
AGP Font Awesome Collection
| 开发者 | agolubnichenko |
|---|---|
| 更新时间 | 2019年7月1日 23:06 |
| PHP版本: | 3.5.0 及以上 |
| WordPress版本: | 4.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
- You can change the color of the icons, text and background on mouse hover with help of the additional parameters of visual constructor
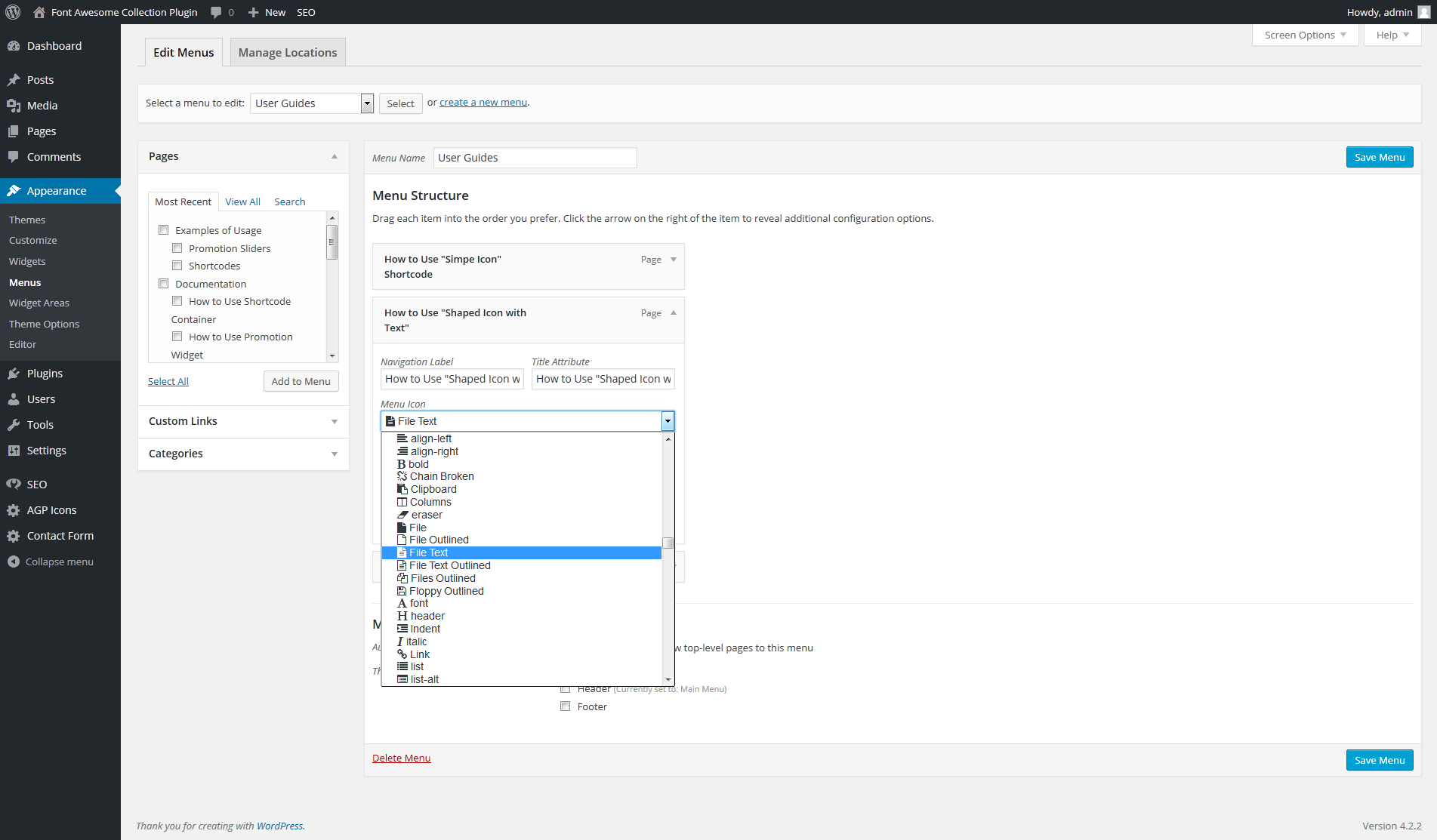
- You can use the Font Awesome Icons in the WordPress menu. At first, You must enable "Menu Icons" module on the plugin settings page in the Admin Panel. Then go to the Appearance > Menus and select necessary menu. For each menu item you can find additional drop-down list with the FA icons.
- Install and activate the plugin. That's all you need to start using 675 Font Awesome 4.7.0 icons on Your website;
- Font Awesome icons can be used as simple HTML code or shortcodes;
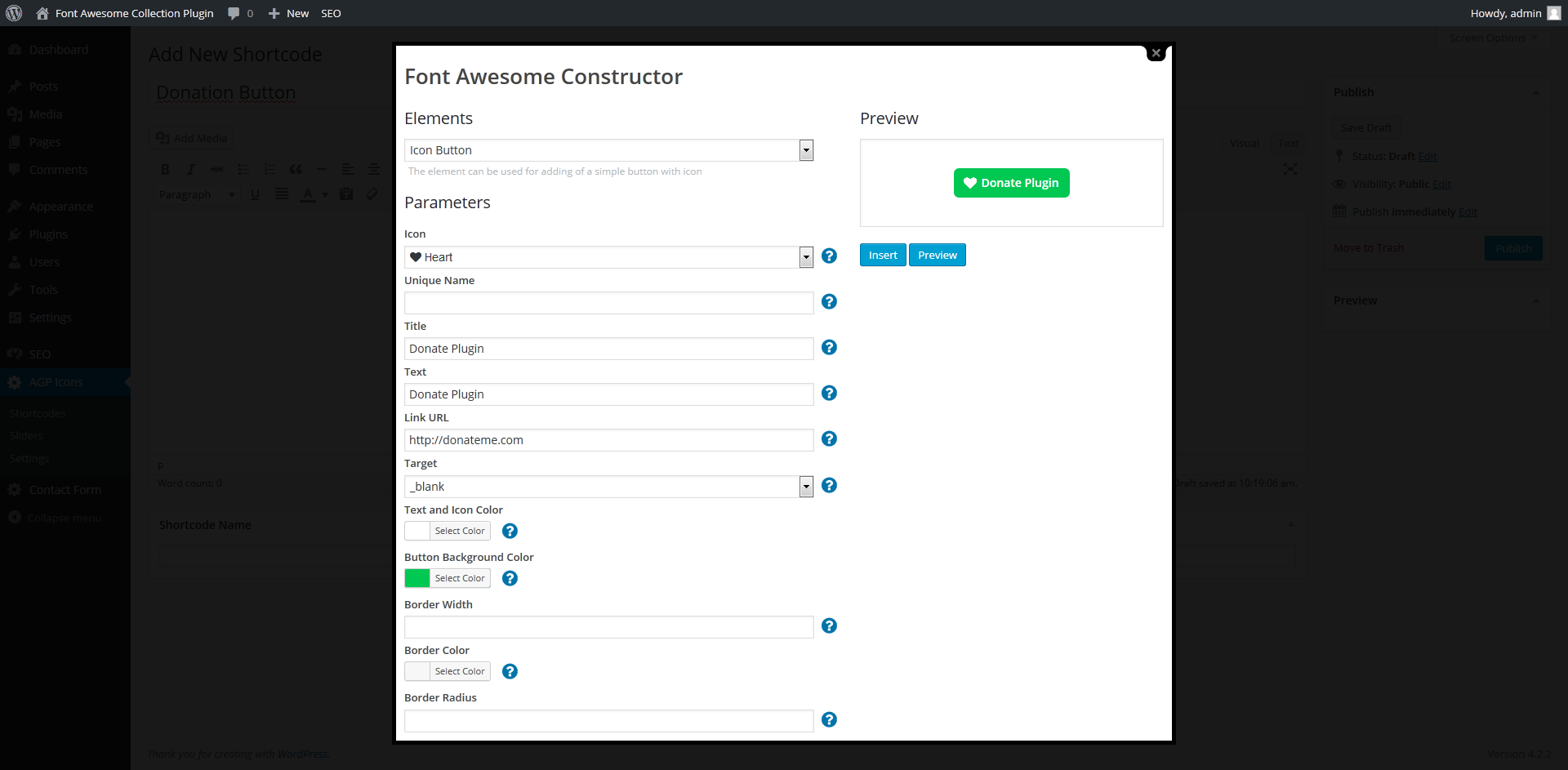
- You can add any of the Font Awesome icons and use it as simple icon, icon with text, icon button, icon button with text and easy customize it for your needs;
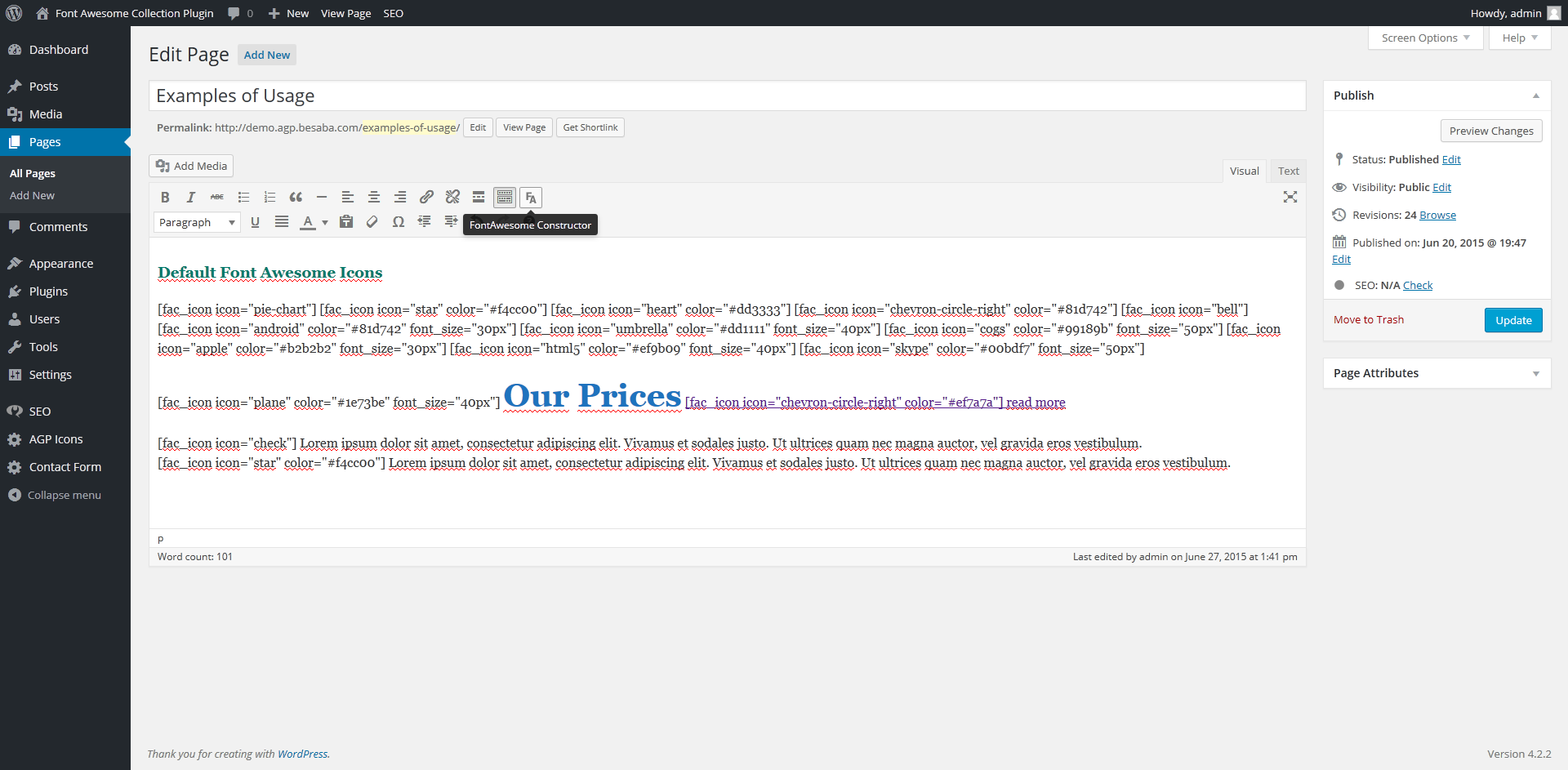
- All shortcodes can be used via Administrator Panel in TinyMCE editor area and directly in code;
- For buttons can be added URL attribute that can lead to a page, an external site or a social networks profile. You can use this feature for a personal promotion, downloads link, donation etc.;
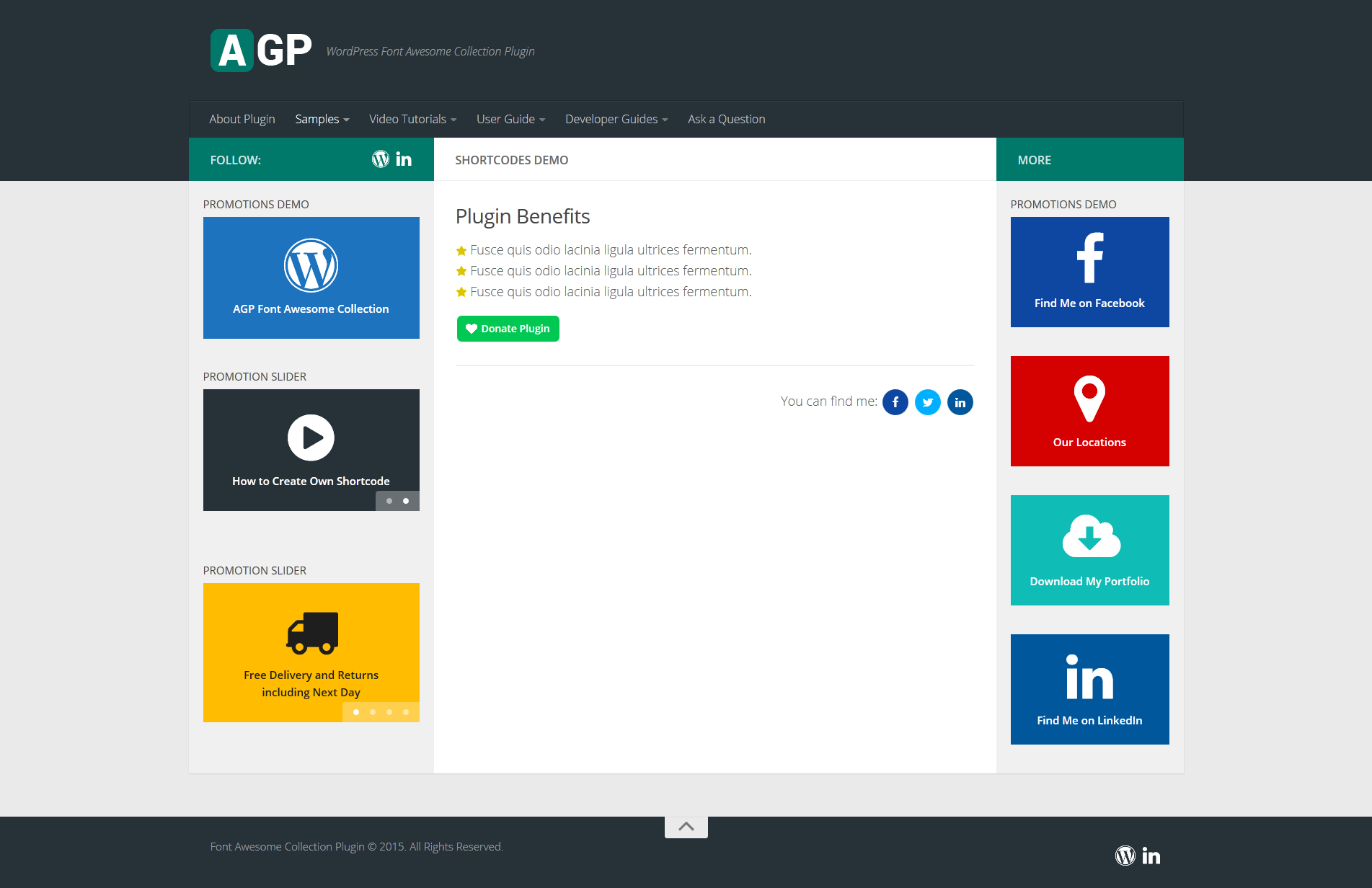
- The plugin has some additional features for advertise and promotion on Your website;
- Minimum required PHP version is 5.3.0;
- Specific Font Awesome Version shortcode allows to show current Font Awesome version, e.g. for your own plugin.
- As developer, you can add dropdown with the Font Awesome icons list and use it for your purpose.
- For developers are available some object and classes that implement convenient and flexible methods for access to Font Awesome icons properties.
- You can add the Font Awesome Icon and position of this icon for each terms of any taxonomy or category and use this parameters in PHP and HTML code.
安装:
- Download a copy of the plugin
- Unzip and Upload 'AGP Font Awesome Collection' to a sub directory in '/wp-content/plugins/'.
- Activate the plugin through the 'Plugins' menu in WordPress.
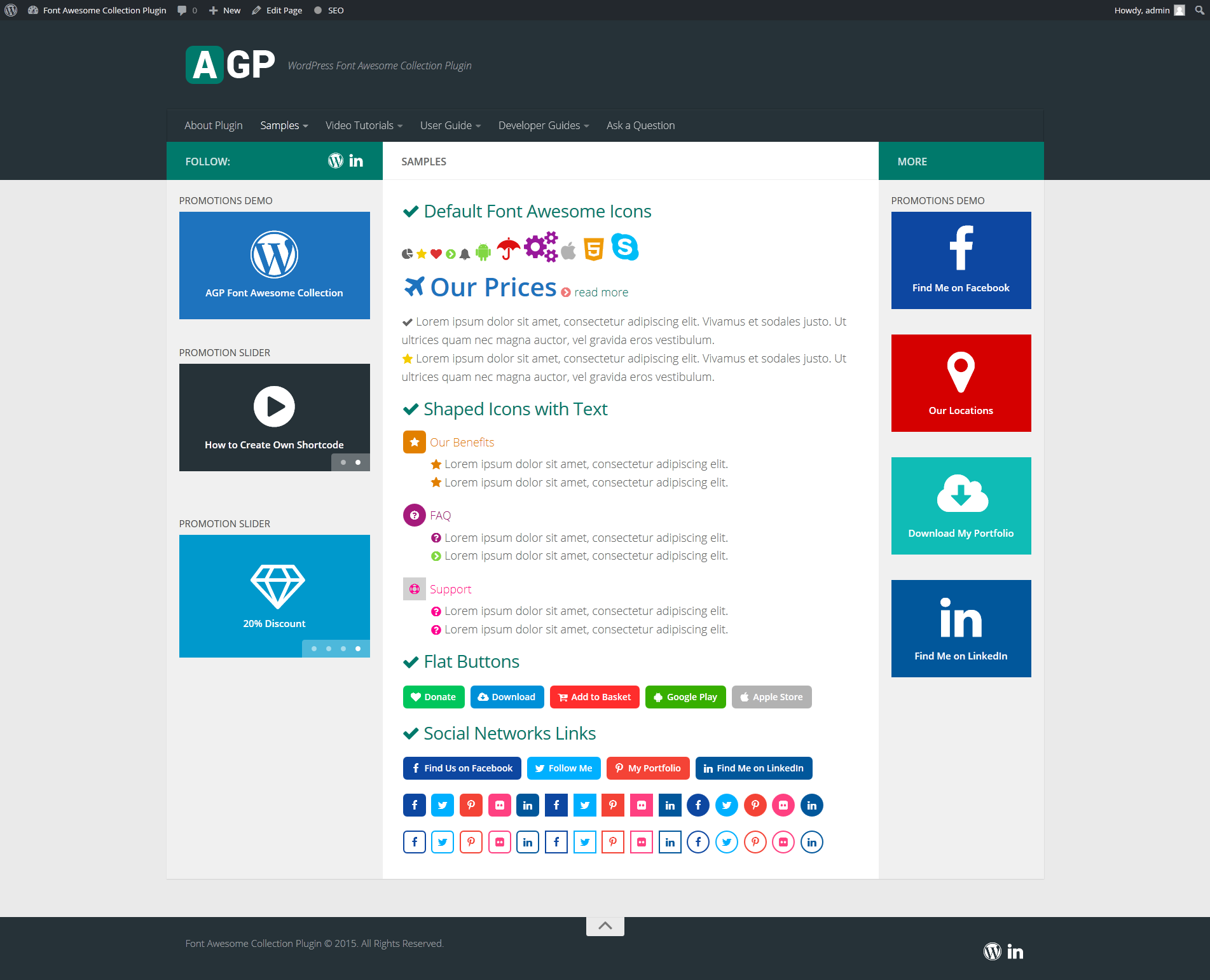
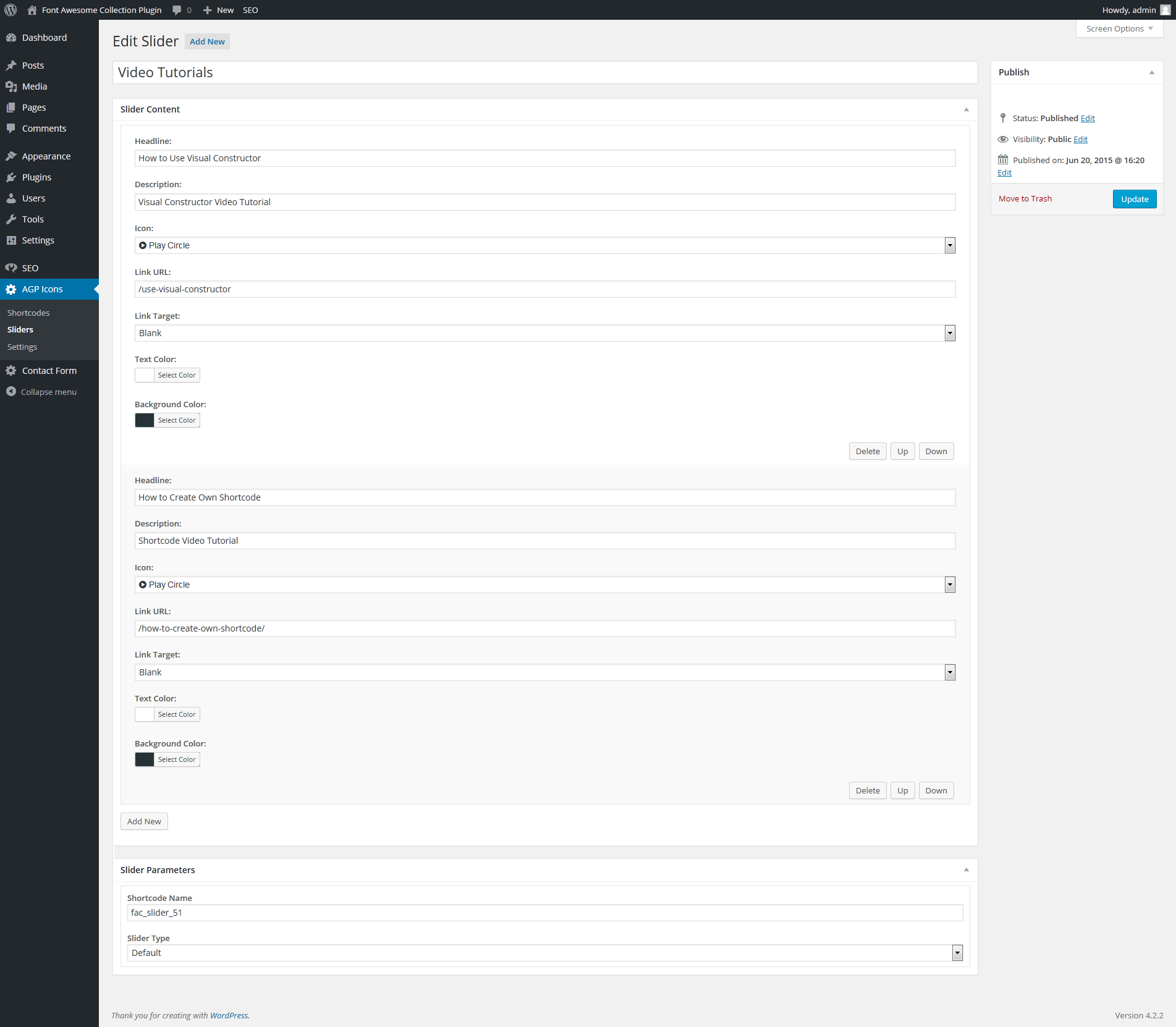
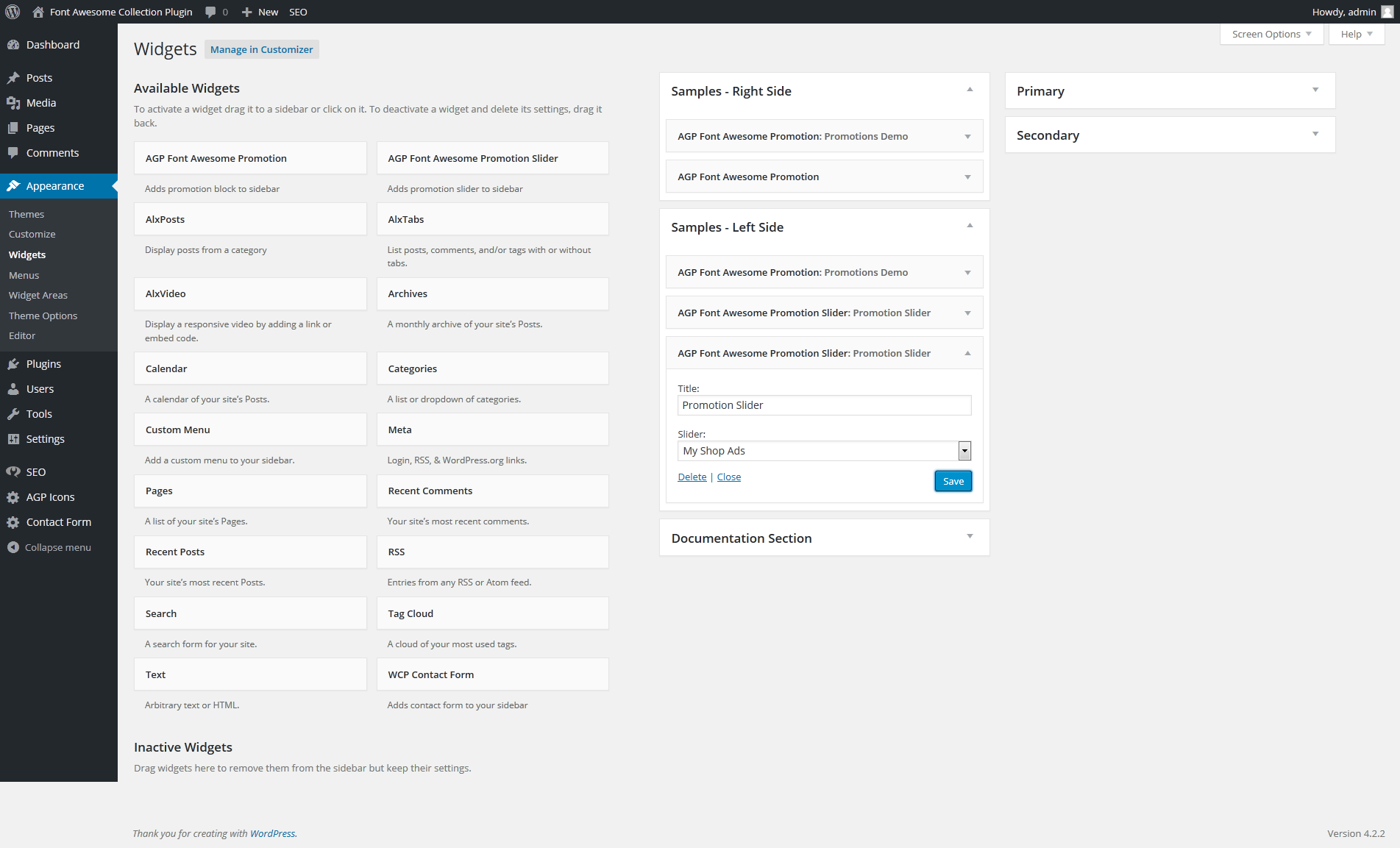
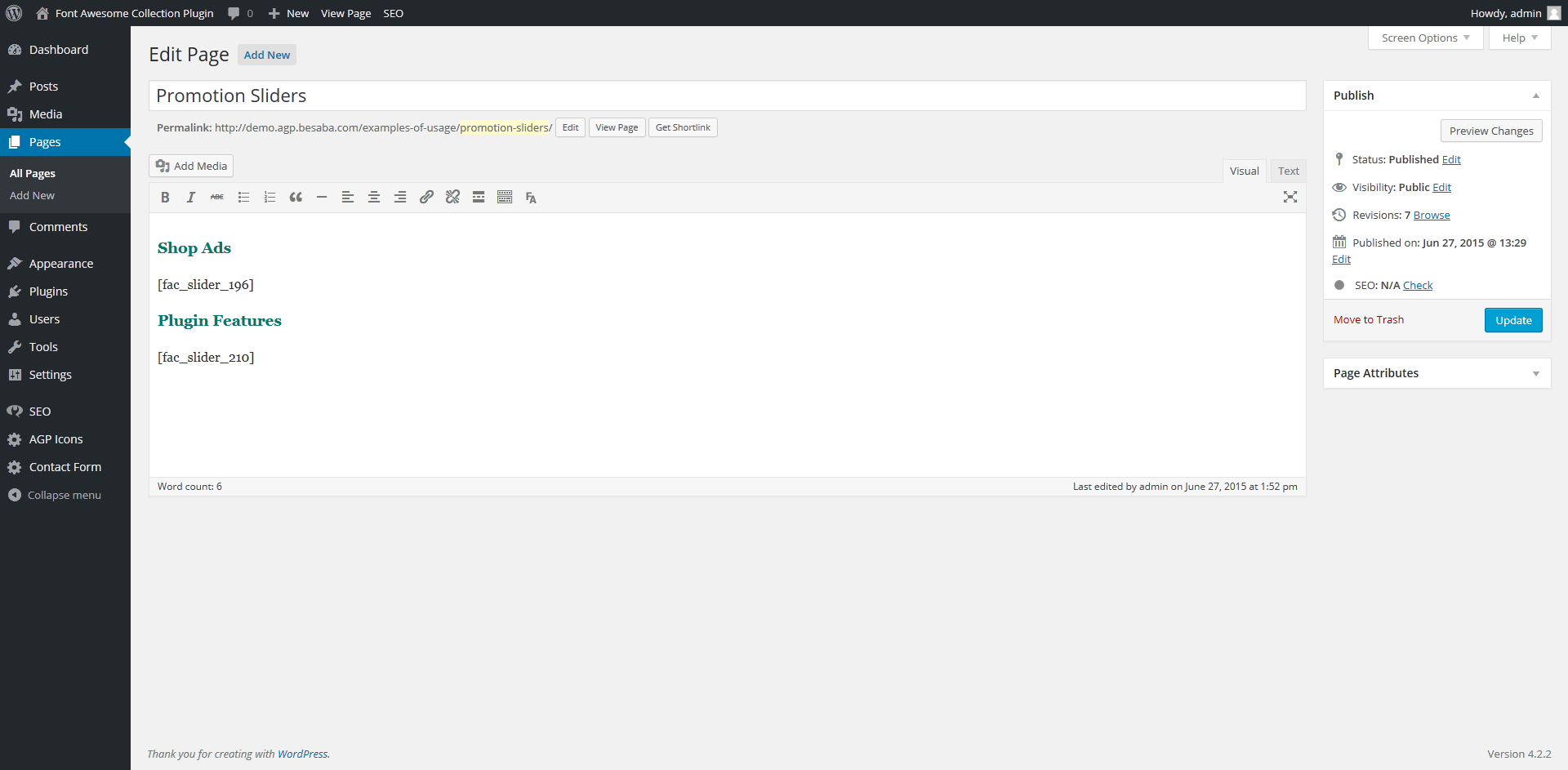
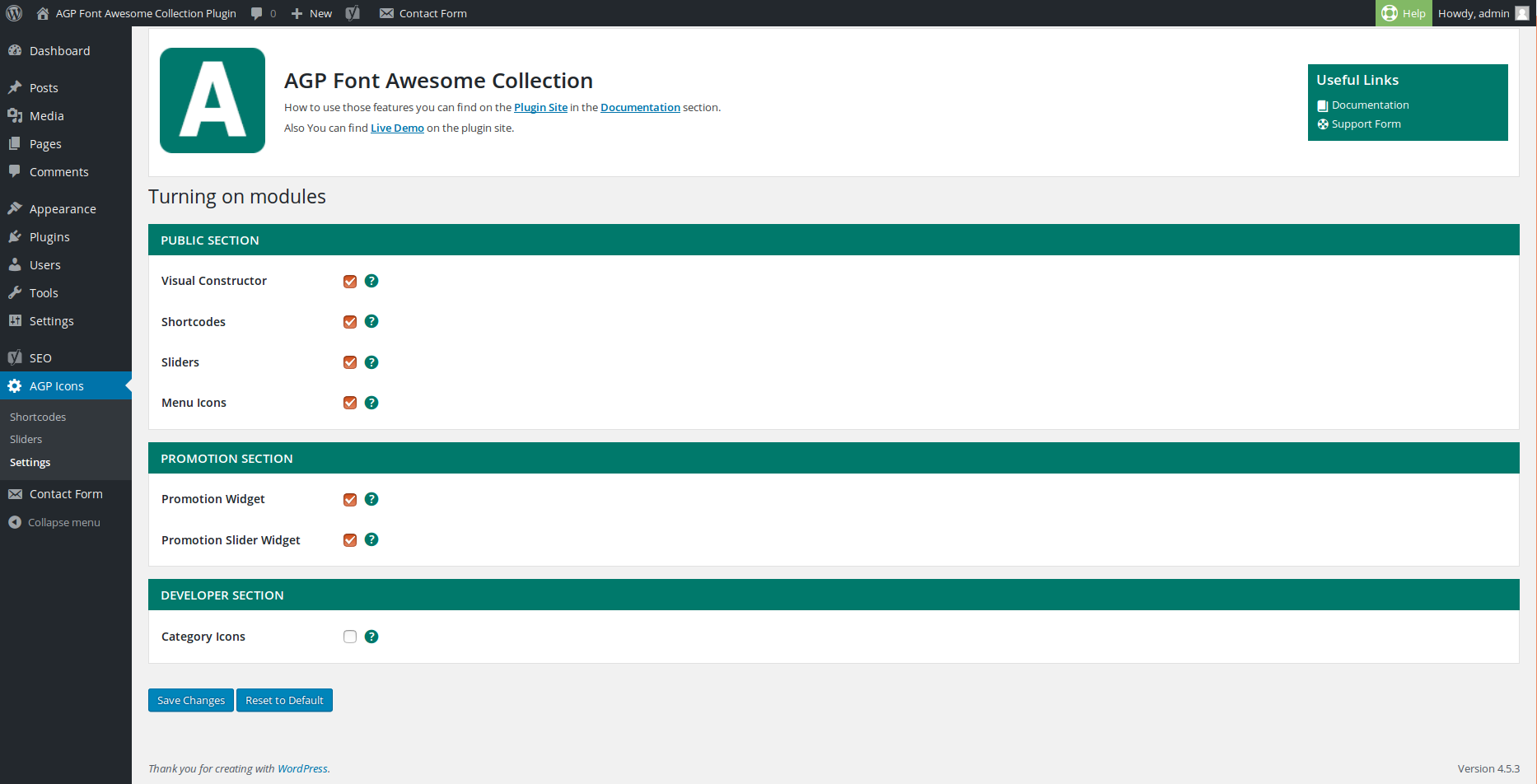
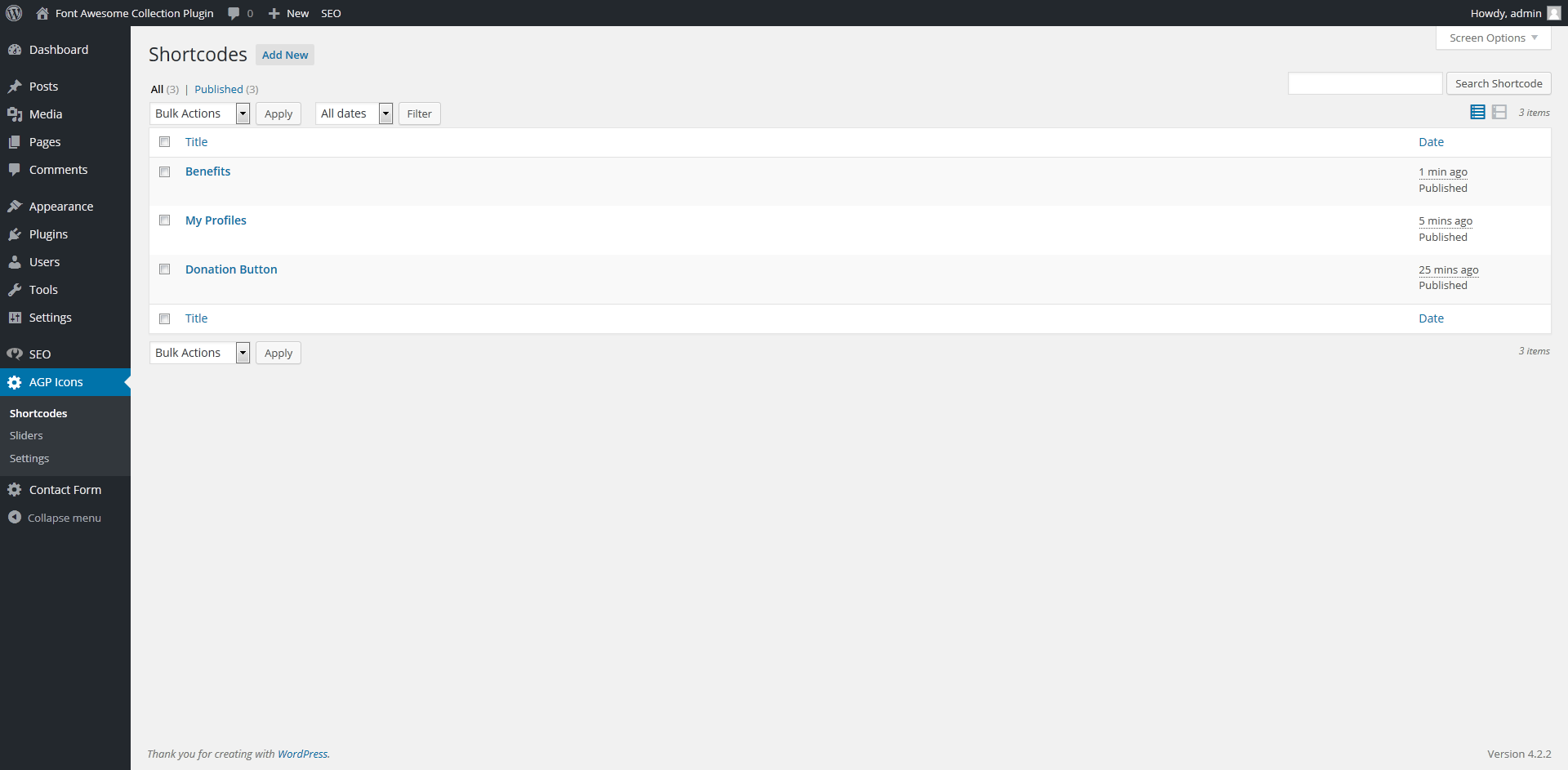
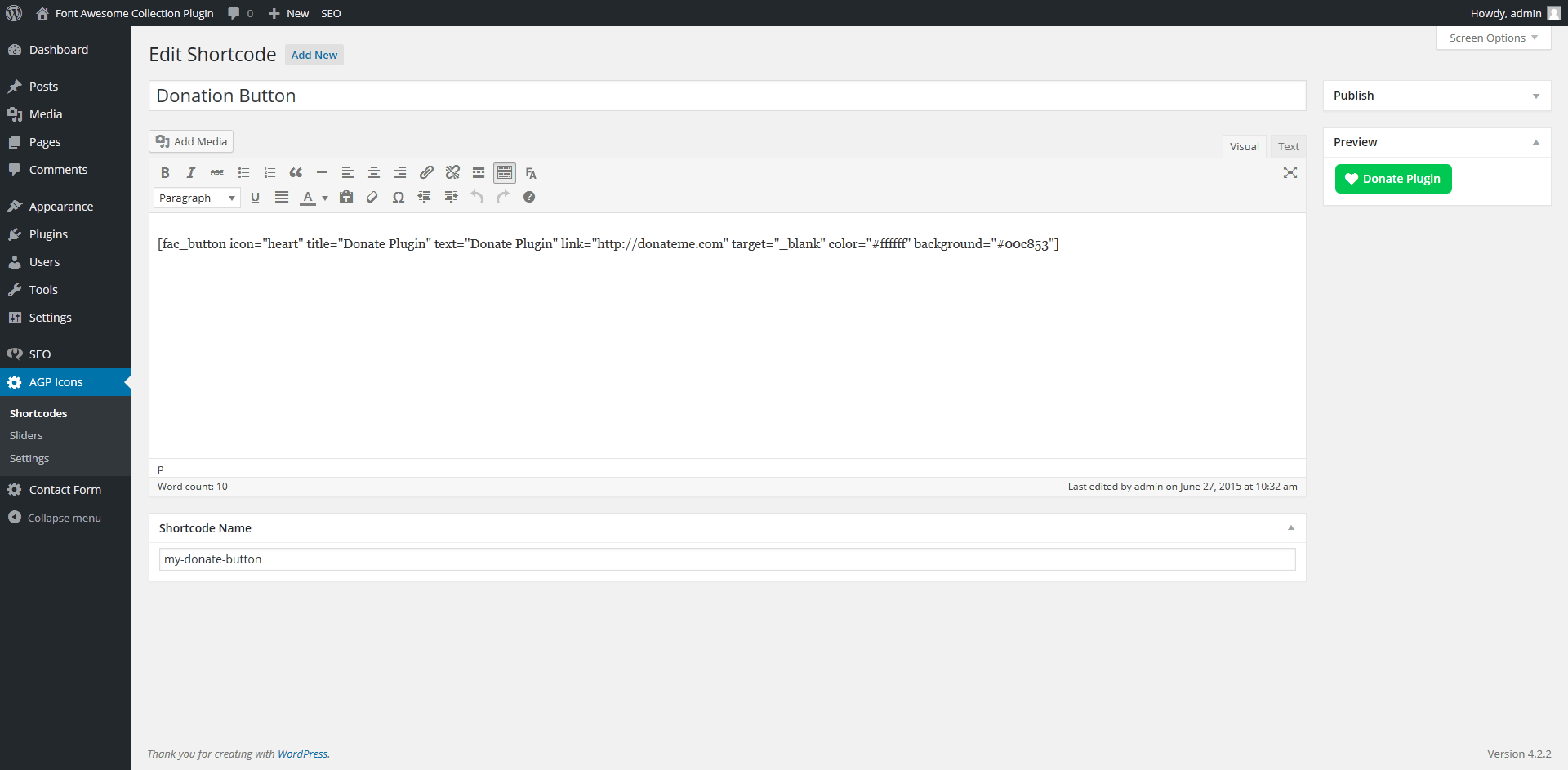
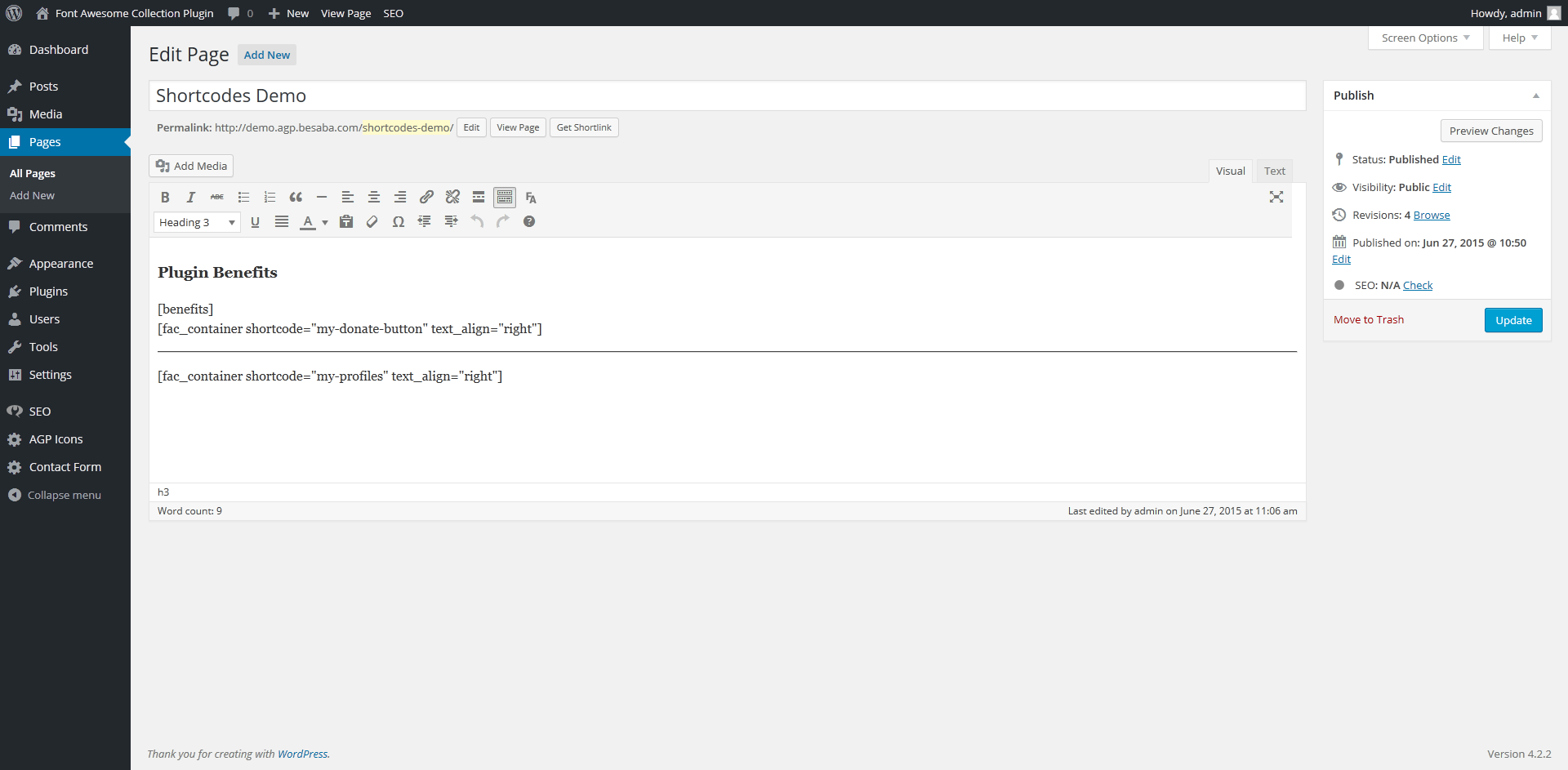
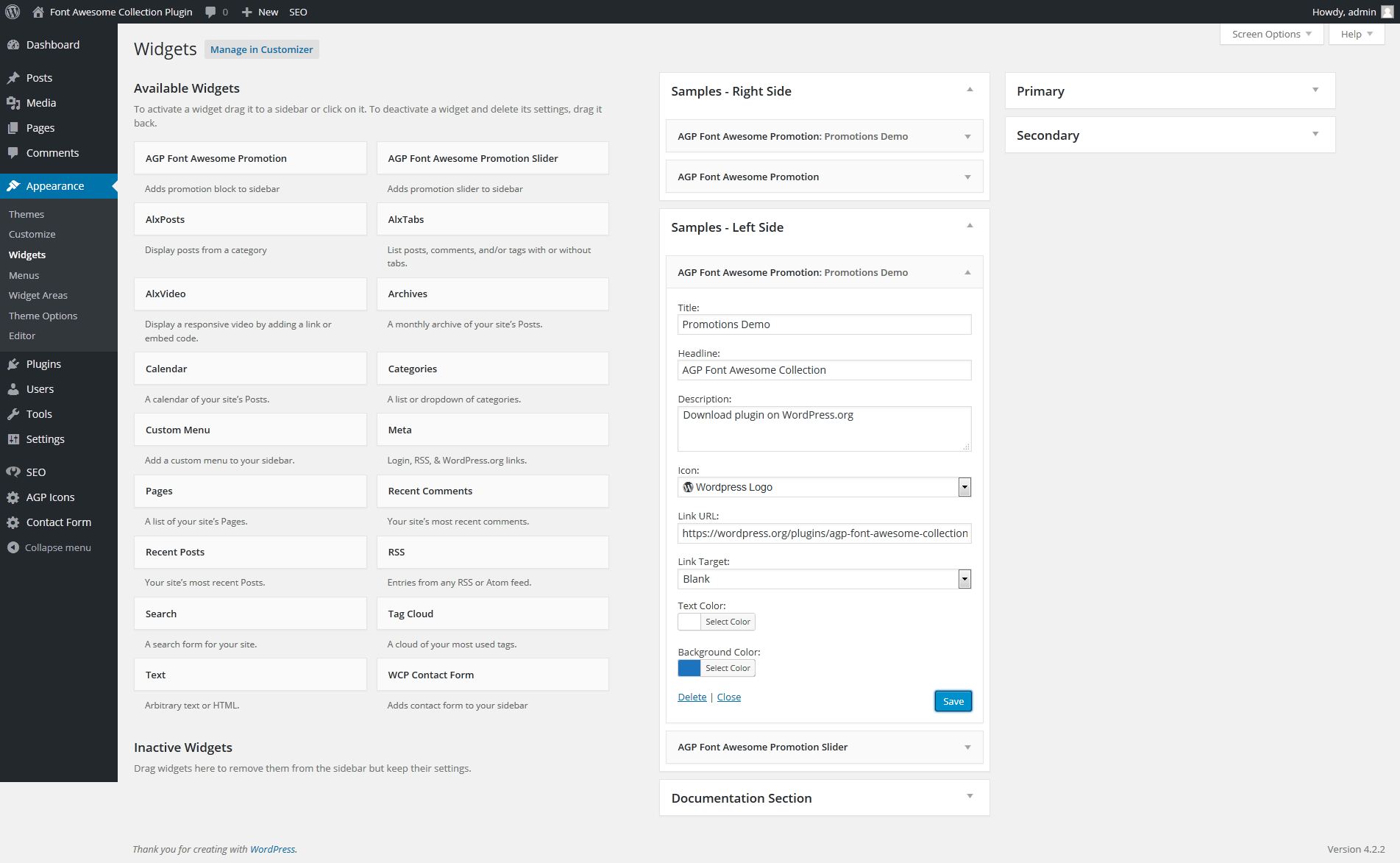
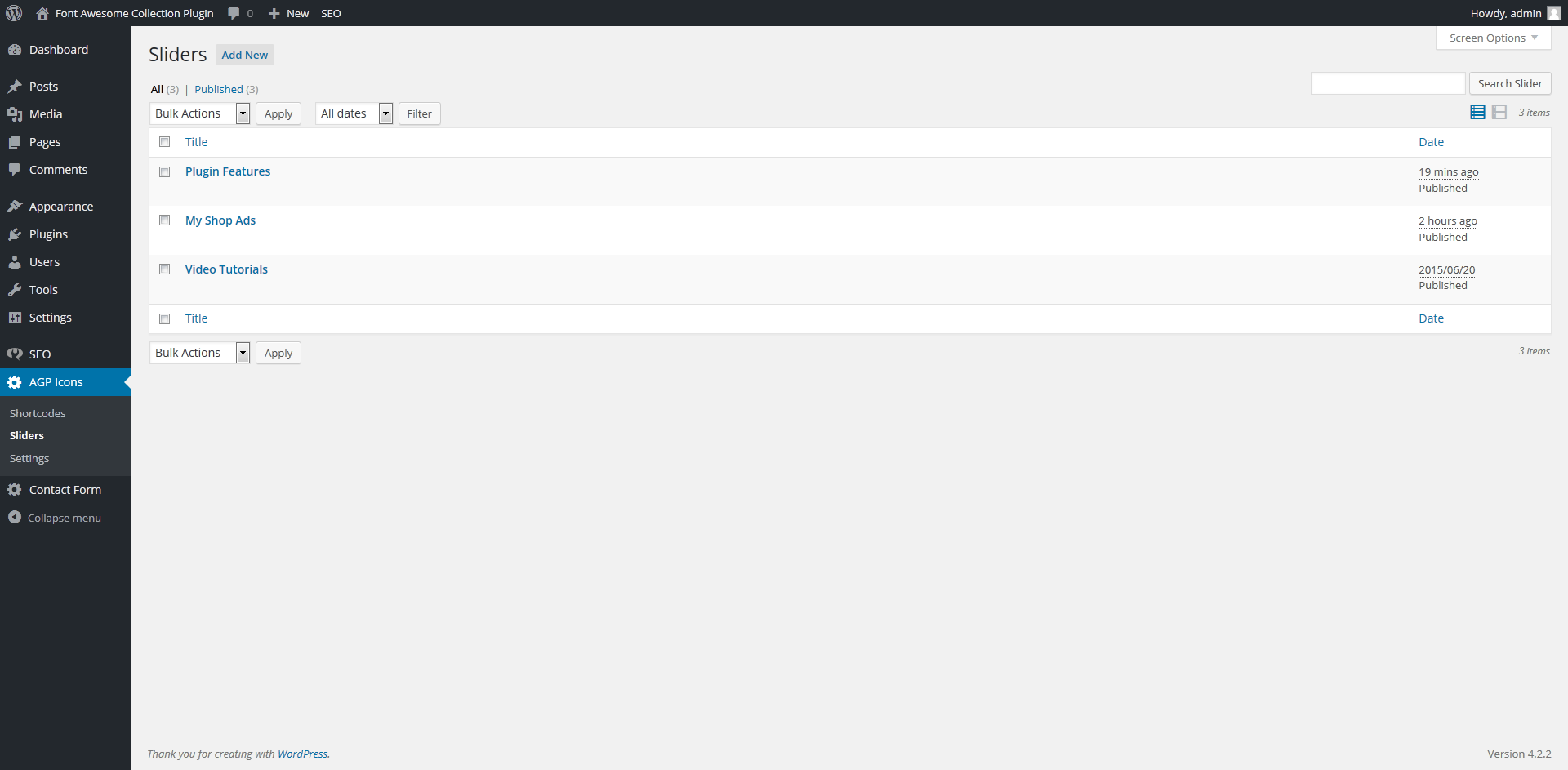
屏幕截图:
常见问题:
How to change the Shortcode content
The plugin includes some templates for each shortcode in "templates/" folder. You can copy any template in your active theme and customize it for your needs. Path to the templates folder inside the active theme: [ActiveTheme]/templates/agp-font-awesome-collection/
How to style the Shortcode content
The plugin includes CSS file "assets/css/style.css". You can copy this file in your active theme and customize it for your needs. Path to the styles inside the active theme: [ActiveTheme]/templates/agp-font-awesome-collection/assets/css/style.css
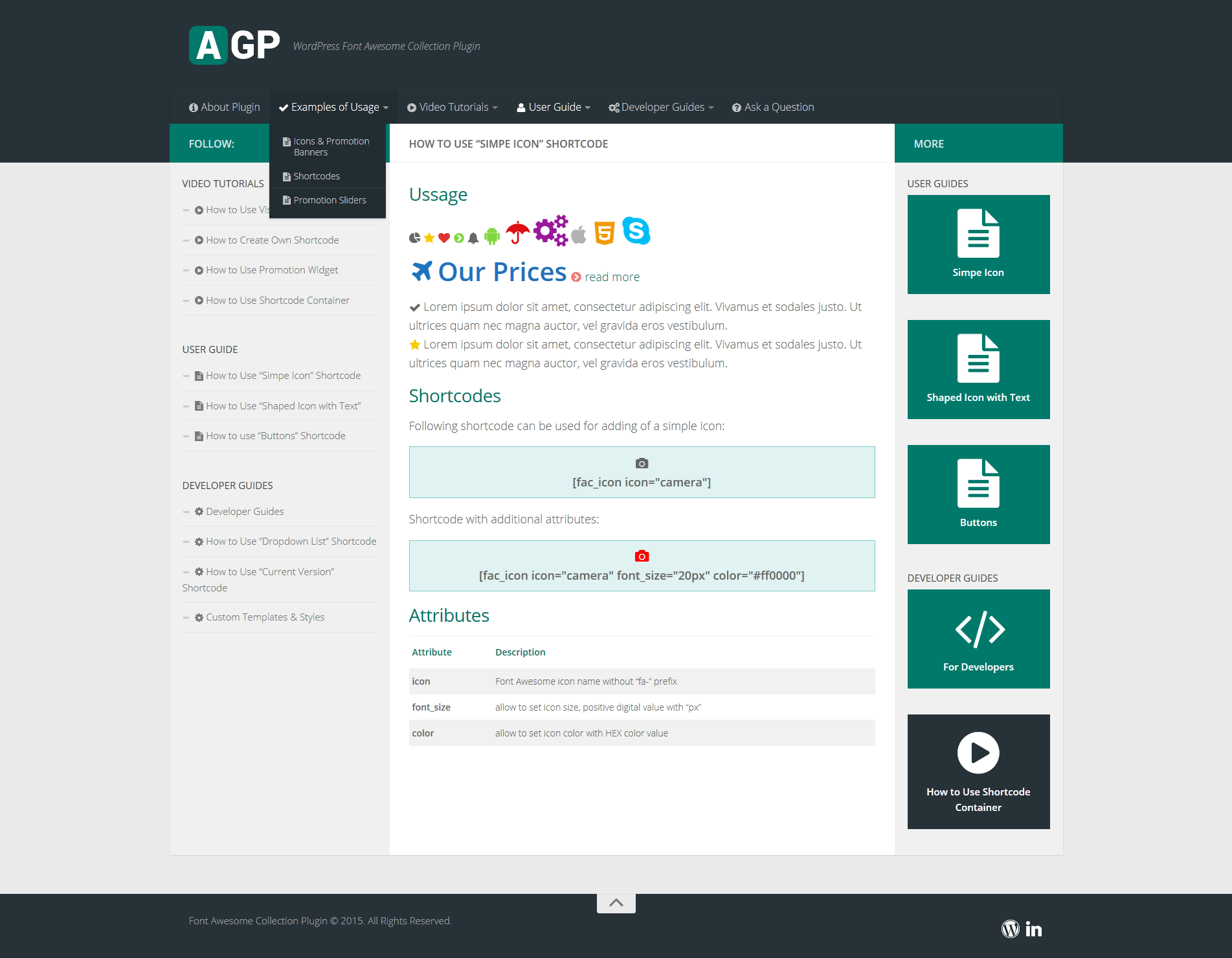
How to use "Simple Icon" shortcode
Following shortcode can be used for adding of a simple icon:
[fac_icon icon="camera"]
- icon – Font Awesome icon name without "fa-" prefix
[fac_icon icon="camera" font_size="20px" color="#ff0000"]
- font_size – allow to set icon size, positive digital value with "px"
- color – allow to set icon color with HEX color value
How to use "Simple Icon with text and shape" shortcode
Following shortcode can be used for adding of a simple icon with additional text and shape:
[fac_icontext icon="heart" text="Default"]
- icon – Font Awesome icon name without "fa-" prefix
- text – allows to set text value that displays at the right side of the icon
[fac_icontext icon="heart" text="Default" shape_type="round" shape_bg="#000000" icon_color="ffffff" text_color="000000"]
- shape_type – preset shape type ( square / rounded / round )
- shape_bg – allows to set shape background color with HEX color value
- icon_color – allows to set icon color with HEX color value
- text_color – allows to set text color with HEX color value
How to use "Buttons" shortcode
Following shortcode can be used for adding of a simple icon button:
[fac_button icon="facebook" name="button_1" title="Find Us on Facebook" link="www.facebook.com" target="_blank"]
- icon – Font Awesome icon name without "fa-" prefix
- title – allows to set text for button hover (link "title" attribute)
- link – allows to set link URL
- target – allows to set target attribute for the link URL
- name – allows to set unique button name (link ID attribute); this parameter can be used for development purpose (e.g. JavaScript).
[fac_button icon="facebook" name="button_1" title="Find Us on Facebook" link=www.facebook.com text=" Find Us on Facebook "]
- text – allows to set text value that displays at the right side of the icon
[fac_button icon="facebook" name="button_1" title="Find Us on Facebook" link=www.facebook.com text=" Find Us on Facebook " background="#0d47a1" color="#ffffff" border_radius="4px" border_width="4px" border_color="#0d47a1"]
- color – allows to set text and icon color with HEX color value
- background – allows to set button background color with HEX color value
- border_width – allows to set button border width, positive digital value with "px"
- border_color – allows to set button border color with HEX color value
- border_radius – allows to set button corner rounding; one positive digital value with "px" allows to set equal corner rounding for all corners. Also can be used following values (for example): border_radius="10px 0" – corner rounding for left-top and right-bottom corners and vice versa border_radius="0 10px" - corner rounding for right-top and left-bottom corners; border_radius=" 10px 0 0" – corner rounding for left-top corner etc. For more references check "border-radius" CSS property.
How to use the Font Awesome Icons in the WordPress menu
At first, You must enable "Menu Icons" module on the plugin settings page in the Admin Panel. Then go to the Appearance > Menus and select necessary menu. For each menu item you can find additional drop-down list with the FA icons.
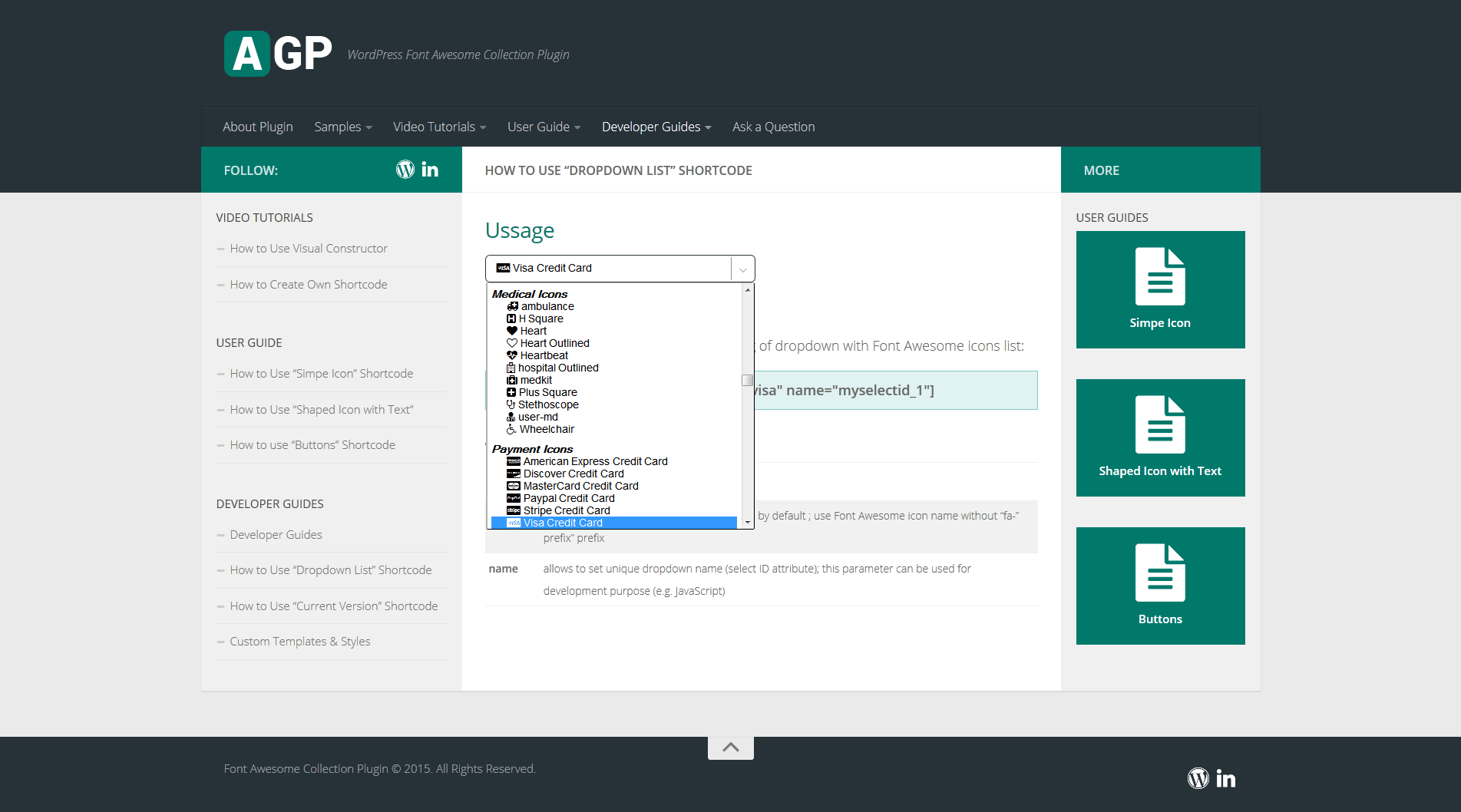
(For Developers) How to add "Dropdown list" shortcode
Following shortcode can be used for adding of dropdown with Font Awesome icons list:
[fac_dropdown icon="cc-visa" name="myselectid_1"]
- icon – allows to set Font Awesome icon that shows by default ; use Font Awesome icon name without "fa-" prefix
- name – allows to set unique dropdown name (select ID attribute); this parameter can be used for development purpose (e.g. JavaScript)
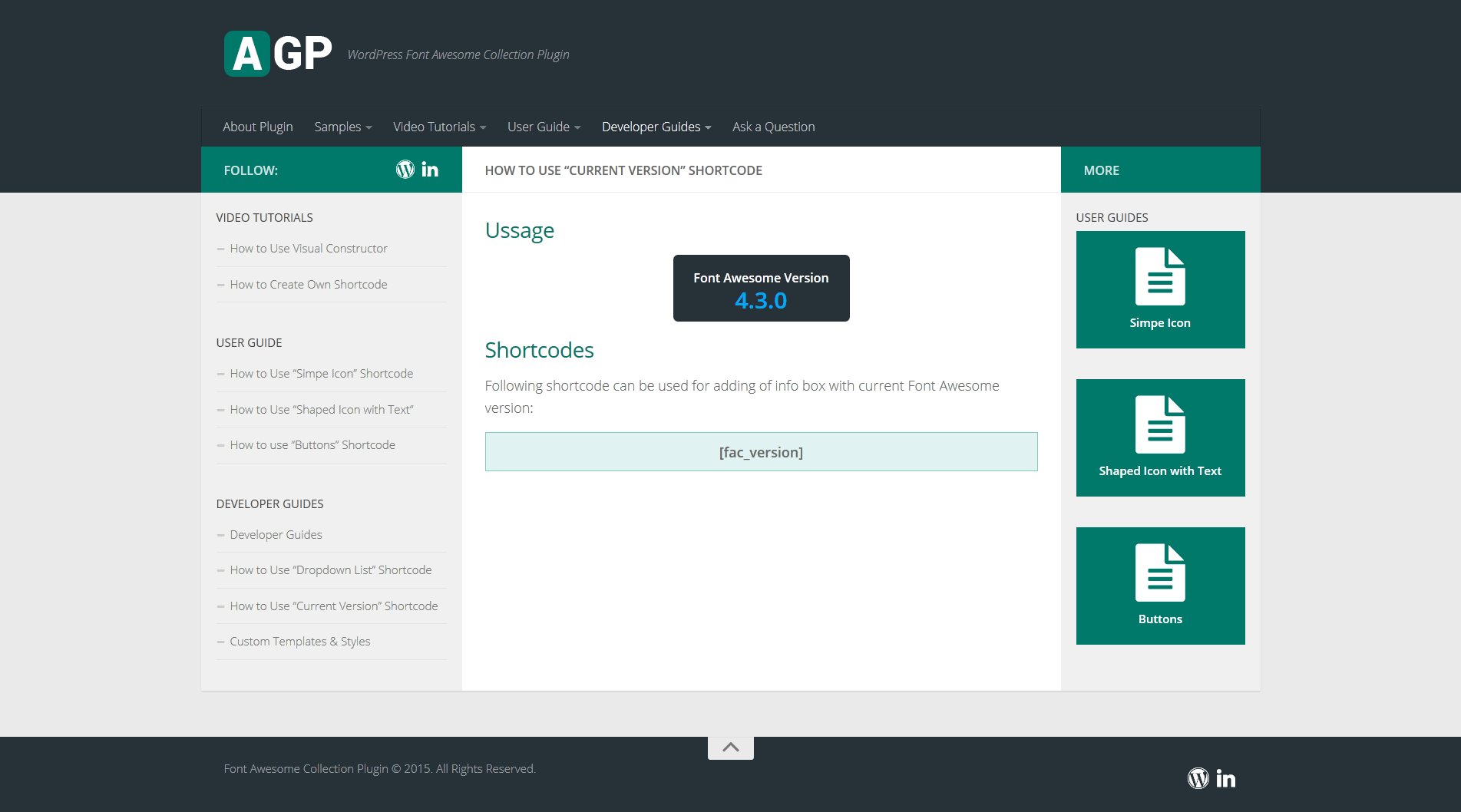
(For Developers) How to add "Current Version" shortcode
Following shortcode can be used for adding of info box with current Font Awesome version:
[fac_version]
(For Developers) How to get access to icons collection?
If you need to have access to object of collection you can use following code:
<?php $iconRepository = Fac()->getIconRepository(); ?>
This object contains list of the entity of Font Awesome icons collection and access methods for these objects.
You can find general objects access methods below:
- getAll() – allow to get full list of the entity of Font Awesome icons
- findById($id) – allow to get icon entity ($id – icon name)
- getCount() – allows to get total count of icons
- getAllCategories() – allows to get list of icons categories
- getAllByCategory($category) – allows to get list of icons for specified category
- getVersion() – allows to get current Font Awesome version
- etc.
<?php echo Fac()->getIconRepository()->findById('adn')->getName(); ?>
As result, will be displayed: "App.net"
For more references you can check realization for "Agp\Plugin\Fac\Persistence\IconRepository" and "Agp\Plugin\Fac\Persistence\IconEntity" classes in plugin code.
Also you can send any questions in plugin support tab.
(For Developers) How to use taxonomy icons in the PHP code?
The first, You must enable "Category Icons" feature on the "Settings" page of plugin in the Admin Panel.
After that You must setup icons and icons position on the terms of taxonomy.
You can get the icon data for a specified term of taxonomy with the following code:
<?php $data = Fac()->getTaxonomyIcons()->getTaxIcon( $term_id ); ?>
where:
- $term_id - term_id of the specified term of taxonomy;
- $data['icon'] - stored icon;
- $data['position'] - stored icon position.
更新日志:
- Minified CSS and JS scripts of the plugin
- Minor templates optimization
- Minor templates optimization
- Added LESS CSS support in the plugin
- Dynamic styles removed from shortcode templates and moved to footer ( for "icon", "icontext", "button" and "container" shortcodes )
- Changed functionality of rendering templates
- Minor cleanup templates
- Changed URL links to the new site
- Changed: Vendors refactoring
- Added: Support for the Font Awesome v4.7.0
- Compatibility up to WP 4.6
- Added: Support for the Font Awesome v4.6.3
- Changed: Styling of the plugin settings page
- Global changes of the plugin core
- Code refactoring
- Added: Support for the Font Awesome v4.6.1
- Added: Support for the Font Awesome v4.6.0
- Minor changes for compatibility with WordPress 4.5
- Fixed issue with determining of the sliders height for the some WordPress themes
- Third-party libraries has been updated
- Fixed: Issue "Xss Cross Site Scripting vulnerability" in admin panel
- Fixed: Problem with overlapping of a "style.css" file in the theme folder
- Changed: Increased z-index value of visual constructor window for more compatibility with SiteOrigin PageBuilder
- Minor changes for compatibility with WordPress 4.4
- Added: Support for the Font Awesome v4.5.0
- Fixed: Issue "Shortcode Editor and Divi Page Builder - z-index"
- Fixed: Issue "HTTPS insecure element"
- Changed: Typo "Simpe Icon" to "Simple Icon"
- Other minor changes
- Changed: Check for the minimum required PHP version on a server
- Added: Check for the minimum required PHP version on a server
- Changed: Minor changes of the plugin core
- Changed: Minor loading speed optimization
- Changed: Minor loading speed optimization
- Changed: Connection of the Font Awesome Icons moved to the footer of the page for more stability and resolving many conflicts with other styles in head section
- Added: Support for the Font Awesome v4.4.0
- Changed: Link to the Live Demo and Documentation site.
- Added: Now You can change the color of the icons, text and background on mouse hover with help of the additional parameters of visual constructor
- Minor changes of default elements styling
- Added: Now You can use the Font Awesome Icons in the WordPress menu
- Added: "Target" attribute for promotion widget and for every single slide of sliders
- Added: Settings page, where you can enable or disable plugin features
- Added: New shortcode "fac_container" that can be used as a wrapper for a custom shortcode for alignment it on a page
- Added: Short description of the selected element in visual constructor
- Fixed: Issue with displaying promotion widgets and shortcodes with empty description or empty headline and icon
- Minor changes of default elements styling
- Minor changes of the plugin core
- Minor bugfixing
- Added: (For Developers) Now You can adding Font Awesome Icon and position of this icon for each terms of any taxonomy or category and use this parameters in PHP and HTML code
- Added: Possibility of reordering slides on a slider settings page
- Added: "Target" attribute for "Buttons" shortcode
- Changed: Currently "FA" button is available in the TinyMCE without previously saving for a new post or page
- Minor changes of default elements styling
- Minor changes of the plugin core
- Fixed issue "Fatal error when trying to activate plugin" for PHP 5.3
- Fixed issue for AJAX request with enabled Zlib-compression
- Changed: The plugin core has been changed and optimized for adding a new useful features
- Changed: Minimum required PHP version - 5.3.0
- Added: "Sliders" page for creation and configuration different responsive sliders based on a Font Awesome Icons
- Added: AGP Font Awesome Promotion Slider widget
- Global changes of the plugin core
- Added AGP Font Awesome Promotion widget
- User guide moved from Description tab to FAQ tab
- Minor changes
- Added Visual Constructor for elements (icons/buttons)
- Added possibility to create preset custom shortcodes for elements (icons/buttons)
- Changes and cleanup of default elements styling
- Code refactoring
- Minor changes of the plugin core
- Minor bugfixing.
- Changes and cleanup of default elements styling
- Changes and cleanup of default elements templates
- Were added extended parameters for existing shortcodes
- Was added new shortcode "fac_icontext" for simple icon with text
- Added extended plugin user guide
- Minor changes
- Button for adding Font Awesome icons in TinyMCE editor
- Minor changes
- Initial release.