
Chrome App Promoter Widget
| 开发者 | mrfresh86 |
|---|---|
| 更新时间 | 2013年9月6日 15:16 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 3.6 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Promote your Chrome App on your Wordpress Blog!
Do you have an App in the Chrome Web Store?
Do you want a quick and easy way to Promote it through-out your wordpress blog?
Than you have come to the right plug-in!
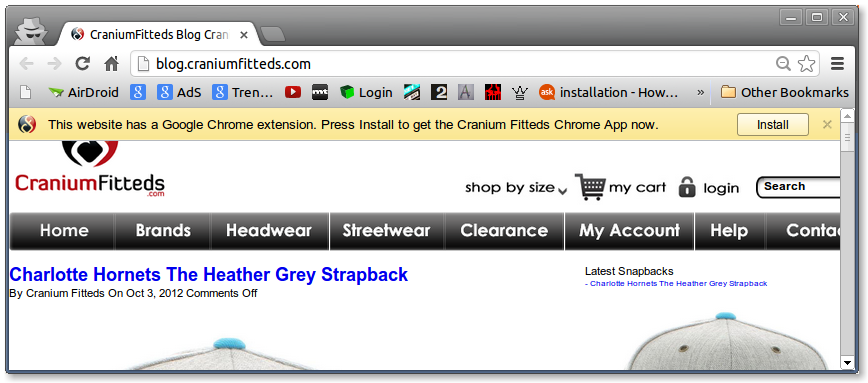
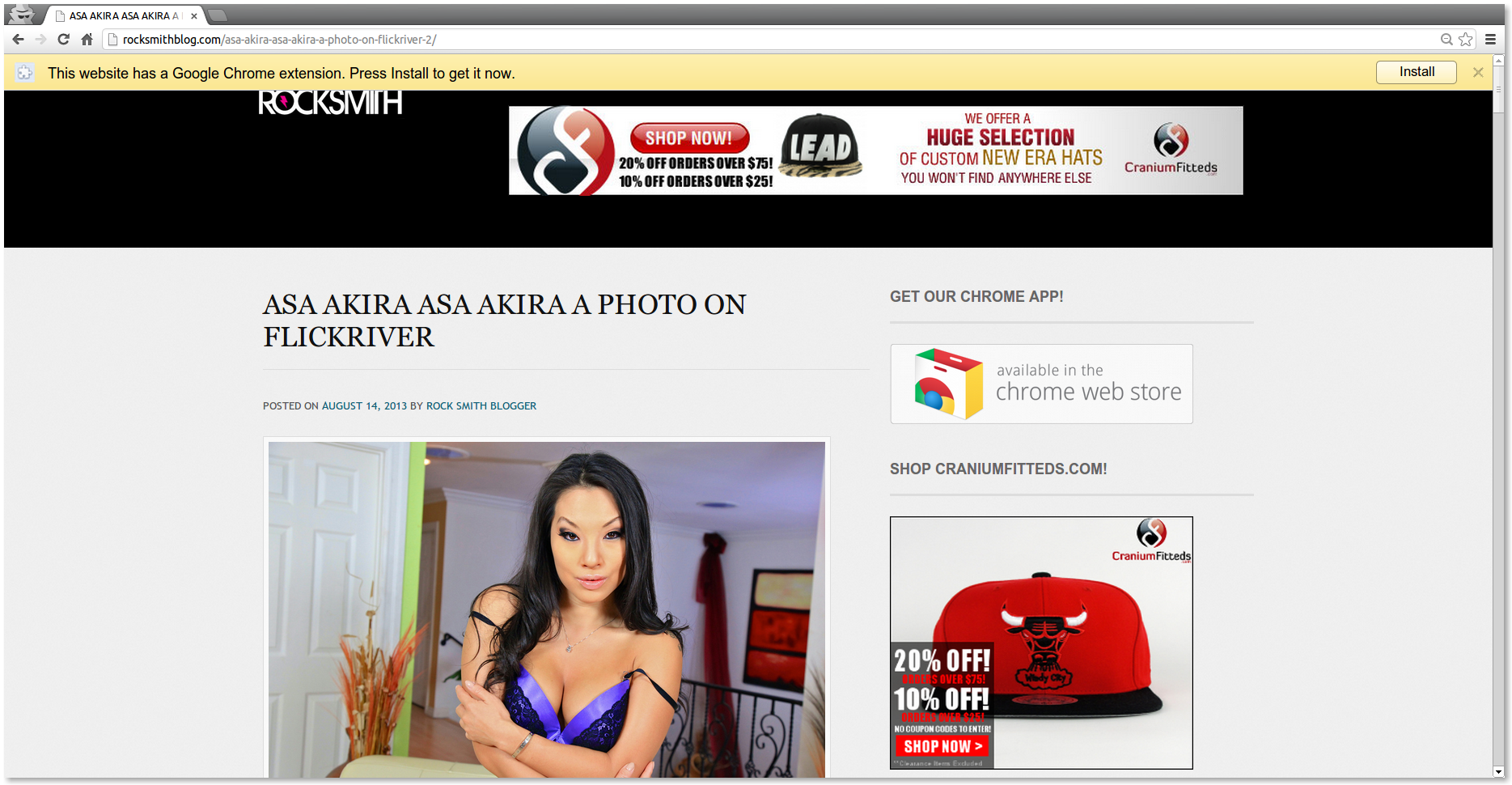
This Plug-in Lets you add a sidebar widget to blog with the official chrome Web Store button and also adds a J-Query Plug-in that is designed to emulate Chrome's info-bar and let your visits know that you have a chrome app!
A few highlights of the Chrome App Promoter Widget :
- Automatically adds Chrome.Infobar style horizontal panel just above your blog's contents.
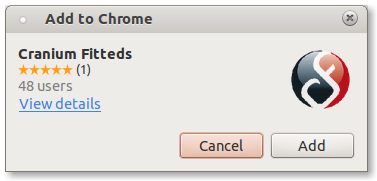
- Users can install your Chrome App with one click!
- Requires a valid App already in the Google Chrome Web-Store.
- You must add your Chrome App ID on the settings page.
- Chrome Web-App Generator is now LIVE!
- Widget can be added from WordPress back-end.
- Add the Chrome App Button with a shortcode.
- Open your blog up to the 120 million+ Google Chrome Users!
安装:
Simply Install the Chrome App Promoter Widget plug-in, enter your Webstore App ID on the setting page, add the widget to your blog and your done!
e.g.
- Upload the
chromeappwidgetfolder to the/wp-content/plugins/directory of your blog. - Activate the plugin through the 'Plugins' menu in WordPress
- Goto 'Settings->Chrome App ID' and enter your App ID from the Google Chrome Web Store (Example : If your app is located at https://chrome.google.com/webstore/detail/appname/abcxyzid/, your App ID is "abcxyzid")
- If you want to add the widget button with a link to your app simple add it Under Appearance->Widgets.
- You can also add the Chrome App Web-Store button with a link to your app using the 'chromewebstore' Shortcode.
- If you don't have a Chrome App yet than use the Chrome Web-App Generator!
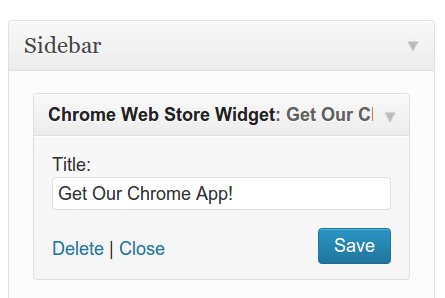
屏幕截图:
常见问题:
I dont have a Chrome App. HELP!?!?
- If you don't have a Chrome App yet, Don't worry just use the Chrome Web-App Generator!
更新日志:
1.0.2
- Added link to the Chrome Web-App Generator!
- Fixed bug with versions.
- Added Read Me.
- Added Screenshots.
- Added Installation.
- Added FAQ.




!](https://cdn.jsdelivr.net/wp/chrome-app-promote/assets/screenshot-5.png)