
Black Studio Homepage Builder for Genesis
| 开发者 |
black-studio
marcochiesi thedarkmist |
|---|---|
| 更新时间 | 2022年7月1日 21:55 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 6.0 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
The Genesis framework by StudioPress is the leading WordPress theme framework on the market. Unfortunately most of the available child themes have a prebuilt layout for the home page, that can't be easily customized, unless you are a developer, as it requires dealing with templates, hooks, etc.
On the other side Page Builder by SiteOrigin is a plugin that allows you to create responsive page layouts using widgets with simple drag and drop operations.
You may combine Genesis and Page Builder to build a flexible layout for your home page. To do so you have to configure a static page in your WordPress
Reading Settings and build that page using Page Builder, but there are still some caveats when doing this, related to how Genesis handles static pages (page title, layout, styles, etc).
This plugin fills the gap between Genesis themes and Page Builder, providing a quick and ready-made solution to let the two play nicely together.
In particular this plugin does the following:
- Adds the Page Builder support to the current theme
- Adds the
Home Pagemenu underAppearancein WordPress dashboard - Forces the Genesis full width layout for the front page
- Replaces Genesis child theme loop with the page content generated with Page Builder
- Allows you to control some CSS variations to adjust layout in specific use cases
- Supports both Genesis XHTML and HTML5 child themes
- A child theme based on the Genesis framework by StudioPress
- Page Builder by SiteOrigin plugin
- Black Studio web site
- FAQ
- Support forum
- Follow us on Twitter, Facebook, LinkedIn and GitHub
- Developers can contribute to the source code on our GitHub repository.
- Users can contribute by leaving a 5 stars review or making a donation.
安装:
This section describes how to install and use the plugin.
- Before installing the plugin please ensure that you are using a Genesis child theme and that you activated the Page Builder plugin.
- You may install the plugin directly from your WordPress dasboard. Go to
Plugins=>Add Newand search forBlack Studio Homepage Builder. Alternatively you may download the ZIP package and upload it using theUpload Pluginbutton in the same screen. You may also upload the files using FTP, just ensure that the entireblack-studio-homepage-builderfolder is copied into the/wp-content/plugins/directory). - Activate the plugin.
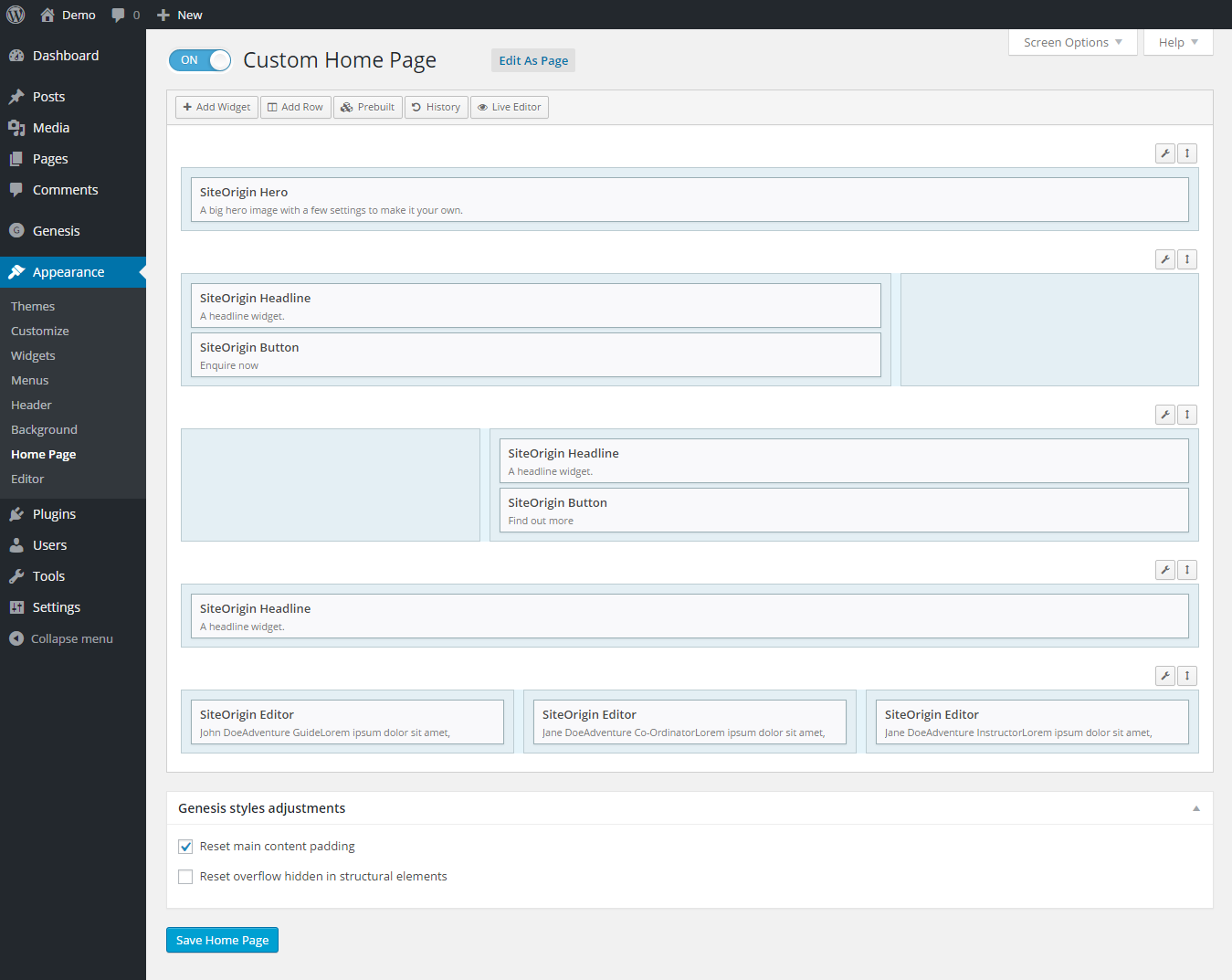
- In order to use the plugin, go to
Appearance=>Home Pagein your WordPress dashboard. - Switch on the Custom Home Page and start to build your new home page, either from scratch or from one of the prebuilt layouts available in Page Builder. For further information about the usage, please refer to Page Builder documentation.
- If necessary adjust a few styling options at the bottom of the same screen.
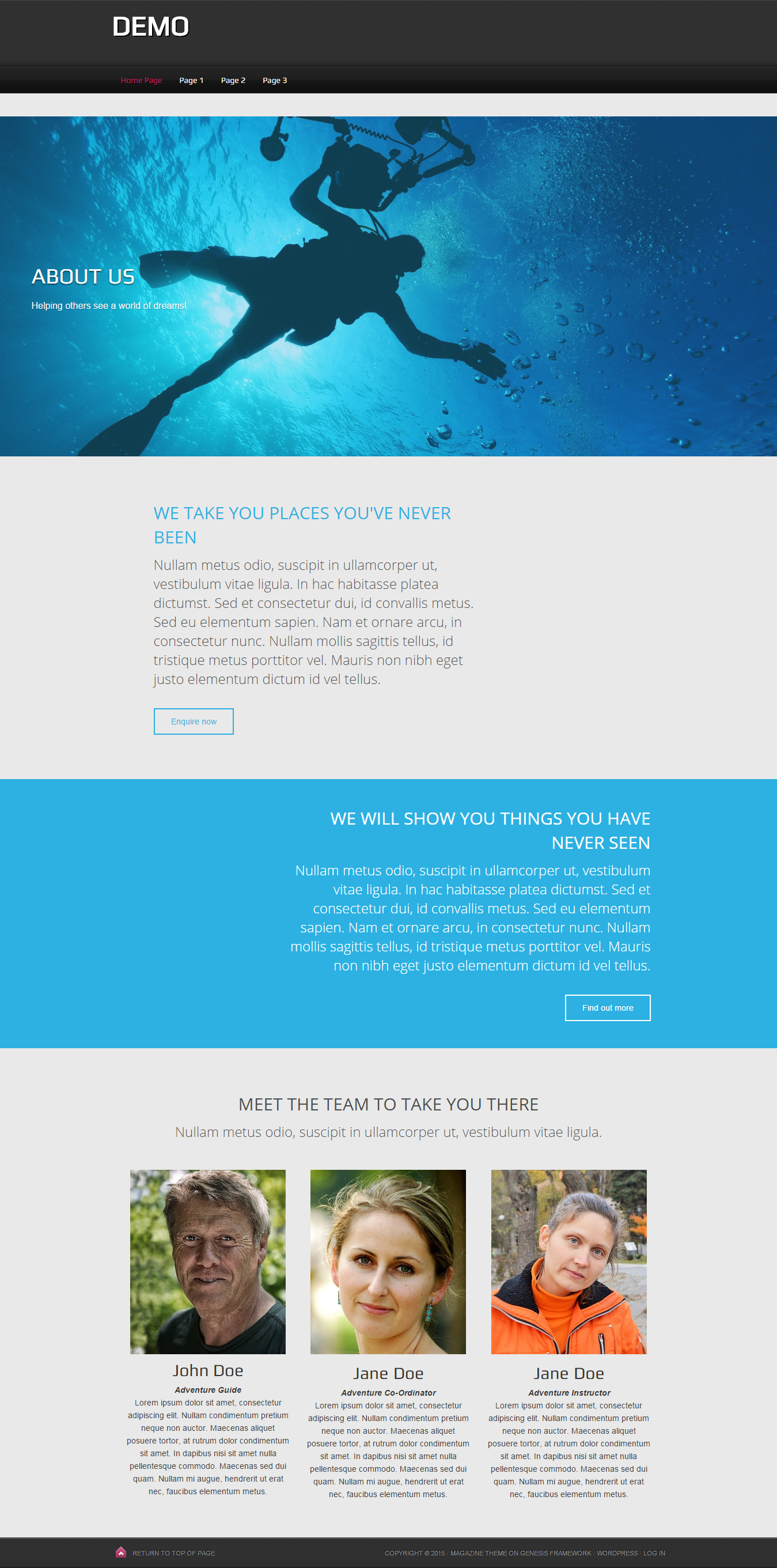
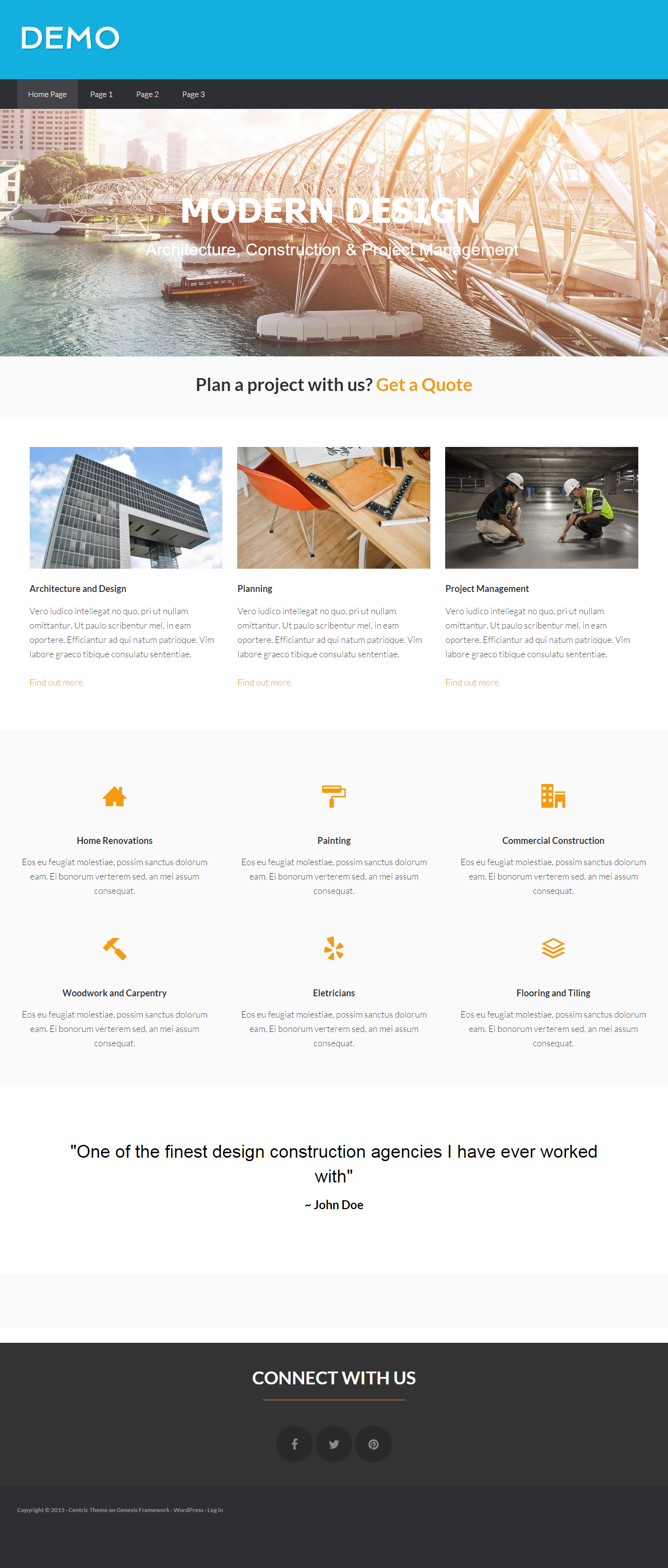
屏幕截图:
更新日志:
1.0.3 (2022-07-01)
- Maintenance release
- Maintenance release to avoid the plugin marked as not up to date
- Updated documentation and translations
- Added support for child theme with custom home
genesis_loopreplacement
- First release