Infomous
| 开发者 | downtown2017 |
|---|---|
| 更新时间 | 2017年1月30日 21:08 |
| 捐献地址: | 去捐款 |
详情介绍:
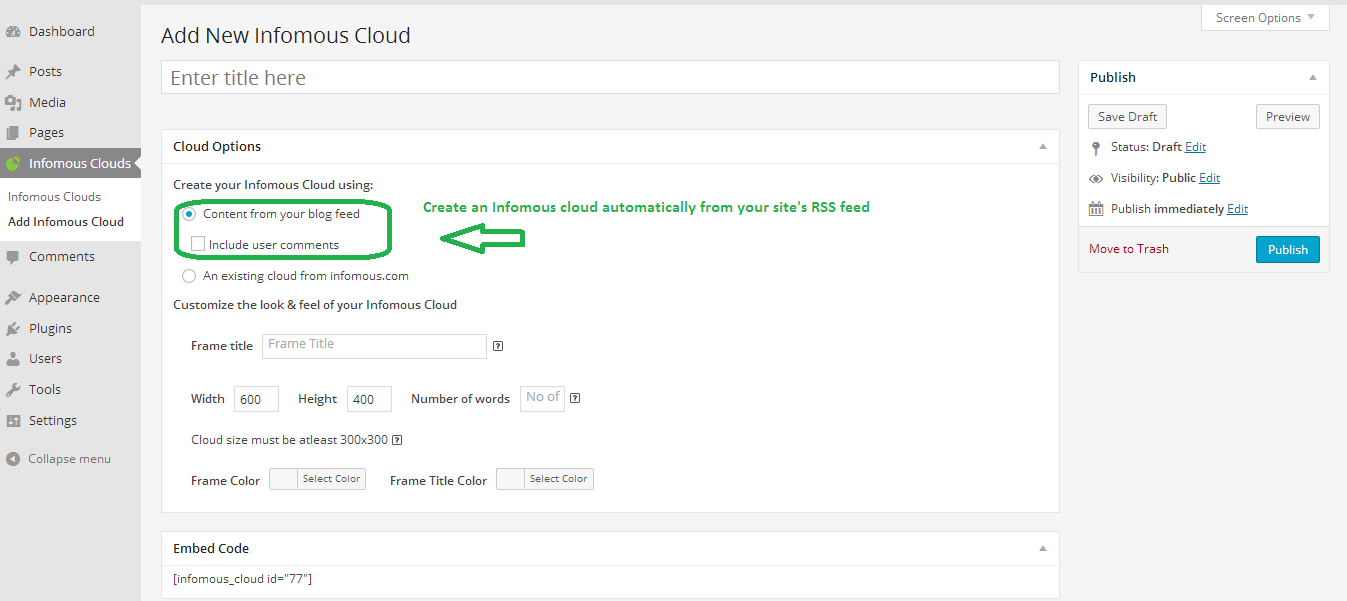
- the content of the cloud
- number of words shown in the cloud
- tag color of the frame
- the size of the cloud
安装:
- From your admin dashboard, click Plugins->Add New
- Enter "Infomous" in the search box
- You will see Infomous listed in the results. Click the link "Install Now" and confirm when requested.
- Once the installation is done, click "Activate Plugin"
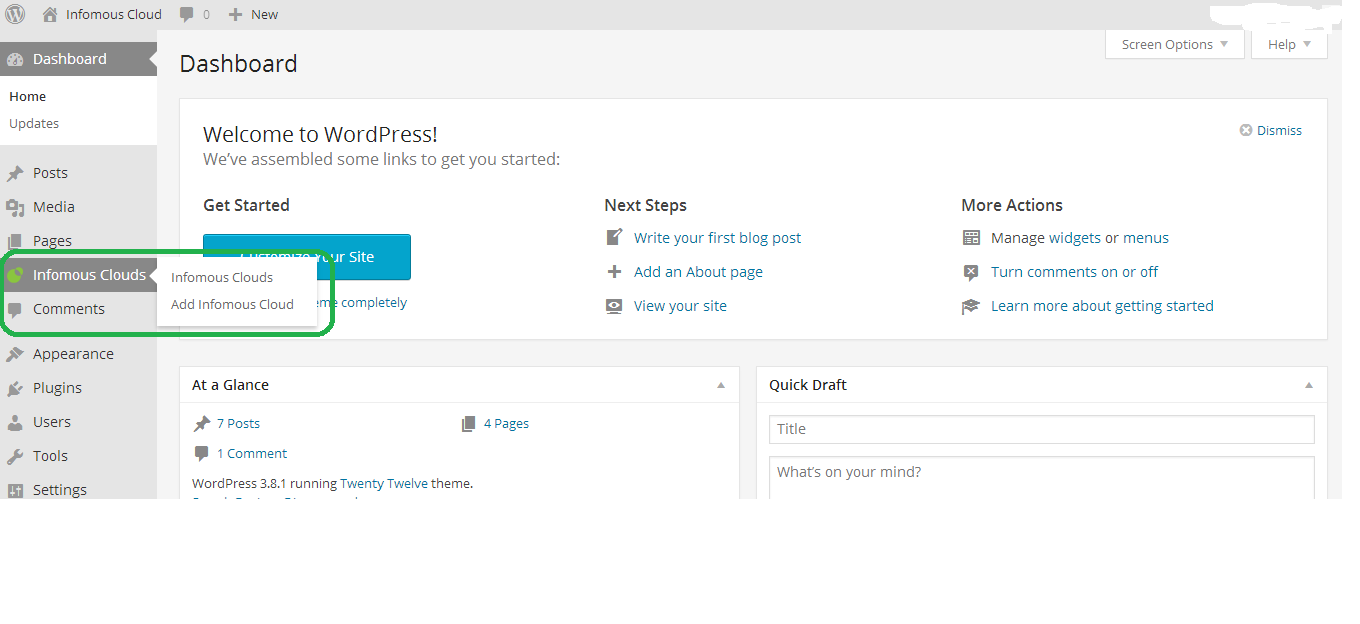
- Your admin dashboard should now have a new menu item called "Infomous Clouds" (you may have to refresh the page).
- Enjoy the new plugin to create new Infomous clouds for your blog!
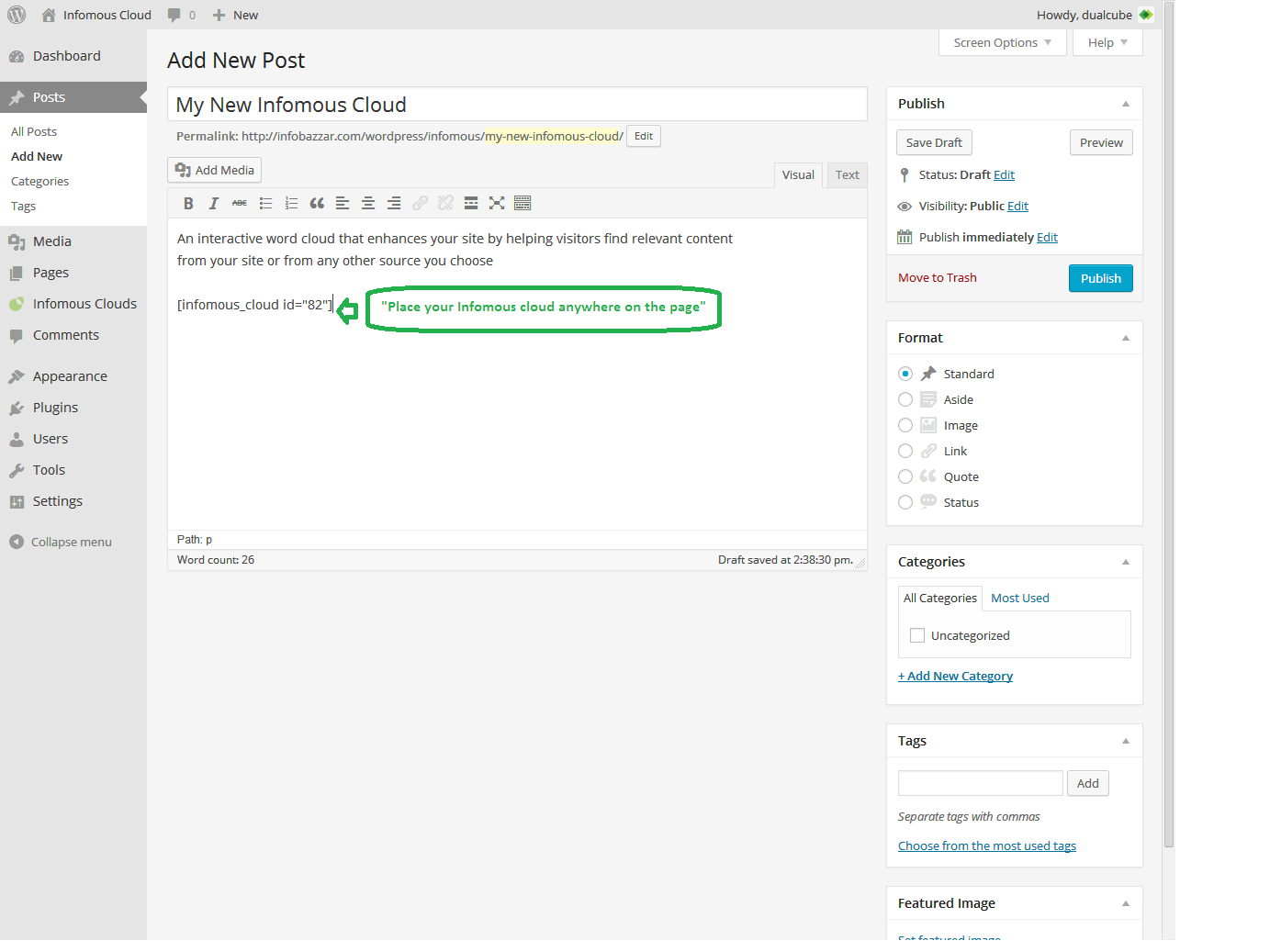
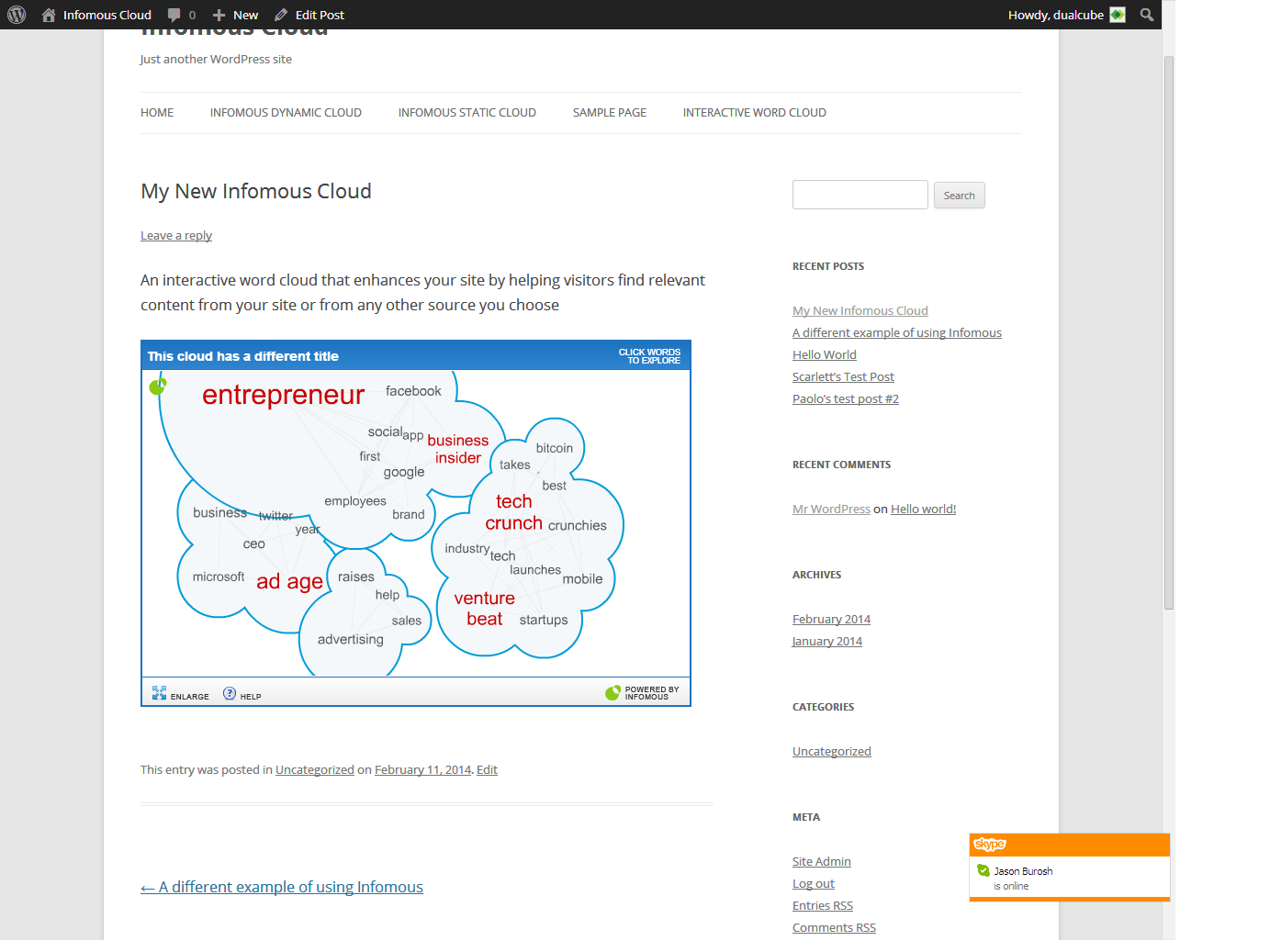
屏幕截图:
常见问题:
Why should I put an Infomous cloud on my WordPress site?
Infomous clouds are a great way to engage your blog visitors. You can use Infomous to help them navigate the content on your own blog, or you can create an Infomous cloud to showcase related content from other sources, including news, social media and other blogs.
Can I put more than one Infomous cloud on my WordPress site?
You can put as many Infomous clouds on your site as you want. You can embed Infomous clouds in your posts or in your pages.
What is the optimal size of an Infomous cloud?
Infomous clouds have to be at least 300 x 300 in order to visualize content effectively. The larger the cloud is the easier it is for your users to explore your content. Clouds of the same width as your posts tend to perform well.
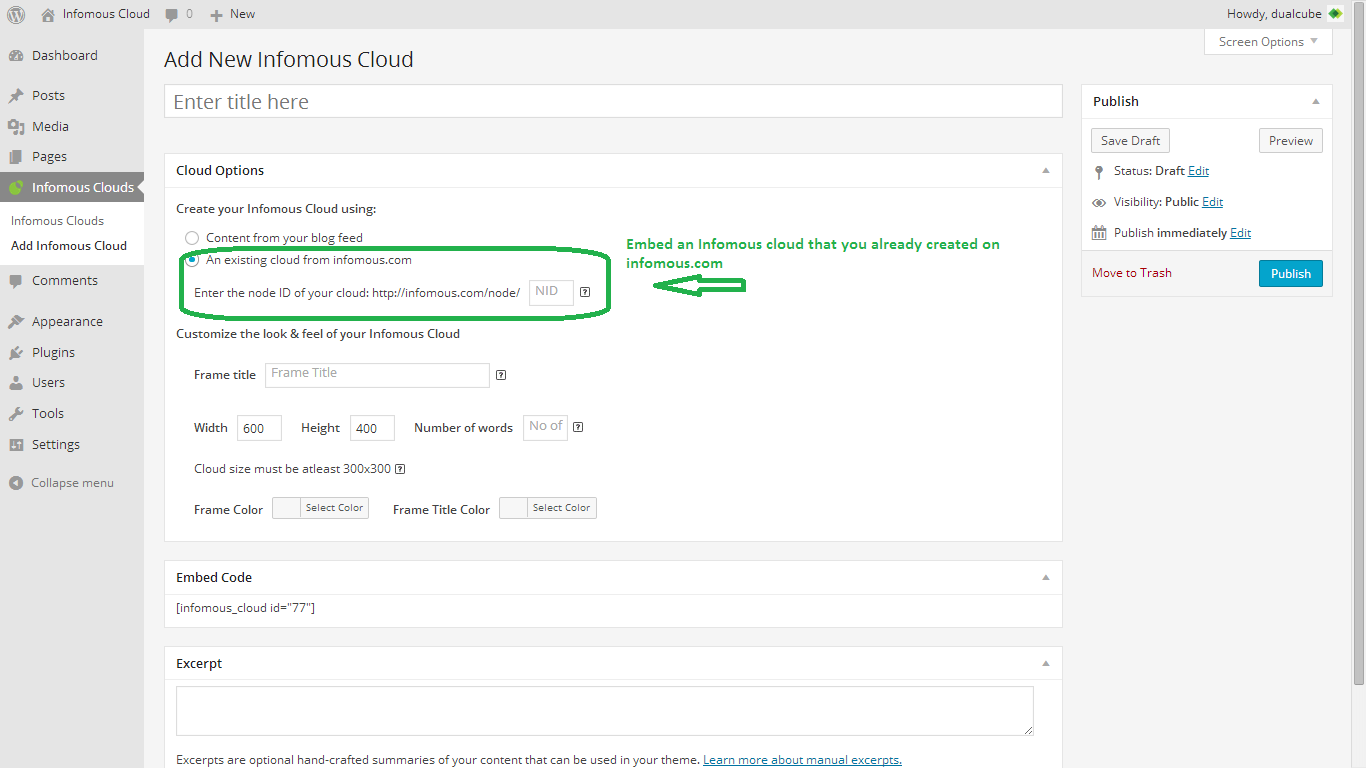
What does "add an existing cloud from Infomous.com" mean?
Many users of infomous.com also have WordPress sites. With the Infomous WordPress plugin, now users are able to embed the clouds they created from infomous.com directly into WordPress. Please visit infomous.com to find out how you can create free clouds from many types of online content.
How do I add an existing cloud from Infomous.com?
Enter the node ID, which is the number that appears after http://infomous.com/node/ when you look at your cloud.
I changed the color of the frame, how do I change the rest of the colors?
To change the color of the words, you need to sign up for a "premium account" on Infomous.com.
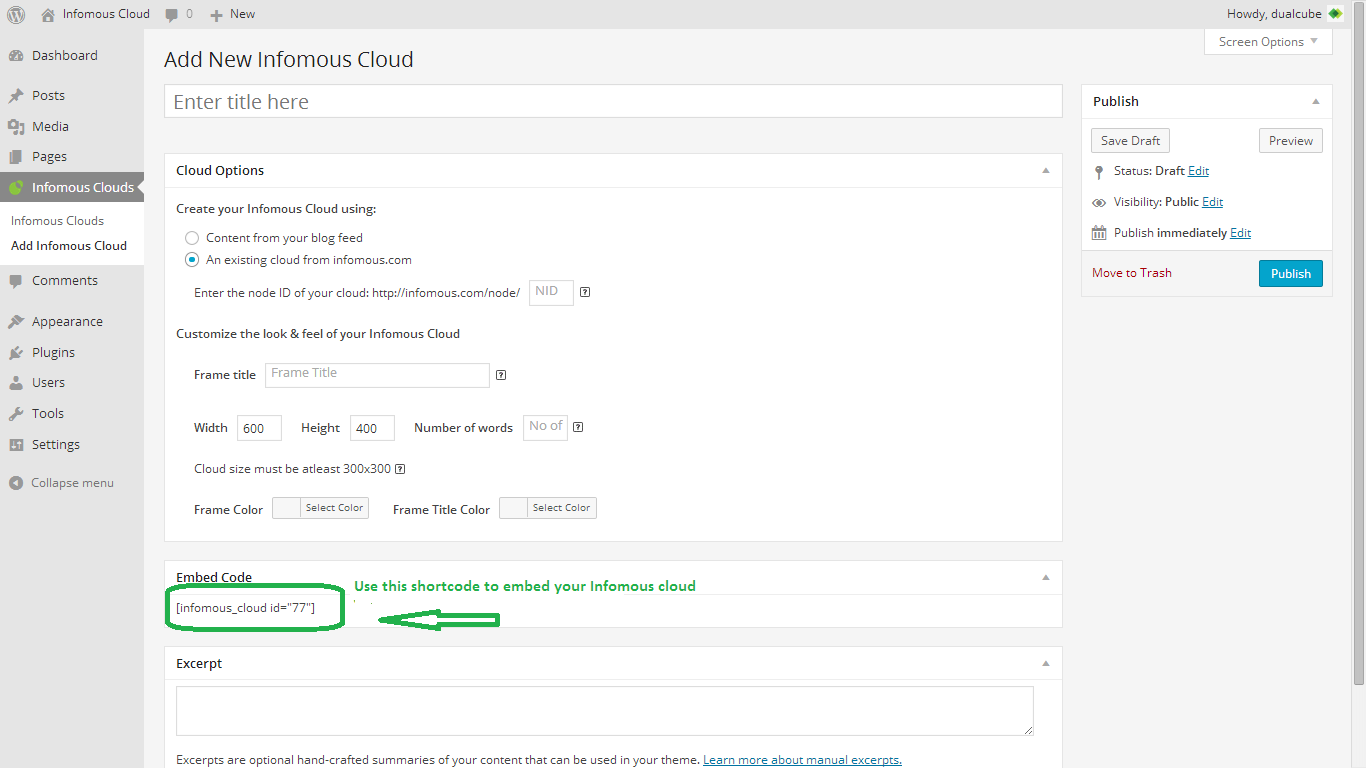
I added the embed code into my post but the cloud doesn't show up, why is that?
After you have created your Infomous cloud, you must click "Publish" before you embed the cloud in your post or page. For additional information and detailed instructions, please visit https://infomous.uservoice.com/knowledgebase.
Can I turn off the ads and/or promoted items that appear when I click a word?
Infomous is free to use but includes some unobtrusive promotional content to help support our costs. For a small monthly fee based on your site's traffic volume, we offer an ad-free version. For larger sites (100K monthly pageviews), contact us about revenue-sharing opportunities.
更新日志:
- Initial release.
- Refactored and fixed code structure.
- Fixed compatiblility issue for wordpress 3.9.