Joca Contact
| 开发者 | jnetsolutions |
|---|---|
| 更新时间 | 2016年4月19日 21:58 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 4.5 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Upload the plugin files to the
/wp-content/plugins/joca-contactdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
- Use the shortcode [joca_contact] at any place you want to use show the contact form
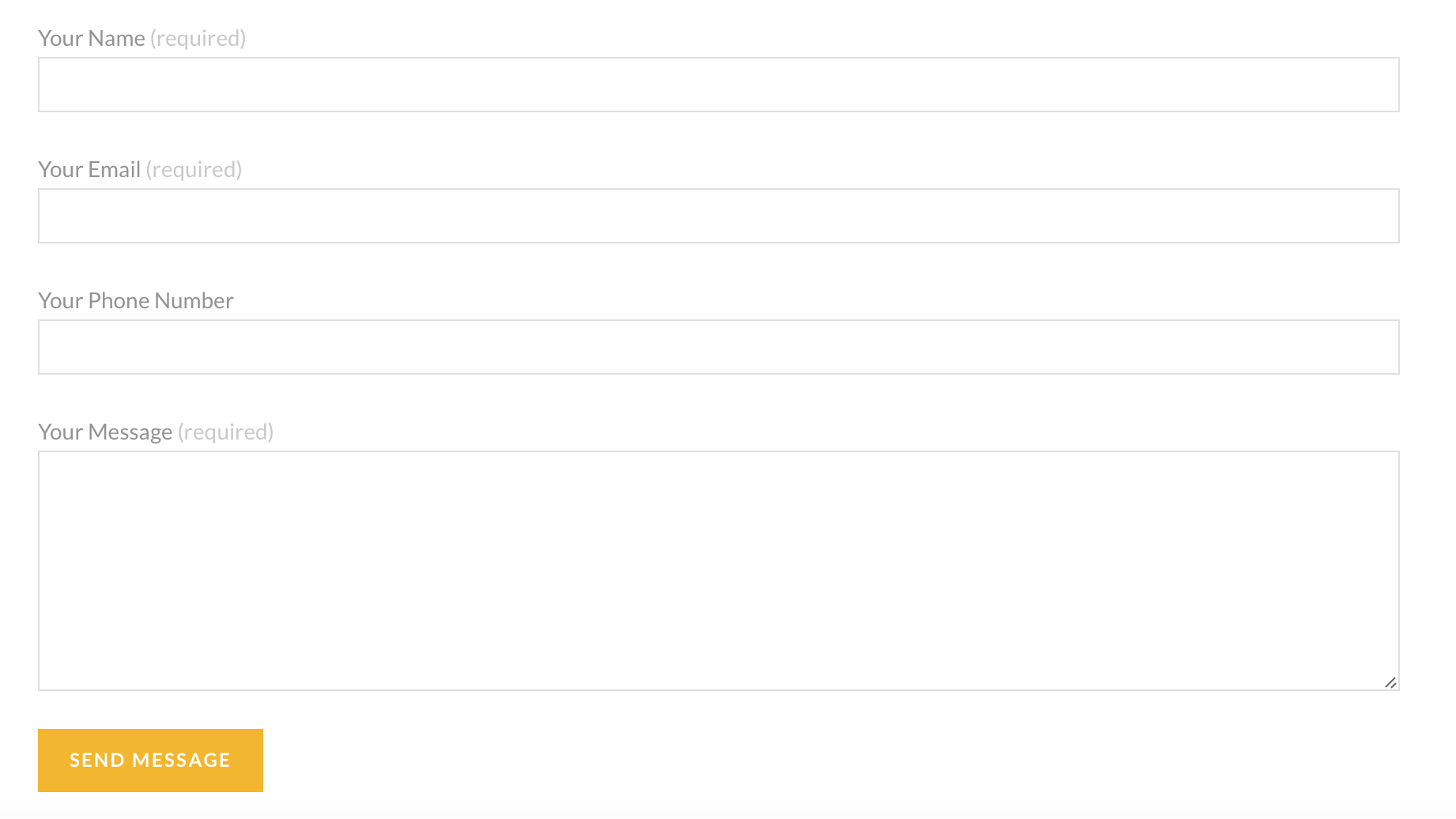
屏幕截图:
常见问题:
Can I change the text in the contact form?
Yes, just add or edit the translation files in the /languages/ folder below the theme folder.
Can I change the style of the contact form?
Yes, use your normal way to edit the CSS of your site. In many cases Joca Contact will automatically be styled to the look of your web site if the theme is programmed that way. Here is an example of CSS code to add to your normal CSS-file: .joca_contact_field { padding:5px; width:60%; min-width:240px; border:1px dotted #ccc; border-radius:10px; color:#000; } .joca_contact_field:focus { border:1px dotted #999; } .joca_contact_textarea { padding:5px; width:60%; min-width:240px; border:1px dotted #ccc; border-radius:10px; } .joca_contact_textarea:focus { border:1px dotted #999; } .joca_contact_submit { padding:5px; background:#65ccff; border:none; color:#fff; text-transform:uppercase; border-radius:3px; } .joca_contact_message_ok { color:green; } .joca_contact_message_error { color:red; }
更新日志:
- Basic form validation to see if input fields were filled in
- Submit button is now hidden when pressed
- We now hide the contact form after it is submitted, only showing the thank you message
- Initial release