
InLocation
| 开发者 | gabrieldarezzo |
|---|---|
| 更新时间 | 2019年8月18日 13:35 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.4 及以上 |
| WordPress版本: | 5.2.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Create a map in GoogleMaps with location (marks), show in GoogleMaps with shortcode
Descrição em Português:
Crie uma lista de localizações e exiba no mapa do GoogleMaps por shortcode
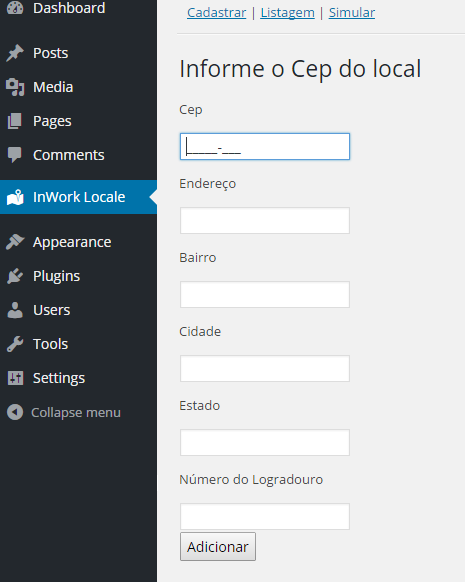
- Cadastro: Cadastre uma localização (Utiliza-se um WebService para facilitar o cadastro Busca por cep)
- Listagem: Lista todos os endereços cadastrados com a opção de exclusão
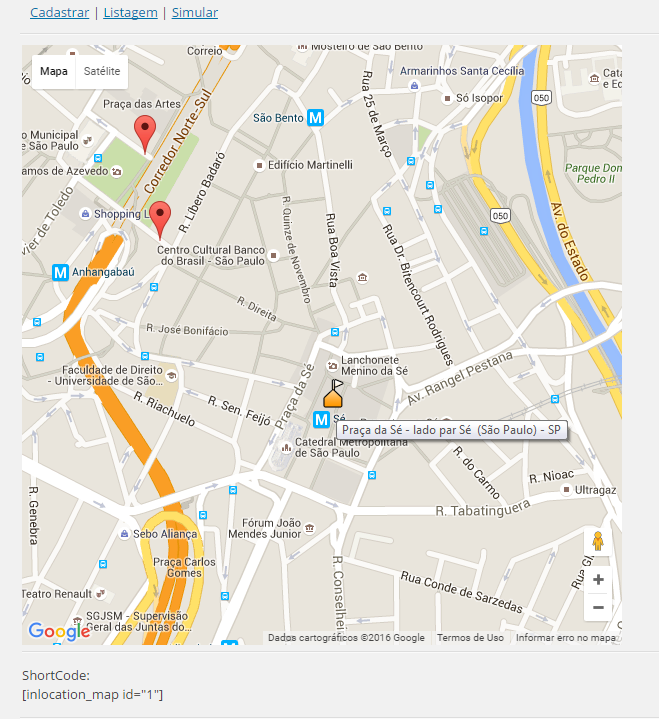
- Simulação: Simula o mapa (GoogleMaps) com as marcações físicas, e o atalho do shortcode para incorporar a pagina desejada.
- Configurações: Manipule sua Google-API
- Ravi Darezzo criação do banner e ícones.
安装:
- Upload the plugin files to the
/wp-content/plugins/inlocationdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
- Navigate to 'InLocation'
- Acess 'Settings' and update your Google-API
- Envie os arquivos do plugin para a pasta wp-content/plugins, ou instale usando o instalador de plugins do WordPress.
- Ative o plugin.
- Acesse o menu lateral 'InLocation'
- Clique em 'Configurações' e atualize sua Google-API
屏幕截图:
常见问题:
What is the plugin license?
- This plugin is released under a GPL license.
What is needed to use this plugin?
- Account Google with Api-KEY -> https://developers.google.com/maps/documentation/javascript/get-api-key
FAQ em Português:
Qual é a licença do plugin?
Este plugin esta licenciado como GPL.
O que eu preciso para utilizar este plugin?
- Conta google com uma Api-KEY -> https://developers.google.com/maps/documentation/javascript/get-api-key
更新日志:
1.8 Remove Bug of 'Edit Post', now has a specific jQuery selector
1.6 Add Icons (https://mapicons.mapsmarker.com) + Plugin (image-picker)
1.1 Fix SQL Injection with prepared
1.2 Improve generic function, defines and scripts
1.0 ShortCode add