
Code Snippet Library
| 开发者 | hlashbrooke |
|---|---|
| 更新时间 | 2014年12月11日 19:11 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0 及以上 |
| WordPress版本: | 4.0 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
"Code Snippet Library" is designed for use on code tutorial sites - it gives you a way to store code snippets that you can use numerous times in any post. You simply create the snippet and place the relevant shortcode where you want it to appear. The snippets are managed using WordPress' taxonomy UI, so they are quick and easy to add/edit. This means that if you need edit a snippet that appears in multiple posts you only need to edit it in one place and the changes will take effect everywhere it is displayed.
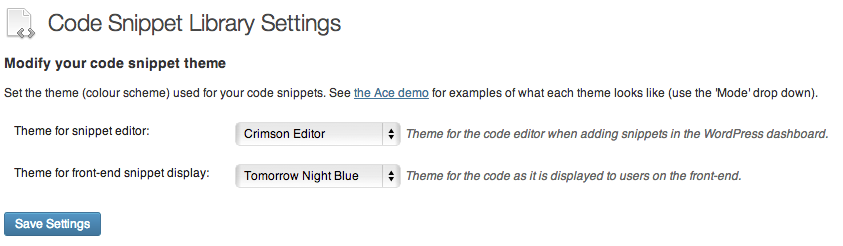
The primary features of Code Snippet Library include: Support for 61 programming languages, 29 different code editor themes for the admin and front-end displays, easy copy and paste for users without pop-ups, graceful fallback when snippets are viewed in feed readers and full i18n support.
Code Snippet Library uses the Ace code editor to edit and display your snippets (http://ace.ajax.org/) - this is the same editor used by GitHub, Cloud9 and many other services.
You can see the front-end side of the plugin in action on my website. Example: http://www.hughlashbrooke.com/two-methods-for-vertical-centering-in-css/ (displayed using the Monokai theme).
The idea for this plugin is based on WordPress Code Snippet by Allan Collins (http://wordpress.org/extend/plugins/wordpress-code-snippet/).
CONTRIBUTE ON GITHUB: https://github.com/hlashbrooke/Code-Snippet-Library
安装:
Installing "Code Snippet Library" can be done either by searching for "Code Snippet Library" via the "Plugins > Add New" screen in your WordPress dashboard, or by using the following steps:
- Download the plugin via WordPress.org
- Upload the ZIP file through the 'Plugins > Add New > Upload' screen in your WordPress dashboard
- Activate the plugin through the 'Plugins' menu in WordPress
- Customise the plugin from its settings page
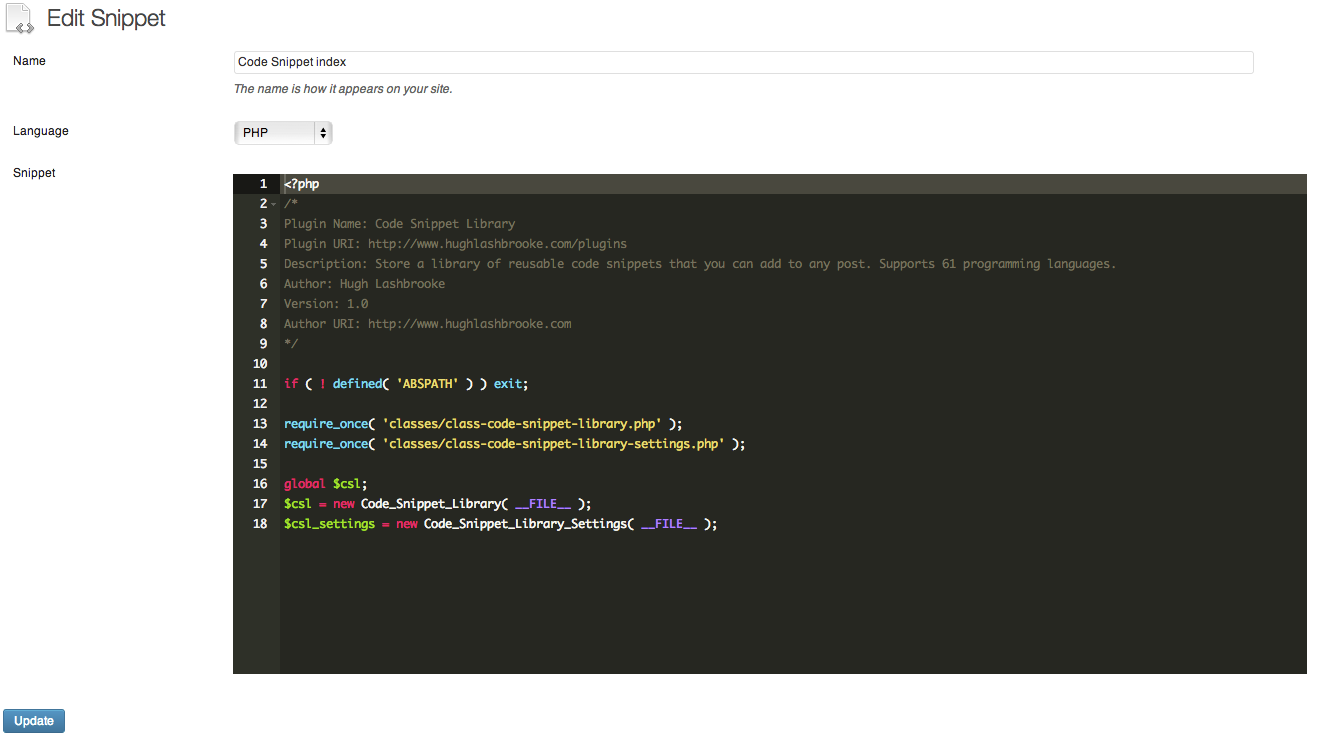
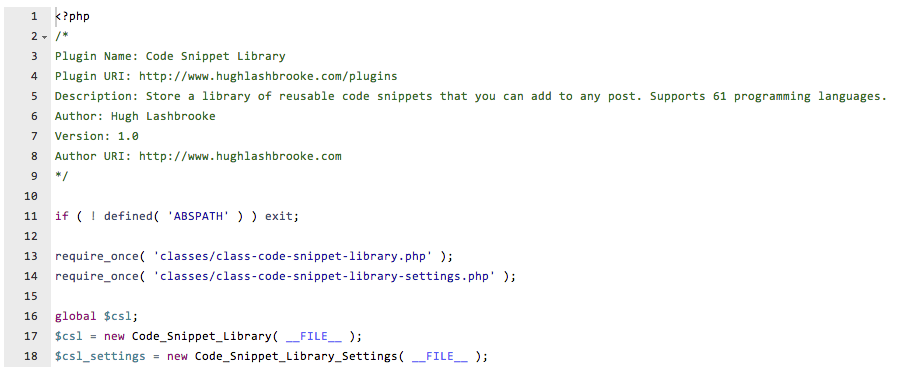
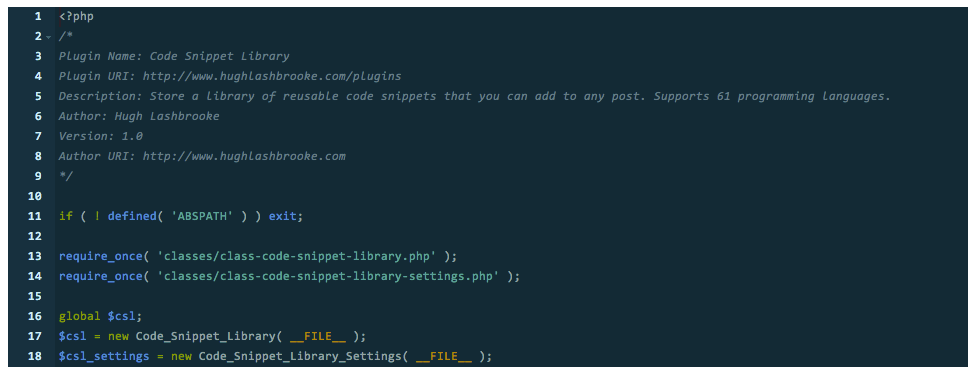
屏幕截图:
常见问题:
How do I add snippets to my posts/pages?
See the usage notes here: http://wordpress.org/extend/plugins/code-snippet-library/other_notes/.
Can I customise my snippet display?
The 29 themes that are packaged with the Ace editor should cover all your needs, but you can always use the CSS selectors for the code display to modify how it appears.
How will my snippets appear in feeds?
The snippets are displayed inside HTML 'pre' tags, so they will simply be displayed as monospaced text in feeds.
How will my snippets appear for users who have Javascript disabled?
Because the snippets are displayed inside HTML 'pre' tags, they will simply be displayed as monospaced text if Javascript is not enabled in the user's browser.
Can I add multiple snippets to the same page?
Yes - this is possible in v1.1+.
更新日志:
1.1
- 2013-03-28
- [FEATURE] Allowing multiple snippets to be displayed on the same page
- [FEATURE] Added editor toolbar button for adding shortcodes to content directly
- 2013-03-09
- Initial release