
Genesis Columns Advanced
| 开发者 |
ndiego
outermostdesign |
|---|---|
| 更新时间 | 2023年1月18日 10:39 |
| PHP版本: | 3.6 及以上 |
| WordPress版本: | 5.7 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
⚠️ Warning Genesis Columns Advanced is nearing the end of its life. The plugin was built for the Classic Editor and is not needed in the block Editor (Gutenberg). Critical support will still be provided in the support forum, but the plugin is no longer being actively developed. Consider transitioning to the native WordPress Columns block.This plugin was originally designed to generate shortcodes for every column configuration available with the column classes provided by the Genesis Framework, hence the name. We are pleased to announce that as of version 2.0, the plugin is completely standalone and does not require Genesis. The plugin now loads its own CSS styles, which can be disabled if you desire. See the FAQ for more details. By moving away from Genesis, we have been able to add new features, such as the inclusion of fifths, and it opens the door to more enhancements in the future! Shortcodes are easily added using a custom button in your WordPress editor. They can also be added manually if you so choose. See the FAQ for more details. Check out the video below for a short demo on the plugin. https://www.youtube.com/watch?v=ortnpInn_YE Plugin Highlights
- Plugin is fully translatable, .pot file included
- Plugin loads its own CSS column classes and does not require Genesis
- Plugin includes fifths so you can finally add 5 even columns!
- 42 different responsive column configurations available
- Add custom CSS classes to any column
- Includes three utility shortcodes to assist with layout, see the FAQ for more info
- Only adds one button to your WordPress editor
- No plugin settings to configure
- Custom button and TinyMCE popup design integrates seamlessly with the core WordPress aesthetic If you have questions or would like to request additional features, such as additional utility shortcodes, please let me know in the plugin support forum.
- Rate this plugin! The best show of support is to leave a review.
- Submit a translation to info@outermostdesign.com
- If you spot an error or bug, please let us know in the support forums. The issue will be diagnosed and a new release pushed out as soon as possible.
- Donate. Time is money, and contributions from users like you really help us dedicate more hours to the continual development and support of this plugin.
安装:
- You have a couple of options:
- Go to Plugins->Add New and search for "Genesis Columns Advanced”. Once found, click "Install".
- Download the folder from Wordpress.org and zip the folder. Then upload via Plugins->Add New->Upload.
- 通过 WordPress 的“插件”菜单以激活本插件。
- From the 'Plugins' page, head to a post/page and check out the new button in your editor.
- If you have any implementation questions, please post in the plugin support forum.
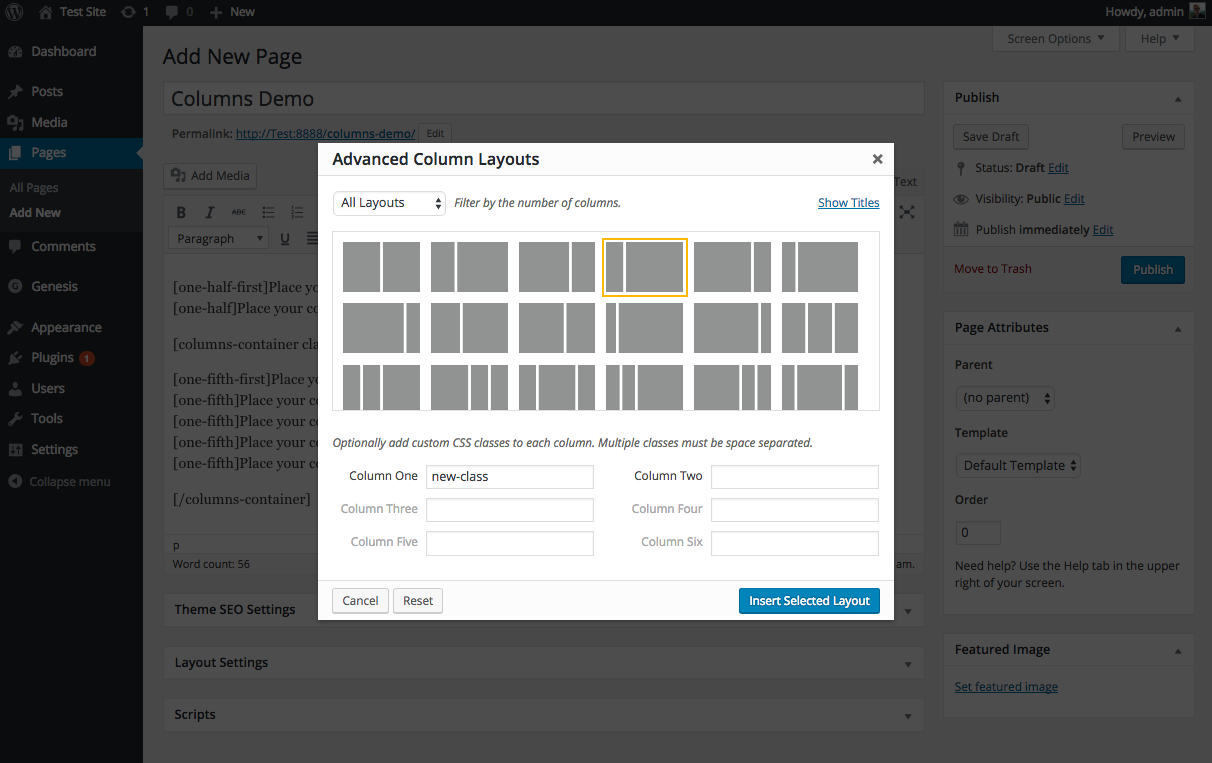
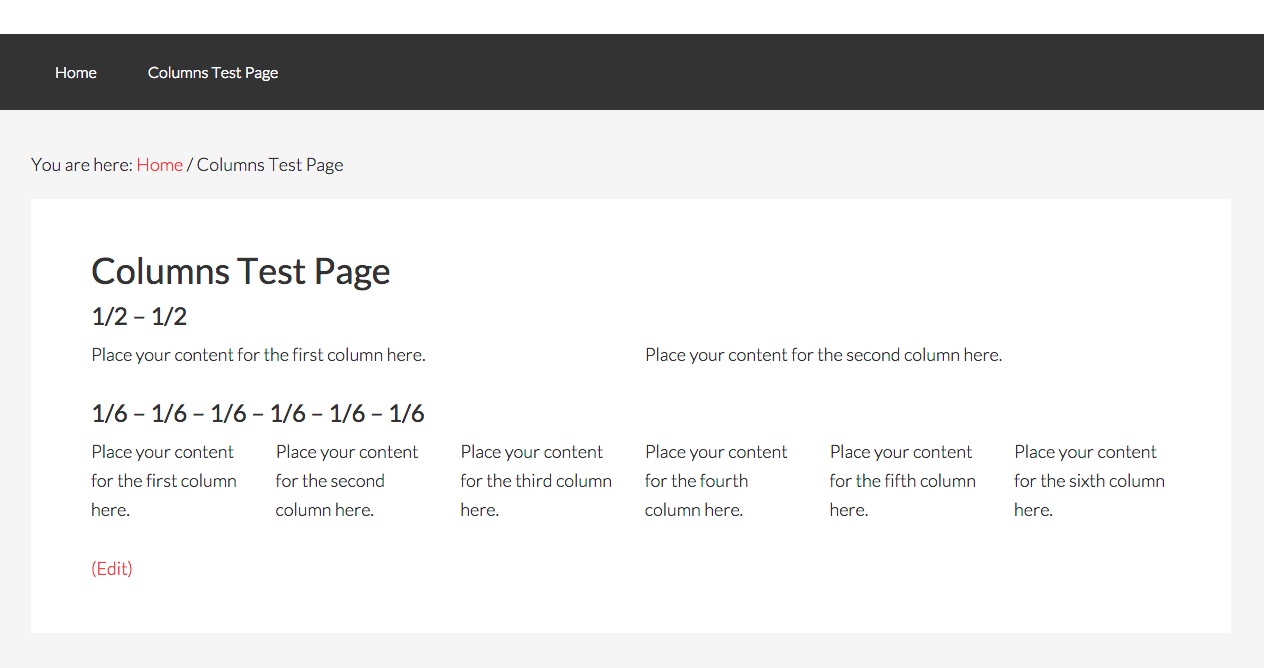
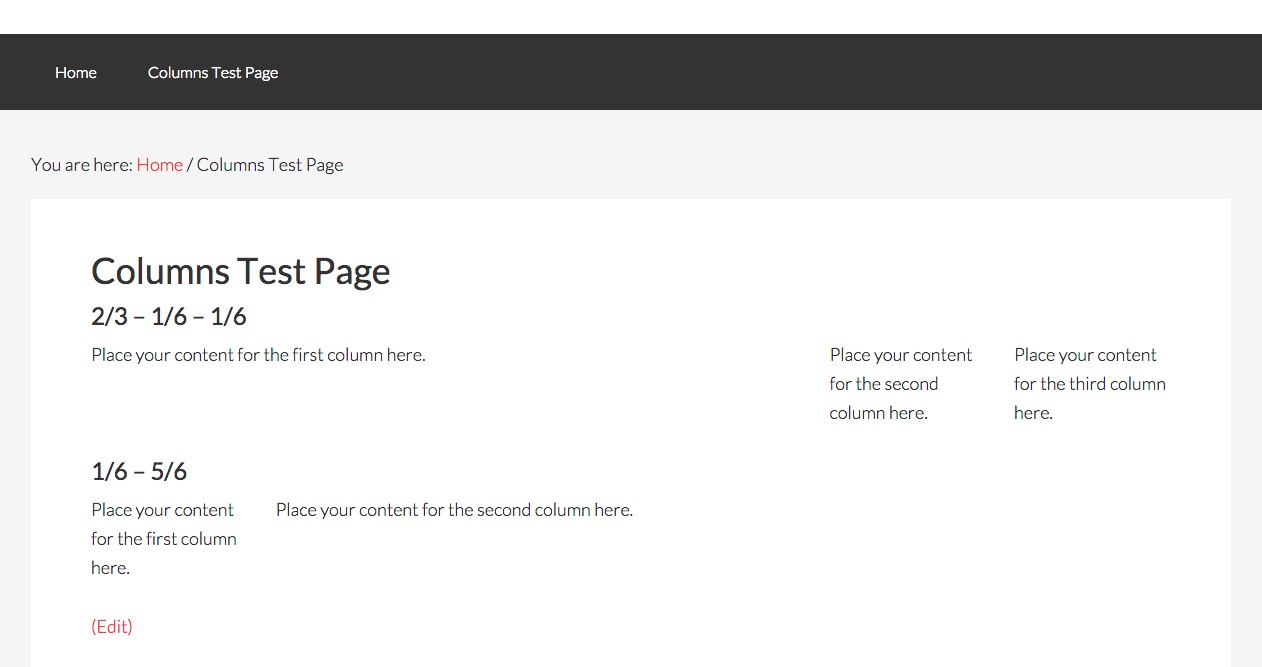
屏幕截图:
常见问题:
How do I add columns shortcodes?
Standard Method - The easiest way is to click the "Insert Columns" icon that is added to the top bar of your WordPress editor. This will open a dropdown where you can quickly select a standard column layout. You can also choose "Advanced Layouts" to launch a popup window where you can then choose from any one of the 42 available layouts. Click insert, and the correct shortcodes will be added to your editor's content field.
Manual Method - If you don't want to bother with the popup interface, or want to use the shortcodes outside the editor, you can manually type out the shortcodes. Below is all the available shortcodes that this plugin supports. Note that the "first" shortcodes are used for the first column in a row of columns.
Main Column Shortcodes
`
[one-half-first] …Column Content… [/one-half-first]
[one-half] …Column Content… [/one-half]
[one-third-first] …Column Content… [/one-third-first]
[one-third] …Column Content…[ /one-third]
[two-thirds-first] …Column Content… [/two-thirds-first]
[two-thirds] …Column Content…[ /two-thirds]
[one-fourth-first] …Column Content… [/one-fourth-first]
[one-fourth] …Column Content… [/one-fourth]
[two-fourths-first] …Column Content… [/two-fourths-first]
[two-fourths] …Column Content…[ /two-fourths]
[three-fourths-first] …Column Content… [/three-fourths-first]
[three-fourths] …Column Content…[ /three-fourths]
[one-fifth-first] …Column Content… [/one-fifth-first]
[one-fifth] …Column Content…[ /one-fifth]
[two-fifths-first] …Column Content… [/two-fifths-first]
[two-fifths] …Column Content…[ /two-fifths]
[three-fifths-first] …Column Content… [/three-fifths-first]
[three-fifths] …Column Content…[ /three-fifths]
[four-fifths-first] …Column Content… [/four-fifths-first]
[four-fifths] …Column Content…[ /four-fifths]
[one-sixth-first] …Column Content… [/one-sixth-first]
[one-sixth] …Column Content… [/one-sixth]
[two-sixths-first] …Column Content… [/two-sixths-first]
[two-sixths] …Column Content…[ /two-sixths]
[three-sixths-first] …Column Content… [/three-sixths-first]
[three-sixths] …Column Content…[ /three-sixths]
[four-sixths-first] …Column Content… [/four-sixths-first]
[four-sixths] …Column Content…[ /four-sixths]
[five-sixths-first] …Column Content… [/five-sixths-first]
[five-sixths] …Column Content…[ /five-sixths]
`
Utility Shortcodes
[clearfix] - Adds a clearfix [vertical-spacer] – Adds a clear as well as some vertical separation [columns-container] …Column Content… [/columns-container] – Useful for wrapping column rows
Can I add attributes to columns?
Yes! All column and utility shortcodes currently support three attributes: id, class, and style. Multiple classes can be specified, but they must be space separated and all style requires proper markup. See below for usage examples:
[one-half-first id="main_column" class="col1" style="color:red; border: 1px solid #333"] …Column Content… [/one-half-first] [clearfix class="class1 class2"] [columns-container class="wrapper-class" style="background-color: green"] …Column Content… [/columns-container]
How do I disable the built-in stylesheet?
If you are already using a Genesis theme, it is likely that it includes column classes. In which case you might not want to use the built-in styles that come with this plugin. You can easily disable the stylesheet using the filter below. Just add it to your functions.php file. Note: Genesis themes do not support fifths, so if you disable this plugin's built-in stylesheet, the fifths shortcodes won't do anything.
add_filter( 'gca_load_column_styles', '__return_false' );
Will you be adding more utility shortcodes or additional features?
Let us know what you are looking for in the support forums, and we will do our best to make it happen, pending the request is reasonable of course!
更新日志:
- Fixed PHP 8.0+ deprecation error (Thanks i4nd90)
- Fixed potential security issues (Thanks WPScan)
- Fixed bug with incorrect column widths (Thanks fourlightsweb)
- Added default styling to columns-container shortcode to fix styling bug
- Fixed bug with missing styles for the vertical-spacer shortcode (Thanks DanaE23!)
- Complete plugin overhaul to comply with WP standards
- Plugin is now fully translatable
- Plugin is now completely standalone, does not require the Genesis Framework
- Added brand new UI for the TinyMCE popup
- Added fifths
- Added id and style attributes to all shortcodes
- Added class attributes to all shortcodes
- Added the columns container utility shortcode
- Updated readme
- Added new banner and icon
- Fixed bug associated with adding columns on HTTPS websites
- Fixed bug associated with columns with a width of two-fourths
- Fixed bug associated with wpautop
- Initial Release