doxter widget
| 开发者 | Andreas Biller (doxter GmbH) |
|---|---|
| 更新时间 | 2015年10月23日 17:52 |
| PHP版本: | unknown 及以上 |
| WordPress版本: | 4.3.1 |
| 版权: | GNU General Public License v2 |
详情介绍:
doxter provides you with an online widget for your practice that allows patients to ask for appointments quickly and easily. In order to enable your patients to recieve appointments from your website you have to integrate the codesnippets provided by doxter.
With this plugin you do not have to manually add these codesnippets to your site. Instead you can type shortcodes directly into the wysiwyg-editor and/or insert the shortcodes through a menu button in the toolbar of the TinyMCE editor (only in visual mode). You can also integrate a button on your pages in the same way (which you should link to the page of the widget).
The shortcodes are:
[doxter-widget]
[doxter-review]
[doxter-button]
If you need to use more than one widget:
[doxter-widget-2]
[doxter-review-2]
[doxter-widget-3]
[doxter-review-3]
[doxter-widget-4]
[doxter-review-4]
[doxter-widget-5]
[doxter-review-5]
Why Use It?
Instead of adding whole codesnippets for your doxter widget/review/button to your website you can use shortcodes.
安装:
- Download the plugin file and unzip it.
- Upload the 'doxter-widget' folder to the 'wp-content/plugins/' folder.
- Activate the doxter widget plugin within WordPress. Alternatively, you can install the plugin manually through the WordPress Admin interface by going to Plugins -> install -> upload plugin (zip format)
- Go to 'settings' > 'doxter widget' and insert your doxter ID. Insert more styling information or use the default values. Save.
- Enter the shortcodes for the widget/review and/or button in the wysiwyg-editor or use the doxter menu button in the toolbar of the TinyMCE editor (only in visual mode) to add the shortcodes to your page.
- If you need to use more than one widget go to the settings page, extend the settings, enter one or more additional doxter IDs and add the additional widgets/reviews with the corresponding shortcode.
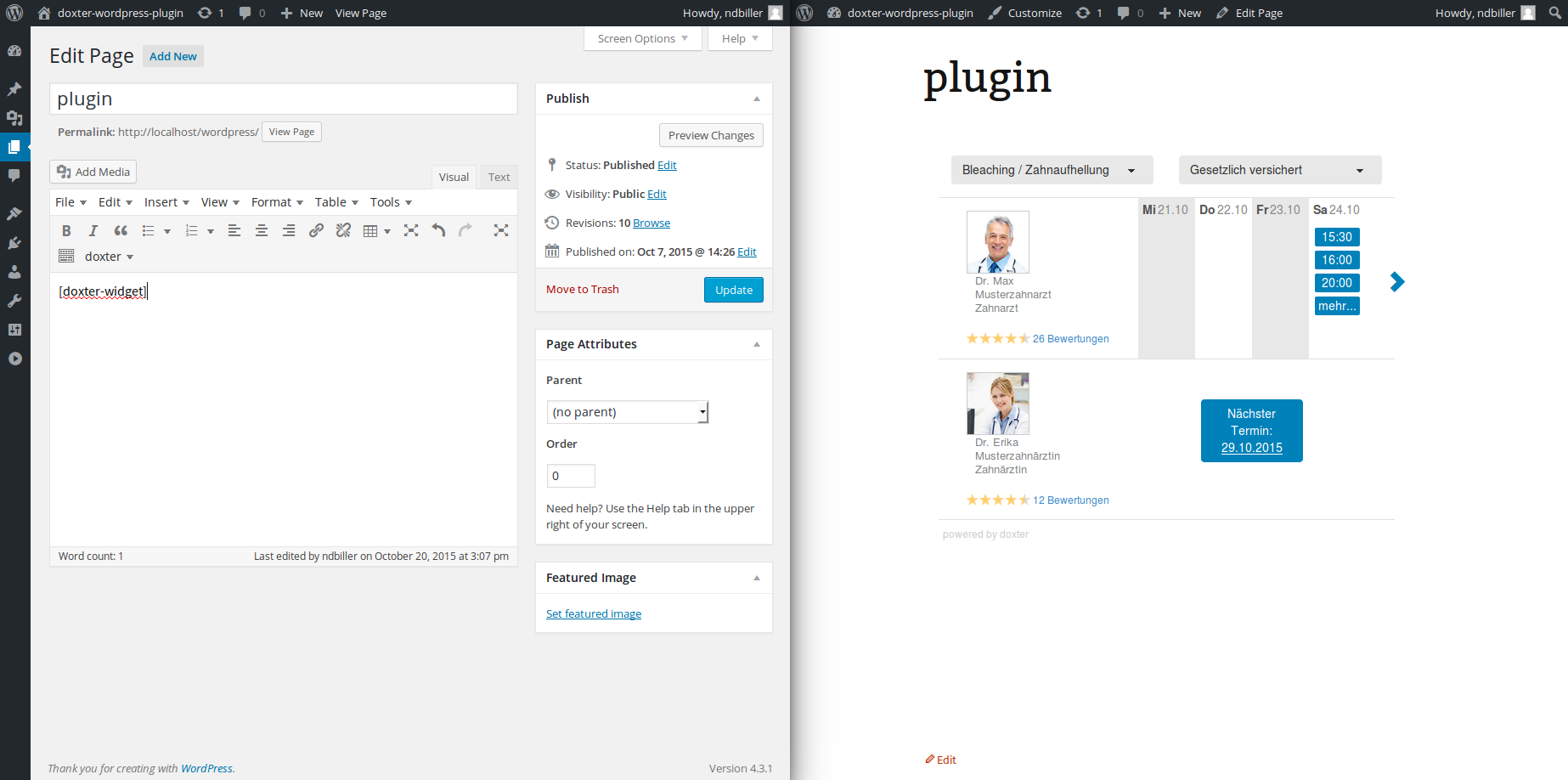
屏幕截图:
常见问题:
Are there any frequently asked questions?
Not yet.
更新日志:
1.0
- Initial Release