
Advanced Featured Post Widget
| 开发者 | tepelstreel |
|---|---|
| 更新时间 | 2016年4月9日 16:55 |
| 捐献地址: | 去捐款 |
| PHP版本: | 2.9 及以上 |
| WordPress版本: | 4.5 |
详情介绍:
安装:
- Upload the
advanced-featured-postfolder to the/wp-content/plugins/directory - 通过WordPress的的“Plugins”菜单激活插件
- Place and customize your widgets
- Define the style of the links in the settings section
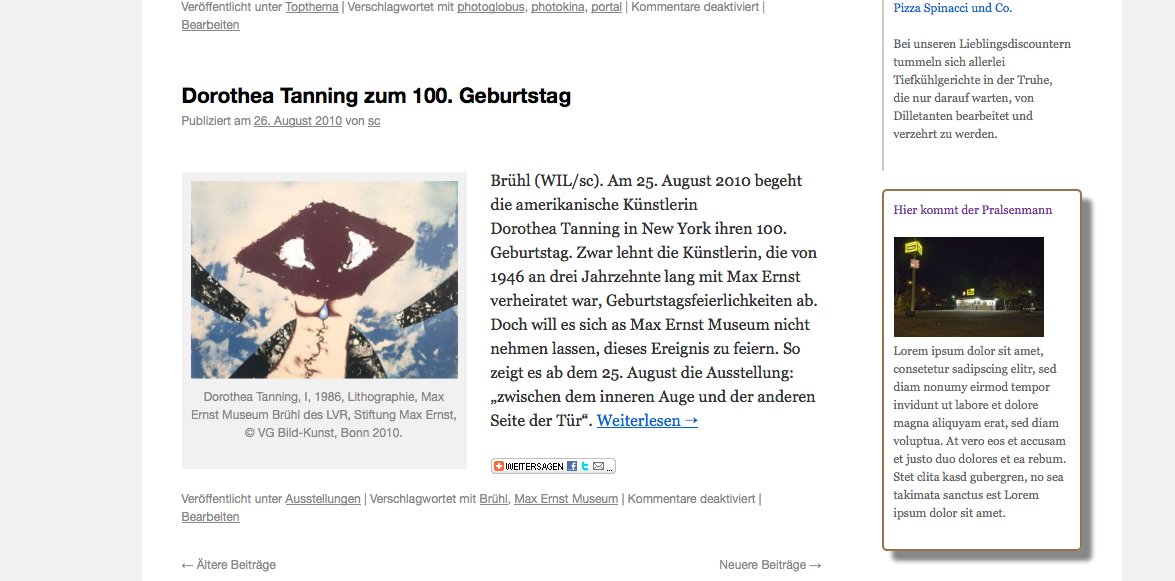
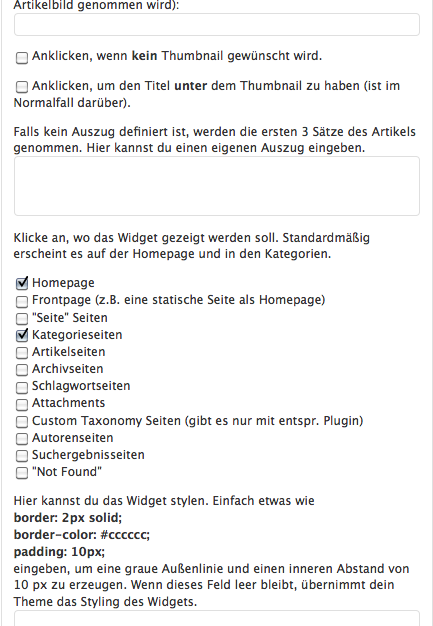
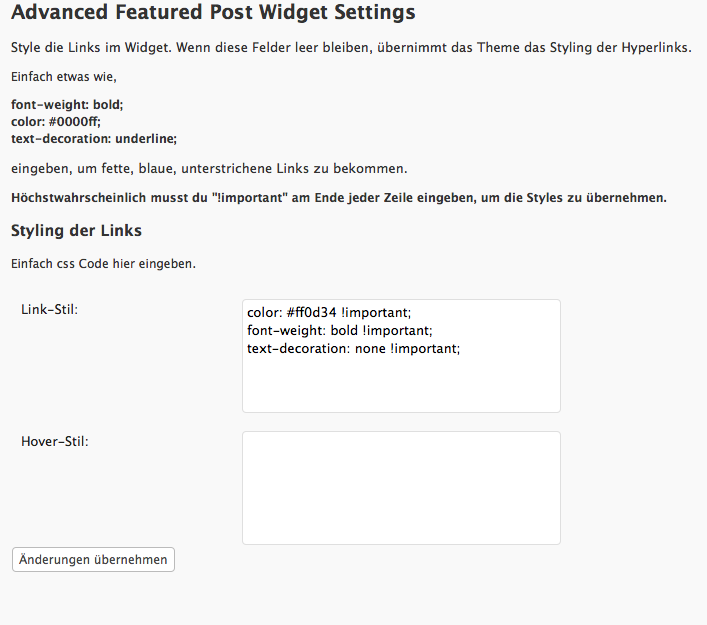
屏幕截图:
常见问题:
The Widget doesn't show on my site
Look at the source code of your site. If it says at one point, 'Advanced Featured Post Widget is not setup for this view.' you can change the visibility of the widget in the widget's settings according to your choices.
Version 2.4 and 2.5 of the plugin destroy the widget page in the admin area
I'm terribly sorry that this seems to happen with a couple of updates. The Advanced Featured Post Widget seems to really block the widgets.php from further loading. There was a big mixup while updating the plugin. With version 2.6 this should not happen anymore.
I styled the widget container myself and i looks bad. What do I do?
The styling of the widget requires some knowledge of css. If you are not familiar with that, try adding
padding: 10px; margin-bottom: 10px;
to the style section.
My widget should have rounded corners, how do I do that?
Add something like
-webkit-border-top-left-radius: 5px; -webkit-border-top-right-radius: 5px; -moz-border-radius-topleft: 5px; -moz-border-radius-topright: 5px; border-top-left-radius: 5px; border-top-right-radius: 5px;
to the widget style. This is not supported by all browsers yet, but should work in almost all of them.
My widget should have a shadow, how do I do that?
Add something like
-moz-box-shadow: 10px 10px 5px #888888; -webkit-box-shadow: 10px 10px 5px #888888; box-shadow: 10px 10px 5px #888888;
to the widget style to get a nice shadow down right of the container. This is not supported by all browsers yet, but should work in almost all of them.
I styled the links of the widget differently, but the changes don't show, what now?
Most of the time you will have to use the styles like that: 'font-weight: bold !important; color: #0000dd !important;' Since the stylesheet of the theme will have a higher priority, you will have to make your styles more important in the hierarchy.
更新日志:
- debug options added to framework
- bug with random posts fixed
- Framework adjusted
- WP 4.5 ready
- WP 4.3 ready
- bug on update fixed
- small bugfix
- more options for virtual styles
- Ukrainian translation added thanks to Michael Yunat(http://getvoip.com)
- Mistake in image class fixed
- Interference with Wordpress Page Widgets eliminated
- Bug with fetching the image fixed
- DSS now compressible
- Code correction
- All 'Divided by Zero' errors should be eliminated
- More foolproof
- Ability to display images better
- Instead of styling each individual widget, you can style now the whole class
- more features, post types included, fine-tuning
- Post Category can be shown now
- More options added
- Loads of inner beauty added
- Slovak translation added thanks to Branco Radenovich
- no multiple posts when wanting a random post
- bugfix with headline and css
- bugfix in framework
- bugfix with missing class
- adjustable size of the post headline
- also the wp thumbnail is adjustable in size now
- bugfix, the plugin doesn't crash the widget area anymore
- Bugfix and translations changed
- Some classes added to framework
- Small bugfix in autoexcerpt
- Added functionality on demand
- Complete overhaul of the code; should work smoother now
- Hooks into the Ads Easy Plugin if Google AdSense Tags are in use
- More accurate excerpt function
- Images have better 'title' tags
- Get's also an image if working with galleries
- Uses dss instead of writing a css file all the time
- Bugfixes and streamlining done; choosing posts is easier now and if you don't choose a post, a random post will be taken
- The textareas are now resizable and the input fields got smaller
- Bug with empty stylesheet on possible update fixed; settings accessible from plugin page now
- Initial release with German and Dutch language pack