Geolocation
| 开发者 |
frsh
mdawaffe automattic ymichel alexterz |
|---|---|
| 更新时间 | 2025年5月25日 03:44 |
| PHP版本: | 7.3 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPL_2 |
标签
下载
1.5.3
1.7
0.1.1
0.2.1
0.2.2
0.3
0.3.1
0.3.2
0.3.3
0.3.4
0.3.6
0.3.7
0.4
0.4.1
0.4.2
0.5
0.5.1
0.5.2
0.5.3
0.6
0.6.2
0.3.5
0.7.2
1.1
1.9.6
1.9.7
0.6.1
0.7
0.1
1.9.3
1.9.5
0.7.1
0.7.3
1.0
1.2
1.7.4
1.7.5
1.9.2
1.4
1.5
1.5.1
1.5.2
1.6
0.7.4
1.1.1
1.7.1
1.8.0
1.8.1
1.8.2
1.9.0
1.9.1
1.7.6
1.3
1.7.2
1.9.4
详情介绍:
The Geolocation plugin allows WordPress users to geotag their posts using the Edit Post page.
Previously, in all WordPress mobile applications such as WordPress for iPhone/iPad, WordPress for Android this was directly available by activating the gps functionality. Unfortunately, the WP-application developers decided to deactivate the feature of storing GPS data in the app but I am hoping for its return.
The automated way to obtain geoinformation is possible by adding a photo as featured image to your post. If you have a featured image attached to you post, its gps coordinates are taken into concideration if there is no geo-information provided already. If you use an iPhone, make sure that you take your photos in jpg. Otherwise the GPS information is stripped from the HEIC when exporting to JPG and uploading. Furthermore, when using the WP app, make sure you have enabled to keep all metadata in the files that are uploade. Otherwise, the app will remove also the GPS information.
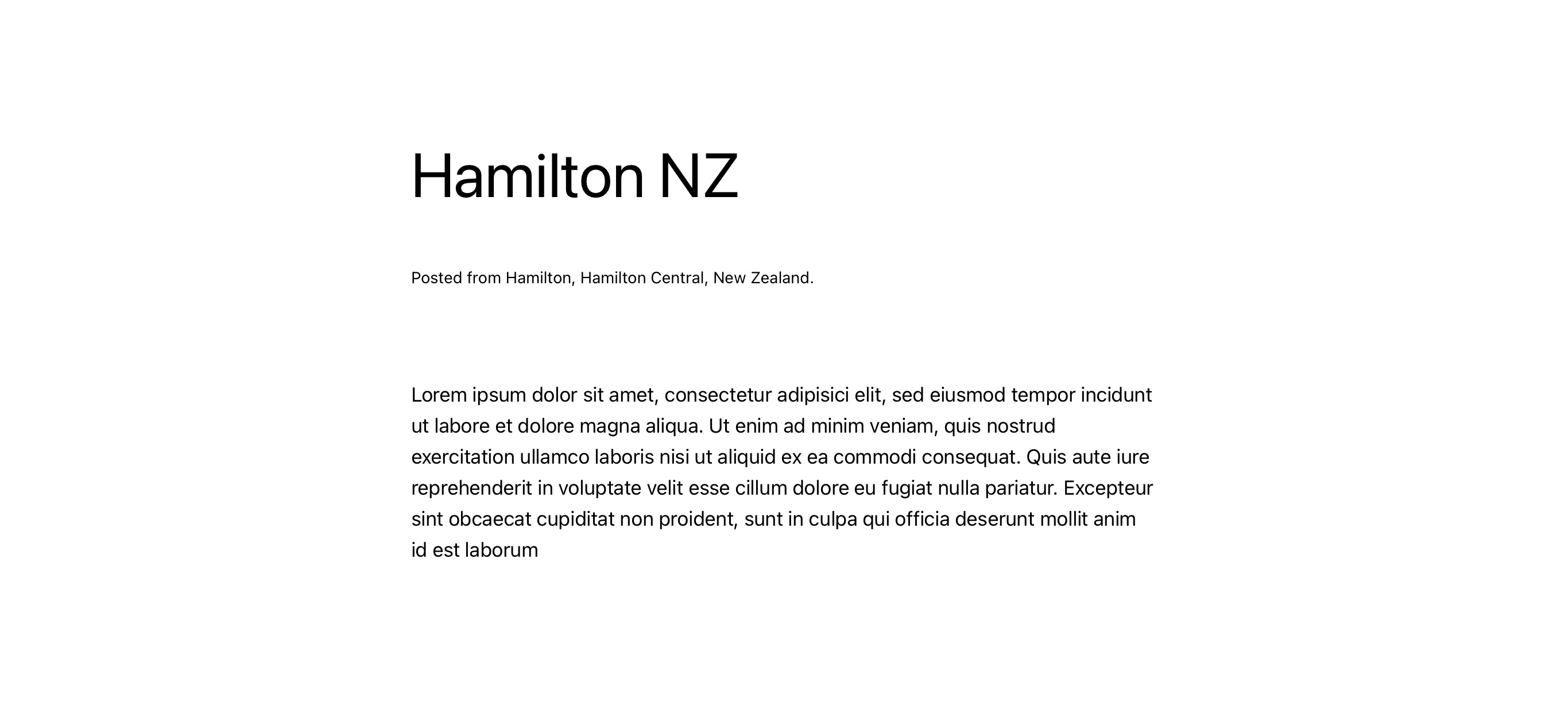
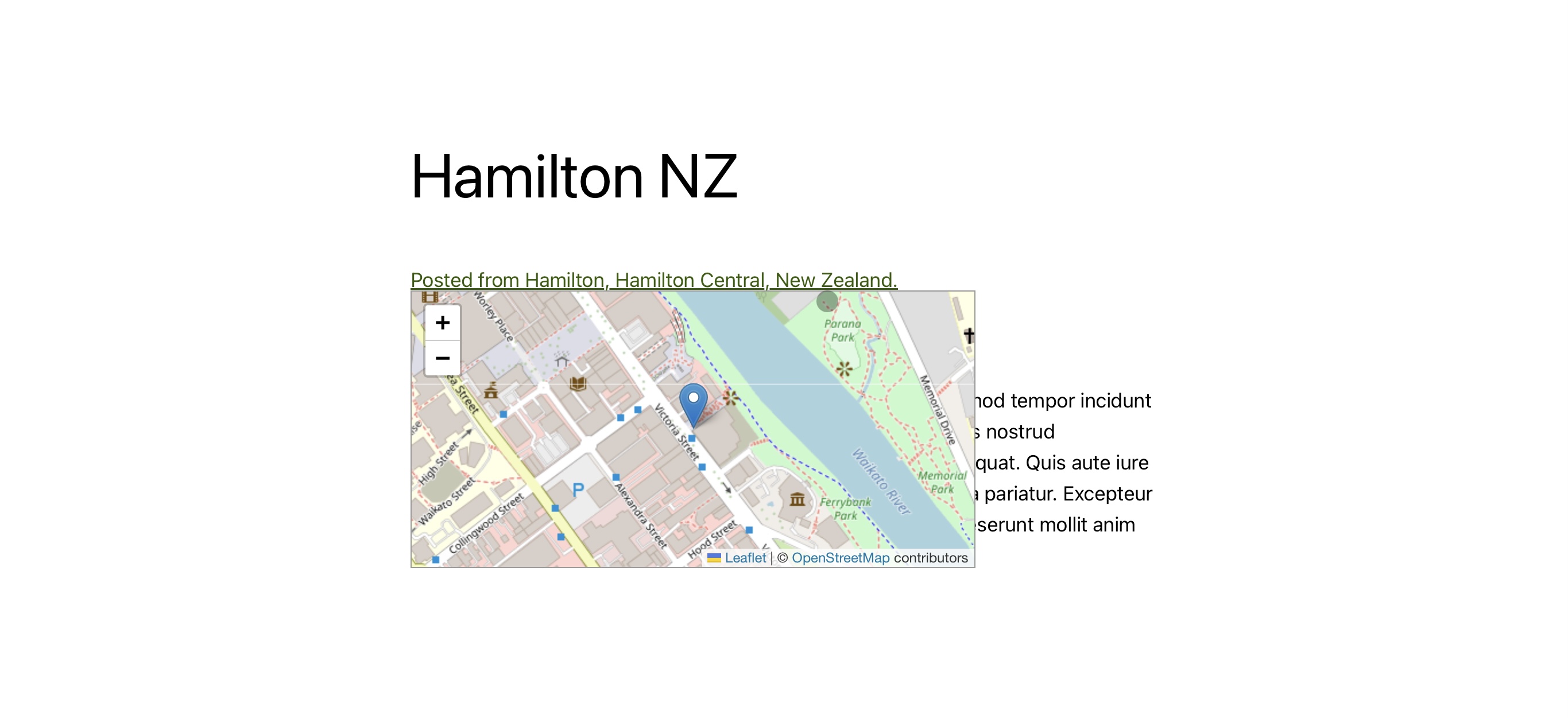
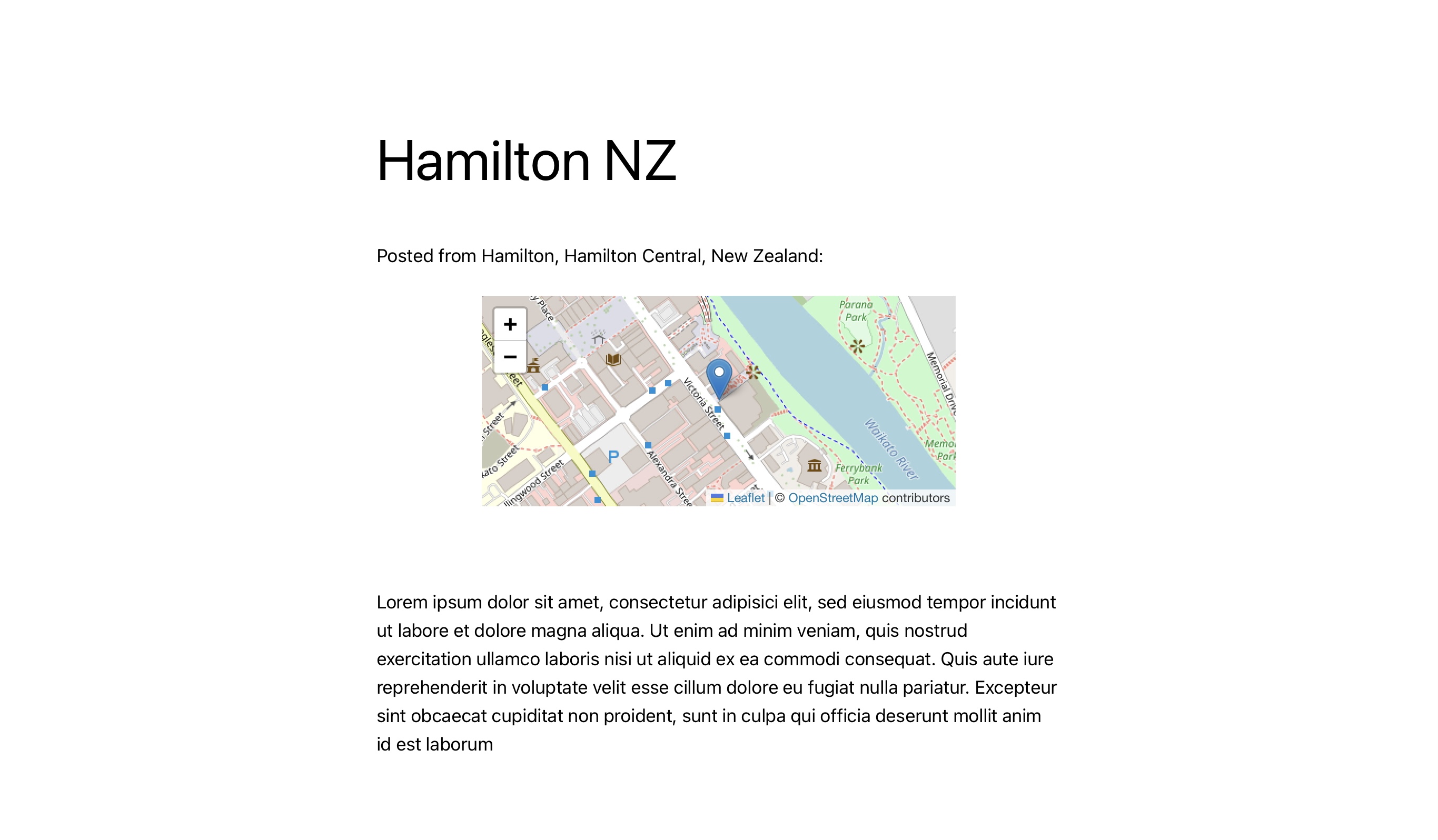
Once there is geoinformation added to any of your posts, visitors see a short description of the address either before, after, or at a custom location within the post. Here, you have three options as shown below: plain, link or static information.
When "link" is chosen, hovering over the address reveals a map that displays the post's exact location.
If one would only like to show a textual version without accessing any external services or without showing a map when visitors see a post, one can enable a "plain" mode to prevent external access except for authors to set a particular location.
Furthermore, there is an option to statically show the map whenever there is geoinformation available. (see below for examples)
You can chose between two map providers: Google Maps and Open Streetmaps. If you use Open Streetmaps as mapprovider in combination with the proxy plugin for OSM, the tiles are delivered from the local proxy so that the visitors cannot be tracked from a third party. If no proxy is installed or Google Maps is used as the provider, this is not feasable, i.e., the tiles are pulled directly from the map service to your visitor's browser.
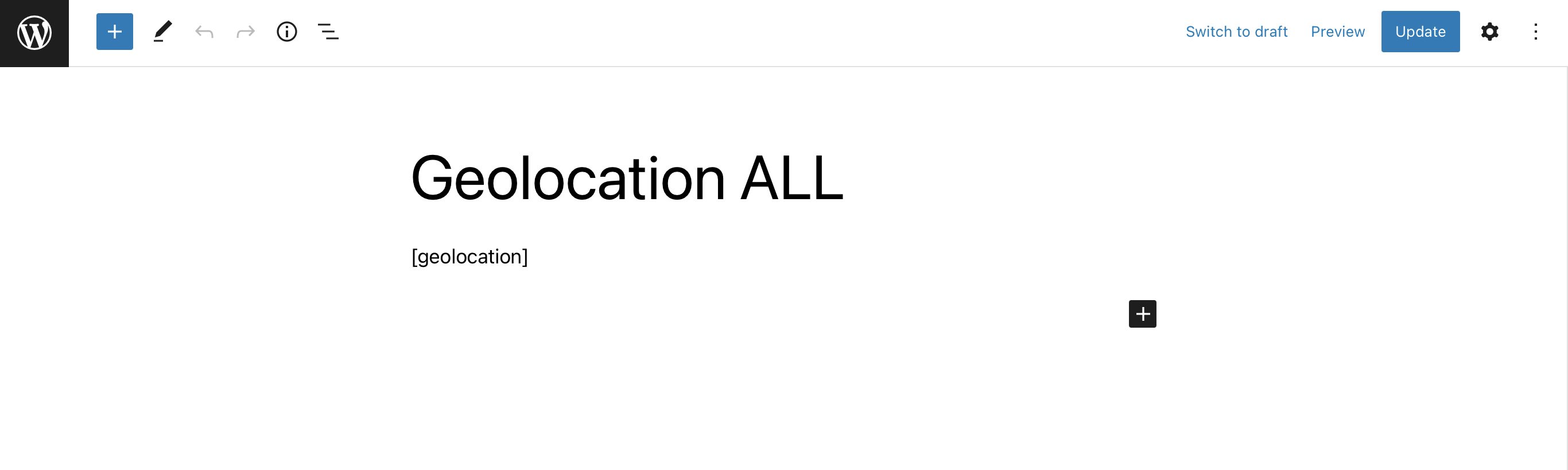
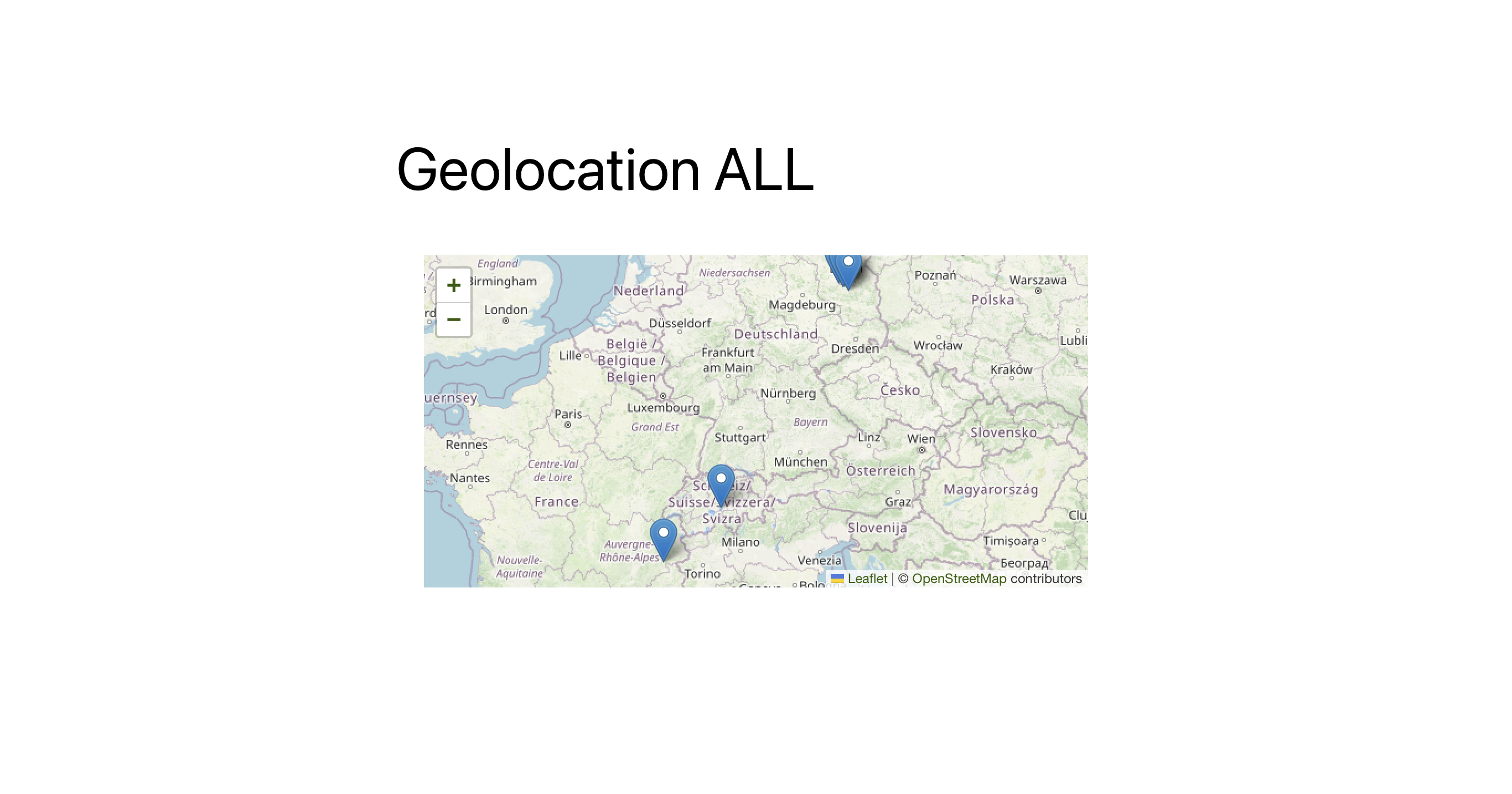
Furthermore, there is the option to use the tag [geolocation] also on a page in order to provide a map with multiple entries (e.g. from a journey) on one map altogether. The set of shown locations can be filtered per page, by placing a user defined field called "category" and give it the name (not the slag!) of the category to be shown. This way, you can also hide the location information per post (by chosing the "code option" without using it) and only show an overview map if needed. If the page is not restricted by any of the categories, all locations are shown that were tagged "public" and have the switch set to "enabled". (see example below)
By default, this plugin uses Open-Streetmap but as an alternative (and backwards-compatibility) google maps can also be used. However, one needs to have a Goole Maps API key to use this plugin with google maps. You may obtain a key via google cloud plattform. Make sure, you have activated "Maps JavaScript API" as well as "Geocoding API".
If you struggle while installing it or have feature requests, please feel free to drop a support request anytime. I am more than happy to help you. Also if you would want to give a review if you are happy with the plugin, I would appreciate the feedback.
安装:
- Upload the
geolocationdirectory to the/wp-content/plugins/directory. (or simply install it from the official package repo) - Activate the plugin through the 'Plugins' menu in WordPress. In case you would want to use Google Maps, chose Google Map as your provider an insert the Google Maps API key on the Settings > Geolocation page.
- Optionally (if you are using OSM as per default setting): Install and activate the OSM proxy to make use of local delivery without tracking options for the source to your visitors.
- Modify the display settings as needed on the Settings > Geolocation page. The chosen settings can directly be seen in the OSM preview of the settings page.
- Start posting with geolocation data.
- Leave a rating on the plugin-page. :-)
屏幕截图:
更新日志:
1.9.7
- fixing javascript calls and settings initialization
- enhancing address attribute options for OSM display of locations.
- fixing nonce array verify in case not yet filled.
- fixing GPS location detection from featured image.
- fixing unneeded call for location (thx @alexterz)
- fixing issue with osm reverse geocode
- fixing issue with page display
- fixing page display to also reflect 'public' flag accordingly: no logged in user --> only public locations; if logged in --> all locations
- eliminating the presence of the geo-div on non-geo pages
- removing orphaned code elements
- fixing missing div-tag for geolocation-link
- fixing 'public' flag functionality: if geo is switched on, a location is always shown if the flag is enabled but when it is not enabled, the geoinformation is only shown to logged in users.
- adding new display option: Simple map (static) that is always shown and not only when hovering over the link.
- fixing clean_coordinates
- fixing add_geo_support
- conditional load for js-libs for page and posts display (only loaded if geo data is available).
- extending reverse geocoding: if 'load' is used, the name of the location will be determinded automatically. One can overwrite the name however if updating the text-field and saving the post without re-applying the 'load' button.
- fix: skipping additional reverse geocode when saving if address is already available
- fix: lib/css usage at footer
- reverse geocode fixes
- sanitizing fixes
- fixing save method
- fixing timing for osm page display
- enabling live preview of all settings in settings panel
- fixing custom image incl. shadow, i.e, WP-pin display
- enforcing WPCS rules for this plugin
- removal of jQuery usage (vanilla JavaScript)
- reducing calls for reverseGeocode in OpenStreetMap
- embedding leaflet js and css to ommit external request to 3rd parties
- adjusting google maps scripts to reflect latest API changes
- removing orphaned js-lib
- fixing several minor bugs including code cleanup
- bugfix for deriving the geodata from the featured image
- fixing typos :-(
- fixing reverseGeocode on empty address
- new function: when there is no geoinformation at a particular post, the plugin tries to receive it from the featured image gps data instead.
- code cleanup
- translations
- split funcitons by providers
- fixing zoom issue for osm when hovering over link
- code cleanup
- enhancing plugin options in install functionality
- introduce dynamic preview in settings page to directly see the effect instead of displaying fixed images
- bugfix for OSM urls when searching for a location or the location is reverse geocoded from lat and lon
- enabling the usage of the osm proxy Tiles Proxy for OpenStreetMap
- introducing OSM as an alternative for google maps by using leaflet-api
- for new installations, OSM is the default
- preparing readyness for osm tile proxy plugin to overcome DSGVO/GDPR tracking
- fixing issue with missing reset in subquery within THE_LOOP
- disabling unfinished osm support
- settings bugfix
- various tiny bug fixes
- code reorganization
- preparation of variable SHORTCODE
- preparation of OSM usage within plugin
- on plugin deletion, options and addresses are removed
- jQuery refrerence was fixed for compatibility with WP_DEBUG switch
- fixed issue in admin panel where map was not displayed
- code cleanup minor things
- fixed issue in admin panel where map was not displayed
- optimizing 'update all Addresses'
- introducing 'page mode', i.e., usage of [geolocation] in a page to provide a map with multiple locations shown together
- fixing 'update all Addresses' to really process al posts providing geolocation information (and not just the first few entries).
- fixed bugs
- moved screenshots from plugin to asset folder (shown on description and thus not locally neccessary)
- added plugin icon ;-)
- fixed bugs
- improved "plain" option: google-apis are no longer loaded for a visiting user but only if a backend user is logged in.
- reverse geocoding now uses the website language for the texts being shown and locally stored (also to be seen in admin panel)
- added feature to "re-run" address determination, i.e., update all geodata posts with proper address information (also respecting the language of the given site)
- fixing bug in saving geolocation to post_meta
- starting GDPR/DSGVO compliant "show only" mode without accessing any external services
- fixing http to https accesses
- fixed reverse geocoding
- visualization enhanced: display geolocation either as plain text or as simple text incl. map w/mouse over (default till now)
- since Google changed their policy and an API key is required, the plugin will now show an error message if this key is missing.
- re-enabled the usage without API key
- fixed reverse geocoding
- fixed default_settings
- fixed update hook
- fixed display by applying update hook
- fixed display
- fixes Google Maps API key option
- fixed Google Link
- performance/code optimizations
- introduced Google Maps API key option
- starting i18n for EN and DE
- code optimizations
- fixed some left overs from the previus release
- updated Google API calls to recent version
- taking over ownership for plugin :-)
- Added ability to turn geolocation on and off for individual posts.
- Admin Panel no longer shows up when editing a page.
- Removed display of latitude and longitude on mouse hover.
- Map link color now defaults to your theme.
- Clicking map link now (properly) does nothing.
- Initial release.