
GD WebFonts Toolbox Lite
| 开发者 | GDragoN |
|---|---|
| 更新时间 | 2019年9月6日 17:15 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 5.3 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
GD WebFonts Toolbox Lite is easy to use plugin for adding Web Fonts (Google and Adobe Edge) to standard and custom CSS selectors, with preview, extra styling builder, optional use of Google Webfont Loader. Here is list of all major plugin features.
- Google Web Fonts (952 fonts in version 1.6)
- Adobe Edge Web Fonts (502 fonts, never updates)
- Support for Font Display for Google Fonts
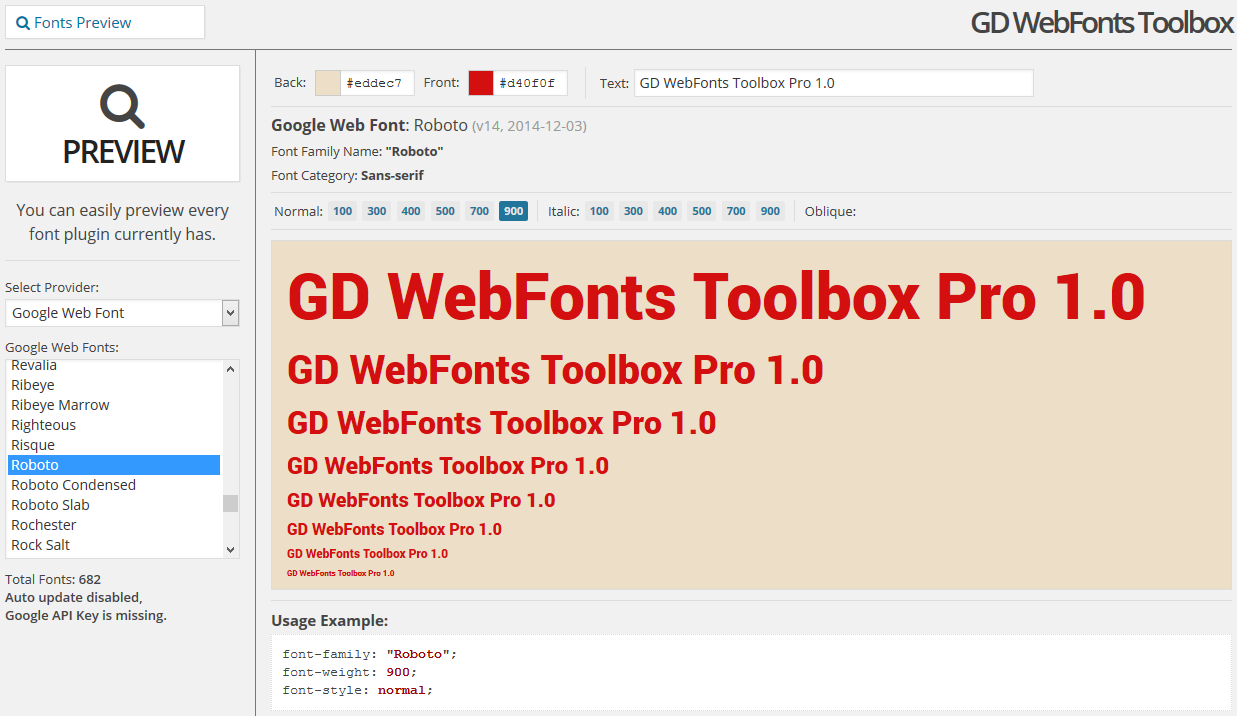
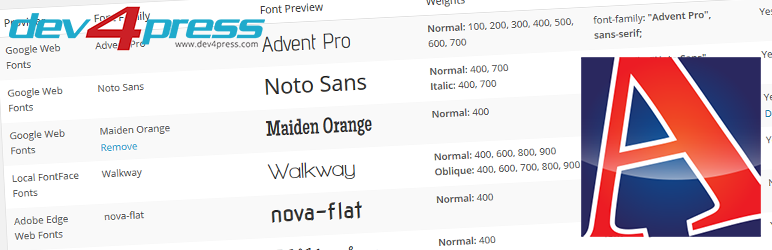
- Detailed preview for every available font
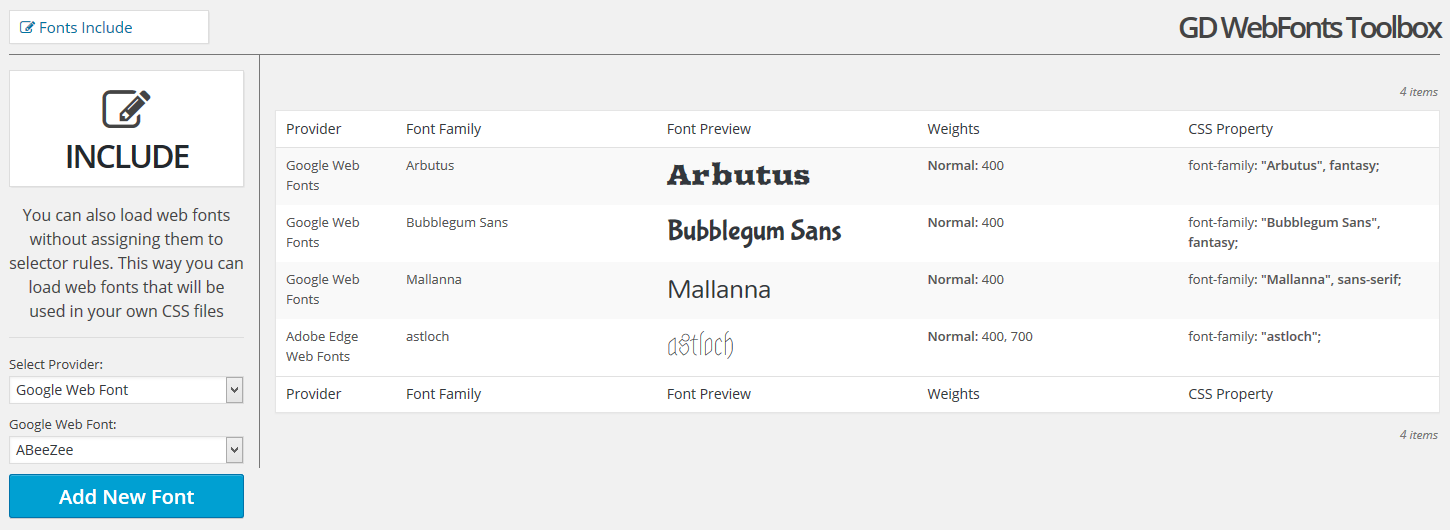
- Include fonts for loading so you can use them in your own CSS
- Create and custom selector rules for any CSS selector
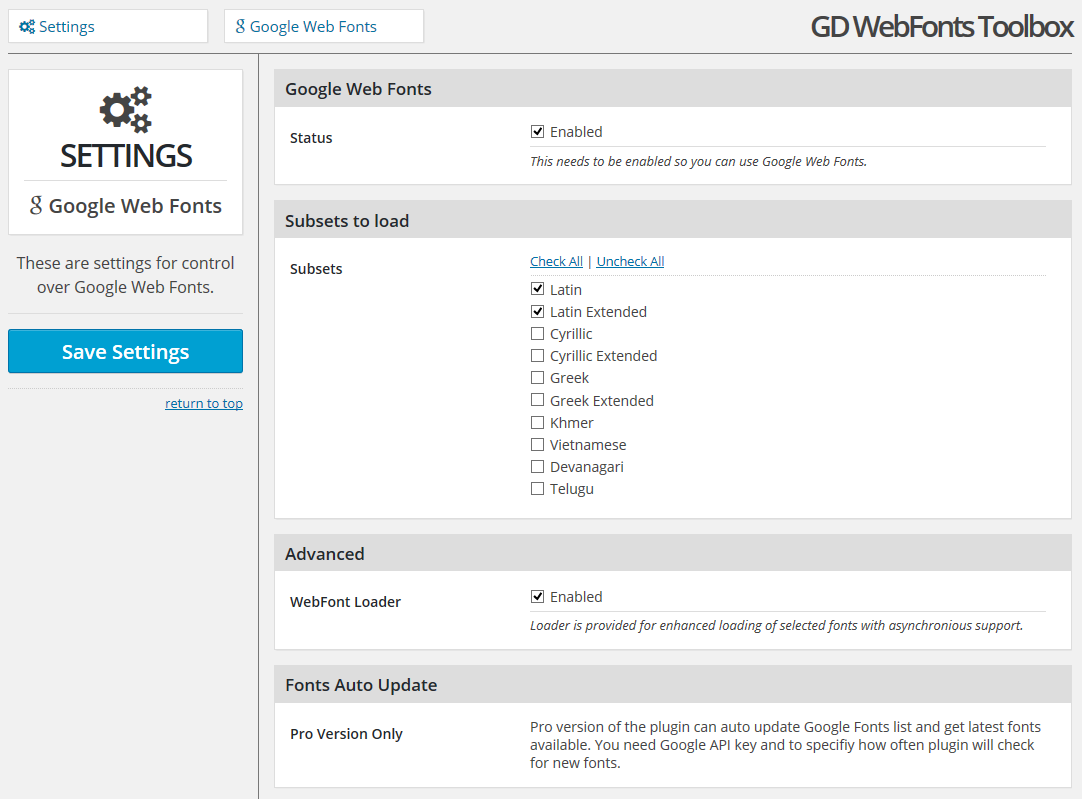
- Use of WebFonts Loader for Google Web Fonts
- Tools to export and import all plugin settings
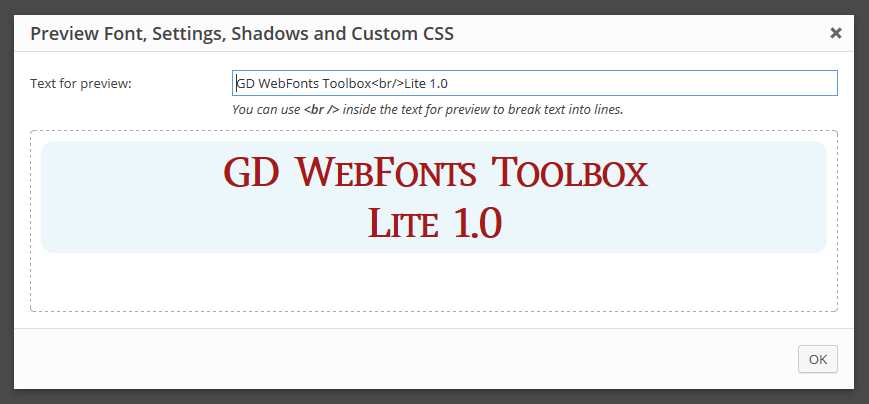
- Preview every create selector with custom preview text
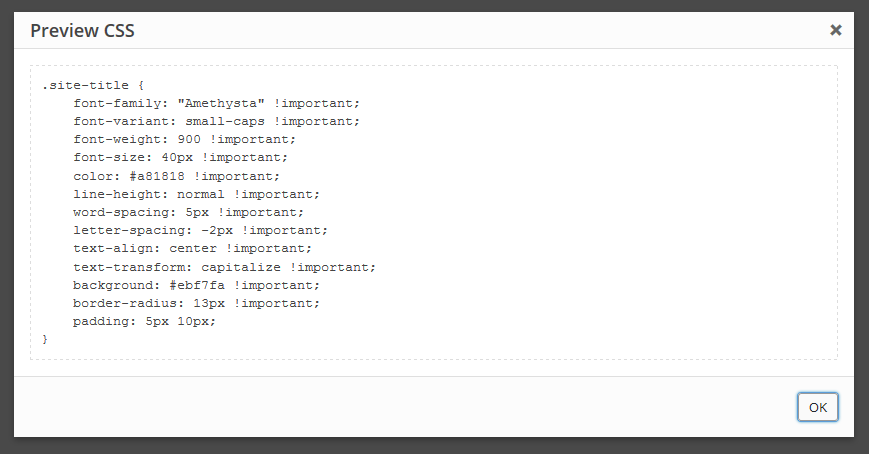
- Take a look at the CSS plugin generates for each selector
- Assign cross platform stack or generic fonts to each selector
- Assign Google or Adobe Edge web fonts to each selector
- Assign more than 20 CSS properties to each selector
- Using transparency enabled color picker for CSS properties
- Add listed default selectors: Headings, Blockquotes, Body...
- Add selectors for current theme: Title, Site name...
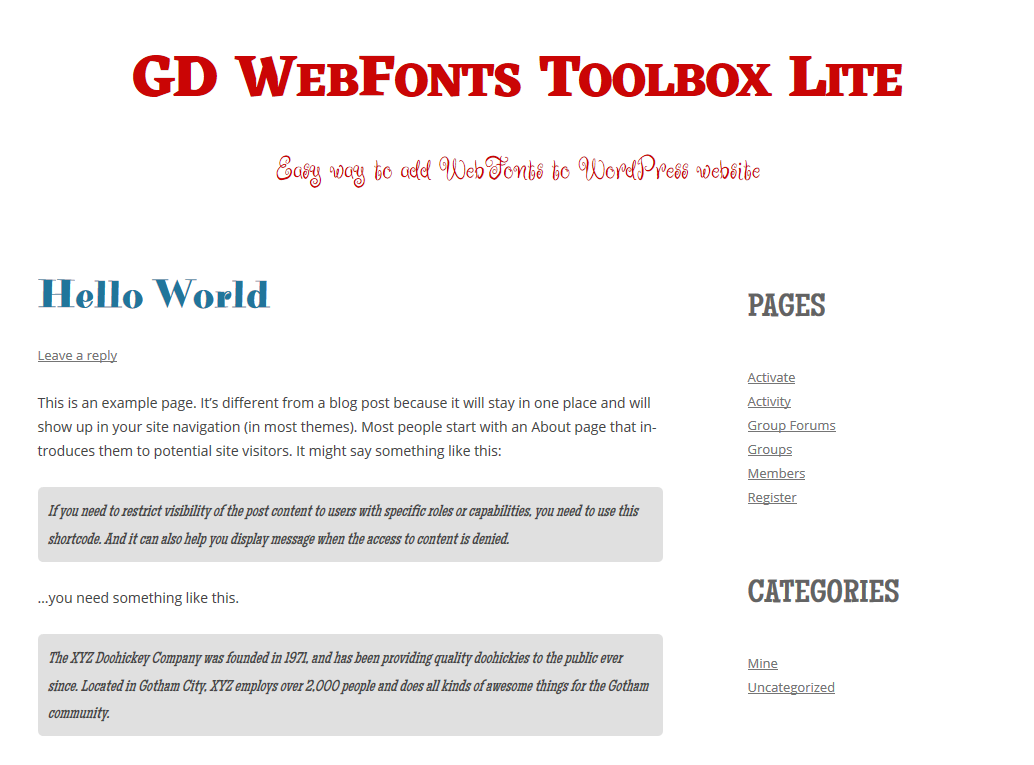
- Support for all default WordPress themes: 2010 to 2017
- No coding knowledge required to use this plugin
- Basic knowledge of CSS required to define CSS selectors for styling
- Adobe Typekit support,
- Upload of @fontface webfonts,
- TinyMCE Integration,
- Auto update of Google Fonts list,
- Text/Box Shadows for Selector Rules styler.
安装:
General Requirements
- PHP: 5.5 or newer
- Plugin should work with PHP 5.3 to 5.5, but these versions are no longer used for testing, and they are no longer supported.
- Plugin doesn't work with PHP 5.2 or older versions.
- WordPress: 4.7 or newer
- Plugin should work with WordPress 4.0 to 4.6, but these versions are no longer used for testing, and they are no longer supported.
- Plugin doesn't work with WordPress 3.9 or older versions.
- Plugin folder in the WordPress plugins folder must be
gd-webfonts-toolbox-lite. - Upload
gd-webfonts-toolbox-litefolder to the/wp-content/plugins/directory. - Activate the plugin through the 'Plugins' menu in WordPress.
- Plugin adds top level menu 'Fonts Toolbox' where you can start using it.
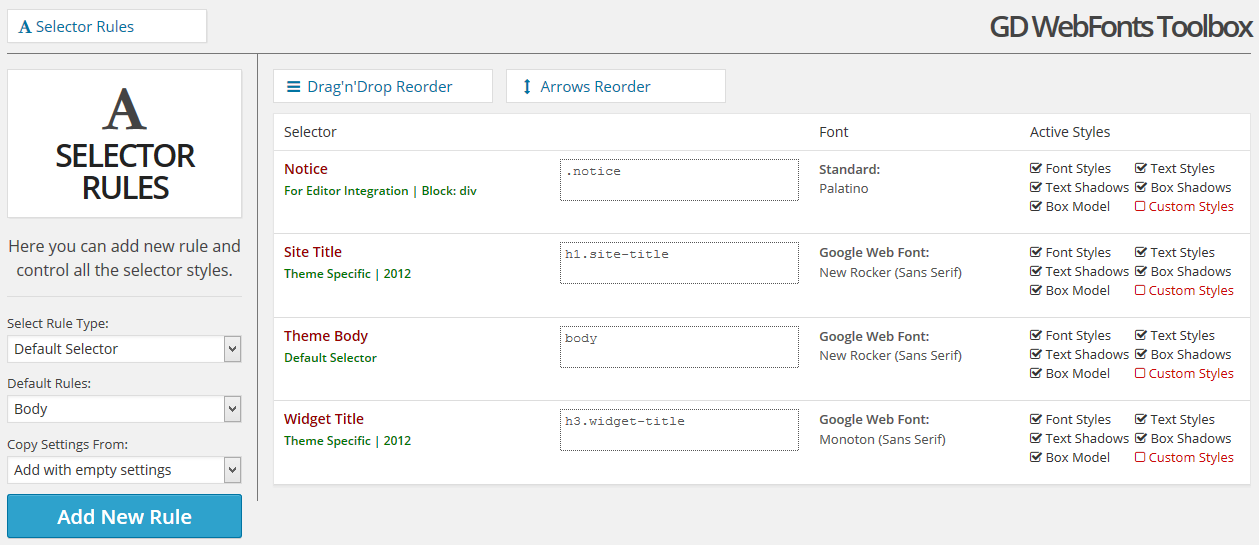
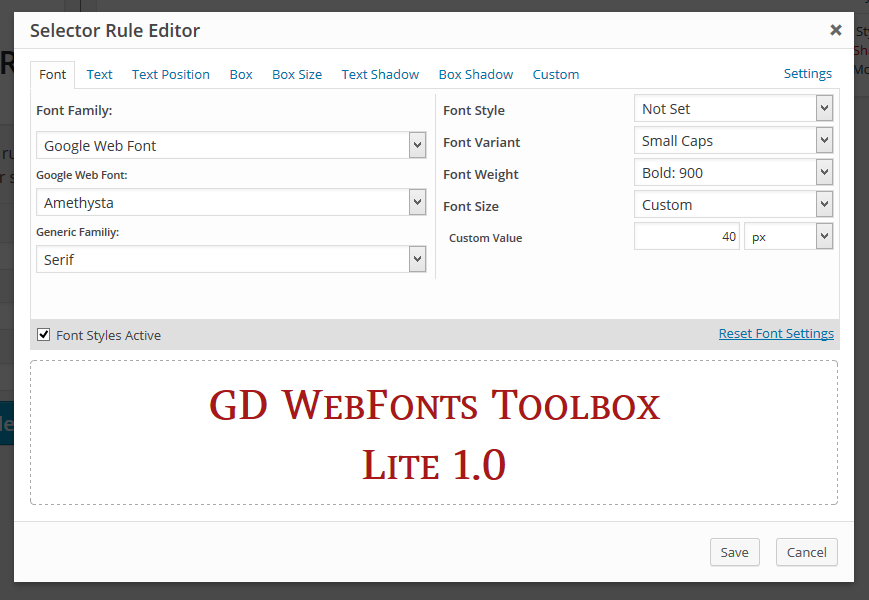
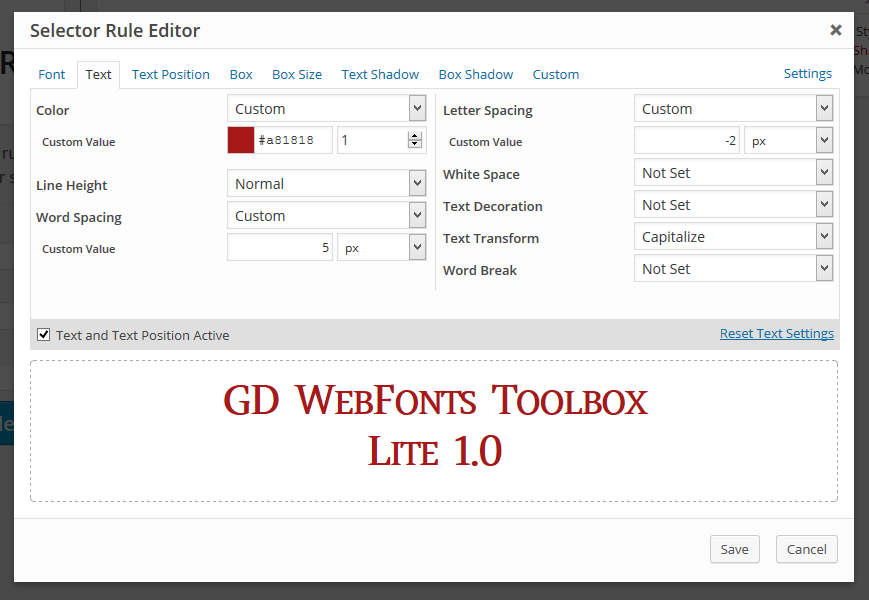
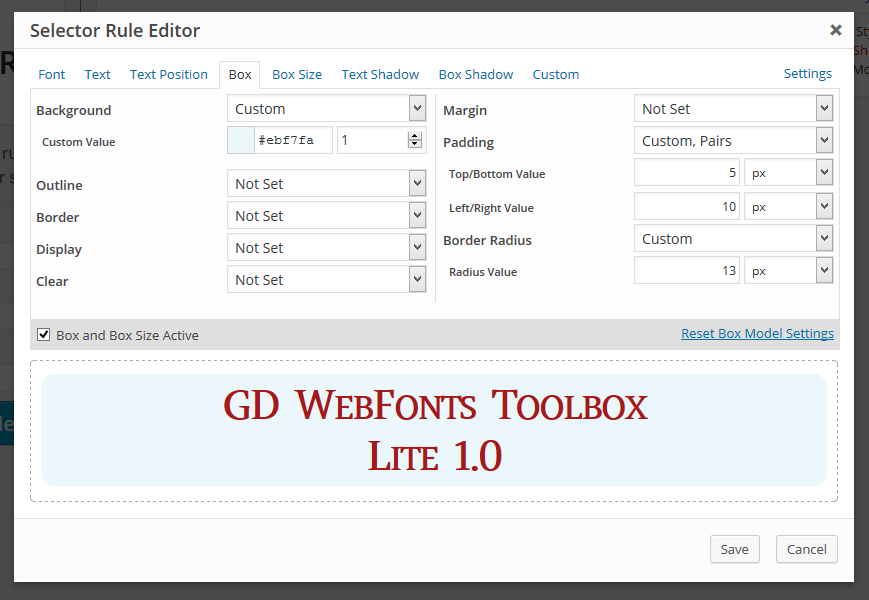
屏幕截图:
常见问题:
Should I use WebFont Loader to load fonts?
No. Plugin does have the option for using Loader, but Loader is no longer actively maintained, and it doesn't support Font Display feature for Google Fonts. If you had this option enabled before, make sure to disable it if you want to have better font loading experience with the Font Disaplay option.
Does plugin works with WordPress MultiSite installations?
Yes. Each website in network can activate and use plugin on it's on.
Can I translate plugin to my language?
Yes. POT file is provided as a base for translation. Translation files should go into Languages directory.
更新日志:
1.6 - 2019.09.06
- New Support for Font Display option for Google Fonts
- New Updated Google fonts list: 952 fonts included
- New Support for TwentyNineteen theme
- Edit Various improvements to the plugin settings descriptions
- Edit Various improvements in the plugin main JavaScript code
- Edit Updated JavaScript and CSS minification
- Edit Few minor styling changes for the editor popup
- Edit jQuery MiniColors library 2.3.4
- Edit d4pLib 2.7.7
- Fixed Several smaller issues with the main admin class
- Updated Google fonts list: 848 fonts included
- Updated Google fonts list: 22 subsets included
- Updated jQuery MiniColors library 2.2.6
- Updated d4pLib 2.2.4
- Fixed XSS vulnerability: query string panel was not sanitized
- Fixed XSS vulnerability: panel variable for some pages was not verified
- Updated Google fonts list: 846 fonts included
- Updated d4pLib 2.1.2
- Updated Google fonts list: 819 fonts included
- Updated to use WebFonts Loader 1.6.26
- Updated d4pLib 2.0.2
- Updated plugin system requirements
- Updated links to Dev4Press website
- Added support for upcoming WordPress 4.7
- Added direct support for TwentySeventeen theme
- Updated Google fonts list: 809 fonts included
- Improved support for default WordPress themes
- Updated to use WebFonts Loader 1.6.16
- Updated d4pLib 1.8.4
- Changes in the way JavaScript files are compressed
- Fixed warnings on the rules page editor
- Fixed few translations missing from POT file
- Added direct support for new TwentySixteen theme
- Updated Google fonts list: 732 fonts included
- Updated to use new WebFonts Loader initialization code
- Updated shared library d4pLib 1.5.3
- Updated loading of JS/CSS files on admin side
- Added filters to expand list of WebFonts Loader fonts
- Added support for xScape2 Theme Framework themes
- Changed export to avoid loading of WordPress through static file
- First official release