Click to Copy Grab Box
| 开发者 | blogjunkie |
|---|---|
| 更新时间 | 2013年1月19日 10:56 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0 及以上 |
| WordPress版本: | 3.5 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
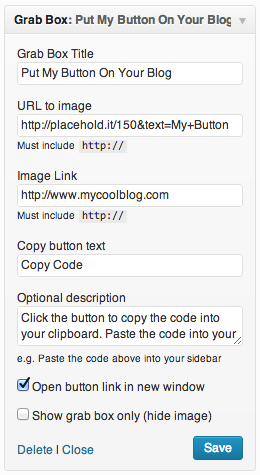
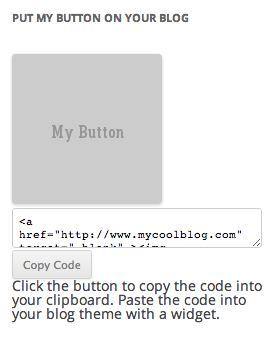
Click to Copy Grab Box makes it easy to generate code for your blog button. The plugin adds a widget to WordPress that will display a textarea with code for your readers to copy and paste into their blogs. The widget will even automatically generate the correct code for you. Simply fill out the fields in the widget and click Save.
Features
- No coding knowledge required! Just fill in the fields and your blog button code will automatically be generated.
- Minimally styled so you can easily customize the widget to fit your theme.
- Choose to display an optional message for instructions or a description of your blog button.
安装:
- Upload the plugin to the
/wp-content/plugins/directory - Activate the plugin through the
Pluginsmenu in WordPress - Go to
Appearance → Widgetsand drag the Grab Box widget into your sidebar.
屏幕截图:
常见问题:
How can I style the widget to look better
Many themes allow you to add custom CSS. You can use this feature to customize the look of the widget. If your theme doesn't offer custom CSS, you can try these plugins:
- My Custom CSS
- Jetpack comes with a custom CSS module
What is my image URL?
Your image must first be uploaded to your blog or a picture hosting service like Photobucket. Find the direct link to the image (you will see a .jpg, .gif or .png at the end of the URL).
My image is sticking out past my sidebar
Add the following CSS to your theme. .click-grab-box-button img { max-width: 100%; height: auto; }
How can I center the image
Add the following CSS to your theme. .click-grab-box-button { text-align: center; }
更新日志:
0.1
- Initial release on Github
- Minor corrections, added help text
- Added screenshots