
Flexible Checkout Fields for WooCommerce - WooCommerce Checkout Manager
| 开发者 |
wpdesk
dyszczo grola piotrpo marcinkolanko mateuszgbiorczyk sebastianpisula bartj amisiewicz |
|---|---|
| 更新时间 | 2026年1月27日 20:36 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
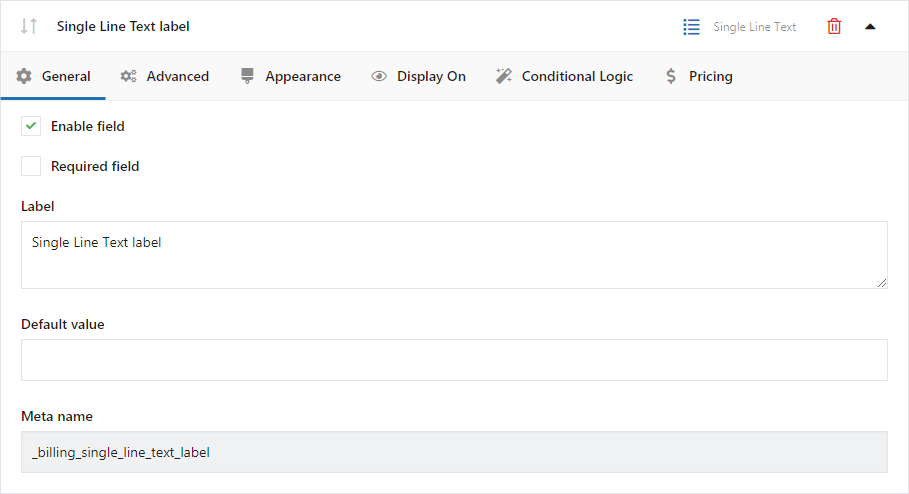
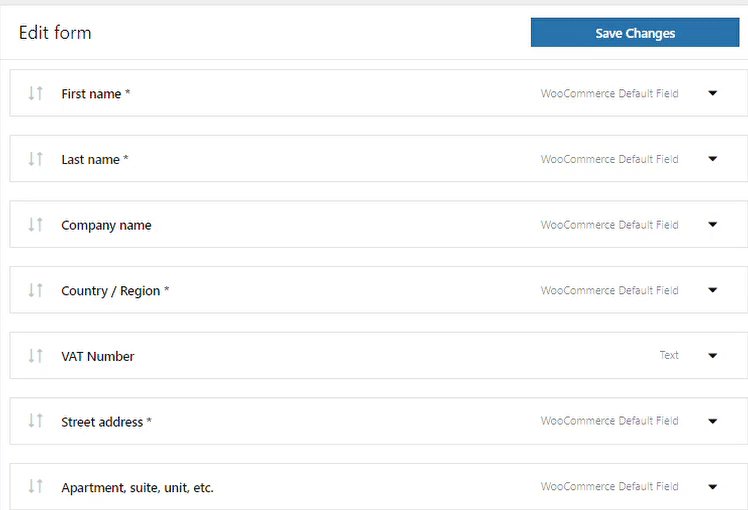
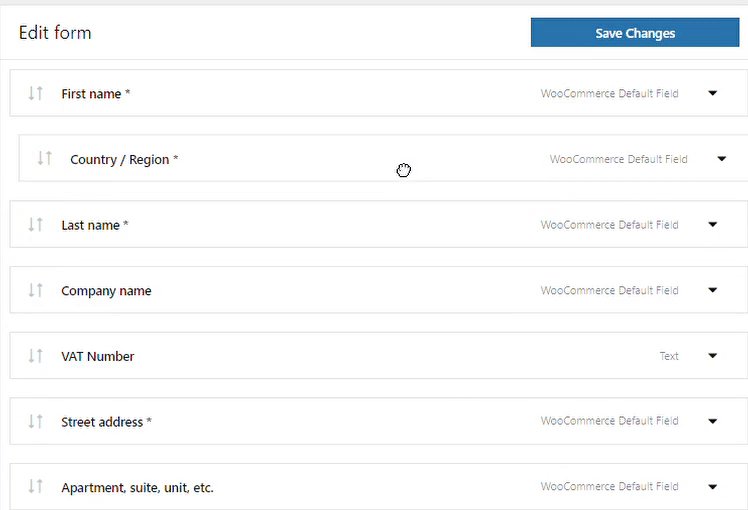
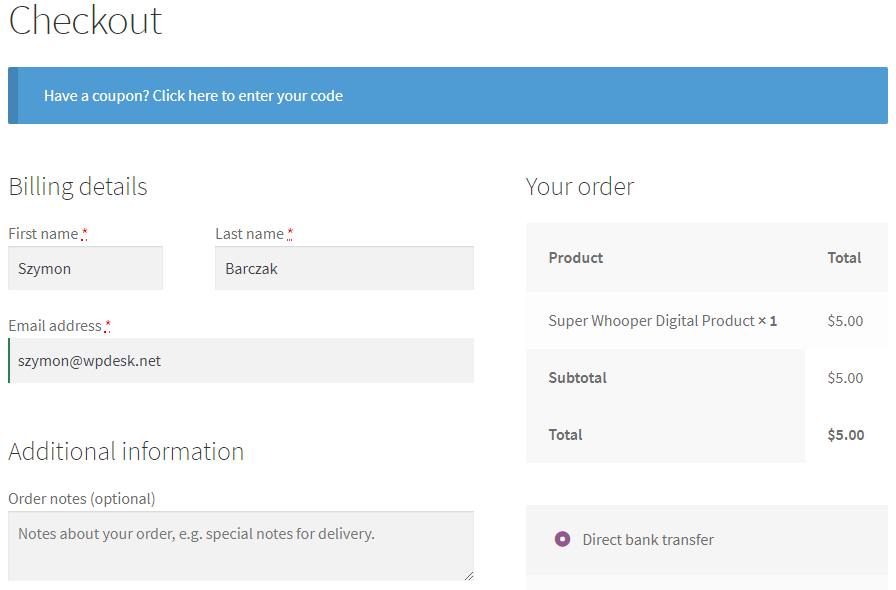
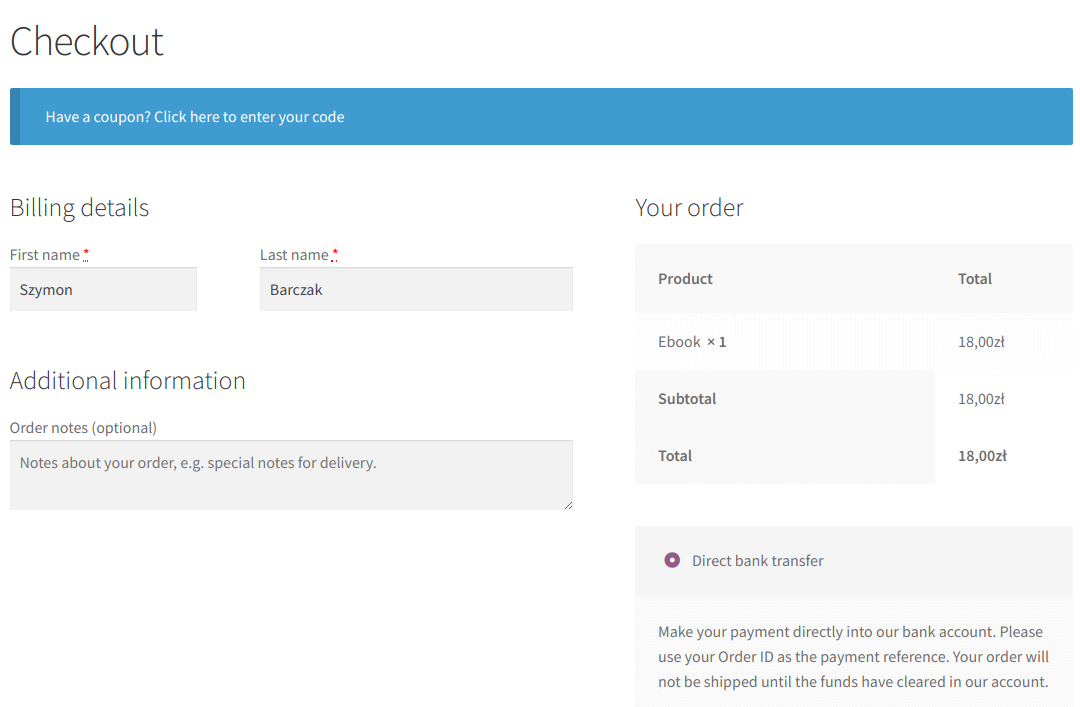
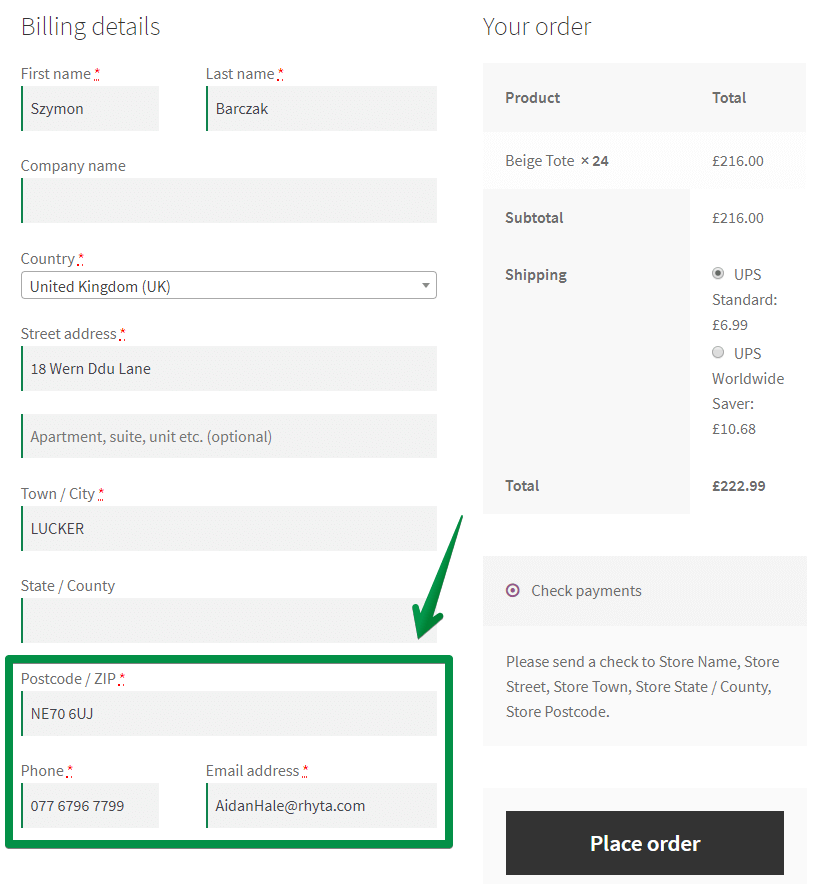
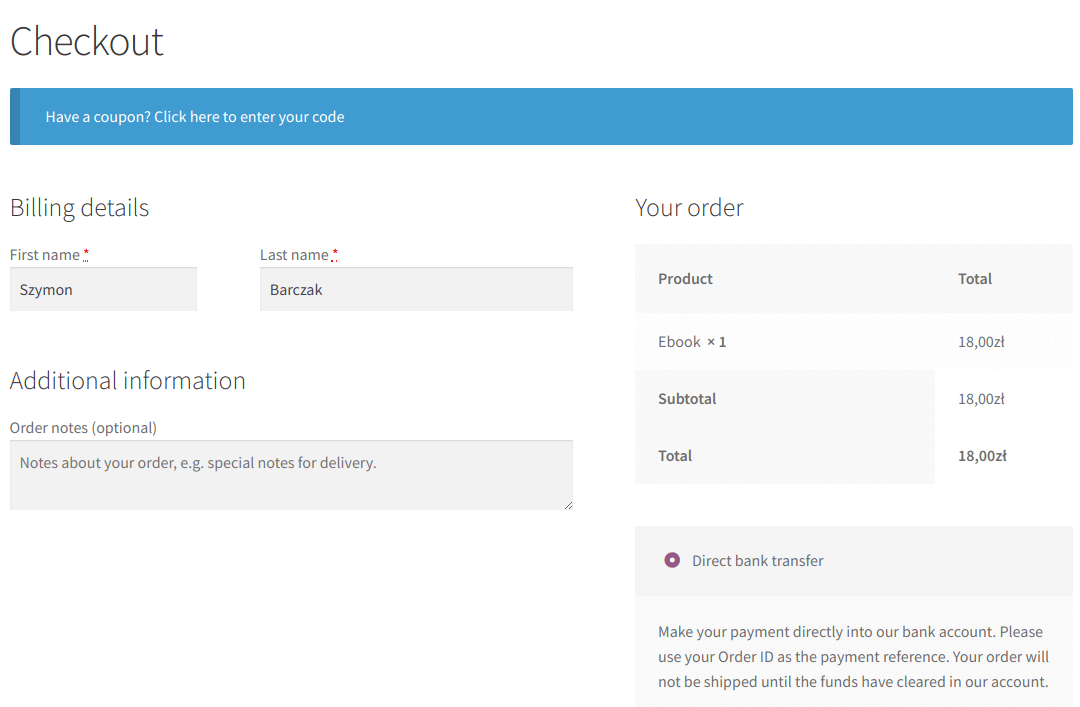
- Edit the checkout form (billing and shipping fields)
- Remove (hide) fields
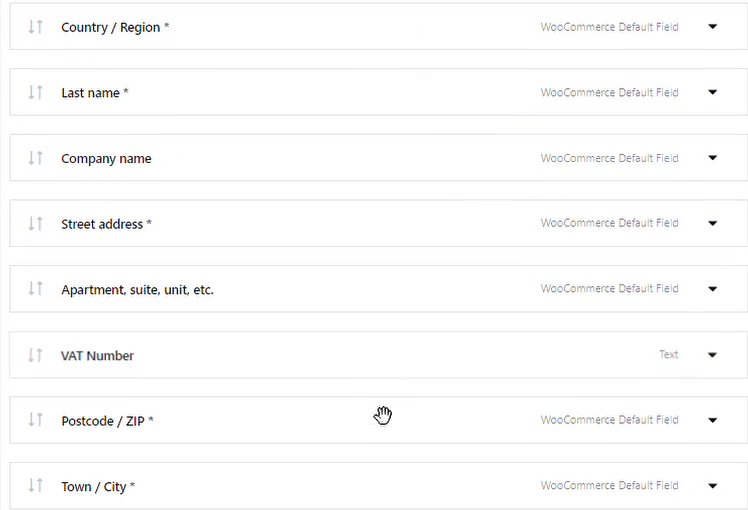
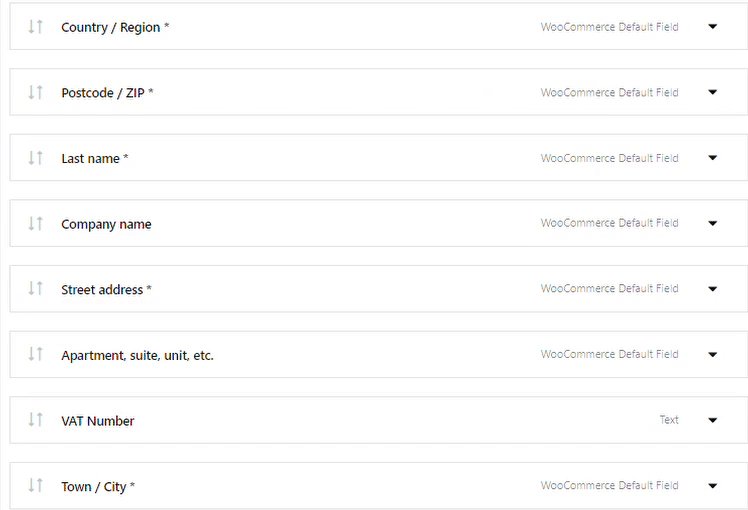
- Move or rearrange them
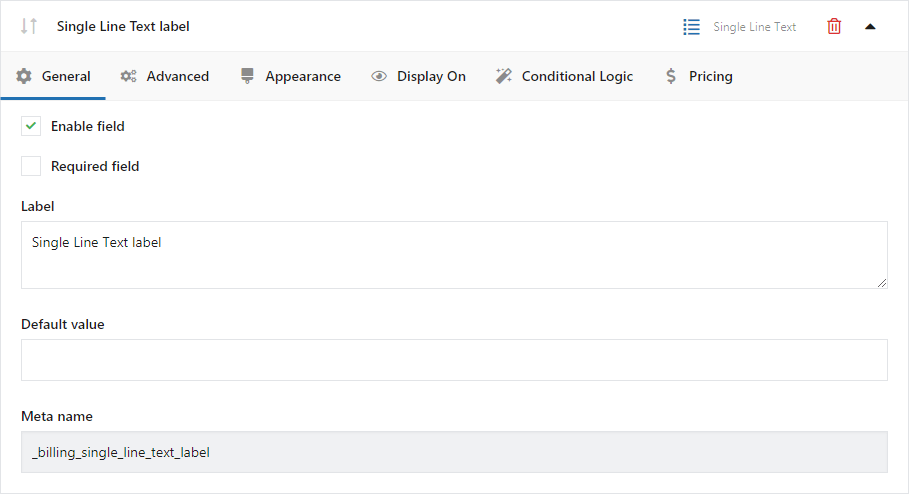
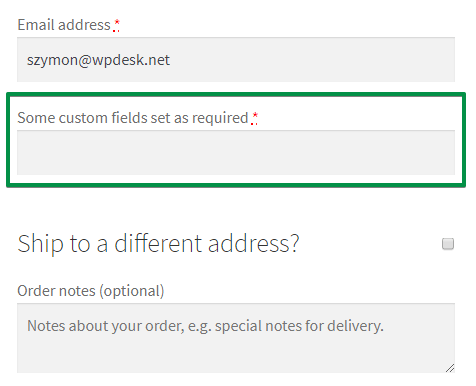
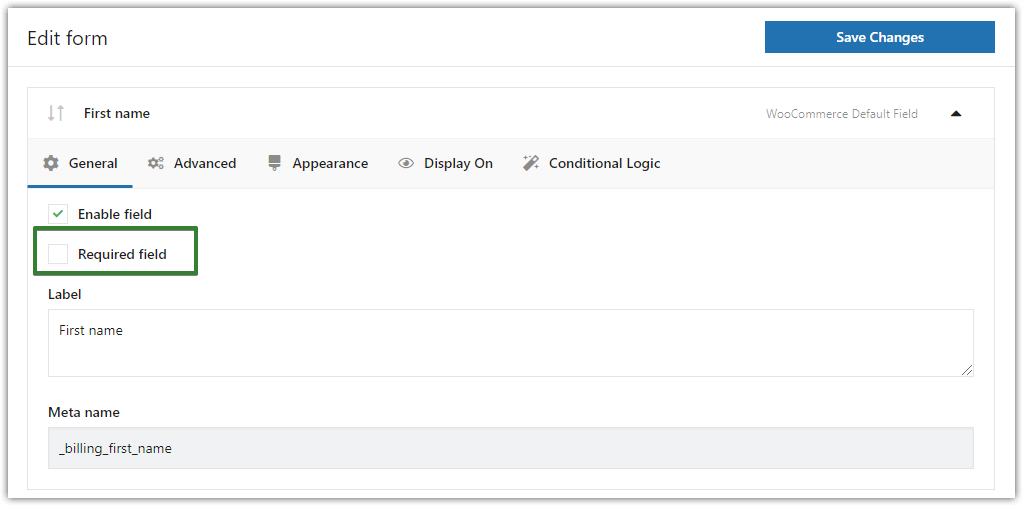
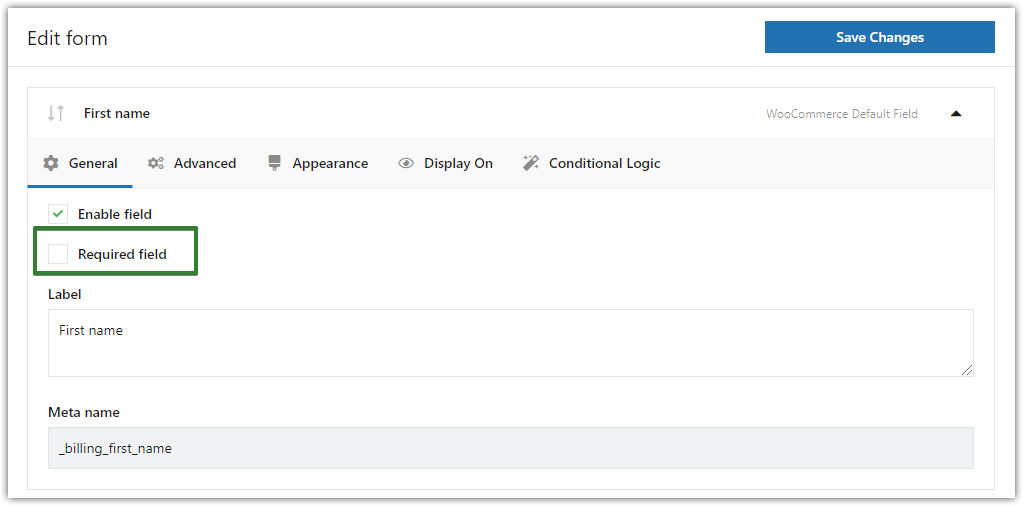
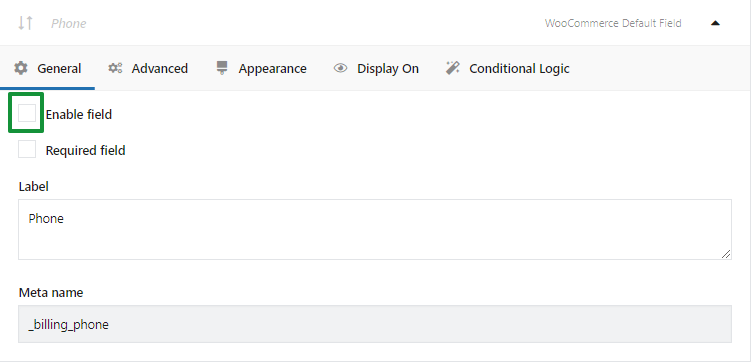
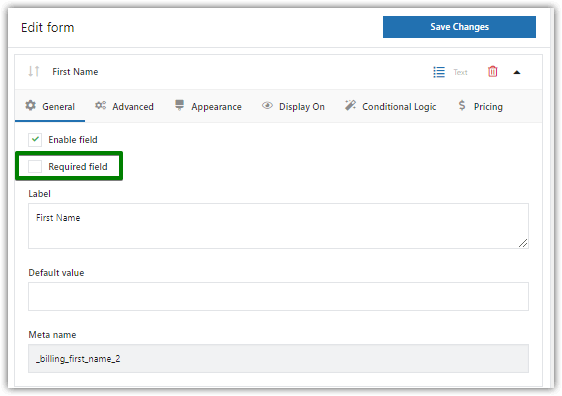
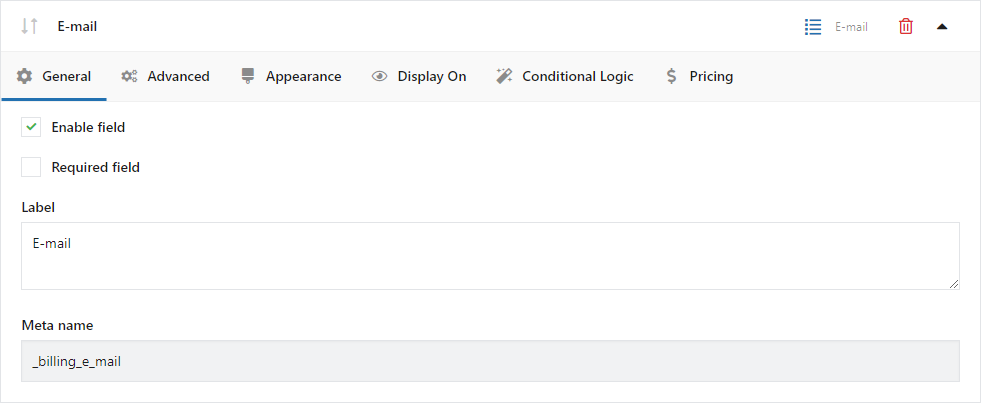
- Make a field required or optional
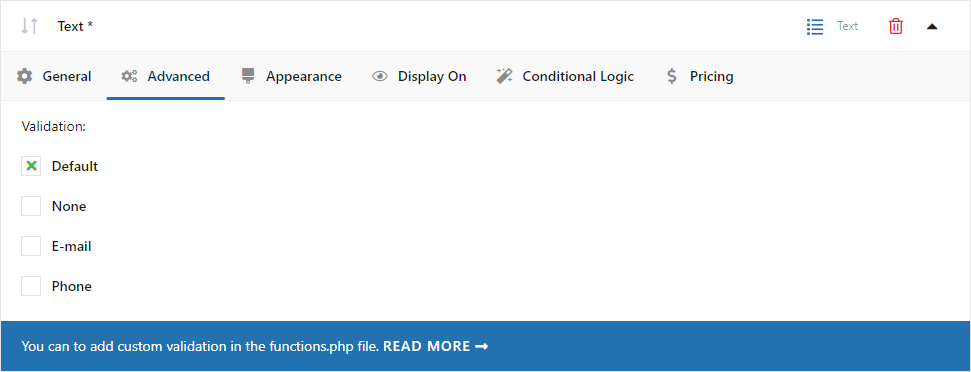
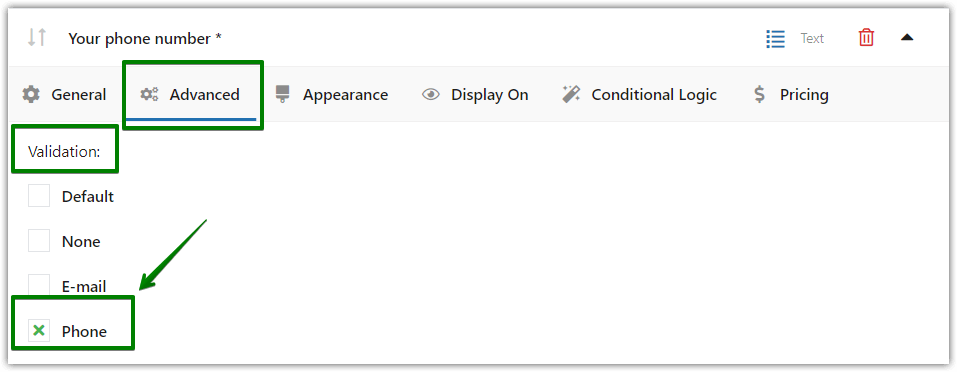
- Enable field validation
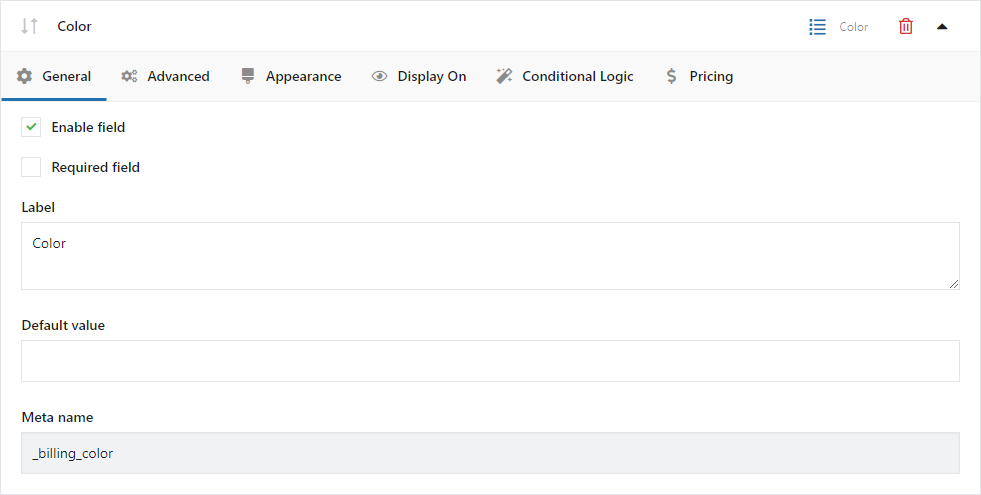
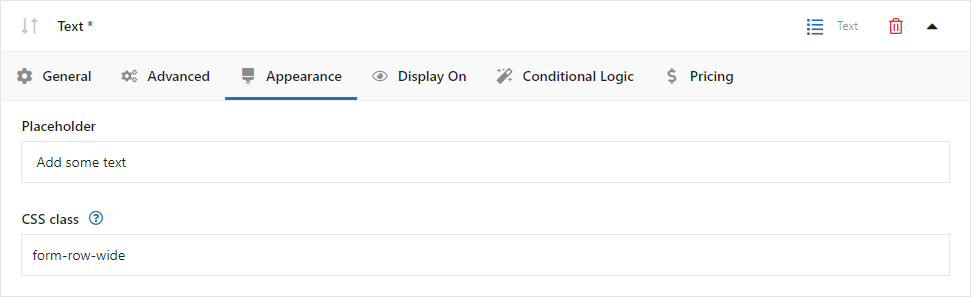
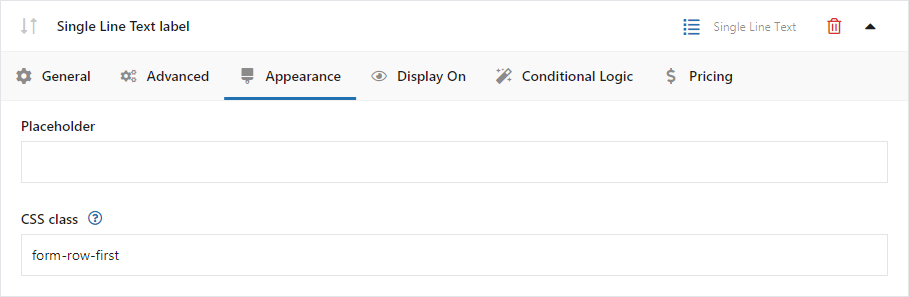
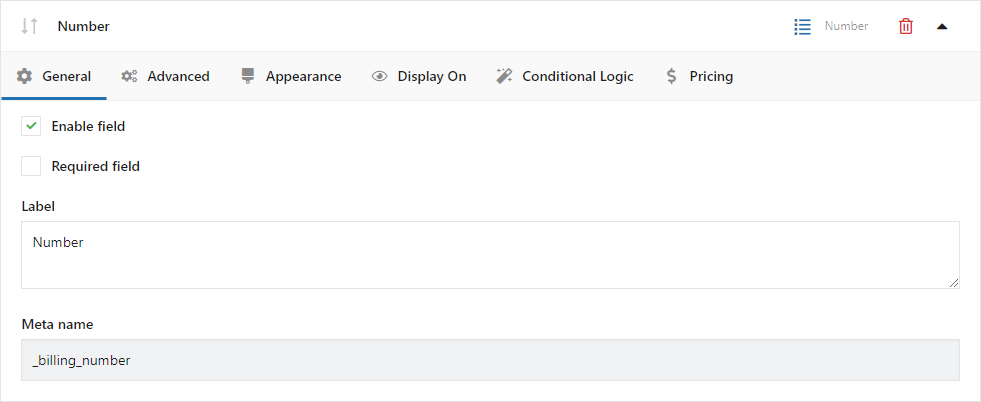
- Set labels and placeholders
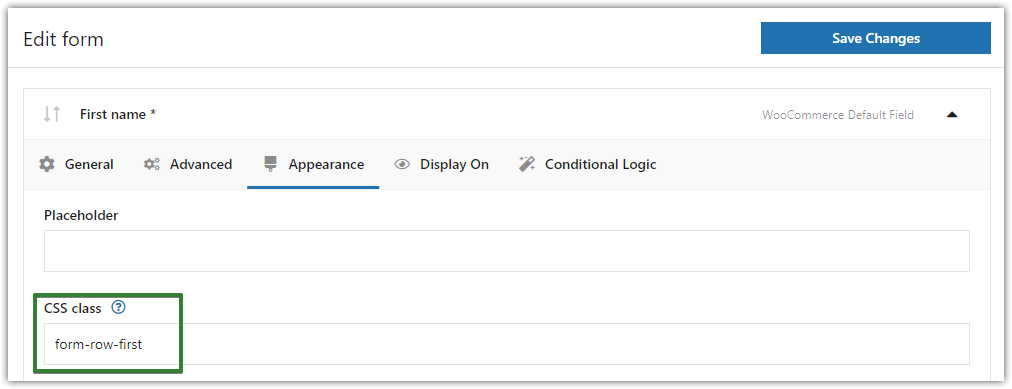
- Set CSS classes
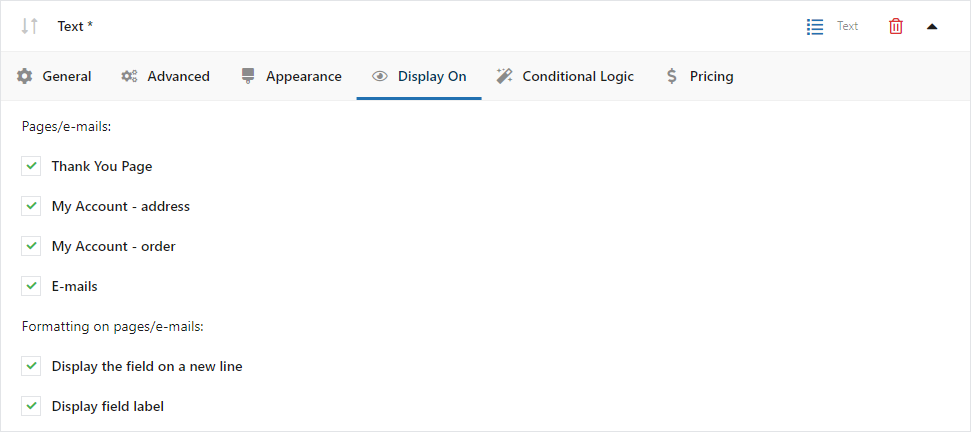
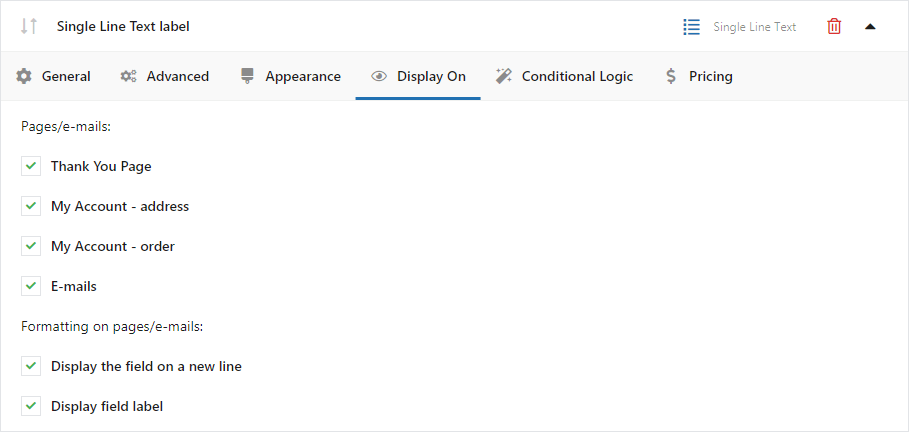
- Show fields on specific pages and in emails
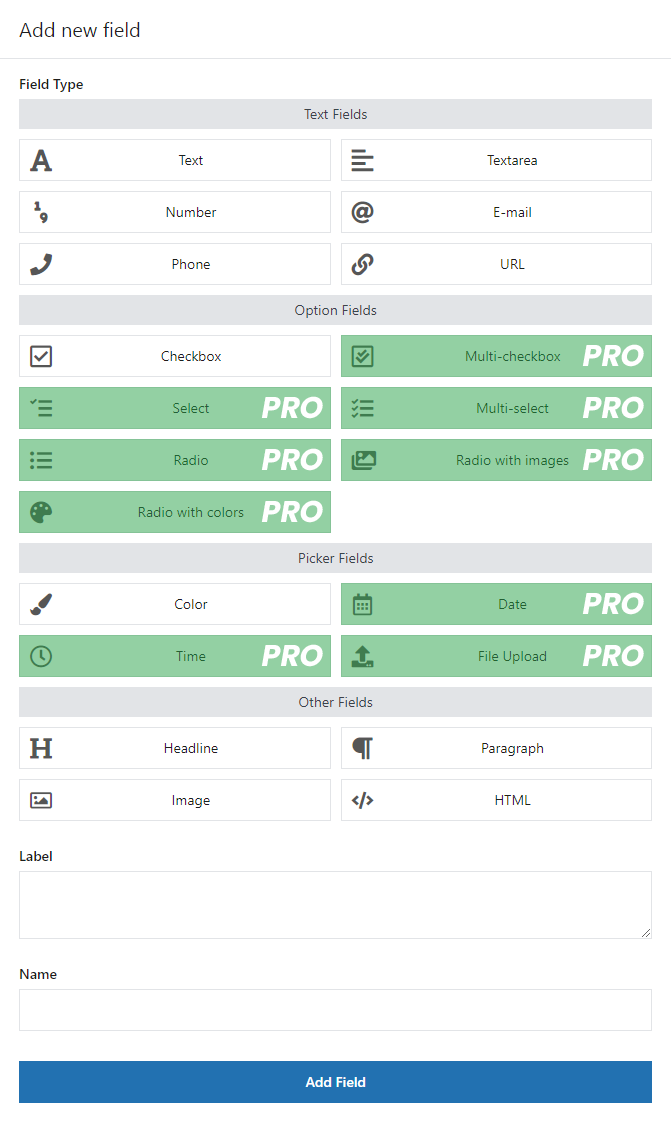
- Multi-checkbox
- Select
- Multi-select
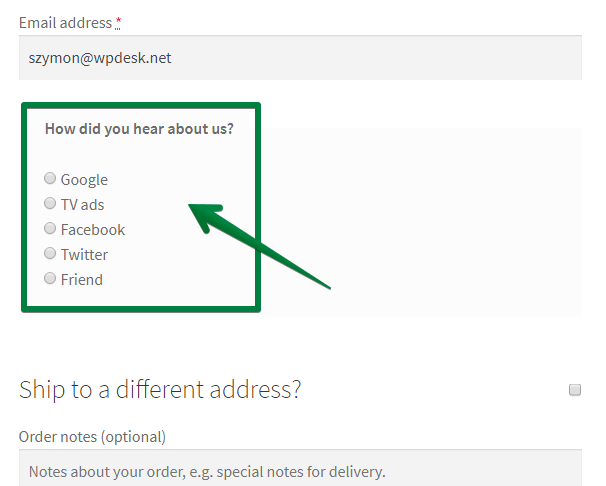
- Radio
- Radio with images
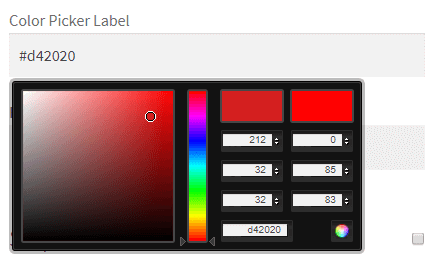
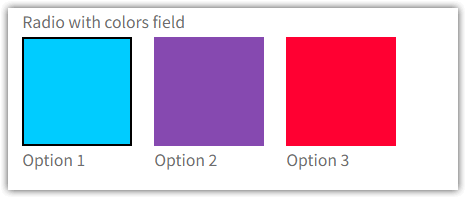
- Radio with colors
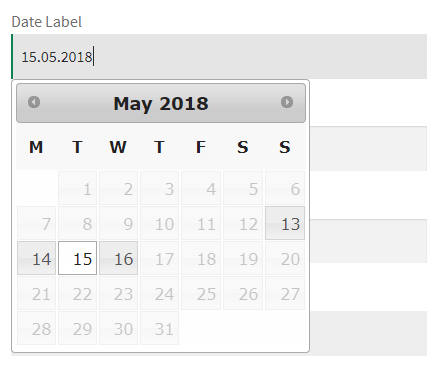
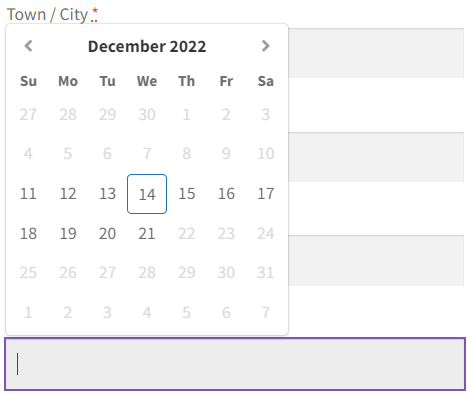
- Date
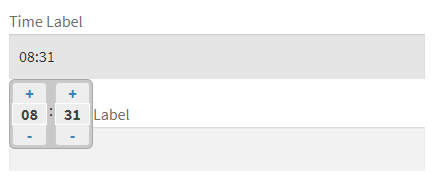
- Time
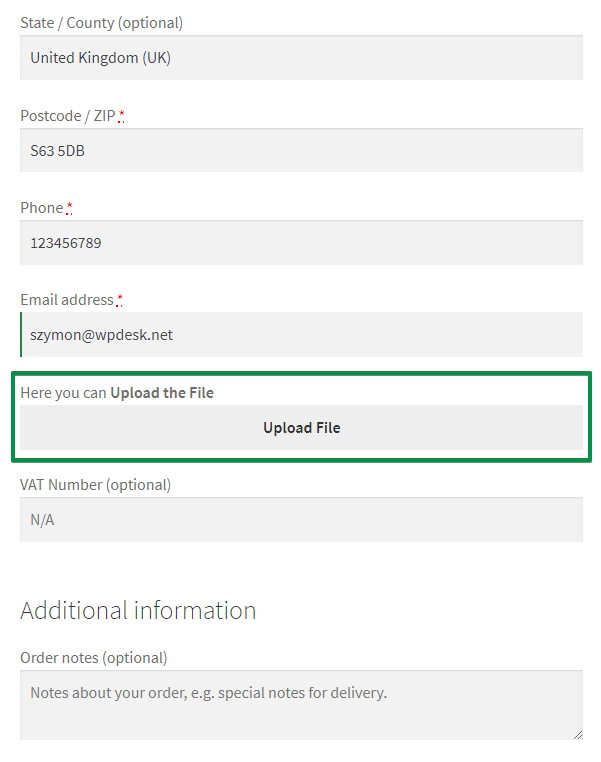
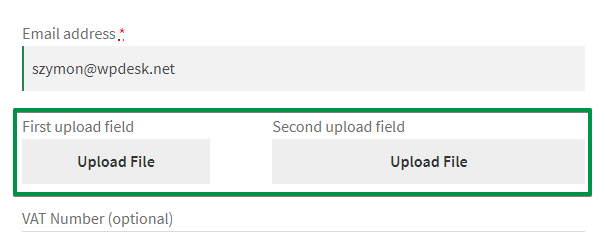
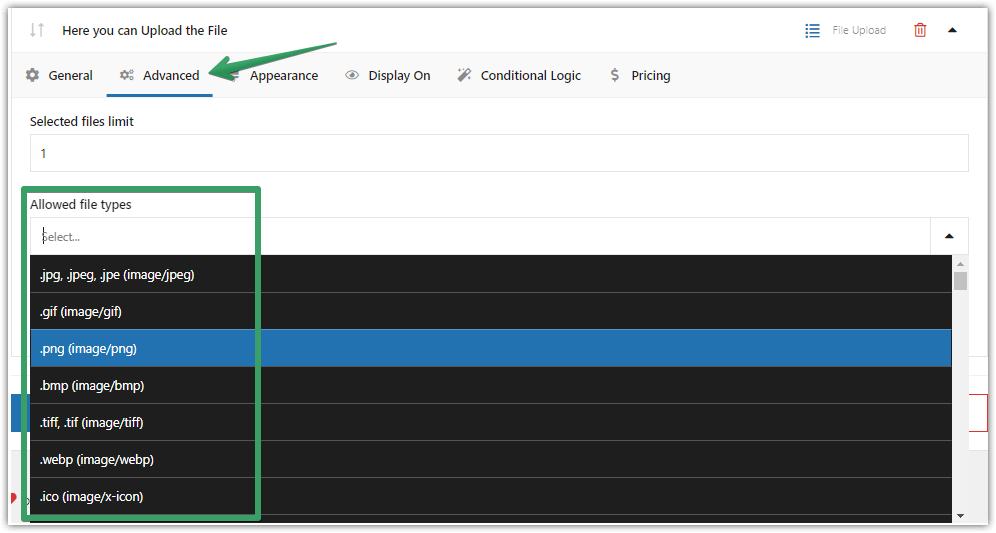
- File Upload
- Hidden
Get more WooCommerce plugins from WP Desk We provide premium plugins for customizing checkout, shipping, invoicing and more. Check out our premium WooCommerce plugins here → Free WooCommerce plugins →🤔 How can I customize the WooCommerce checkout page?
- Step 1: Install and activate Flexible Checkout Fields for WooCommerce.
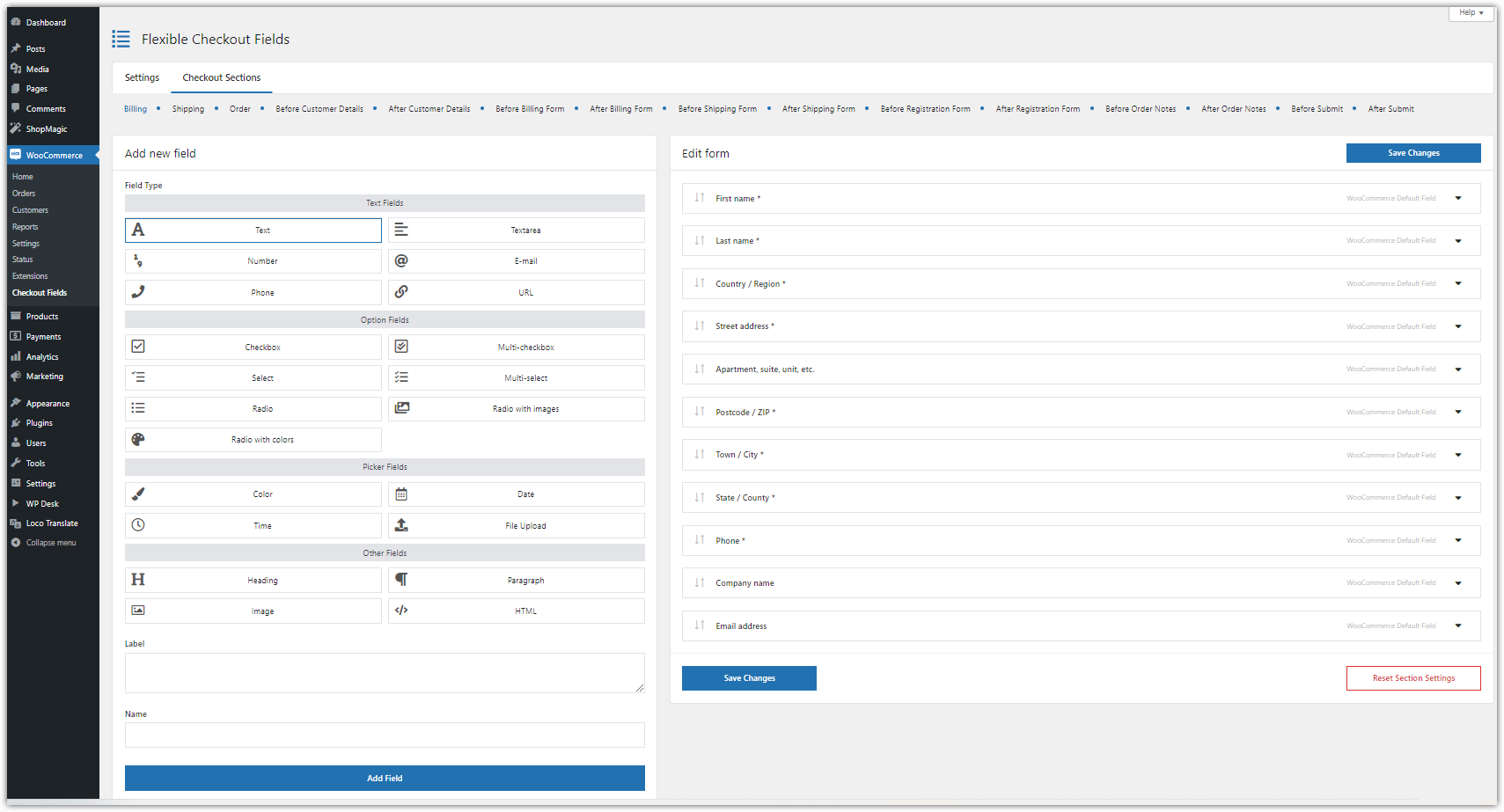
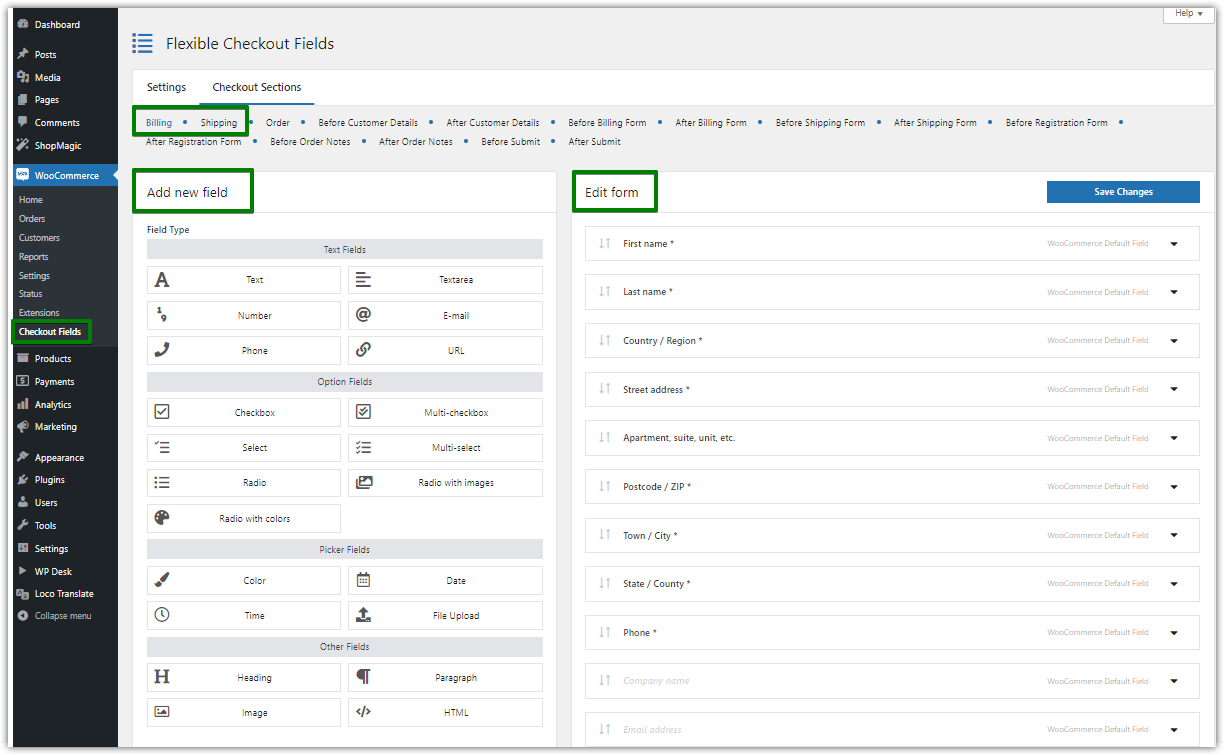
- Step 2: Go to your WordPress backend, open the WooCommerce menu, and click Checkout Fields.
- Step 3: Choose the WooCommerce Checkout Section to customize.
- Step 4: Manage, reorder, hide, show, or add custom fields to the WooCommerce checkout page.
- Step 5: Use custom sections of the WooCommerce checkout page, more checkout fields, conditional logic, pricing per field, and additional options in PRO.
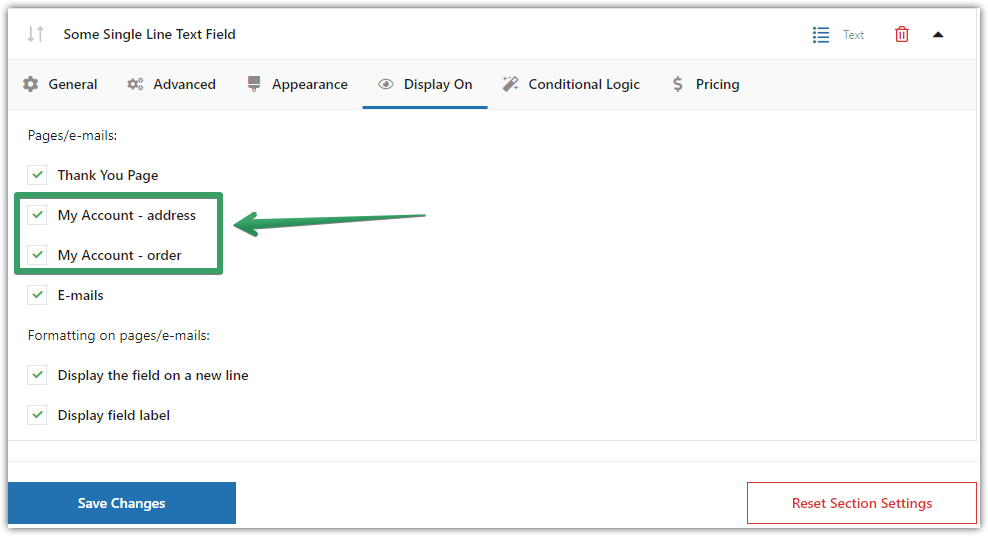
- Thank You Page
- My Account - address
- My Account - order
- Emails
- Before Customer Details
- After Customer Details
- Before Billing Heading
- Before Billing Form
- After Billing Form
- Before Shipping Heading
- Before Shipping Form
- After Shipping Form
- Before Registration Form
- After Registration Form
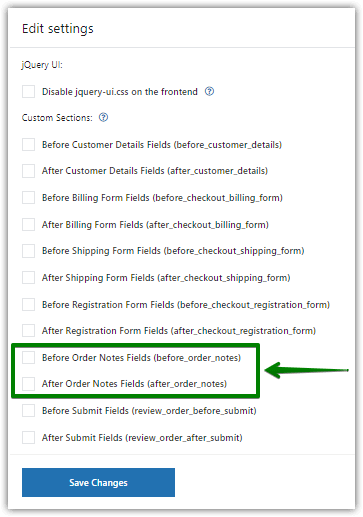
- Before Order Notes
- After Order Notes
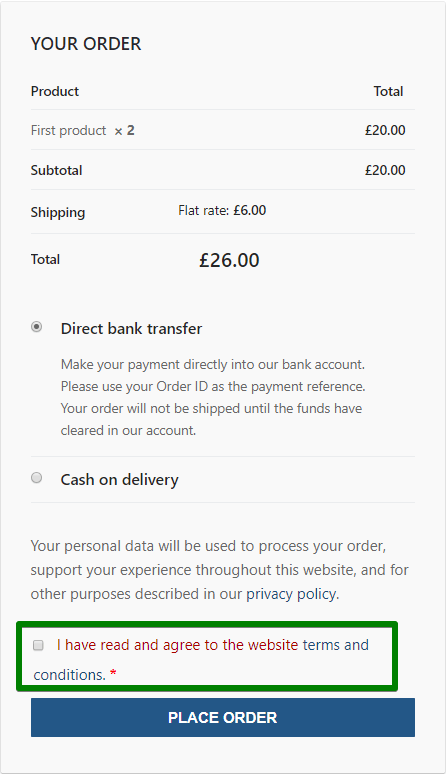
- Before Payment
- After Payment
- After Order Review
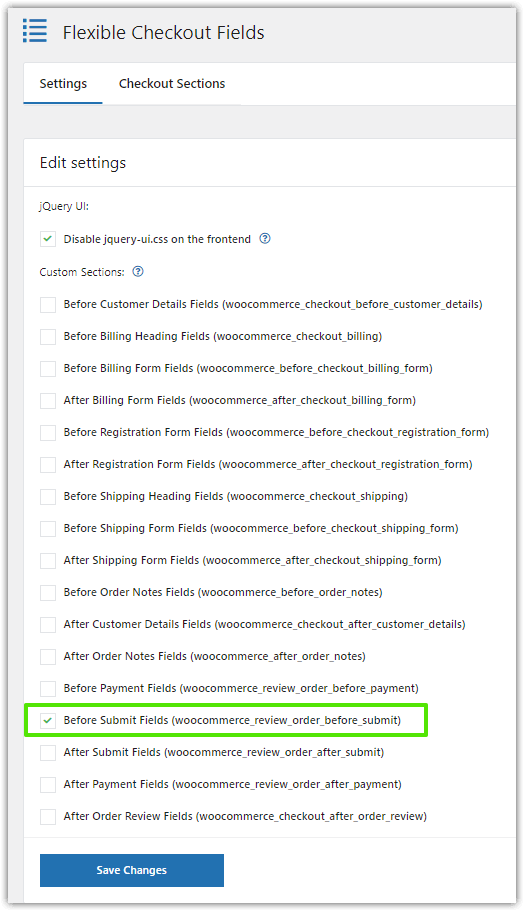
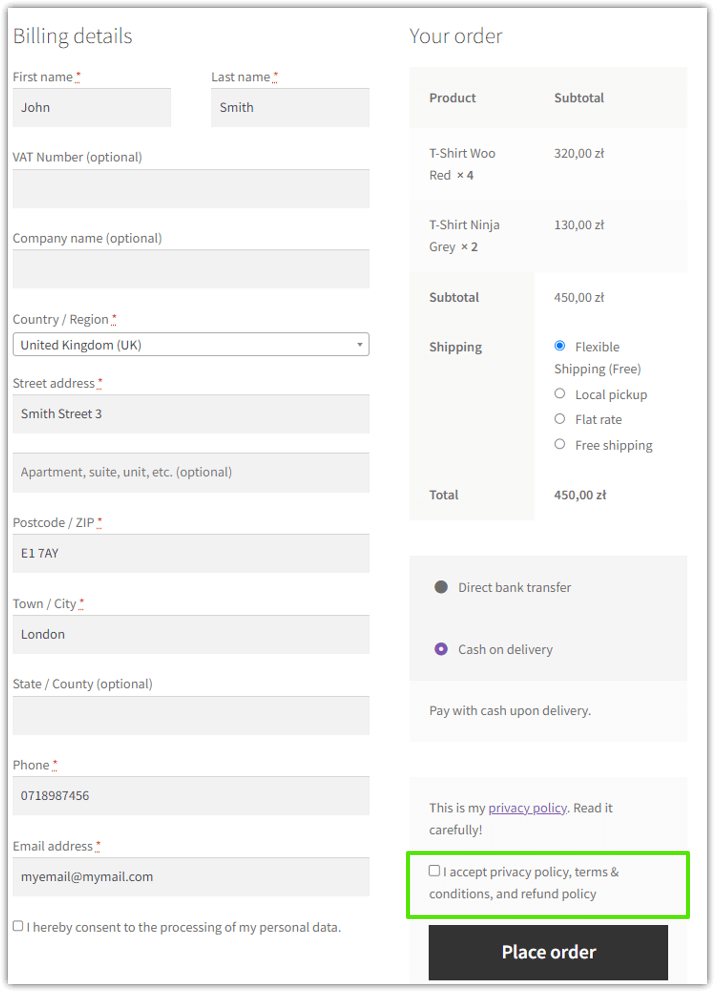
- Before Submit
- After Submit
- Show engraving field for jewelery category
- Show delivery date option only for physical products
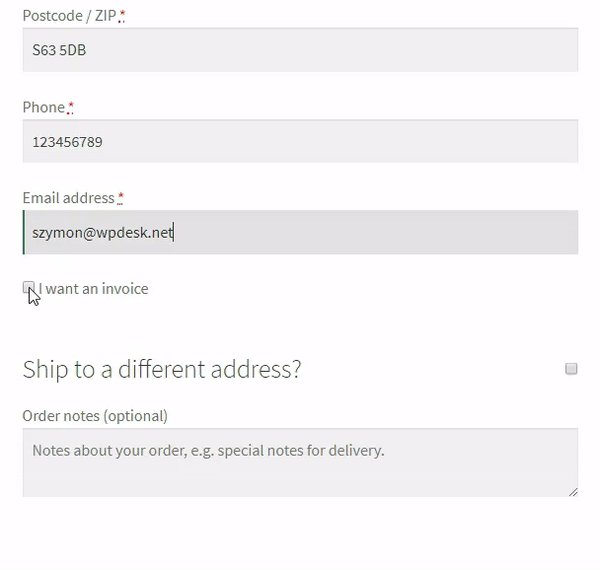
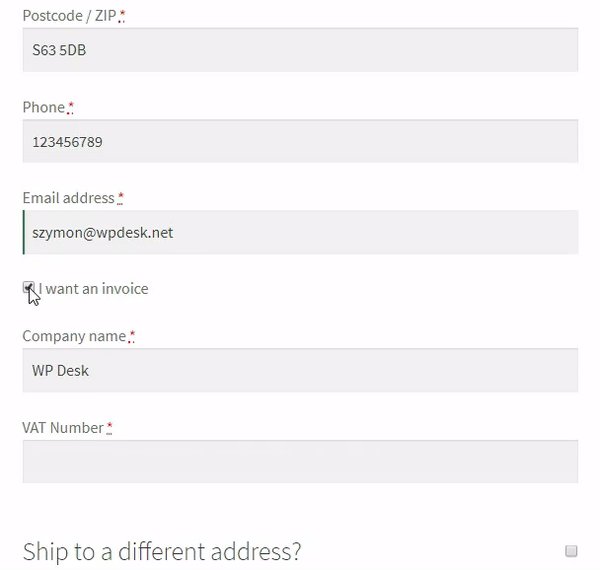
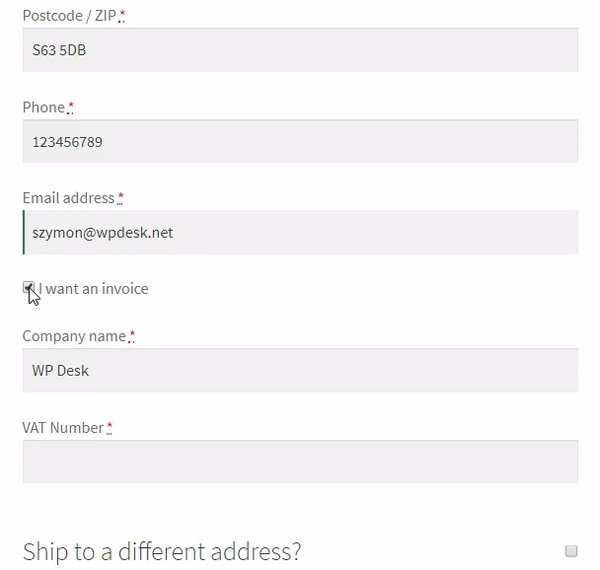
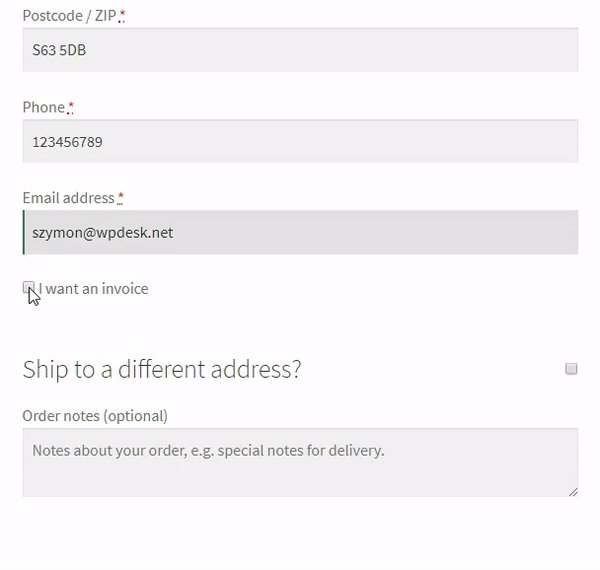
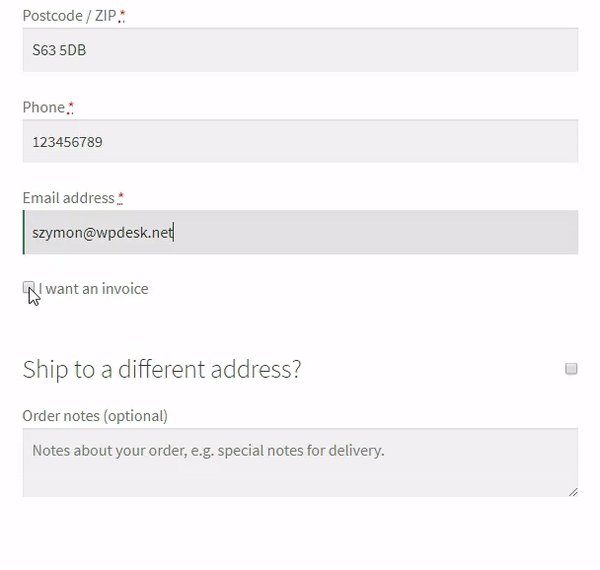
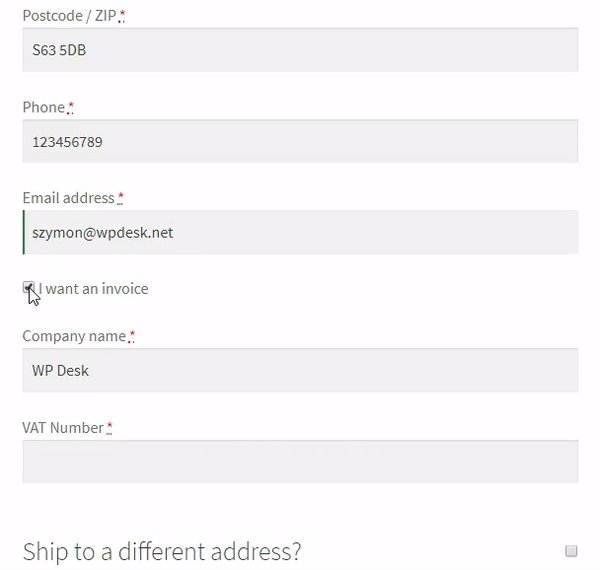
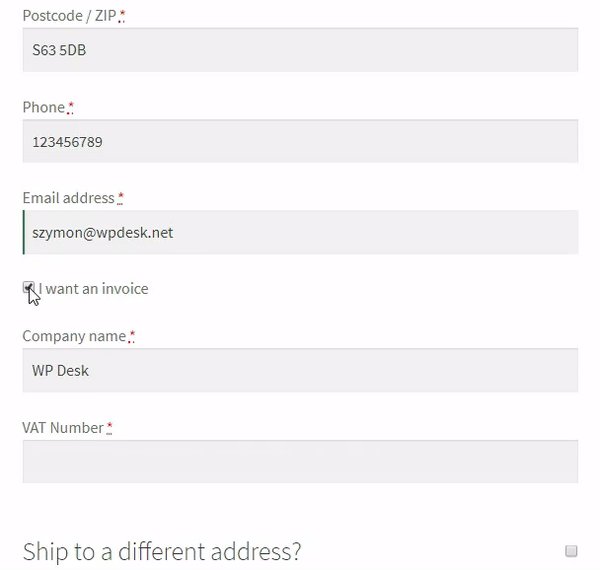
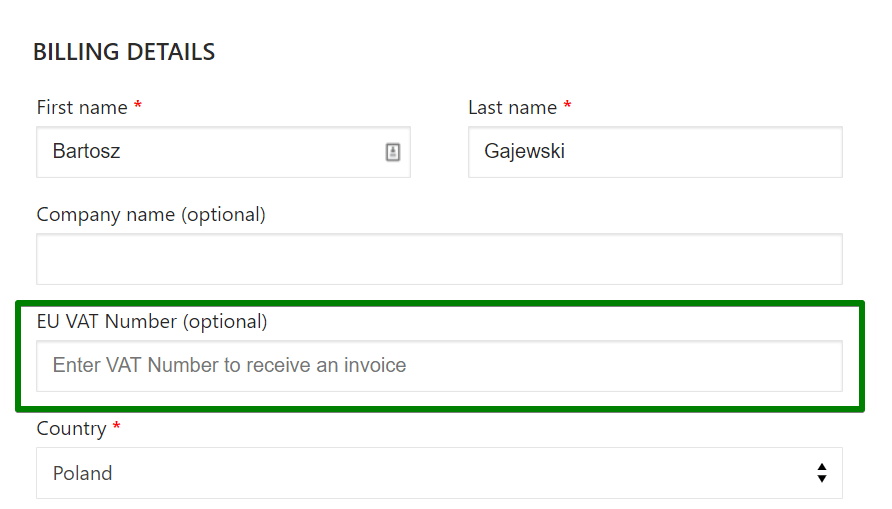
- Show VAT Number for digital goods
- Hide address fields for digital goods
⭐ Upgrade to Flexible Checkout Fields PRO Get all PRO features and priority e-mail support. ⭐ Upgrade to PRO →Flexible Checkout Fields in a nutshell Key features:
- make the purchasing experience as flawless as possible for your users. Single page checkout is just 1 click away,
- remove pain points related to the checkout process,
- allow for delivery personalization,
- manage fields in WooCommerce,
- text fields in WooCommerce checkout,
- time picker in WooCommerce checkout,
- date picker in WooCommerce checkout,
- checkbox in WooCommerce checkout,
- color picker in WooCommerce checkout,
- file upload in WooCommerce checkout,
- manage fields in WooCommerce,
- add WooCommerce VAT ID number,
- add WooCommerce checkout fields,
- price per date,
- checkout phone validator,
- fixed price,
- add WooCommerce custom checkout fields.
安装:
- Download and unzip the latest release zip file.
- Upload the entire plugin directory to your /wp-content/plugins/ directory.
- Activate the plugin through the Plugins menu in WordPress Administration.
屏幕截图:
常见问题:
Where I can find the plugin docs?
The docs are located here: Flexible Checkout Fields Docs
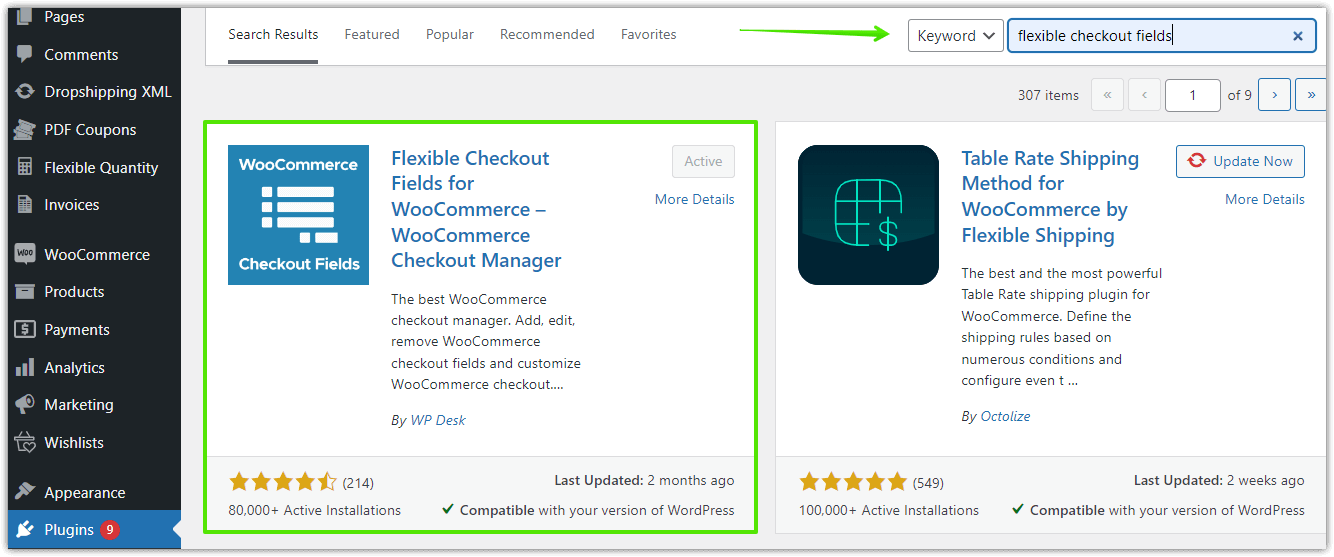
How can I install this free WooCommerce checkout page customizer?
1️⃣ First, download the plugin. 2️⃣ Then, log in to your WordPress backend and go to the Plugins menu. 3️⃣ Finally, install the plugin by uploading it. You may also use the Plugins search bar to look for Flexible Checkout Fields for WooCommerce 😊.
I have installed the plugin but I do not know where the plugin settings are
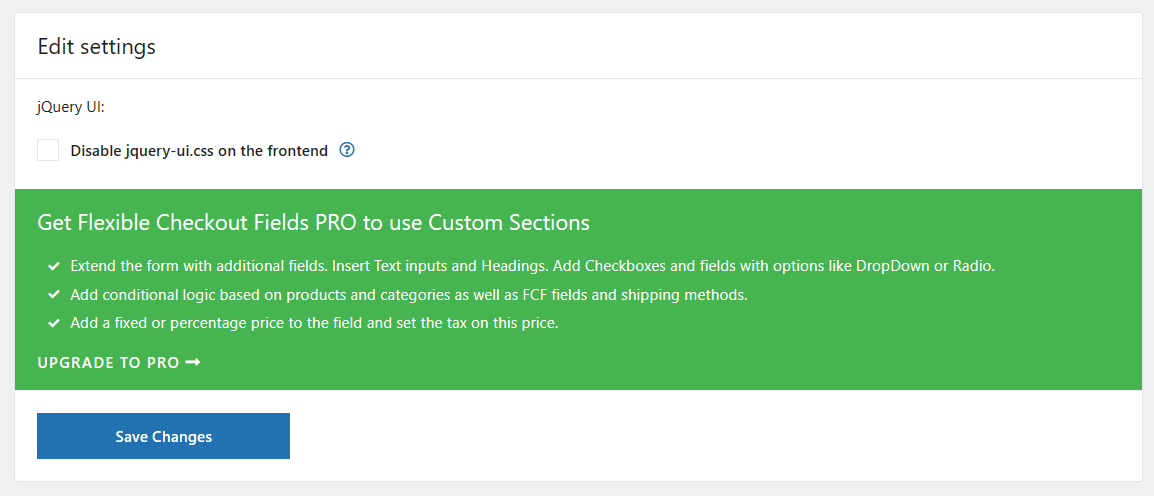
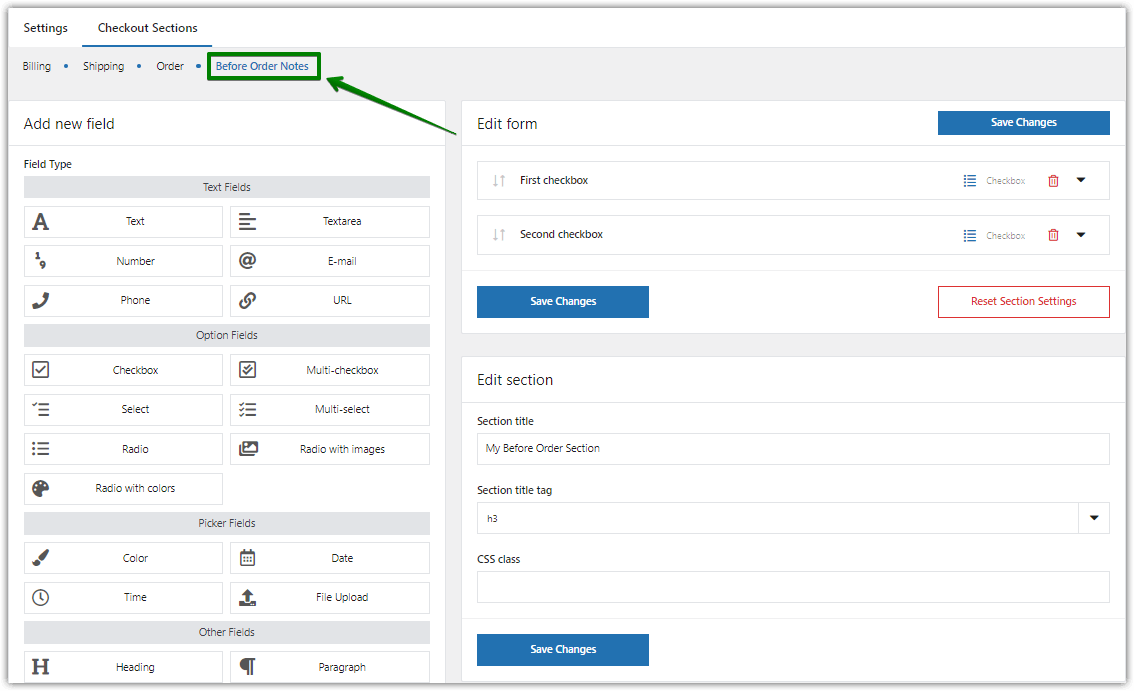
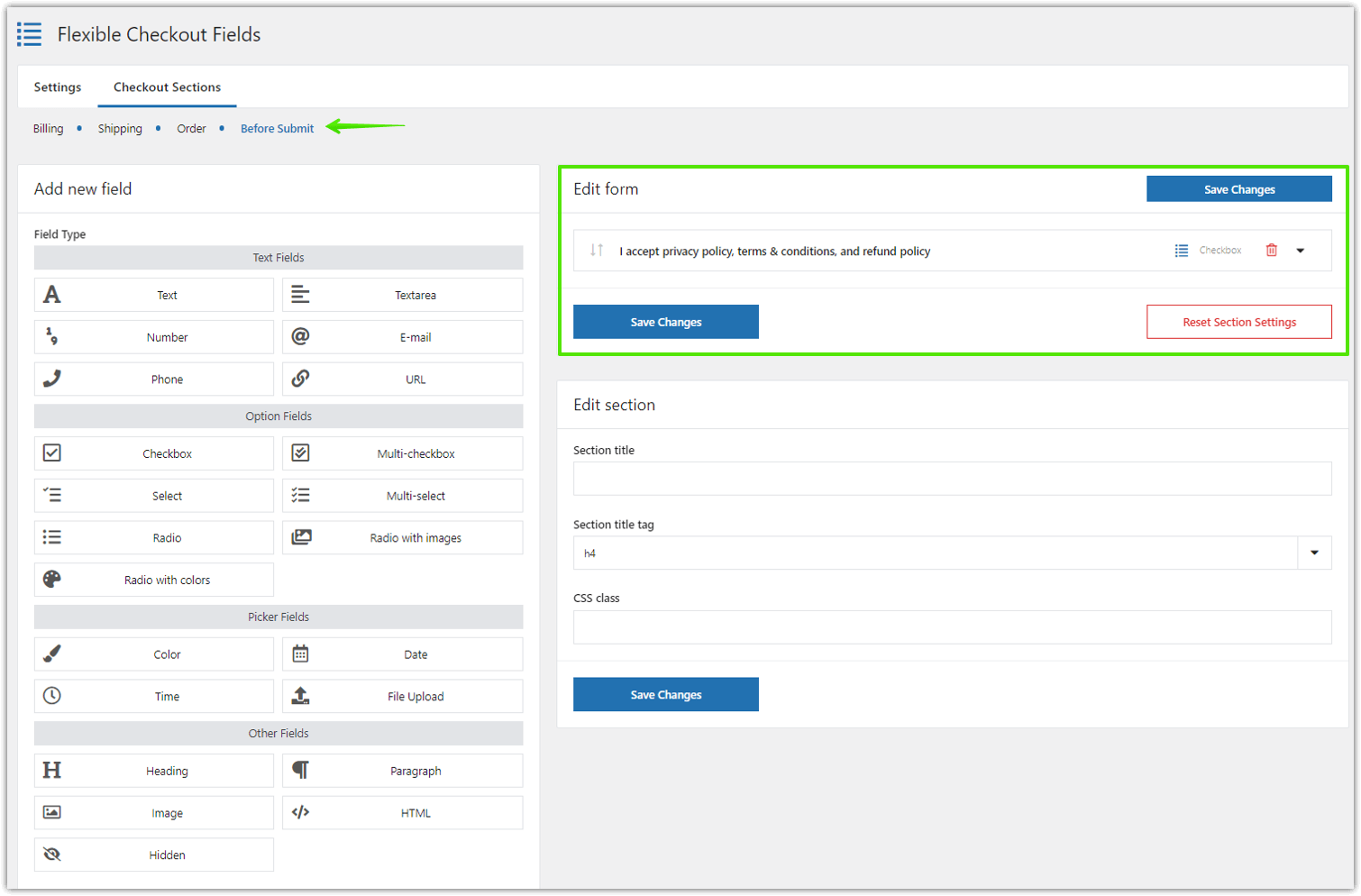
The plugin is available in the WordPress menu in the WooCommerce > Checkout Fields tab. The plugin menu is in the upper left corner and contains two items. The first is Settings where it is possible to turn on additional sections. The second item is Checkout Sections and clicking on it will show all sections enabled in the Settings tab.
Can I add custom field sections?
Yes, but you will have to purchase Flexible Checkout Fields PRO. Then, you'll be able to manage the specific section of the WooCommerce checkout page 😊.
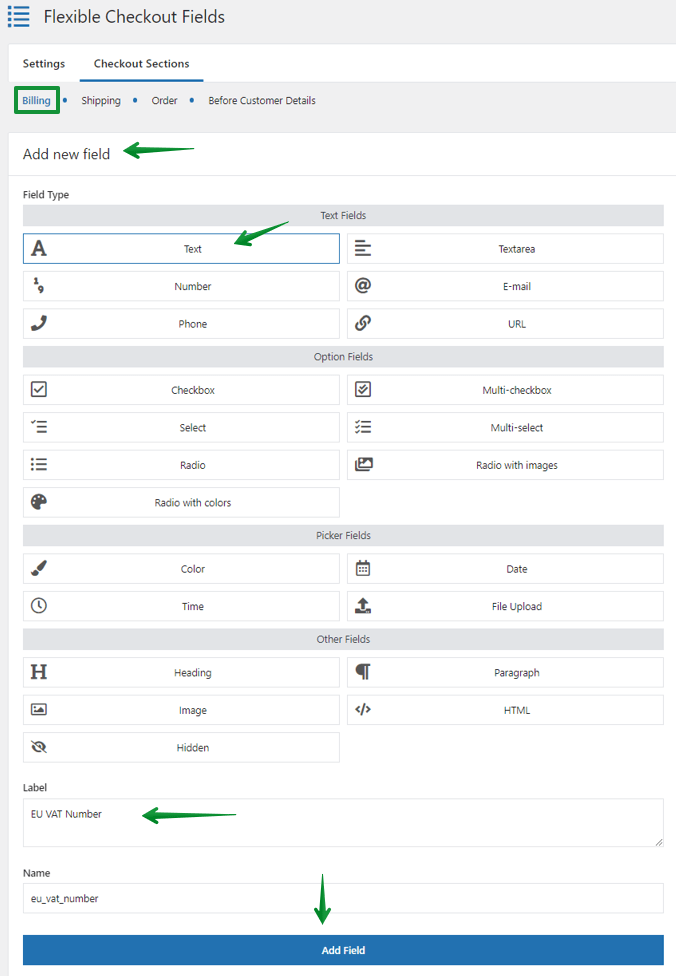
How to add custom fields to the WooCommerce checkout page?
- Step 1: Install and activate Flexible Checkout Fields for WooCommerce.
- Step 2: Go to your WordPress backend, open the WooCommerce menu, and click Checkout Fields.
- Step 3: Choose the WooCommerce Checkout Section to customize.
- Step 4: Manage, reorder, hide, show, or add custom fields to the WooCommerce checkout page.
- Step 5: Use custom sections of the WooCommerce checkout page, more checkout fields, conditional logic, pricing per field, and additional options in PRO.
What additional field types can I use in PRO?
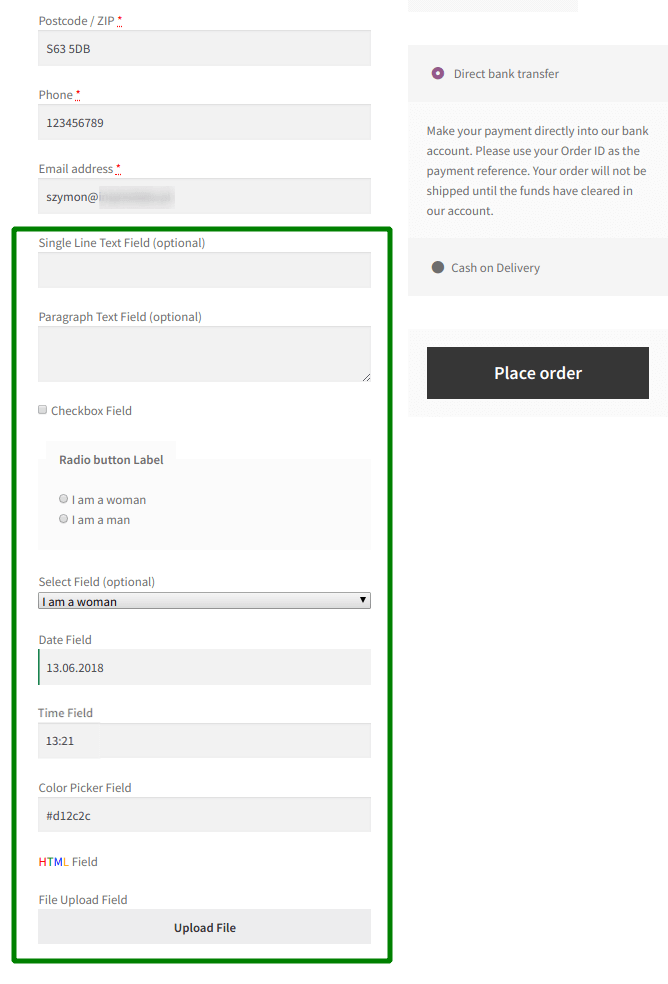
- Multi-checkbox
- Select
- Multi-select
- Radio
- Radio with images
- Radio with colors
- Date
- Time
- File Upload
- Hidden
I am using this plugin to insert fields in another form but it does not work as it should
Our plugin supports fields on the Checkout page (hence its name). So the plugin will work if the form is on the page set in WooCommerce as Checkout. WooCommerce > Settings > Advanced > Checkout page Our plugin uses the Checkout subpage environment and WooCommerce purchasing mechanisms. These two conditions must be met. The plugin will not work if e.g. there is a quotation plugin that skips this purchasing process.
Could you give me a few examples of using the WooCommerce checkout fields editor?
1️⃣ First, you can customize the WooCommerce checkout page by hiding some fields ⭐. 2️⃣ You may also add more custom fields to adjust the WooCommerce checkout to your needs 🪟. 3️⃣ Or rearrange WooCommerce checkout fields with any coding knowledge 🎨. 4️⃣ You can design your WooCommerce checkout page to speed up customer purchases 🚀. 5️⃣ And finally, the plugin options let you see what WooCommerce checkout page is the best by fast field management 😊! The checkout fields manager for WooCommerce will help you when you want to:
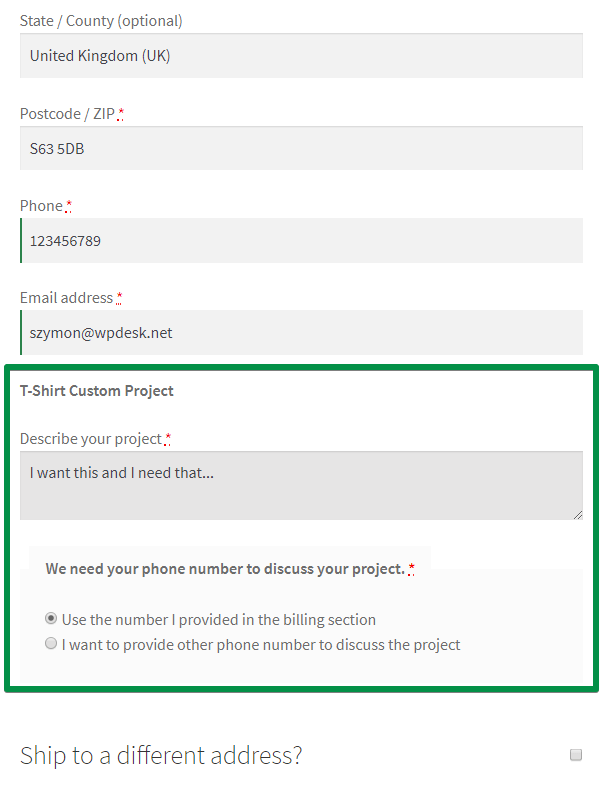
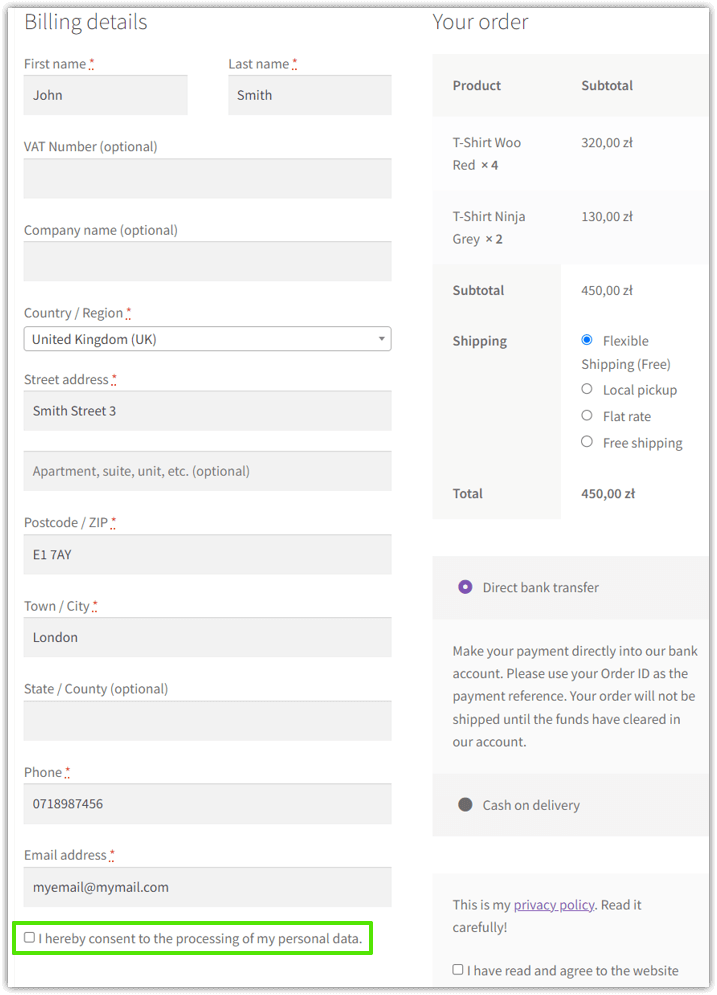
- Add custom fields and get more details from your customers about WooCommerce orders 🪟
- Get feedback and specific information from customers 🗃️
- Sell more by hiding checkout fields, for example, for digital products 💻
- Speed up the WooCommerce checkout and thus lower the cart abandonment rate 🚀
- Make some fields required, rearrange fields, or customize the WooCommerce checkout page layout & design 🎨
What are the differences between the free and PRO versions of the plugin?
In the PRO version of the plugin:
- You have more types of custom checkout fields to edit your WooCommerce checkout page 🪟
- It's possible to customize the WooCommerce checkout page with custom sections ⭐
- You may use conditional logic to make your WooCommerce checkout dynamic 🚀
- Field pricing can help you get additional income 💰
- Also, you receive professional priority email support and latest features 😊
How can Flexible Checkout Fields for WooCommerce PRO help my store?
You can use new fields, conditional logic, pricing, and custom sections to further customize your WooCommerce checkout page ⭐! The PRO version of the plugin lets you build your custom checkout page in WooCommerce much easier. 1️⃣ First, you may set additional fees on the WooCommerce checkout based on customer choices 💰. 2️⃣ There is also more custom fields to choose from ⭐. 3️⃣ What's more, the conditional logic and custom sections will help you design your WooCommerce checkout page better 🚀. 4️⃣ Your checkout page will be dynamic and adjusted to your needs 🪟. 5️⃣ Finally, you will receive email support, so no more guessing how to edit the WooCommerce checkout fields 😊.
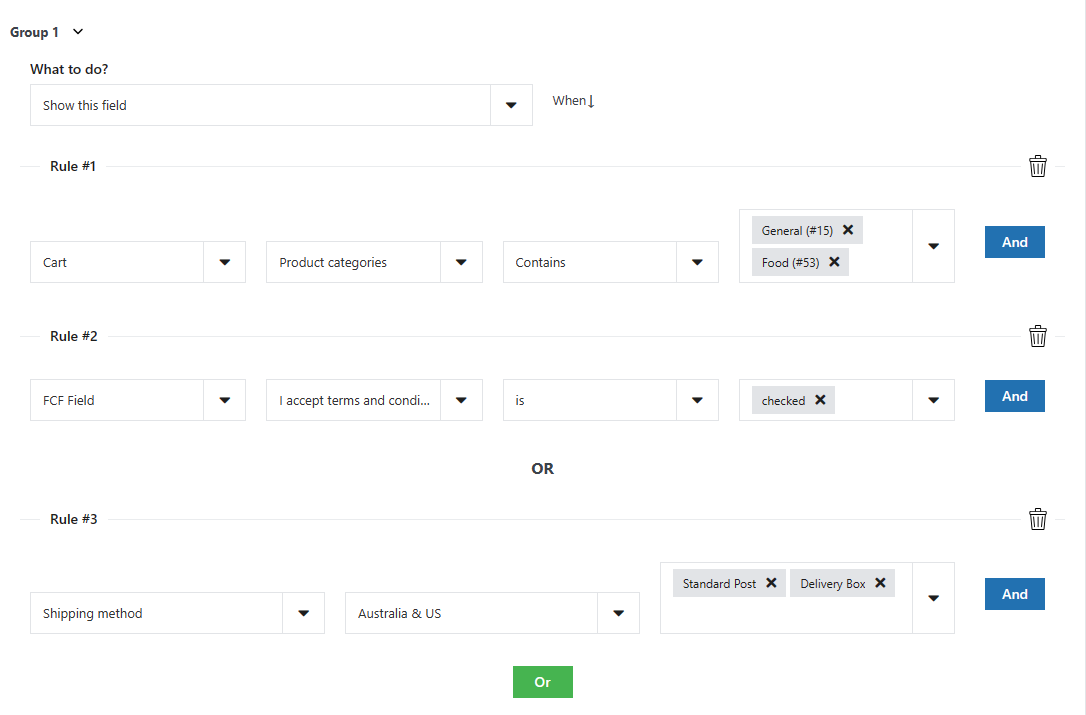
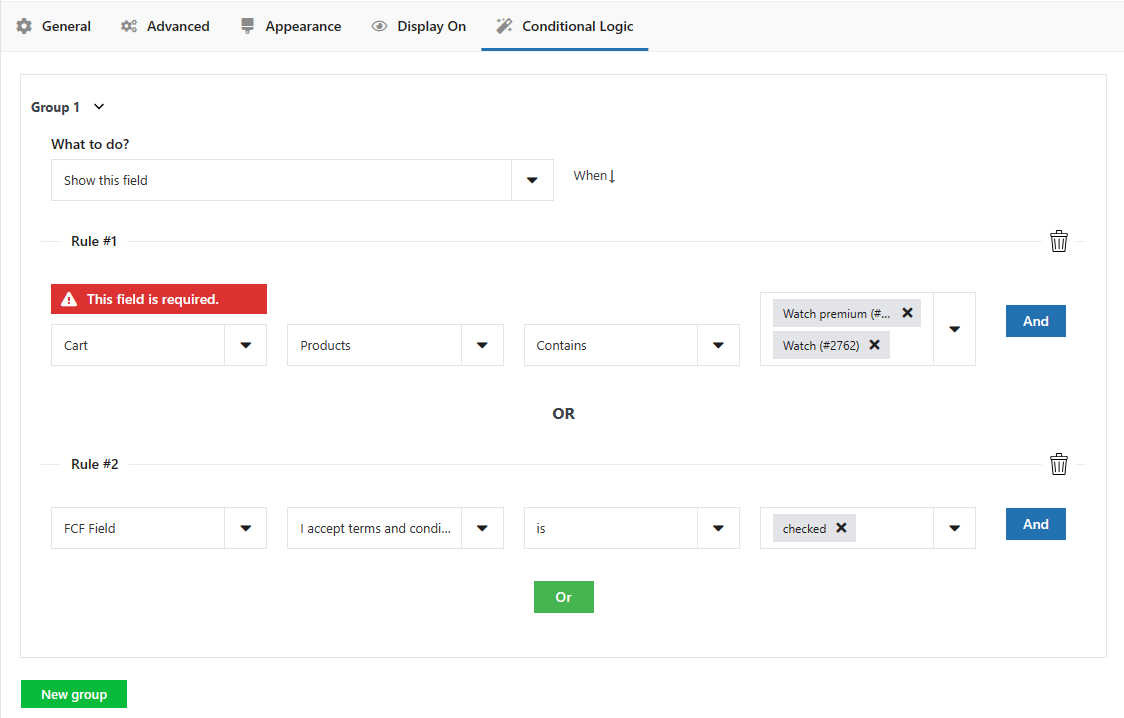
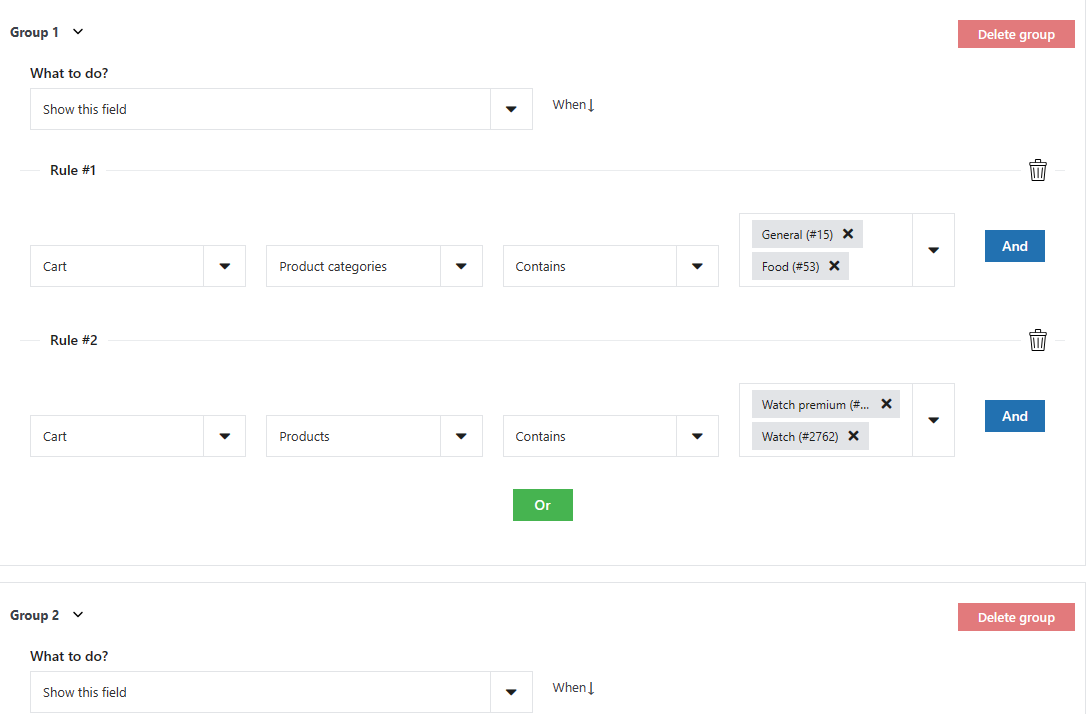
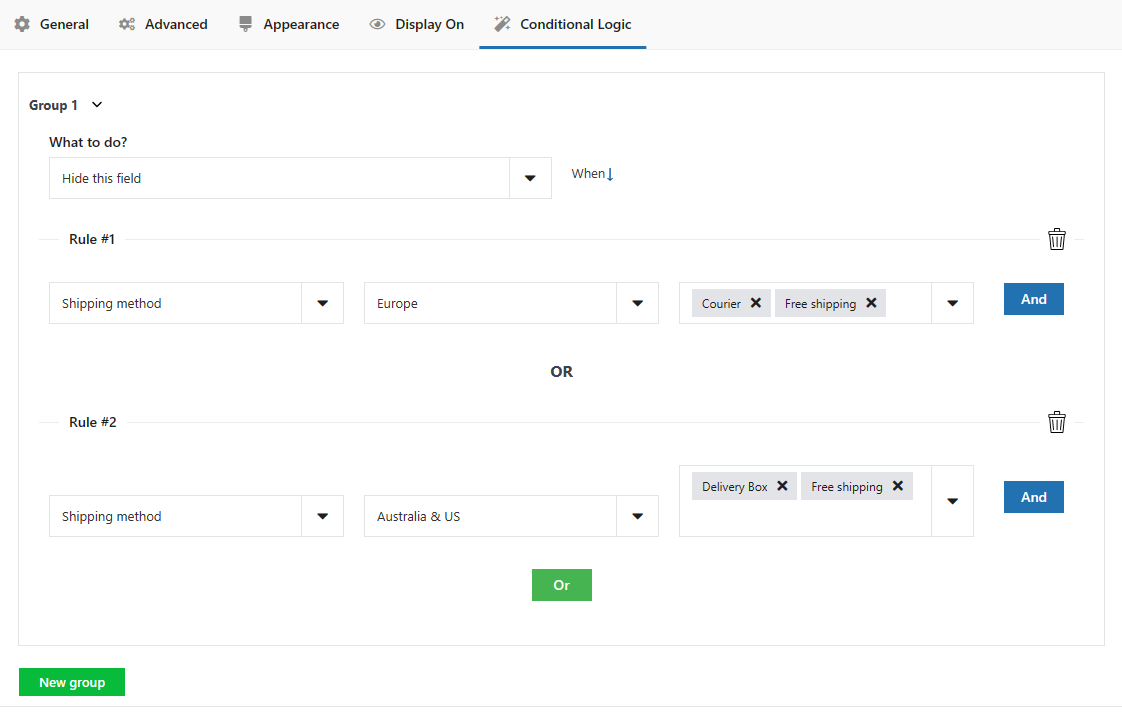
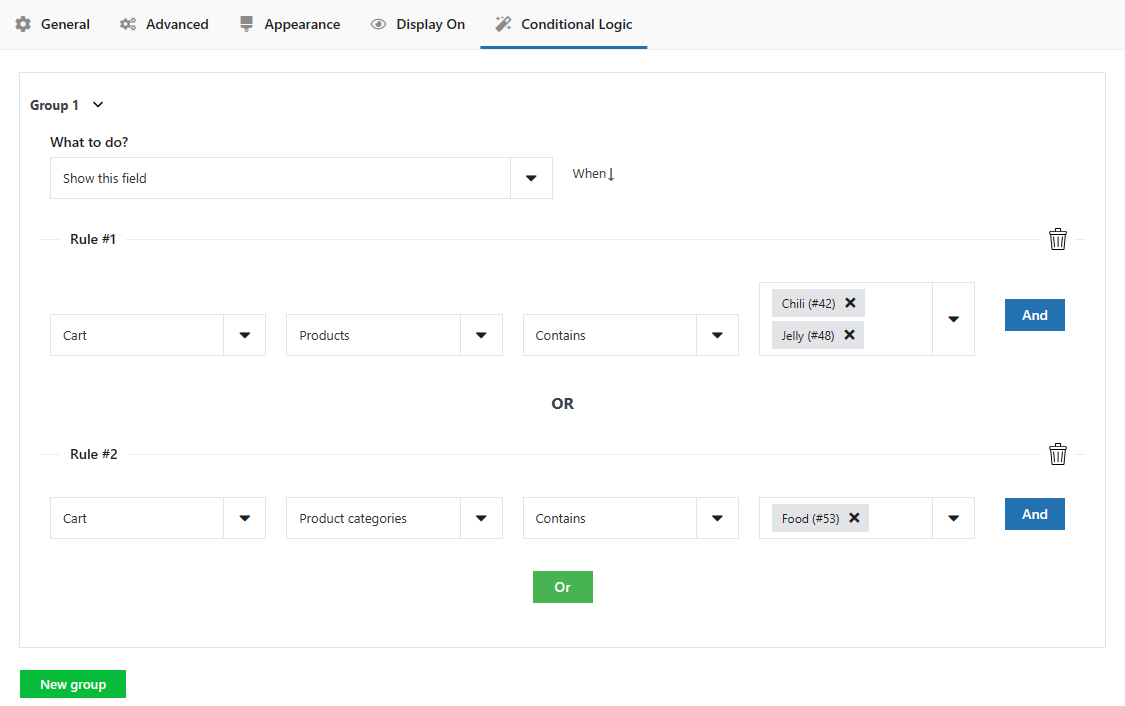
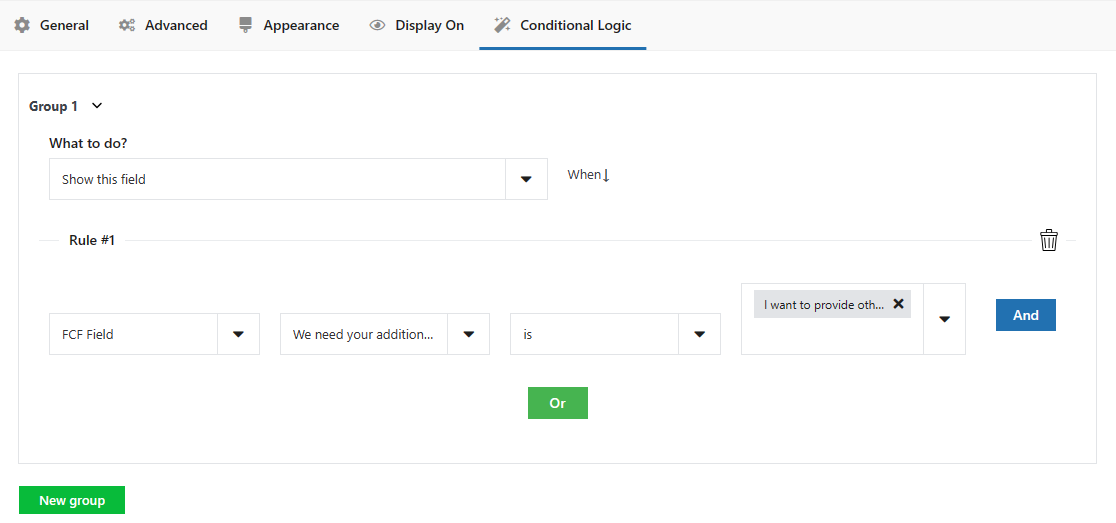
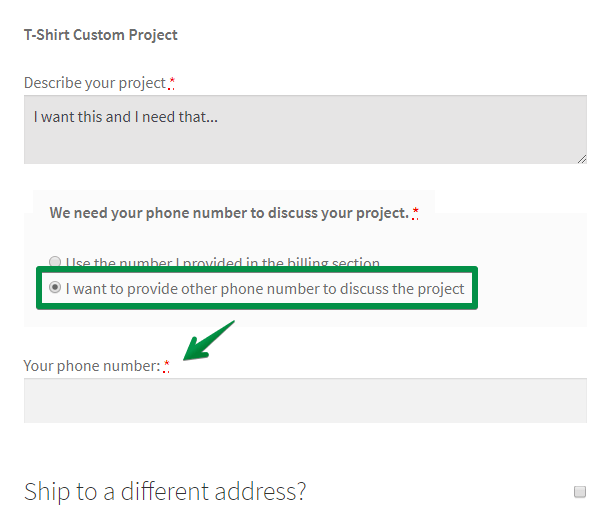
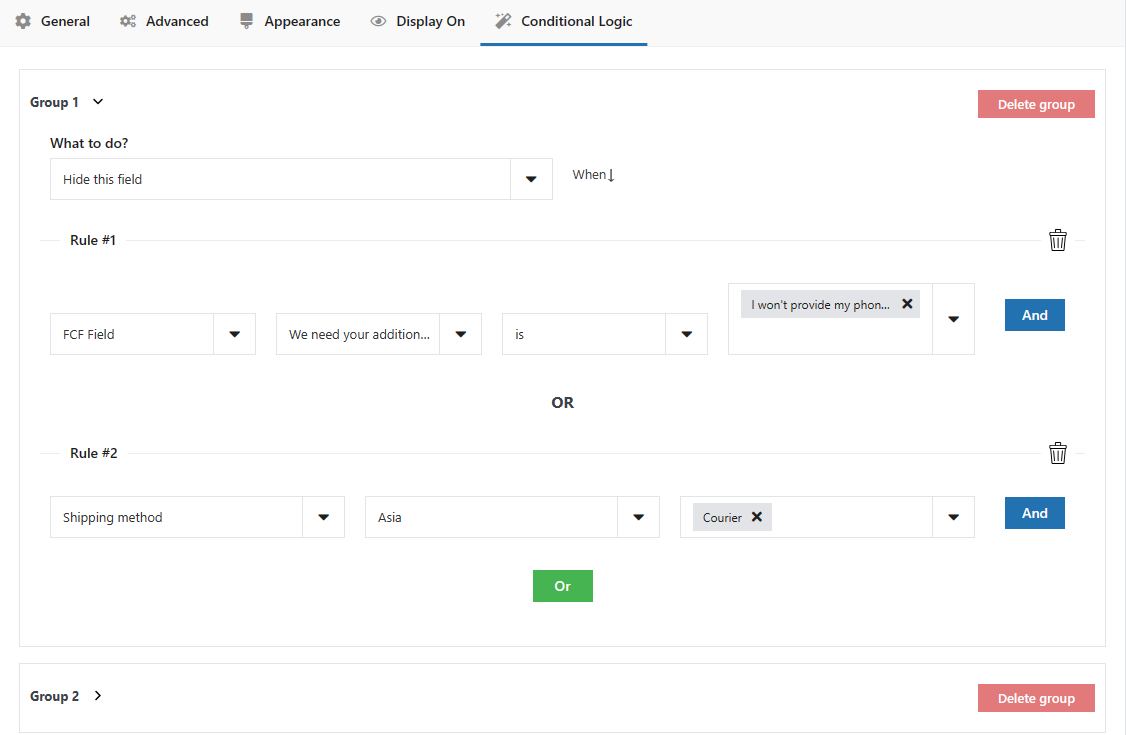
How does conditional logic work?
For any field, it is possible to set rules on when to show or hide a WooCommerce checkout field ✔️. It's also possible to set a field as required based on selected conditions. There are three types of this logic:
- Conditional Logic for Fields
- Conditional Logic for Products and Product Categories in the Cart
- Conditional Logic for Shipping Methods
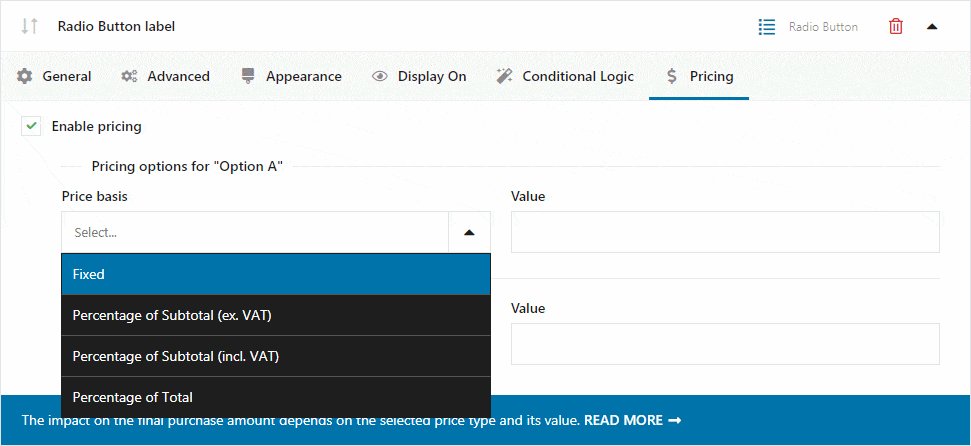
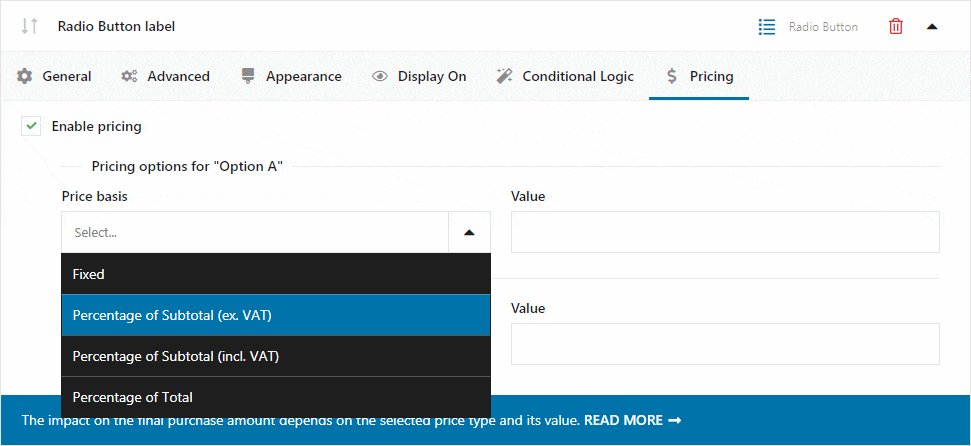
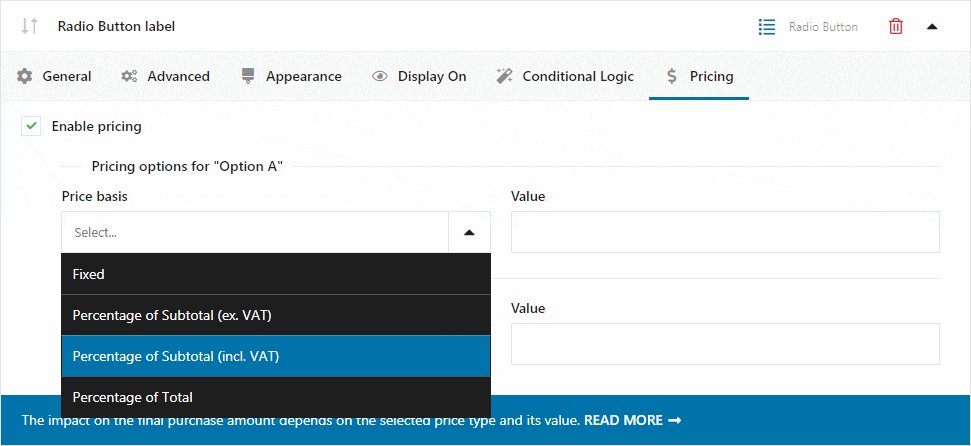
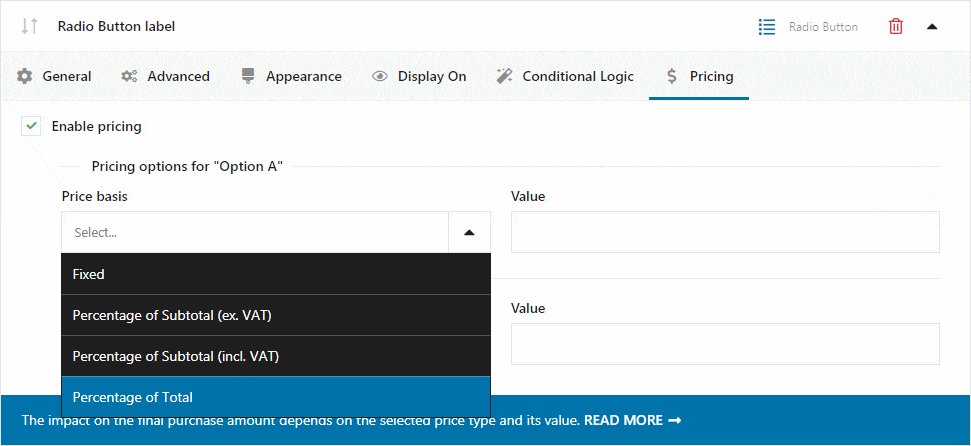
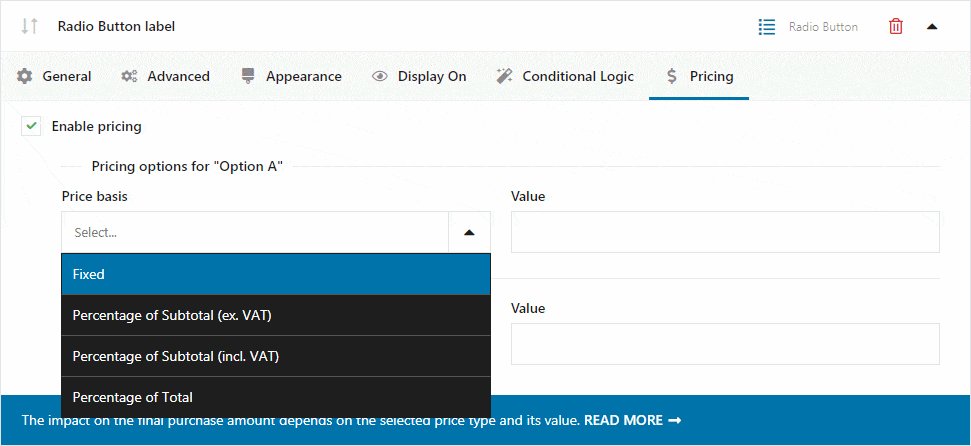
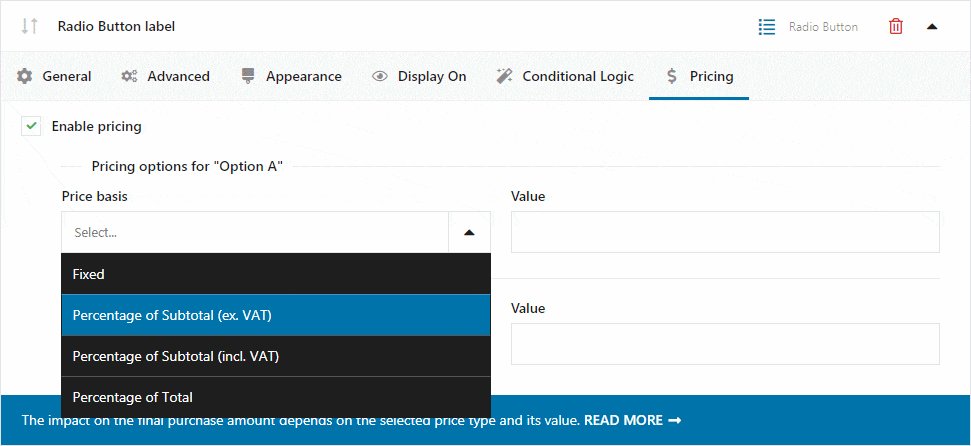
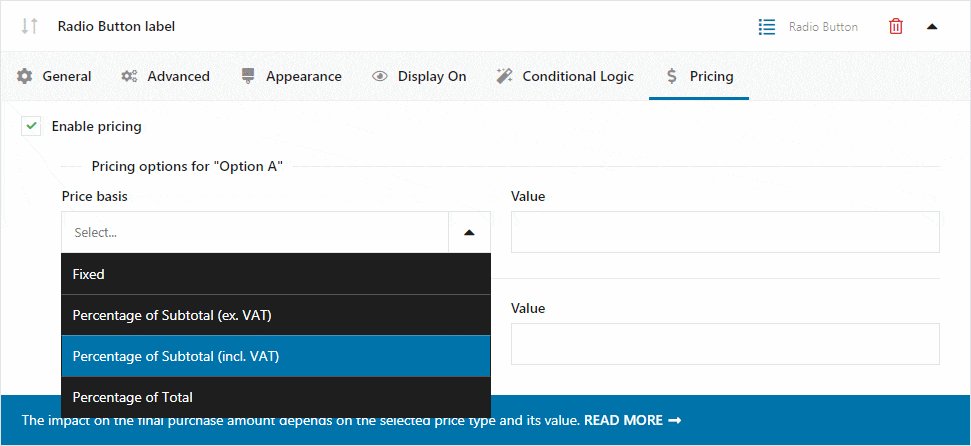
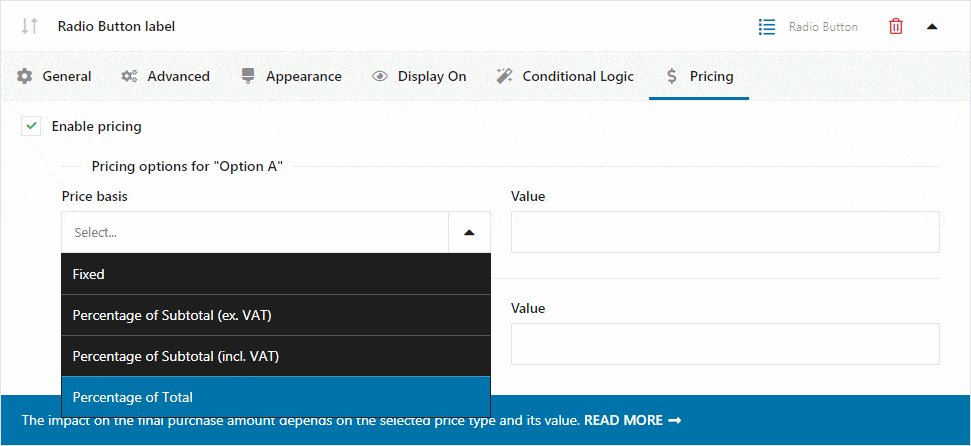
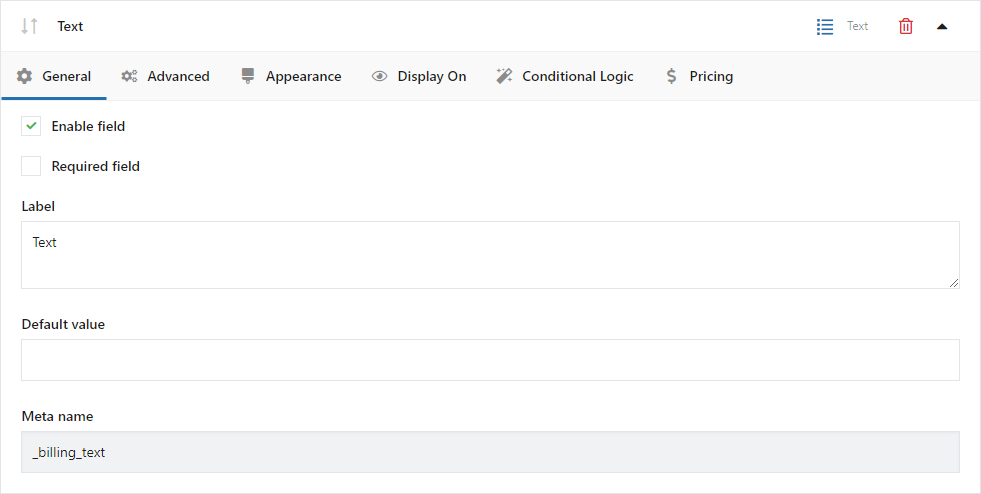
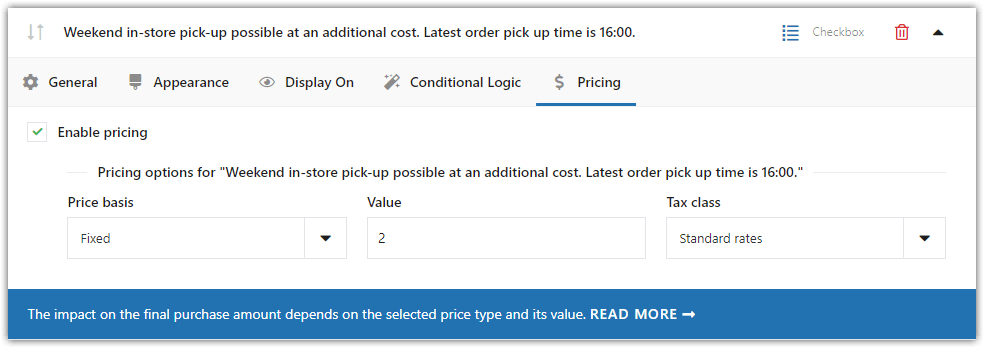
How does the field pricing option work?
The PRO version of the plugin lets you set the additional prices per WooCommerce checkout field 💰. You may choose the following options:
- Fixed
- Percentage of Subtotal (ex. VAT)
- Percentage of Subtotal (incl. VAT)
- Percentage of Total
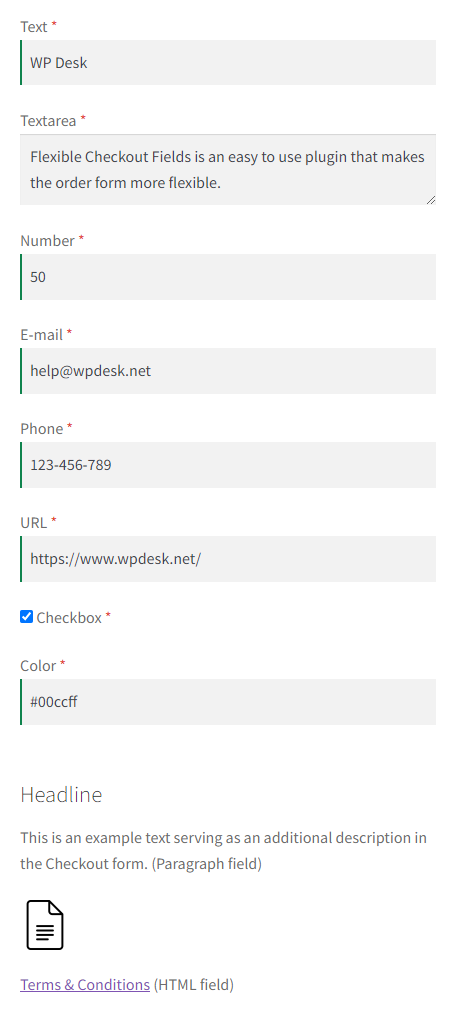
- Text
- Textarea
- Number
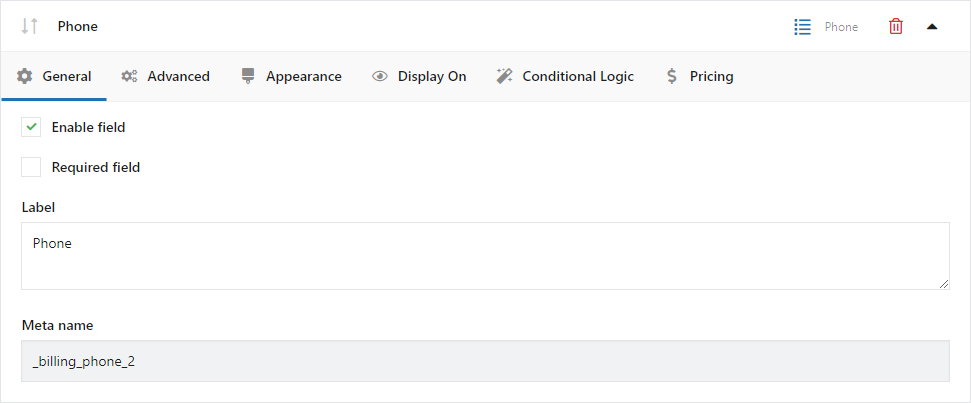
- Phone
- URL
- Checkbox
- Multi-checkbox
- Select
- Multi-select
- Radio
- Radio with images
- Radio with colors
- Color
- Date
- Time
- File Upload
What about custom sections?
Flexible Checkout Fields for WooCommerce free lets you customize the Billing, Shipping, and Order sections 🪟. The PRO version of the plugin allows you to add and customize more sections of the WooCommerce checkout page. Cached sections in free:
- Billing
- Shipping
- Order
- Before Customer Details
- Before Billing Heading
- Before Billing Form
- After Billing Form
- Before Shipping Heading
- Before Shipping Form
- After Shipping Form
- After Customer Details
- Before Registration Form
- After Registration Form
- Before Order Notes
- After Order Notes
- Before Payment
- Before Submit
- After Submit
- After Payment
- After Order Review
Can I test PRO options?
Yes 😊.
Go to the FCF admin demo <<<](https://www.wpdesk.link/flexible-checkout-fields-demo/) - here you can test the admin panel of all WP Desk plugins including Flexible Checkout Fields
Where can I find or read more about the plugin?
The docs are located here: Flexible Checkout Fields Docs Also, read the articles about WooCommerce checkout page customization 😊:
- How to add custom fields to the WooCommerce checkout?
- How to Remove Required Fields from the WooCommerce Checkout & How to Set any field as required or optional?
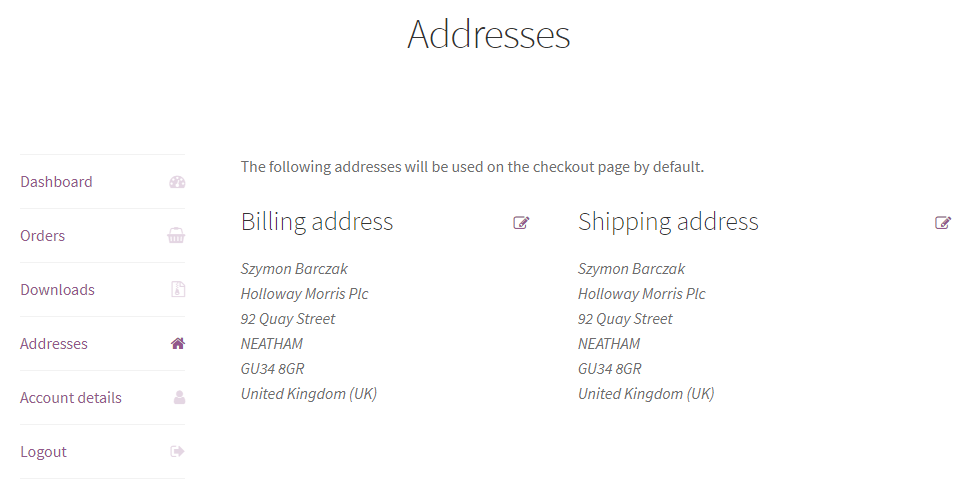
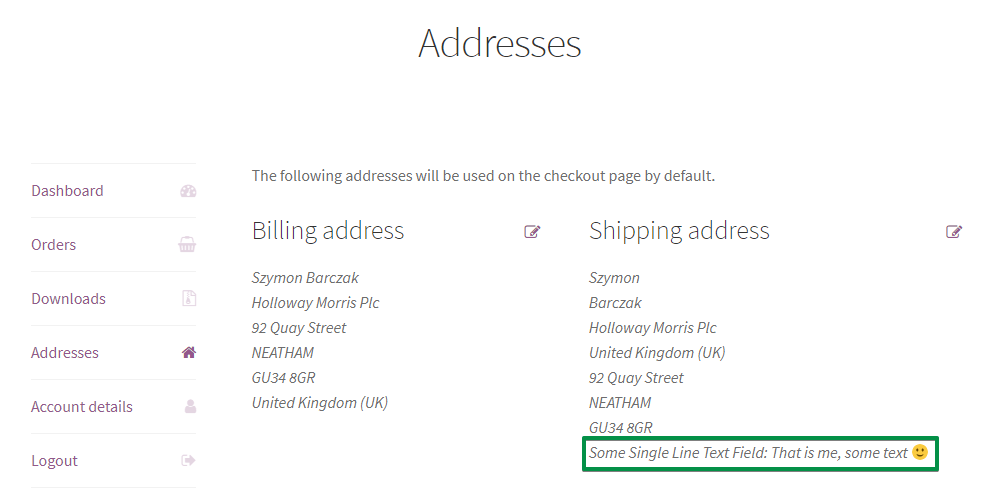
- How to Personalize the Shipping and Billing Address Section in WooCommerce?
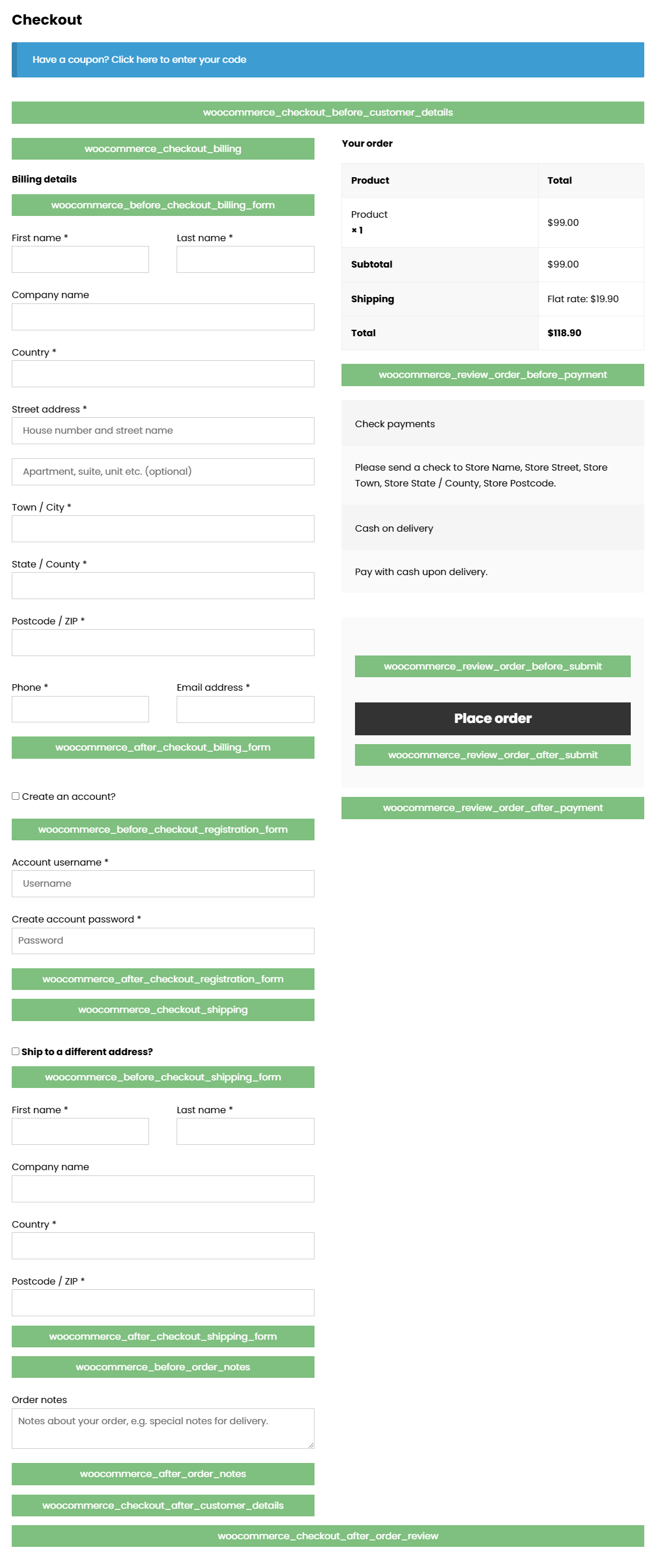
- WooCommerce Checkout Hooks - A Visual Guide with Examples
- My Account in WooCommerce - Settings, Shortcode & Custom Fields
- How to Customize WooCommerce Checkout Page with a FREE plugin?
- Simple Guide to Configure Custom Fields in WooCommerce Checkout
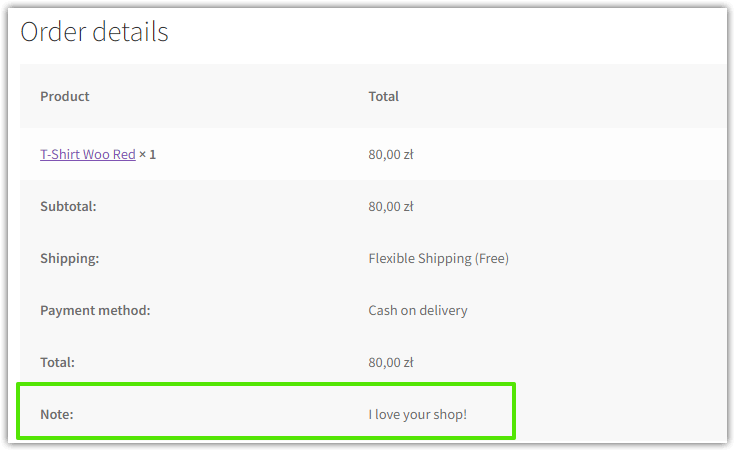
- WooCommerce Checkout Notes: Configure the Section the Way You Want
- Disable the shipping address and remove billing fields from the WooCommerce checkout page
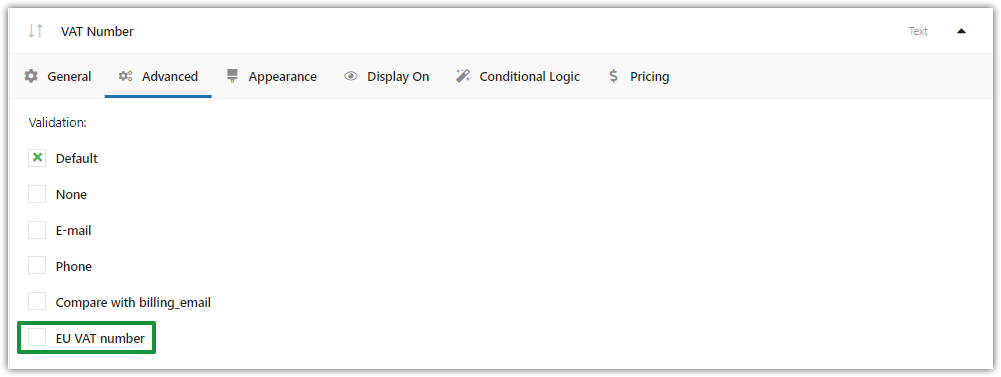
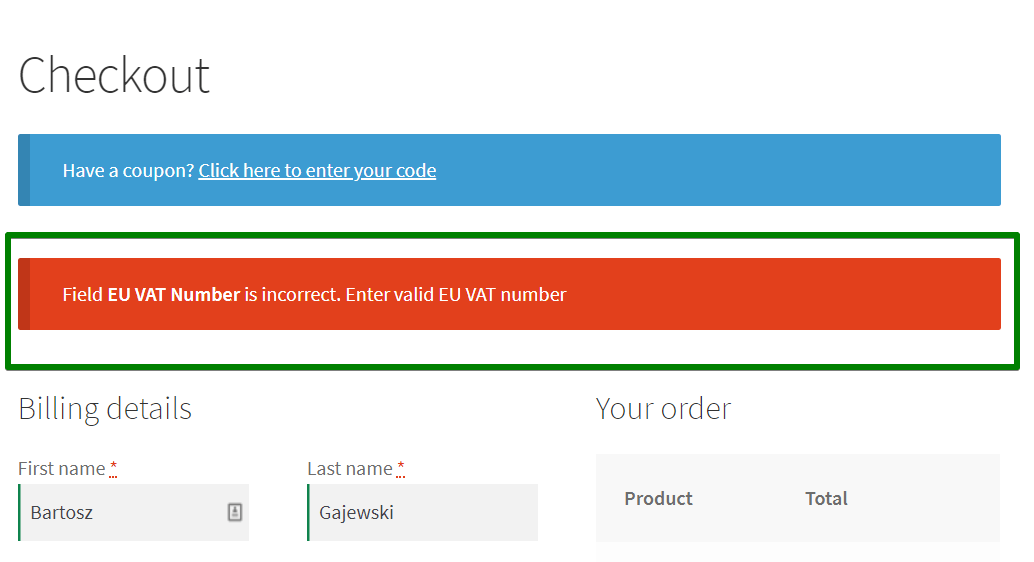
- Add the EU VAT number field for the WooCommerce checkout
- How to add conditional logic to WooCommerce checkout fields?
- WooCommerce Checkout - Settings, Shortcode & Configuration Guide
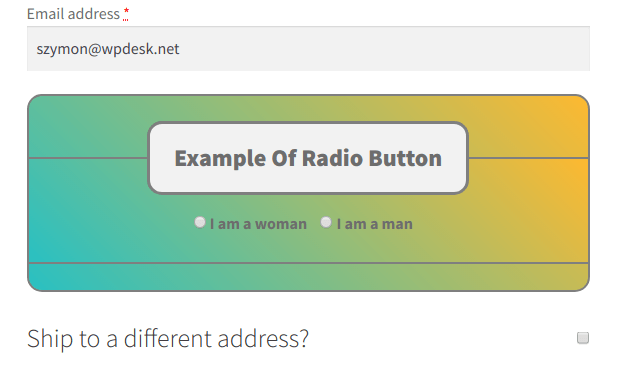
- How to add Radio Buttons to the WooCommerce Checkout?
- An easy way to add the Date Time Picker field to your WooCommerce checkout
- How to customize the WooCommerce checkout page & fields with CSS?
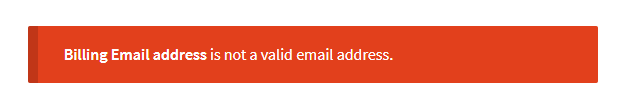
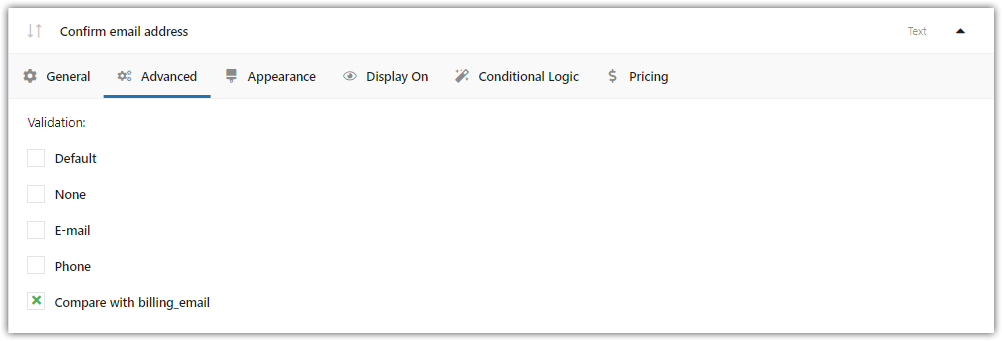
- How to Configure Validation for WooCommerce Checkout Fields Verification (like Email)?
- How to show or hide a WooCommerce checkout field for a specific country?
- How to add the confirm email address field on the WooCommerce checkout page and verify it?
- How to add gift wrapping option to WooCommerce products?
- How to Add Custom Upload Field to Your WooCommerce Store?
- Additional fees on WooCommerce checkout - Custom fields with prices
Do you have more free plugins for WooCommerce?
Yes 😊. Free WooCommerce plugins →
- Flexible Product Fields - customize the WooCommerce product page with custom fields!
- Flexible PDF Coupons - sell pdf gift cards, vouchers, and tickets in WooCommerce.
- ShopMagic - a free email marketing plugin for WordPress and WooCommerce (with 5 free add-ons)! Create, customize, and send personalized emails to your WordPress users and WooCommerce customers.
- Flexible Wishlist - let customers create product wishlists in WooCommerce, share favorite products, and save their carts for future shopping!
- Dropshipping XML - Import Products - import and update WooCommerce products from any CSV or XML file.
- Flexible Quantity - choose new units of measure for your WooCommerce products.
- Flexible Invoices - issue free PDF invoices in WordPress and WooCommerce.
- Custom Price - let customers name the WooCommerce product prices. Receive donations and sell products at custom prices.
- Flexible Refund - manage refunds, returns, and warranty requests in WooCommerce.
Where do I report security bugs found in this plugin?
Please report security bugs found in the source code of the Flexible Checkout Fields for WooCommerce plugin through the Patchstack Vulnerability Disclosure Program. The Patchstack team will assist you with verification, CVE assignment, and notify the developers of this plugin.
更新日志:
- Fixed security vulnerabilities - axios library update
- Added support for WooCommerce 10.5
- Fixed warnings about outdated code for PHP 8.4
- Added new messages about block checkout support
- Added support for WordPress 6.9
- Added support for WooCommerce 10.4
- Changed plugin links
- Added support for WooCommerce 10.3
- Added Patchstack Vulnerability Disclosure Program
- Added support for WooCommerce 10.2
- Fixed optional label for non-required fields
- Added support for WooCommerce 10.1
- Added support for WooCommerce 10.0
- Fixed fatal error on new woocommerce email preview feature in some checkout configurations
- Added support for WooCommerce 9.9
- Clean up unused js scripts
- Fixed faq url
- Added support for WordPress 6.8
- Added support for WooCommerce 9.8
- Fixed checkbox field is checked on the first visit when its value in the settings is empty
- Added support for WooCommerce 9.7
- Added support for WooCommerce 9.6
- Update readme and screenshots
- Added support for WordPress 6.7
- Added support for WooCommerce 9.5
- Added support for WooCommerce 9.3
- Fixed undefined array key warning
- Added support for WooCommerce 9.2
- Added support for WordPress 6.6
- Fixed hook names (both flexible_chekout_fields_fields, and flexible_checkout_fields_fields are deprecated)
- Removed unnecessary title
- Updated readme
- Added support for WooCommerce 9.1
- Update repo banner
- Added support for WooCommerce 9.0
- Added support for WooCommerce 8.9
- Added support for WooCommerce 8.8
- Fixed some minor issues
- Added support for WordPress 6.5
- Added start here link on plugins page
- Fixed uncaught TypeError
- Fixed wp-notice library
- Added support for WooCommerce 8.7
- Fixed tracker
- Fixed settings crash when some plugins are active (UNISEND for WooCommerce)
- Added support for WooCommerce 8.6
- Fixed settings crash when field pricing saved with empty values
- Added Support Page
- Major Update!
- Added integration with a PRO plugin version 4
- Added new conditional logic tab in admin settings
- Added support for WooCommerce 8.5
- Added support for HPOS
- Fixed save issue (class index not defined) on newly added field
- Fixed TypeError for SelectMultiField
- Added support for WooCommerce 8.4
- Fixed saving issue, when multiple fields
- Fixed JS uncaught type error on checkout page
- Fixed user role shop manager can not save settings
- Fixed deprecated in php8.2 dynamic property creation
- Added support for WordPress 6.4
- Added support for WooCommerce 8.3
- Fixed undefined array key 0 in links_filter
- Added support for WooCommerce 8.2
- Added minor UI/links changes
- Fixed jQuery dependecy in inline js scripts
- Changed required PHP version to 7.2
- Disable composer php version check
- Fixed special characters in MulitCheckbox and MultiSelect fields value
- Readme update
- Added support for WordPress 6.3
- Added support for WooCommerce 8.0
- Fixed new lines in textarea fields
- Added support for WooCommerce 7.9
- Added PHP 8.2 support
- Added stricter logic for displaying fields on specific pages
- Fixed file upload field displays on myaccount address page
- Fixed rare fatal checkout error with guest checkout
- Bumped support for WooCommerce
- Added support for WooCommerce 7.5
- Fixed missing stylesheets in frontend
- Added support for WooCommerce 7.4.
- Minor changes in readme description.
- Removed notifications about promotions
- Changed readme
- Changed readme
- Added promotion notices
- Added support for WooCommerce 7.1
- Added support for High-Performance Order Storage
- Fixed settings for Number field
- Added support for WordPress 6.1
- Added support for WooCommerce 7.0
- Added support for WooCommerce 6.9
- Fixed data loading into widget in Admin Dashboard
- Added support for WooCommerce 6.8
- Fixed escaping of field label
- Fixed translation for Select field
- Fixed image refreshing for Image field
- Added support for upload_mimes filter
- Added support for WooCommerce 6.7
- Added compatibility with FCF PRO 3.3.0
- Fixed hiding fields in form
- Added shipping_phone as reserved name for new field
- Added support for WooCommerce 6.6
- Fixed default value for Multi-checkbox field type
- Added support for WordPress 6.0
- Added support for WooCommerce 6.5
- Fixed ability to edit fields from custom sections in user profile
- Fixed loading of Select field in Order section
- Added validation rules for Number field
- Added support for WooCommerce 6.3
- Fixed saving values for fields from custom sections
- Fixed field translations
- Fixed validation classes for field templates
- Fixed template of HTML field
- Added support for WooCommerce 6.2
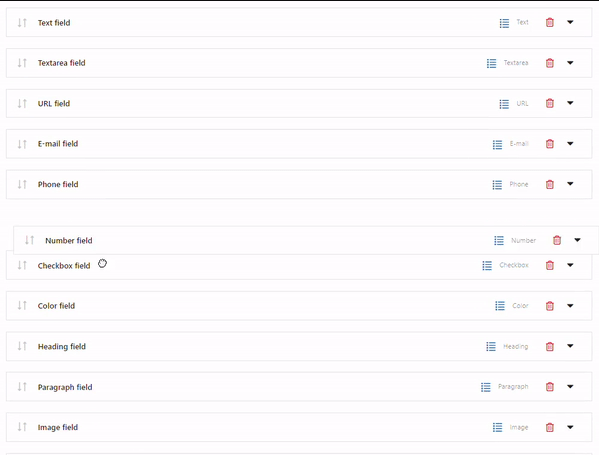
- Added new field type: Number
- Added new field type: E-mail
- Added new field type: Phone
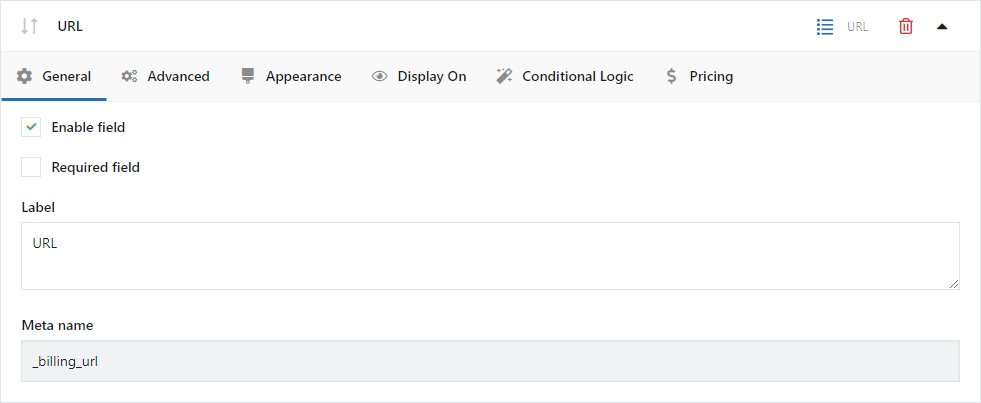
- Added new field type: URL
- Added new field type: Checkbox
- Added new field type: Heading
- Added new field type: Paragraph
- Added new field type: Image
- Added new field type: HTML
- Added ability to edit all field types in address edit form in My Account page
- Added ability to edit all field types in user edit form in WordPress Dashboard
- Added settings migration tool
- Added support for WordPress 5.9
- Added support for WooCommerce 6.1
- Fixed saving line breaks for textarea field
- Added support for WooCommerce 6.0
- Changed plugin deactivation modal
- Removed duplicate contact details in order edit in administration panel
- Fixed validation of field value in plugin settings
- Changed plugin deactivation modal
- Added limit length of field name
- Added support for WordPress 5.8
- Added support for WooCommerce 5.5
- Fixed support for checkbox, radio and select fields added by other plugins
- Added support for WooCommerce 5.3 = 3.0.9 - 2021-04-28 =lexible Checkout Fields PRO version
- Fixed compatibility with WPML
- Added support for WooCommerce 5.2
- Removed validation for Postcode for fields other than Postcode/ZIP
- Fixed formatting values of State/County fields
- Fixed support for fields generated by other plugins
- Fixed Days before / Days after options for Date field type
- Added notice for fields generated by other plugins
- Fixed displaying Country/Region field
- Fixed displaying fields without specific field type
- Added support for WordPress 5.7
- Added support for WooCommerce 5.1
- Fixed support for default checkbox field type
- Fixed displaying address fields on Order editing screen
- Fixed issue about footer in administration panel
- Fixed retrieval of options for Select fields
- Fixed editing of order in administration panel
- Fixed adding of new field
- Major Update!
- Dropped support for Flexible Checkout Fields PRO version lower than 3.0
- Added new admin page to manage plugin settings
- Added validation for fields on settings page
- Added support for WooCommerce 5.0
- Updated hook for integration with FCF plugin
- Changed hook for integration with FCF plugin
- Changed URLs for docs
- Added notice asking for plugin review
- Added hook for integration with FCF plugin
- Added support for WooCommerce 4.8
- Added support for WordPress 5.6
- Added support for pricing in FCF PRO
- Changed required PHP version to 7.0
- Fixed integration with Flexible Invoices (VAT Number field)
- Fixed display of HTML code in Additional Information section on Thank You Page
- Added support for WooCommerce 4.6
- Fixed saving field values to User Metadata from Order section
- Added escaping output for field label
- Added notice of planned change of required PHP version to 7.0
- Fixed placeholder option for Radio and Multi-select field
- Added placeholder option for Select field (with empty value)
- Fixed copying shipping details from billing details for same fields
- Added support for WooCommerce 4.5
- Fixed overwriting of field classes by WooCommerce locale
- Added support for WordPress 5.5
- Added action
flexible_checkout_fields_validate_{$field_type}for custom validation - Added new argument to callback function for filter
flexible_checkout_fields_custom_validation
- Fixed displaying empty address in user profile
- Fixed SyntaxError in JavaScript
- Added additional request sanitization
- Fixed field name validation - validation works only on currently added fields
- Fixed additional fields not saved in user profile
- Fixed missing Copy from billing address button
- Fixed warnings on settings saving
- Fixed warnings on settings page
- Fixed missing jQuery UI images
- Fixed checkboxes in user profile
- Fixed 0 in default value
- Fixed HTML in field label
- Fixed file upload error
- Fixed fatal error in user profile
- Fixed user profile form
- Fixed field name validation
- Fixed multiselect value warning
- Added ability to display state code
- Fixed error in settings on unknown field type
- Added formatting for billing and shipping fields on pages and emails
- Added additional request sanitization
- Tweaked remote calling css files
- Fixed attibute/value escaping in admin panel and on checkout page
- Added additional security hardenings
- Added security nonce to settings form
- Fixed security issue on settings update
- Added support for the latest Flexible Checkout Fields PRO release
- Fixed customer address' details on thank you page
- Fixed typo in the settings' field tooltip
- Added support for WooCommerce 3.9
- Fixed WPML compatibility
- Fixed fakepath in the file's name
- Prefixed libraries
- Fixed invoice fields integration for wFirma/iFirma/inFakt/Fakturownia
- Fixed display of fields that contains name 'billing'
- Fixed reordering fields in account address page
- Fixed set require for WC predefined fields
- Fixed warning "Illegal string offset" when shipment is disabled
- Fixed integration with Flexible Invoices invoice_ask field
- Added filter flexible_checkout_fields_invoices_integration_enabled
- Fixed required field validation for html field
- Fixed "display on" section in custom sections
- Fixed fatal error when WPDesk_Tracker_Factory is not loaded by autoloader
- Fixed warning in admin are on CSS class
- Postcode validation is available only in billing and shipping sections
- Fixed error while activating in multisite environment
- Fixed rare change for fatal error when activating plugin
- Fixed integration with a PRO plugin
- Fixed jQuery conflict with WOOBE Bulk editor plugin
- Fixed state field: requirement is controlled by WooCommerce
- Added support for WPDesk libraries
- Fixed field name verification - used toLowerCase method.
- Fixed fatal error in restore_default_city_validation
- Fixed account error notice on checkout page
- Fixed single quote in placeholder
- Fixed licence checking
- Remove slashes from additional information
- Fixed section settings fields saving
- Tweaked FCF PRO activation checking
- Fixed error of sorting fields
- Fixed fields order in configuration
- Fixed unwanted validation on additional sections when PRO plugin disabled
- Fixed box display for incorrect validation
- Fixed errors after save fields
- Fixed Polylang translations on select options
- Fixed non city countries validation
- Fixed CSS WP Menu
- Added ability to edit placeholder on City and Postcode
- Added file field in thank you page and emails
- Added functionality for removed ability to edit file field for customer
- Fixed: PHP warning invalid argument supplied for foreach
- Removed display checkbox on My Account - address for file field
- Fixed missing additional fields in emails
- Added DIVI compatibility
- Added required changes for PRO version and multi-select field
- Added required changes for PRO version and select2 styling
- Added support for WooCommerce 3.5
- Dropped support for WooCommerce 3.0 and older (the plugin may still work with older versions but we do not declare official support)
- Fixed edit address pages for WPML Strings
- Removed fields name validation on existing fields
- Fixed error with conflict in tracker
- Tweaked tracker data anonymization
- Fixed tracker notice
- Fixed missing address in emails
- Added support for WooCommerce 3.4
- Fixed hooks priority for Display On settings tab
- Fixed required field message - removed HTML tags from field label
- Fixed add field function with HTML in label
- Fixed display NIP field added by the iFirma plugin
- Fixed problems with display email and phone fields on order edit page in admin area
- Fixed display the checkbox 'I would like to receive a VAT invoice in checkout' after turn on the Flexible Checkout Fields plugin when Flexible Invoices is available
- Removed hiding fields on order edit (the field will always be display on)
- Removed 'fakepath' from upload field
- Fixed problems with deactivation plugin on multisite
- Fixed some minor issues
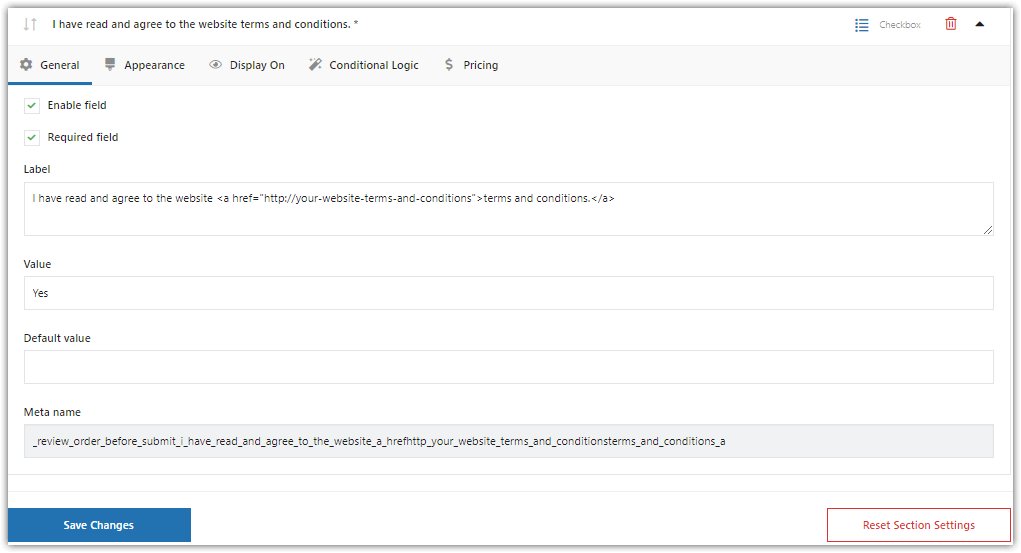
- Added the option of disabling the display of fields in the Thank You Page and Emails, My Account
- Added protection removing the field and resetting the section settings
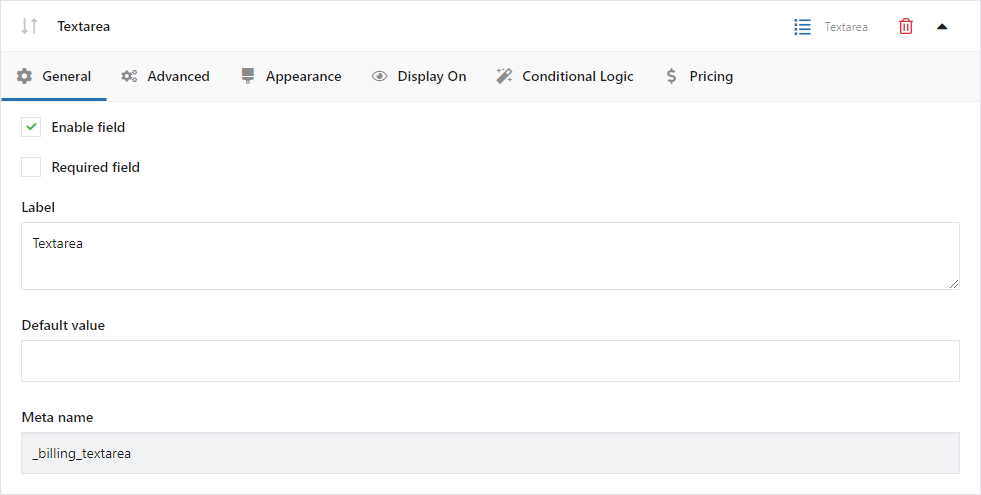
- Added the option to set custom meta name for the field
- Added standard WooCommerce validation for fields
- Added a filter to add custom validation
- Added a field type name to the field bar
- Fixed bug if WooCommerce is turn off
- Added support for WooCommerce 3.3
- Fixed issue with changing name and placeholder for core WooCommerce fields
- Fixed displaying field name when it's removed
- Added unintrusive review request for WordPress.org - please support the free version and add a 5-star review!
- Fixed a minor display glitch in the admin
- Fixed a bug with character encoding in emails
- Fixed a bug with required fields if option is unchecked
- Fixed fields position in My Account in Addresses tab
- Fixed docs links
- Fixed some warnings in WooCommerce dashboard
- Added support for WooCommerce 3.2
- Dropped support for WooCommerce 2.5.x (the plugin may still work but we do not declare official support)
- Fixed issue with the fields order in the checkout
- Tweaked message in WP Desk Tracker class
- Fixed fields sorting bug
- Integrated WP Desk Tracker class to help us understand how you use the plugin (you need to opt in to enable it)
- Added upgrade link to quick links
- Added support for upcoming WooCommerce 3.0
- Dropped support for WooCommerce below 2.5 (the plugin may still work with older versions but we do not declare official support)
- Added support for conditional logic in FCF PRO 1.4 (this update is necessary for FCF PRO 1.4)
- Disabled editing field name for: Town, State, Postcode (unsupported in WooCommerce)
- CSS tweaks for WordPress 4.7.x
- Fixed radio buttons saving
- Strip tags from labels when viewing fields settings
- Limit field names to 20 characters in order to prevent DB problems (this is only behind the scenes, labels and all user visible elements remain intact)
- Fixed resetting section's settings which blocked ability to edit fields in the order
- Fixed potential warning on the thank you page
- Added support for fields conditional logic based on products and categories (available in the PRO version)
- Added option to reset section settings
- Added better support for third party plugins that add checkout fields
- Added WPML and Polylang support
- Fixed a warning on line 530
- Fixed removing the last field from the section
- Fixed checkboxes default settings
- Fixed select not showing up
- Fixed removing order notes field
- Fixed saving select field
- Major Update!
- Released in WordPress Plugin Directory
- Changed name from WooCommerce Checkout Fields to Flexible Checkout Fields for WooCommerce
- Released a PRO version
- Added new field: file upload
- Completely new look and feel that plays well with WordPress dashboard
- Converted to English
- Added Polish (pl_PL) translation
- Prepared the code for plugin new versions
- Fixed (again) required asterisk for not required fields
- Fixed required asterisk for not required fields
- Automatic updates and license system
- Added possibility to add HTML to labels
- Tweaked editing custom fields in order details
- Added possibility to add HTML to additional checkboxes
- Tweaked errors display for WooCommerce 2.3 compatibility
- Fixed (again) additional checkboxes warnings
- Fixed additional checkboxes warnings
- Added additional checkboxes settings to display under payment details
- Added new fields: select, radio, checkbox
- Added e-mail and phone fields in order details
- Tweaked label, placeholder and class fields not to be required
- Fixed Shipping Address override when the checkbox is checked
- Tweaked CSS files to load only on required pages
- Added Settings tab and option to disable jQuery UI CSS
- Fixed a bug preventing checkout registration
- Fixed checkout fields CSS styles
- Release!