FreshMail For Wordpress
| 开发者 |
FreshMail.com
borbismedia |
|---|---|
| 更新时间 | 2020年2月3日 20:25 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0 及以上 |
| WordPress版本: | 5.2.4 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Features of the plugin include:
- Define popup layouts by choosing predefined styles or creating your own style based on dozens of options! Live previews of the final project as it’s being created.
- Include custom-made sign-up forms in popups and define when it will be displayed.
- Enabling automatic sign-up to a subscription with the use of a checkbox added to other standard WordPress forms like: adding comments, user registration as well as forms of other plugins: WooCommerce, Easy Digital Download, bbPress, MultiSite, BuddyPress.
- Adding a checkbox to any other form with a few lines of code.
- Get reports on the sources of users’ registration in a selected period and check which form or checkbox generates the most new subscribers.
- Plugin integration with Google Analytics.
安装:
Installing the plugin
This plugin requires at last: WordPress v 3.0 and PHP v 5.3.
The installation works in the conventional way.
- In your WordPress admin panel, go to Plugins > Add new, search for FreshMail for Wordpress and click Install.
- Alternatively, download the plugin and upload the contents of FreshMail_for_Wordpress.zip to your plugins directory, which usually is /wp-content/plugins/.
- Another way is to download the plugin, log into WordPress and go to Plugins > Add new > Upload plugin. Find the downloaded zip file and then click Install.
- When installed, click on Activate Plugin.
- Where do you find the API information?
- If you're not already a FreshMail.com user you can create a free account.
[FM_form id=”1”]
You can also display a sign-up form from your theme files by using one line of PHP code:
`
`
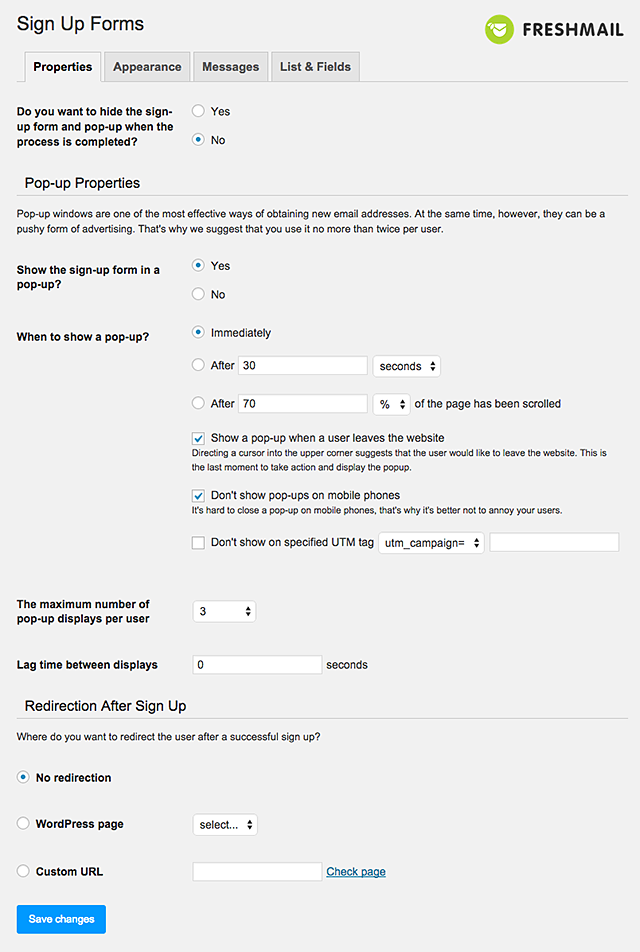
Configuring Pop-Up
To display popup you have to check Show the sign-up form in a popup by the form configuration. The advanced settings of popups can be found in All Forms > Edit Form > Popup Properties tab.
You can define the criteria of popup display:
- after a defined process of page scrolling
- after a defined time spent on the website
- before an attempt to close the browser
- for smartphones
- for defined UTM tags
- after reaching the maximum number of displays per user
- at a defined frequency
- adding comments
- user registration
- WooCommerce (checkout)
- Easy Digital Download (checkout)
- bbPress
- MultiSite
- BuddyPress (registration)
- Go to FreshMail for Wordpress > Checkboxes.
- Select at least one of your FreshMail lists to subscribe to.
- Select the forms you want to add a sign-up checkbox to, eg your comment form.
屏幕截图:
更新日志:
- 2.3.2 - 2019-10-10
- Fix: API REST
- 2.3.1 - 2019-08-13
- Fix: Close button on shortcode
- 2.3 - 2019-06-04
- Add: Contact Form 7 messages
- Fix: Contact Form 7
- Fix: Show popup
- 2.2 - 2019-02-09
- Add: Get list type from Freshmail Panel
- Fix: Change jquery (dialog) popup to js/css popup
- 2.1.9 - 2017-09-25
- Fix: compatible with WordPress 4.8.
- 2.1.8 - 2017-05-30
- Fix: Error.
- 2.1.7 - 2015-10-30
- Fix: Show popup.
- 2.1.6 - 2015-10-30
- Fix: Session issue.
- 2.1.5 - 2015-09-22
- Fix: Add possibility to disable SSL verification.
- 2.1.5 - 2015-09-22
- Fix: Add possibility to disable SSL verification.
- 2.1.4 - 2015-09-01
- Fix: Now ApiKey and ApiSecret are checking only once per day or if they were changed.
- 2.1.3 - 2015-07-24
- Add: Option to display popout on every single page, post, product.
- Fix: Checkboxes in freshmail form now are avaliable to uncheck.
- Fix: Redirection works properly in shortcode form.
- 2.1.2 - 2015-07-20
- Add: Google url.
- 2.1.1 - 2015-06-29
- Fix: alert about php version
- 2.1 - 2015-06-23
- Add: Margins in fields
- Add: Remove all options and database tables during uninstall
- Fix: Remove old options from 1.x version
- Fix: Removed textarea from contact form 7 checkbox
- 2.0.2 - 2015-06-22
- Fix: Info about required PHP version (5.3 or higher)
- 2.0.1 - 2015-06-17
- Fix: Displaying shortcode in custom place of content
- Fix: Freshmail version compare
- Fix: Database converting to freshmail 2.x standard
- 2.0 - 2015-06-15
- NEW: redeveloped stable version
- Fix: validation secret and API keys
- Fix: checkboxes and integrations with: registration, comments, multisite form, WooCommerce, Easy Dig, bbPress, buddyPress, Contact Form 7
- 1.6 - 2015-05-06
- Fix: major security update
- 1.5.8 - 2015-04-24
- Fix: compatible with WordPress 4.2
- 1.5.7 - 2015-04-23
- Fix: fixed duplicating form
- Fix: plugins conflict while including REST API classes
- 1.5.6 - 2015-04-14
- Fix: fixed issue with popup
- 1.5.5 - 2015-03-18
- Fix: updated rest api class
- 1.5.4 - 2015-02-26
- Fix: issue with already subscribed e-mail
- 1.5.3 - 2015-02-16
- Fix: info about authorization/connection errors
- 1.5.2 - 2015-02-11
- Fix: removed short php tags
- 1.5.1 - 2015-02-03
- Fix: removed error with unknown variable
- 1.5 - 2015-02-02
- Add: Pop-up on selected pages
- 1.4.3 - 2015-01-27
- Fix: counting displayed pop-ups for non logged users
- 1.4.2 - 2015-01-19
- Fix: trimming connection data
- 1.4.1 - 2015-01-15
- Fix: Displaying authorization errors
- 1.4 - 2015-01-12
- Add: New default themes
- Fix: Displaying fields without labels and placeholders
- 1.3 - 2015-01-09
- Add: placeholder in fields
- Fix: database tables set to UTF8 encoding
- 1.2.10 - 2014-12-22
- Fix: adding first form
- Fix: save themes
- 1.2.9 - 2014-12-19
- Fix: save messages
- 1.2.8 - 2014-12-03
- Fix: doubled save custom theme
- Fix: numbers of custom theme
- 1.2.7 - 2014-12-02
- Fix: display names default themes
- Fix: Save custom themes
- 1.2.6 - 2014-12-02
- Update: Default themes
- 1.2.5 - 2014-11-26
- Fix: Wp color picker,
- Fix: Custom theme repair
- 1.0 2014-11-19
- Initial realise