Dexs Navigation Tree
| 开发者 | sambrishes |
|---|---|
| 更新时间 | 2014年11月27日 22:15 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.8 及以上 |
| WordPress版本: | 4.0.1 |
| 版权: | MIT License |
| 版权网址: | 版权信息 |
详情介绍:
[dexs_toc] and also through an own sidebar widget.
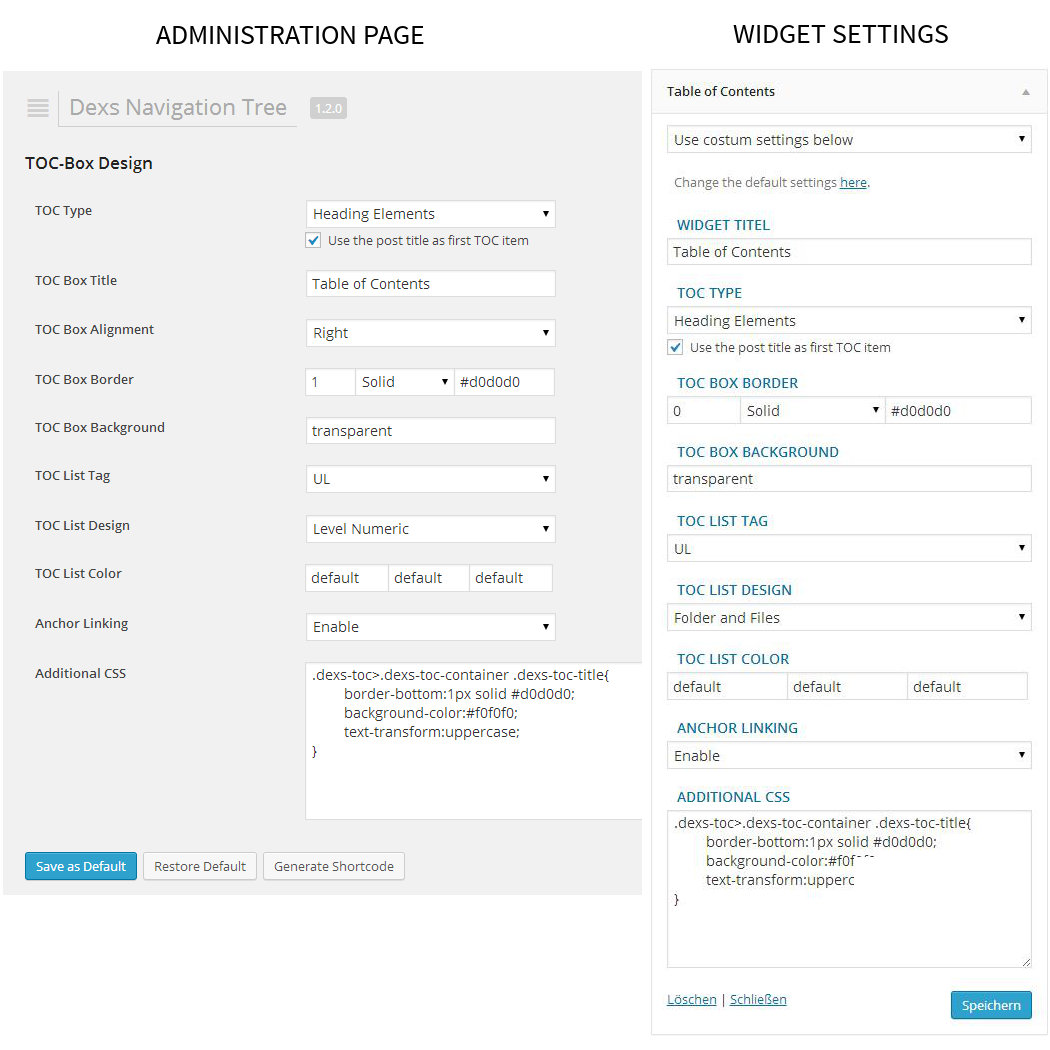
You can configure a default design for all TOC containers through the administration page,
'Dexs Navigation Tree' under 'Settings'. But it's also possible to design each TOC container for
himself, use therefore the 'Generate Shortcode' button on the admin page or check the faq section!
How it works?
The Plugin generates automatically a "Table of Content" list using the content heading tags h1 - h6.
But you can also create your own list with the class names anchor-1 to anchor-6, insert the class
name inside a span, p, div, i, b, strong or section element. (See FAQ)
New in version 1.2.2
- Backwards Compatibility up to PHP 5.2.4.
- A few BugFixes
- A own Administration Page with a shortcode generator
- Add the post title as first list-item
- A few more configuration settings More informations under 'Changelog'.
- A TOC Shortcode for your posts and pages
- A TOC Widget for your main sidebar
- Many design settings with 4 list style types
- Anchor linking inside the toc box
- Languages: English and German
- Brendan Kidwell for the Bug Report.
- CieNTi for the Bug Report (via Mail).
- Deadpool for the Bug Report and the Post-Title idea.
安装:
- Upload the
dexs-navigation-treefolder to your/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Add the
Table of ContentsWidget to your Sidebar or - insert the
[dexs_toc]shortcode to your posts and pages
屏幕截图:
常见问题:
How do I embed?
Write the following shortcode on the top of your posts and pages. And don't forget: Add the shortcode ALSO after each code, if you want to display the TOC Container on each page!
[dexs_toc]
Or move the "Table of Contents" widget to your main sidebar.
How can i design?
Use the shortcode generator on the administration page ('Settings' -> 'Dexs Navigation Tree') or use the following attributes inside the [dexs_toc] shortcode:
New in 1.2.0
type="h"
- Options: "h" | "c"
-
Info: Change the content list type (See "How can i control?" below for more infos)
post_title=true - Options: true | false
-
Info: Use the post title as first-item
post_sub=false - Options: true | false
-
Info: Suborder all other items under the post title (requires post_title=true)
colors="default,default,default" - Options: "font,link,link:hover"
-
Info: Costumize the font link and link:hover color
css="" -
Info: Design your container with own CSS-codes
Since 1.1.0
title="Table of Contents" -
Info: Change the title
align="right" - Options: "right" | "left" | "none" | "center"
-
Info: Change the container position
anchor=true - Options: true | false
-
Info: Dis/Enable the anchor-linking
tag="ul" - Options: "ul" | "ol"
-
Info: Change the HTML list tag
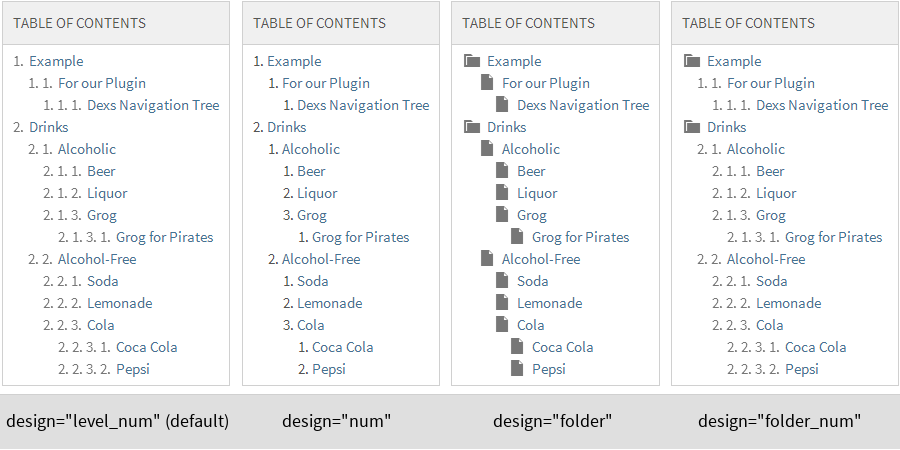
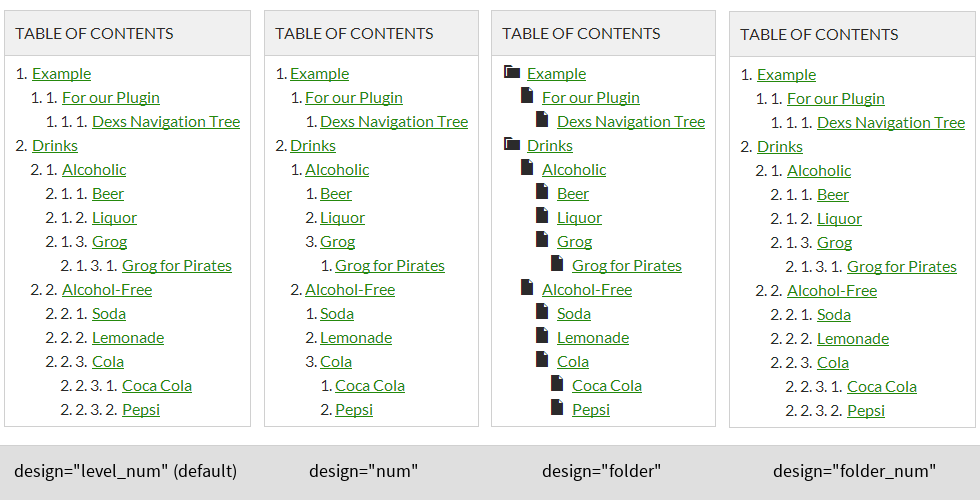
design="level_num" - Options: "num" | "level_num" | "folder" | "folder_num"
-
Info: Change the list style type
border="1px solid #d0d0d0" - Options: "width style color"
-
Info: Costumize the border design
background="transparent" - Options: "color"
- Info: Costumize the background-color
How can i control?
You have 2 options since version 1.2.0. Option 1: Heading Elements Use the content heading elements <h1> - <h6> (You don't have to start with <h1>). Example `[dexs_toc type="h"] Title 1 Title 2 ` Option 2: Class Names Use the class names "anchor-1" up to "anchor-6" inside a <span>, <p>, <div>, <i>, <b>, <strong> or <section> element. Now you can display a different title between the post content and the TOC Container. (If you need this). PS.: The element with the "anchor-*" class name will removed, so don't insert more then the TOC title! Example `[dexs_toc type="c"] My TOC Title 1 My Post Title 1 My TOC Title 2 My Post Title 2 `
How does work the widget?
The widget will show automatically on post and pages (is_page() && is_post()). If you need special settings, use The Widget Logic WordPress Plugin to define exactly where the widget should display and where not.
更新日志:
- Update: The "content-catch" function
- Update: Backwards Compatibility to PHP version 5.2.4
- Bugfix: A few render and wpautop bugs
- Bugfix: Preg Match Mistake on the costum TOC linking
- Bugfix: Dashicon-Font Mistake in WordPress 3.8
- Remove: Costum "add_toc_container" filter
- Info: Tested with the WP Markdown Live plugin.
- Update: Set the_content anchor filter priority to 15
- Update: Move the_content anchor filter to to TOC Class
- Bugfix: German Language
- Add: A new System Class (Widget Class moved to System Class)
- Add: A administration page with a JS shortcode generator
- Add: A few more configuration settings
- Update: The TOC widget
- Update: The TOC-List design
- Update: The TOC-List rendering
- Remove: The Post / Page restriction
- Remove: The "Anchor Above" (Jump above the title) option
- Remove: The folder icon (The Dashicons Font will used now)
- Add: A Shortcode function for posts and pages
- Update: The plugin description
- Update: The CSS file
- Update: The PHP class system
- Bugfix: The incorrect listing
- First stable version