
Galdget
| 开发者 | unforget |
|---|---|
| 更新时间 | 2017年11月9日 20:09 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.5.0 及以上 |
| WordPress版本: | 4.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
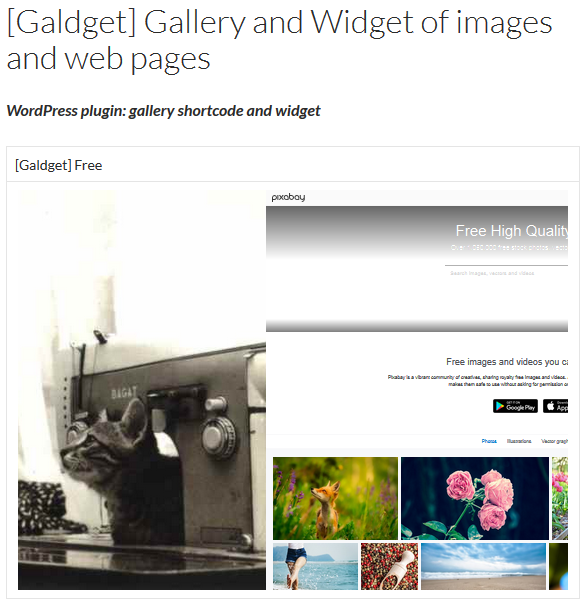
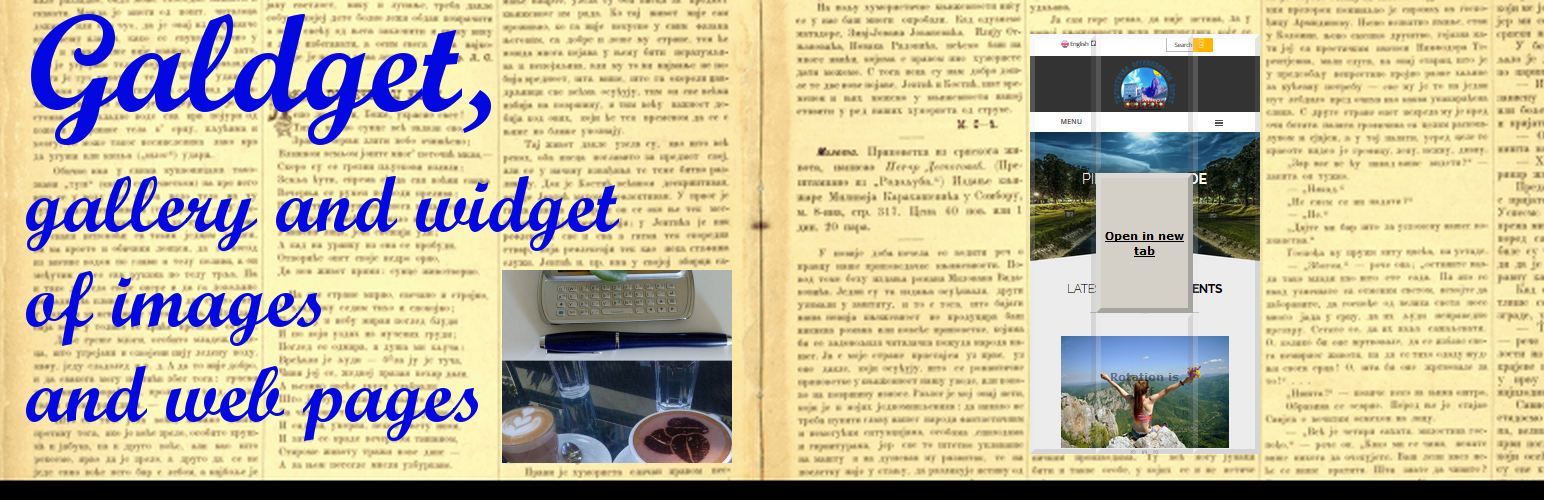
This plugin provides two features, a gallery shortcode and a widget, which slide-show the images and webpages from the list that you define, as may be seen on demo pages demo 1 and demo 2. The list consists of URLs that point to images or web pages, residing either on your blog website or on some other web server on the internet. You can include one or more directories from your web server into the list, and all images and html/php files from the directories will participate in the slide show.
So you can display galleries on your posts and pages, but also in the widget areas of your blog. The galleries can display images and/or web pages.
Features
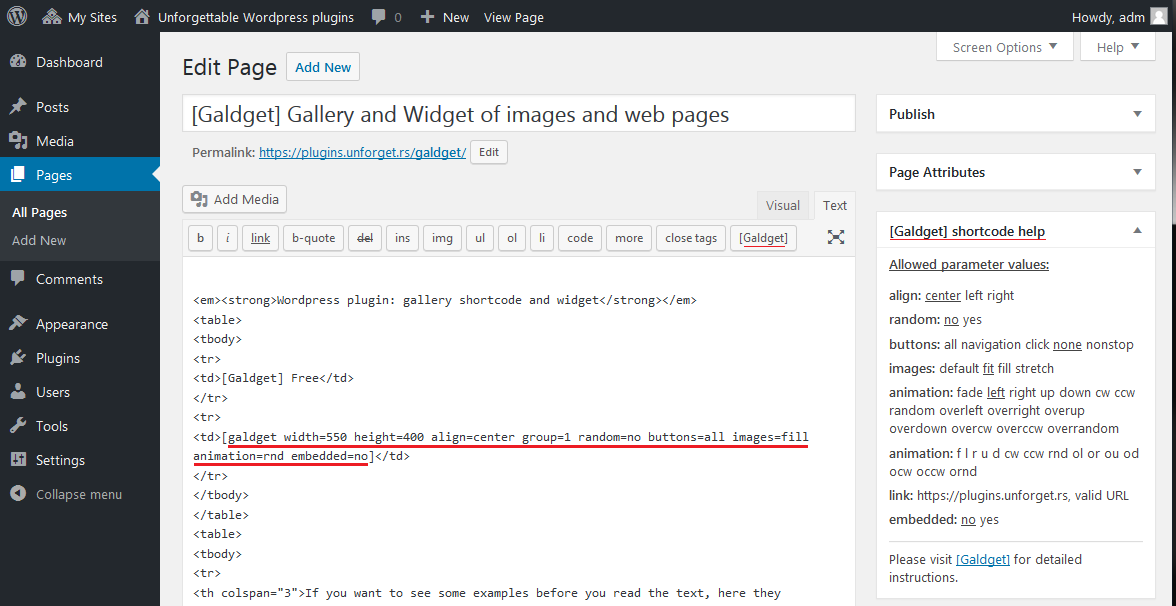
- Gallery shortcode with a large set of options, to be included in posts and pages
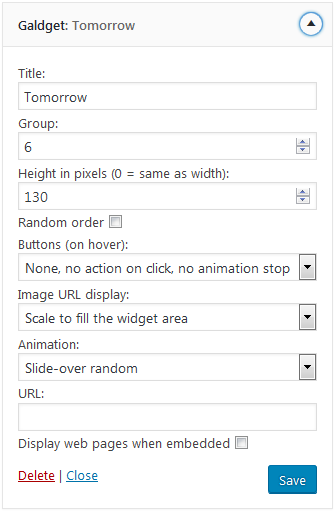
- Gallery widget
- Both pictures and web pages can be displayed in the gallery
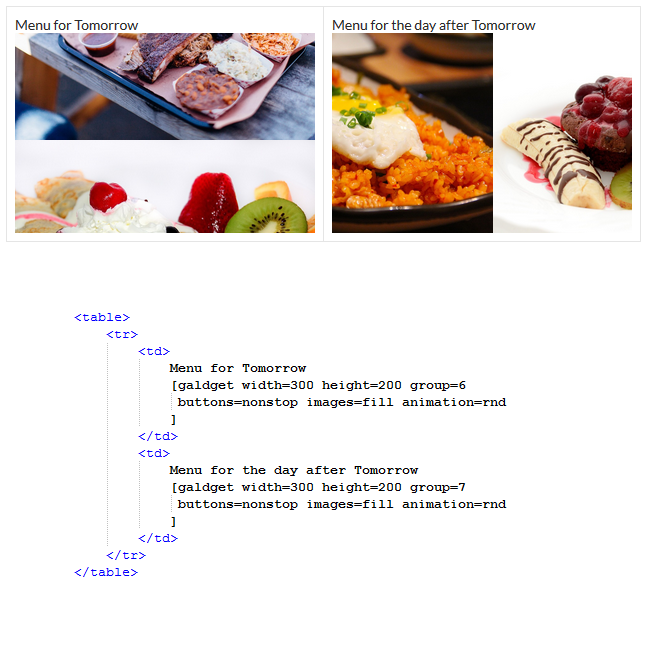
- Multiple galleries can be set up on the same page/post, with different content and options
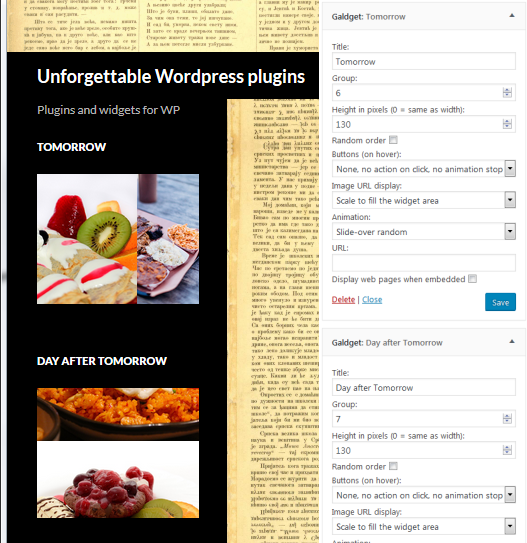
- Multiple widgets can be set up, with different content and options
- Gallery content can be post/page/tag/category/date/time... specific
- Each image from the directory can have custom title and link
- User-friendly links setup screen
- Export and import of the links list in TSV format
- Links list can be processed in external applications (OpenOffice Calc, LibreOffice Calc, Excel…) and imported into your site
- Various animations for switching between gallery items
- [premium feature] Gallery frame, preset or user defined
安装:
Galdget is best installed via Wordpress plugins screen, as described in 5 minute setup:
- Log into administrator panel
- Navigate to Plugins
- Click the "Add New" button
- Type "Galdget" in the search text box
- Click the "Install Now" button in the Galdget box in search results
- Navigate to Plugins
- Click "Activate" in Galdget section
- Log into administrator panel
- Navigate to Plugins
- Click the "Add New" button
- Click the "Upload Plugin" button
- Click the "Browse" button and navigate to the zip archive that you saved
- Click the "Install Now" button
- Navigate to Plugins
- Click "Activate" in Galdget section
屏幕截图:
常见问题:
What to do after plugin activation
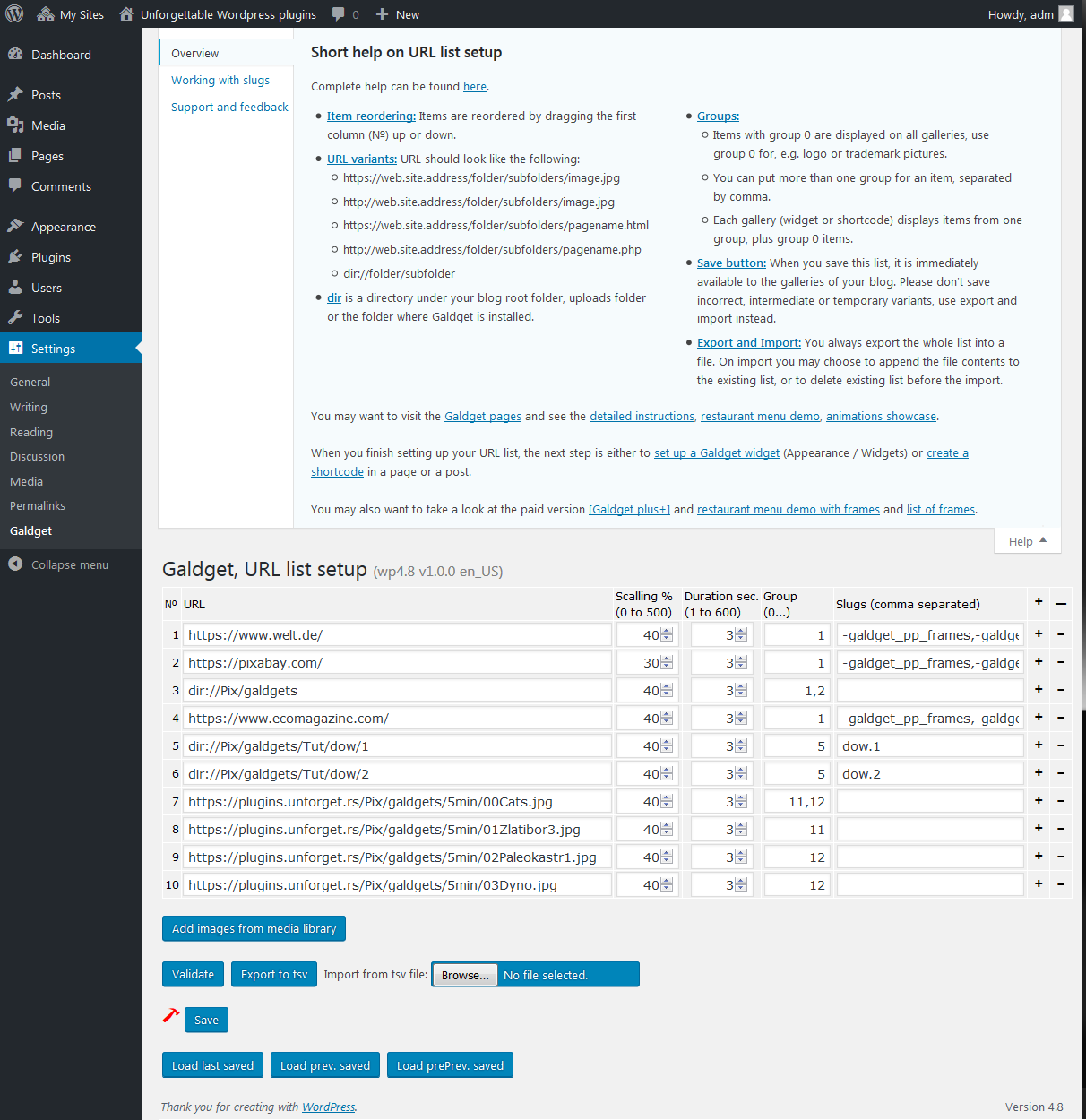
When you install and activate the plugin, you have to set up your list of images and web pages to display. In Wordpress admin panel (dashboard), go to Settings / Galdget and set up your gallery contents. It would not hurt to read the instructions for URL list setup. After that, your gallery may be displayed in a widget, for this you go to Appearance / Widgets, and drag "Galdget" into one of the sidebars. You may also want to display your gallery on a post or page, in which case you will have to insert a shortcode using post/page editor. Either way, you should read, at least, 5 minute setup page.
Why do I get two strange items in the URL list after plugin install
It's the following two:
- https://plugins.unforget.rs/galdget, the web page of Galdget plugin, where documentation and tutorials can be found.
- https://www.topirot.com, the web page displaying a small city and surrounding landscapes.
更新日志:
1.0.3
- Added SEO friendly img alt attributes
- "dir" directive in the URL list now can point to single file
- Added minutely content schedule.
- Fixed "Open" and "Open in new window" behavior
- Improved folder URL processing, now web pages in gallery can have separate URLs and descriptions.
- Fixed bad interpretation of tags and categories.
- Improved coexistence with other plugins, which tend to take onLoad event handlers for themselves.
- Initial version