cbParallax
| 开发者 | flavor |
|---|---|
| 更新时间 | 2026年1月10日 01:04 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.7 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Upload the
cb-parallaxfolder to your/wp-content/plugins/directory. - Activate the "cbParallax" plugin through the "Plugins" menu in WordPress.
- Edit a post to add a custom background.
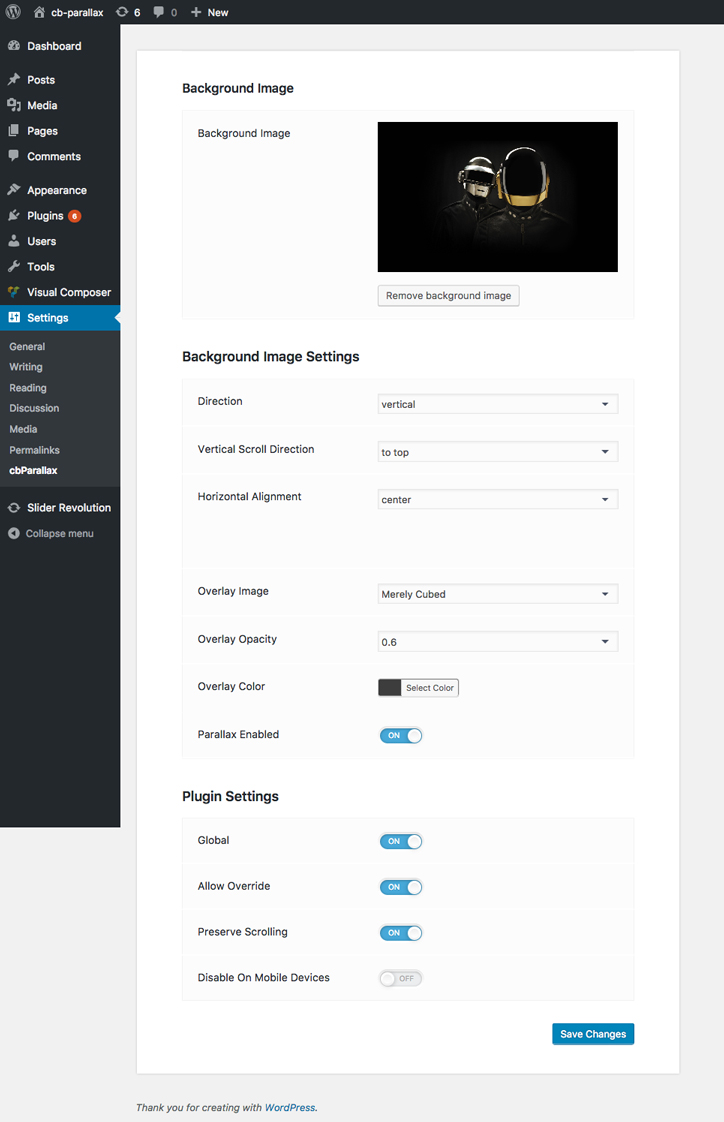
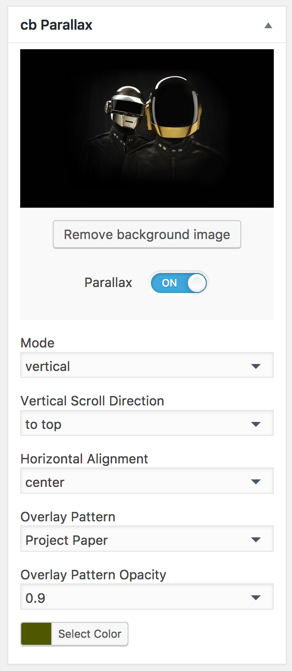
屏幕截图:
常见问题:
Where do I interact with this plugin and how does it work?
Please visit the plugin help tab for further information.
Why doesn't it work with my theme?
Most likely, this is because your theme doesn't support the WordPress custom-background theme feature.
This plugin requires that your theme utilize this theme feature to work properly.
Unfortunately, there's just no reliable way for the plugin to overwrite the background if the theme doesn't support this feature.
You'll need to check with your theme author to see if they'll add support or switch to a different theme.
My theme supports 'custom-background' but it doesn't work!
That's unlikely.
Just to make sure, check with your theme author and make sure that they support the WordPress custom-background theme feature.
Also, make sure that no container element is covering the element that holds the background image.
How do I add support for this in a theme?
Your theme must support the [Custom Backgrounds] (https://codex.wordpress.org/Custom_Backgrounds) feature for this plugin to work. If you're a theme author, consider adding support for this feature if you can make it fit in with your design. The following is the basic code, but check out the above link. add_theme_support( 'custom-background' );
Are there any known limitations?
- This is not really a limitation of functionality, but since the background image container wraps the body element, it usually resembles the viewport dimensions. This means, that on themes where the navigation bar is on the side, the sidebar covers a part of the viewport and thus also a part of the image (logic, but noteworthy).
Can you help me?
Yes. I have a look at the plugin's support page two or three times a month and I provide some basic support there.
Are there any known issues?
- Besides the known limitations, no.
更新日志:
- First stable release
- Fixed WordPress 6.7+ compatibility issue with early translation loading
- Fixed PHP 8+ case statement syntax deprecation
- Updated minimum PHP version requirement to 7.4
- Updated minimum WordPress version requirement to 5.9
- Tested up to WordPress 6.7
- Improved security with proper output escaping (XSS prevention)
- Improved security with proper input sanitization
- Added user capability checks in AJAX handlers
- Code quality improvements and security hardening
- Optimized CSS for WordPress version 5.3
- Fixed issues with older IE versions
- Fixed issues with contextual help
- Fixed image source detection
- Fixed bugs related to 'image move direction'
- Extended the contextual help
- Updated readme file
- Face lifted the user interface
- Re-written most of the code
- Uses smoothscroll.js in favour of nicescroll.js as scrolling engine
- Some Bugfixes
- Extended the color picker to accept rgba colors
- The color picker accepts input via keyboard again
- Re-introduced a background color for the parallax image
- Minor code changes
- Minor code clean up
- Some bug fixes
- Removed Github link
- Slowed down scrolling speed
- Fixed compatibility with Chrome Browser
- Checked compatibility with the latest version of WordPress
- Updated a few included libraries
- Improved some scripts
- Rearranged the hooks for the frontend
- re-added theme support for custom-background
- Resolved a bug preventing the image data from being loaded.
- Removed unnecessary comments.
- Minor code cleanup.
- The Frontend script will only load if a background image is defined.
- The overlay container will only be created if an overlay image is defined.
- Fixed missing remove image button on edit screens.
- Made compatible with some premium themes.
- Changed the display of the thumb on the settings page.
- I'm responsive, baby! Please note that ( for now ), when an image aspect ratio matches the viewport aspect ratio, there is no room for parallax. Choose your image higher / wider than the expected viewport size according to the parallax direction ( vertical / horizontal)
- Minor UI changes
- Updated Nicescroll to version 3.6.8. Scrolling behaviour might be different now. Options to control scrolling behaviour will be available soon.
- Removed custom Nicescroll version
- Added easing
- Resolved an issue with preserved scrolling
- Optimized performance
- Removed obsolete "add media" button on both the meta box and the settings page
- Modified the "add media" button
- Included missing file...
- Optimized code, removed the loader-class
- Optimized js
- Fixed some bugs that occurred on Installations using the non-default locale.
- Fixed issue with overlay color.
- Fixed issue with static background image.
- Improved scroll behaviour.
- Added a feature to set one image for all supported posts and pages, including the possibility to override these global settings on a per-post basis (see "Settings" > "cbParallax").
- Moved the options from the general settings page to "Settings" > "cbParallax".
- Improved the performance of the parallaxing-script.
- Removed the option to set a background color.
- The interface is more user-friendly now. 10.You may want to review your image overlay settings on the post edit screens since they work again.
- Reduced required PHP-Version to 5.3 or above due to user requests.
- Minor bug fixes regarding errors on activation.
- Increased required PHP-Version to 5.4 or above.
- Completely rewritten the script for the public part.
- Static image is now also being handled by the public script, it's mobile ready now.
- Added an option to disable parallax on mobile ( View the "Settings / General" page). Will show the image as a static background.
- Major bug fixes, the effect now works as expected.
- The scripts for the frontend load only if needed.
- Added support for the blog page.
- Fixed support for single product page views.
- The "preserve scrolling" option superseeds the "Nicescrollr" plugin settings on the frontend, if both plugins are enabled.
- Code cleanup and some minor refactorings.
- Optimized the script for the public part.
- Added a section to the readme file regarding known issues.
- Updated the readme file.
- Fixed some bugs.
- Added a background color to the image container to kind of simulate a "color" for the overlay.
- Slightly enhanced meta box display behaviour.
- Added support for "portfolio" post type / entries for web- and media workers :)
- Removed display errors.
- Resolved the translation bugs.
- Optimized the scrolling behaviour.
- Corrected the scroll ratio calculation.
- Corrected the "static" background image display.
- Corrected the meta box display behaviour.
- Added the option to preserve the nice scrolling behaviour without the need to use the parallax feature ( see "Settings / General / cbParallax" ).
- Optimized the script responsible for the parallax effect.
- Added Nicescroll for smooth cross-browser scrolling.
- Massively refactored the script responsible for the parallax effect.
- Added the possibility to scroll the background image horizontally.
- Added a function to reposition the image on window resize automaticly.
- Improoved performance.
- Improoved compatibility with webkit, opera and ie browsers.
- Implemented a function that eases mousescroll.