayfishstudio@gmail.com
更新日志:
1.0
Stable version release