All In Menu - Header menu creator
| 开发者 | cookforweb |
|---|---|
| 更新时间 | 2016年12月18日 19:33 |
| PHP版本: | 3.9 及以上 |
| WordPress版本: | 4.4.2 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
Create dynamic and responsive menus easily.
DEMO PAGE: http://allinmenu.cookforweb.com
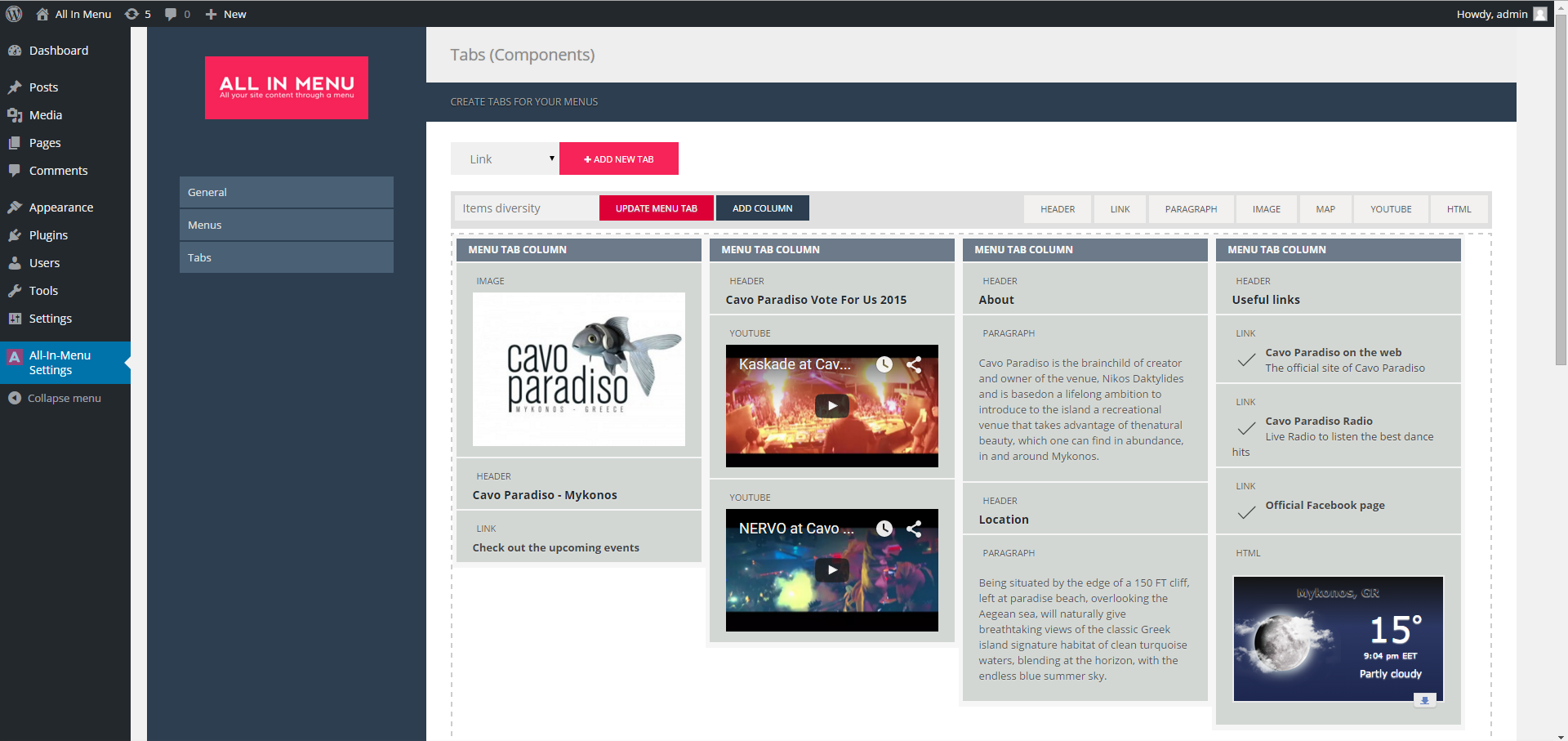
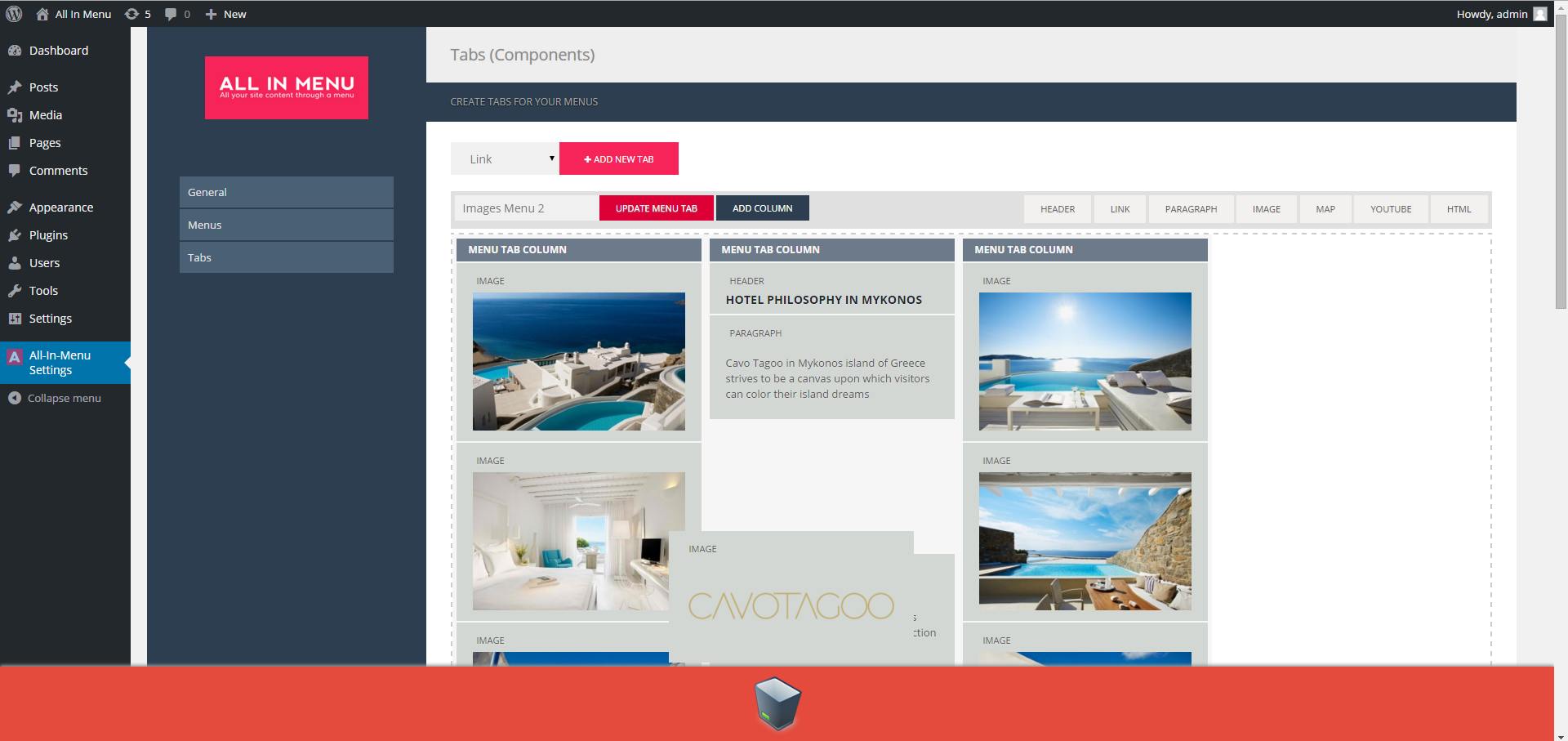
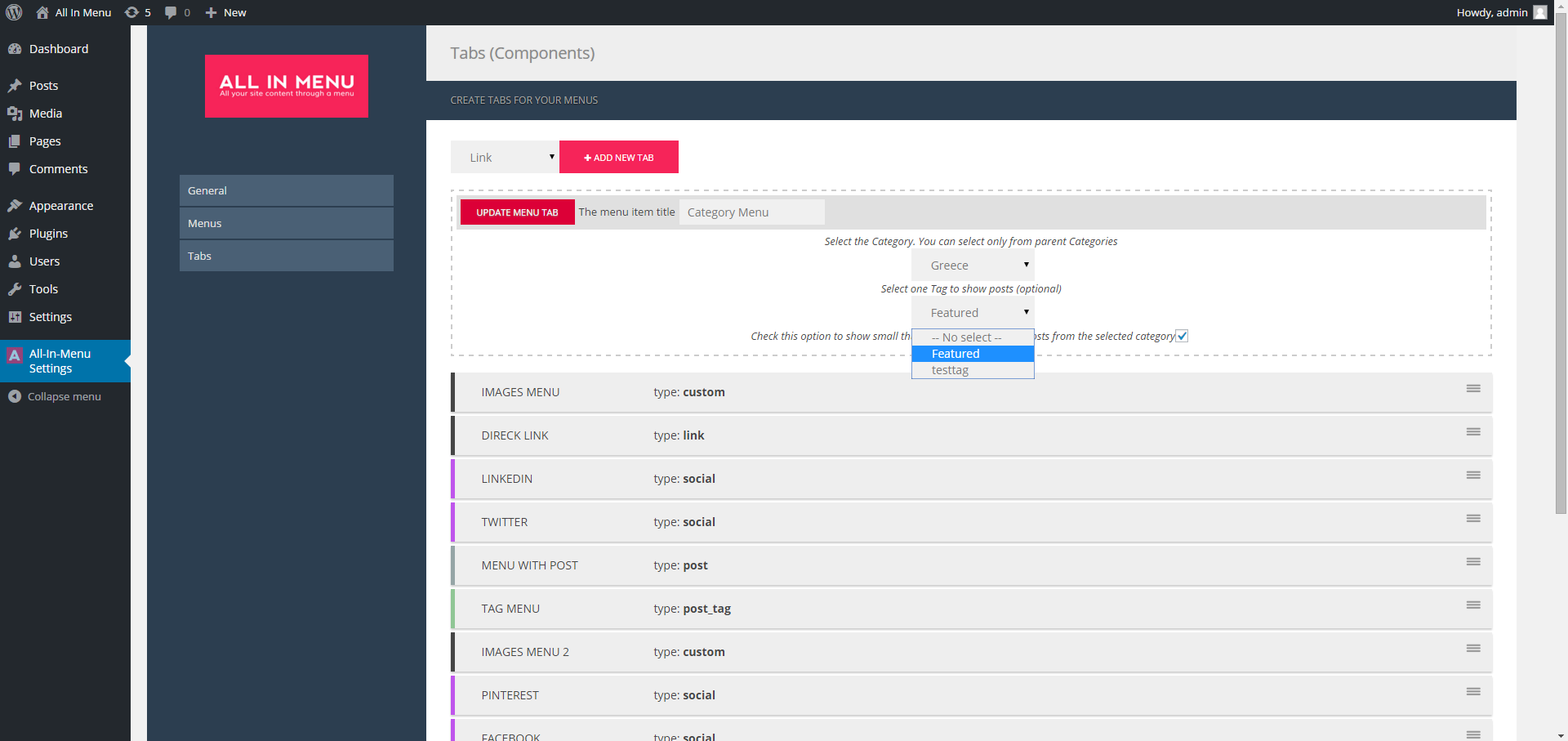
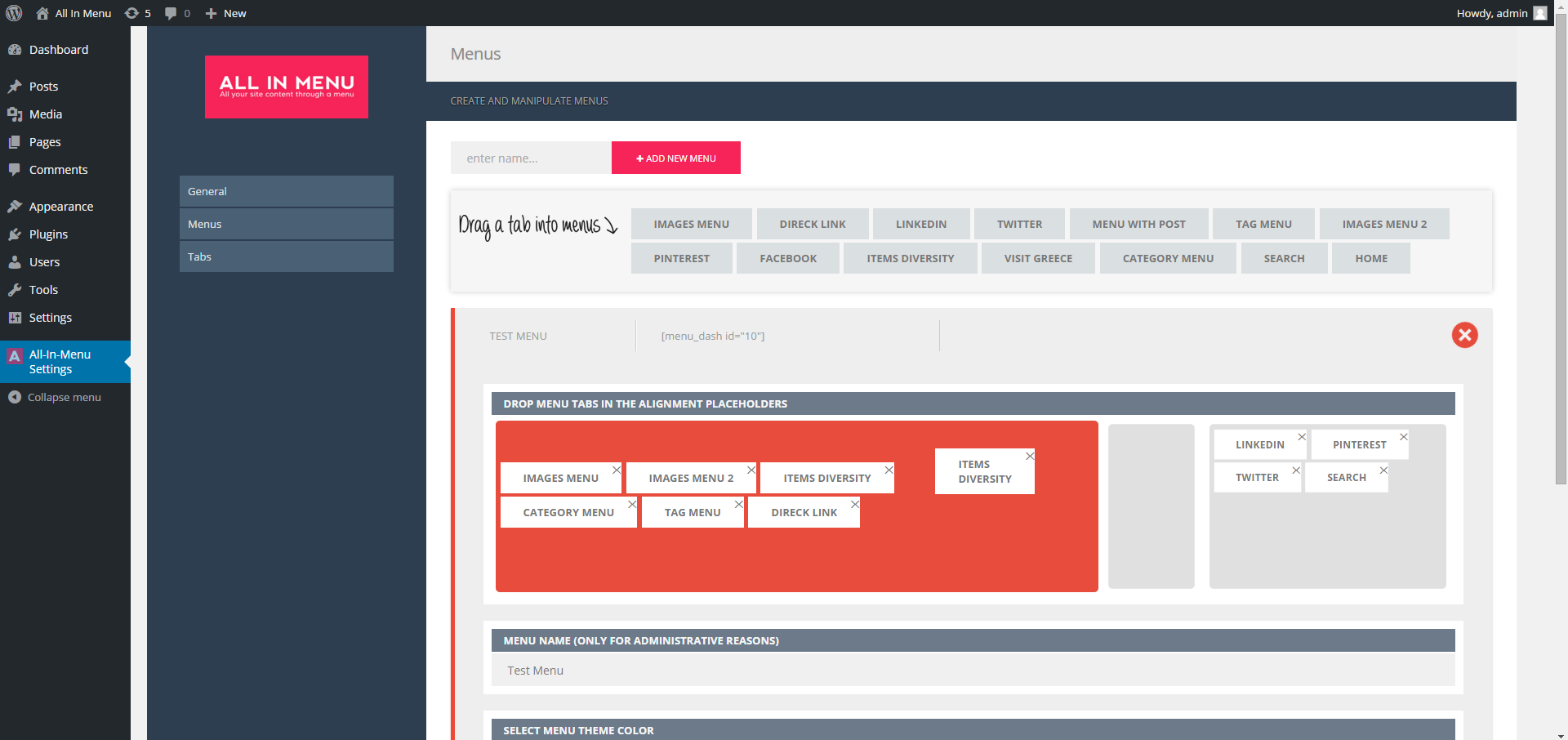
Now you can easily create as many header menus as you want for your wordpress site. You first create the menu tabs you want either choosing from the ready templates like categories or tags or you create a fully custom menu tab with drag and drop interface. Then add your already created tabs into your menu choosing the alignment you want (left, center, right) and the it's appearance (color and width). You are ready to go. Wherever you add the shortcode of the menu (shown in the menu list) you will see your menu.
Test the result! Resize the browser to see how responsive it is. Change the alignment and see if it is at your taste. If you are sure about your menu you can also cache it. Check in the general settings the "Enable Cache" and the menu is cached in your upload folder your the specified time range.
Please create a support ticket if there is something wrong or make a review instead.
More:
http://www.cookforweb.com
安装:
- Download and extract the plugin into the
/wp-content/plugins/directory of your site - Activate the plugin through the 'Plugins' menu in WordPress
- Create your menu and place the shortcode into your theme.
屏幕截图:
更新日志:
1.1.5 + The menu now expand with hover (and with click) effect
+ php version indicator to check compatibility
1.1.4 Add z-index value to .horizontal #md_nav.active (from user leshaabr)
1.1.3 Fixing table in all-in-menu.php
Fixing admin screen
1.1.2 Fix
1.1.1 Fix
1.1.0 User can now add a static link ( to new window or current )
Script and css version query string to avoid browser cache conflicts
1.0.1 Fixing the bad shortcode reference in the menu list.