YouTube Playlists with Schema
| 开发者 | johnnya23 |
|---|---|
| 更新时间 | 2025年7月14日 22:54 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 6.4 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
youtube-playlists-with-schema folder to the /wp-content/plugins/ directory
1.Activate the plugin through the ‘Plugins’ menu in WordPress
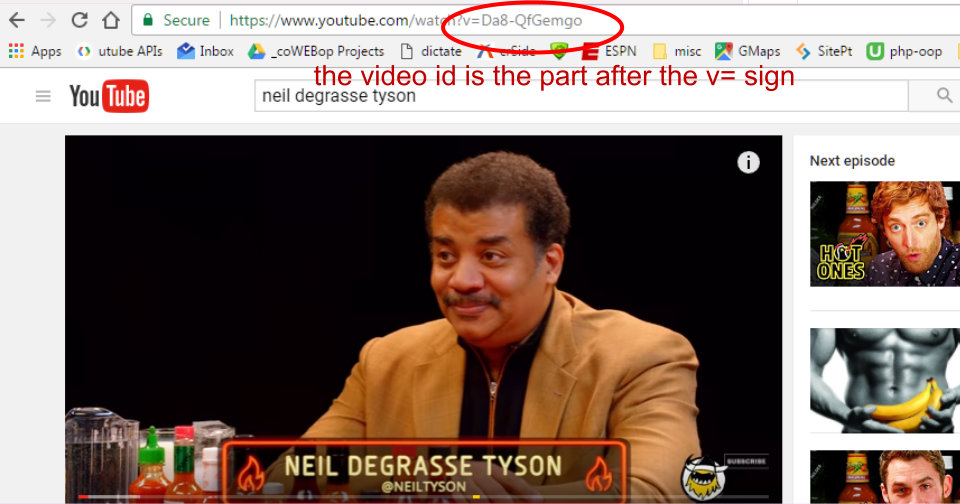
The YouTube data api key
Go Here for more detailed instructions
This may be the most complicated part of the whole process.
FIRST log into the google account you plan to use for the api key. You can use any account for this it doesn’t have to be the account where the videos are housed. Once you have the api key you can use it to get any public YouTube video or list.
ONCE YOU ARE LOGGED IN click here
You should see (or maybe with an additional ‘select’ box):
click ‘create’
You should see this screen – name your project and click ‘create’
Now you see this – notice your project name at the top and you have no api’s enabled. we need to enable one from the ‘Library’ so click on ‘Library’
From the Library we just need a simple ‘YouTube Data API’ – so click on that item
You get some information about the api, but the objective here is to enable the api by clicking ‘ENABLE’. You should see a little working icon and enable should switch to disable.
As Google suggests we are going to click ‘create credentials’ next
Here we select ‘website (javascript)’ from the second dropdown and the ‘Public data’ radio button then hit the big blue ‘what credentials..’ button (SPOILER ALERT – you need a simple api key, in case you are not seeing this exact sequence)
We may want to wait until we go live to restrict the key. Key restrictions are more about resource allocation than security. Like I said, you can use any key to get the information we are using for this. If someone where to use your key for another purpose (which could only be to get this already public data) it would only impact the number of video data calls you can make with the key.
In any case you can click ‘Credentials’ in the sidebar to see your key. Use the pencil if you want to edit the name and /or restrict the key.
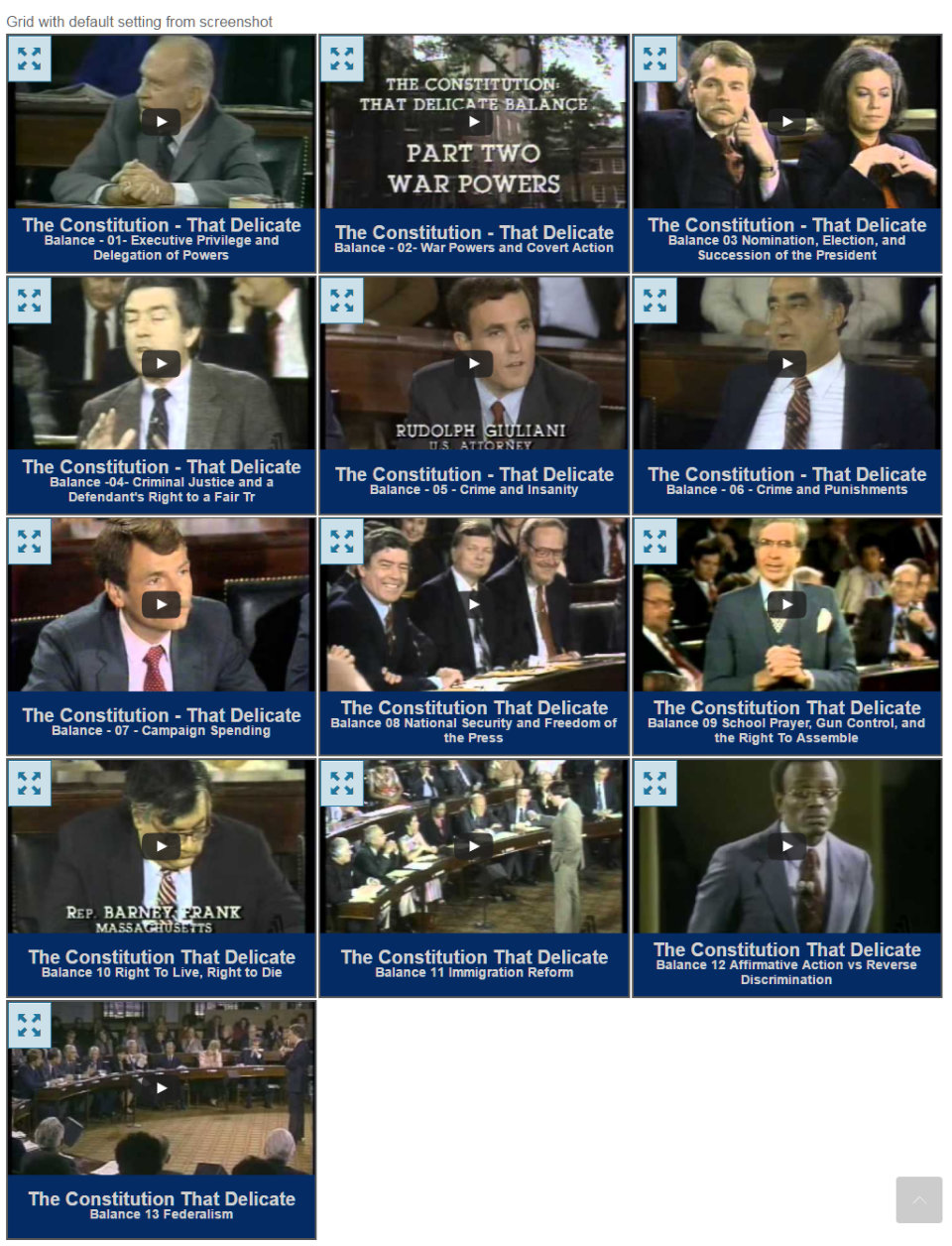
Note – You can use this ‘project’ on other sites. Just come back to this page (you may want to bookmark) make sure you are in the correct project go directly to credentials and create another api key by clicking the big ‘create credentials ‘ button and choosing ‘api key’ (top option). The new key will do the same thing and have a separate usage allocation.屏幕截图:
常见问题:
Does this update support blocks?
Yes, in the common category "List YouTube Responsive Videos" or "Single YouTube Responsive Video"
What schema values does the plugin provide?
meta itemprop="name" content="" meta itemprop="publisher" content="" meta itemprop="description" content="" meta itemprop="thumbnailUrl" content="" meta itemprop="embedURL" content="" meta itemprop="uploadDate" content="" meta itemprop="interactionCount" content="" meta itemprop="duration" content="" With content values pulled from the YouTube API.
My lists and videos are showing, but the display is off. What gives?
The plugin detects the existence of it’s shortcode in the page (post) content. If you or your theme are adding the shortcode to a meta box, the plugin will not detect the shortcode and will not call the css and jQuery necessary for proper display. You can overcome this by selecting the "Universal" option in the plugin settings. `
How can I improve the list display when using shortcode within tabs and accordions?
Javascript is used to determine the height of the title boxes so that all boxes are the same height. If a tab/accordion is closed on page load the a height of zero will be assigned to tiles in lists. To overcome this we need to call the javascript after the tab/accordion is clicked. Like this: ` function jmayt_footer(){ ?> <script type="text/javascript"> jQuery('.jma-tabbed').find('li').click(function(){//.jam-tabbed and li will have to be changes based on your markup setTimeout(function() { jmayt_title_resize(); }, 200); }); </script> <?php } function jma_template_redirect(){ if(is_page(array(123, 1866, 321) || is_single(array(987, 456)))//optional page number to apply the function to add_action('wp_footer', 'jmayt_footer'); } add_action('template_redirect', 'jma_template_redirect'); `
Will the shortcode work on ajax generated pages?
It should. You need to add:
jmayt_toggle();jmayt_title_resize();onYouTubePlayerAPIReady();
to the end of your success() function
更新日志:
- Original
- Add universalize script option
- Sperctrum color picker replaces farbtastic https://bgrins.github.io/spectrum/
- add overlays
- add error handling
- overlay fixes
- overlay fixes
- overlay fixes
- overlay fixes
- add query_offset and query_max values
- allow 50+ results to be returned
- fix array issues in settings class
- delay play icons until videos are ready on cached images setup
- add publisher and logo and interaction count and duration to schema
- improve Schema
- add content blocks for single videos and lists
- replace colorpicker
- display single videos with overlays
- reorganize files
- change to iframe api
- add outer div for compatibility
- fix cached image functionality
- update and broadin iframe api
- update jQuery to 3.x
- finally fix cached image functionality
- show errors to admin only
- accept urls in blocks
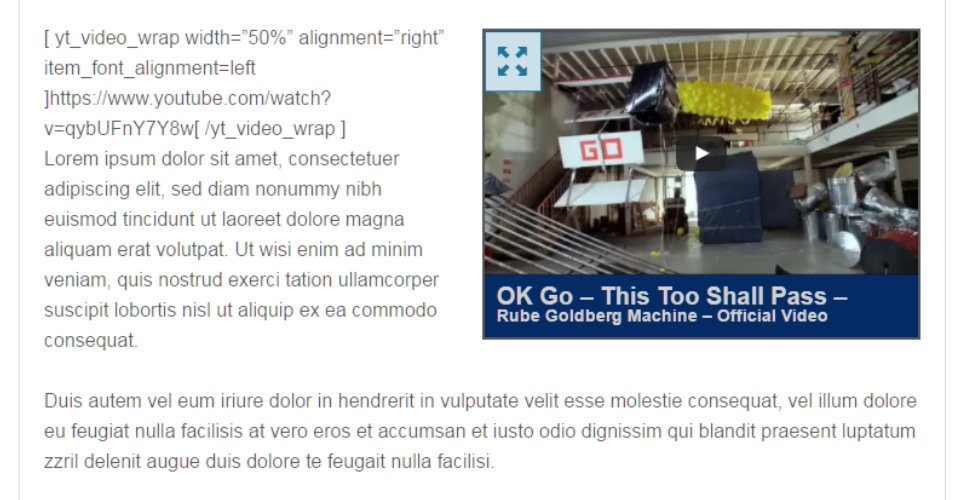
- adjust left and right alignment display for single items
- verify compatibility
- serverside render fixed
- strip quotes from shortcode
- php function attributes
- show doink in editor