
Joli Table Of Contents
| 开发者 | wpjoli |
|---|---|
| 更新时间 | 2026年1月5日 17:03 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- TOC Title icon (since v2.7.0).
- Customizable Bullet points (since v2.4.0).
- Page break
<!--nextpage-->support (since v2.3.0). - Auto-insert table of contents (select post types and position in the content).
- Manual insert table of contents by block or shortcode.
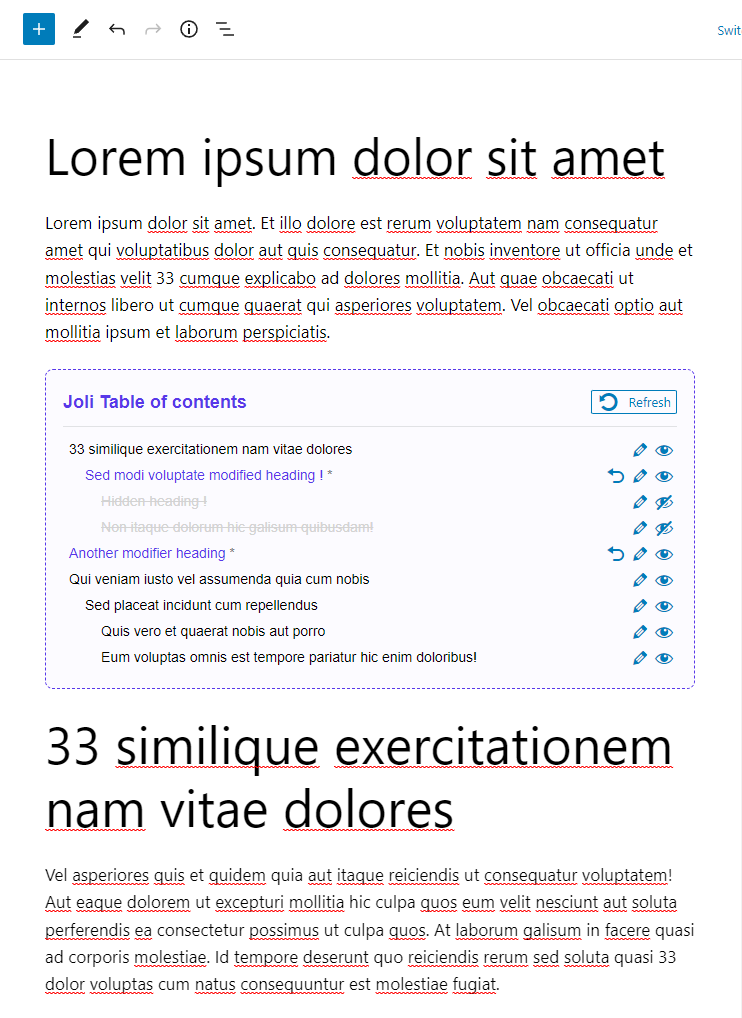
- Hide specific headings (block)
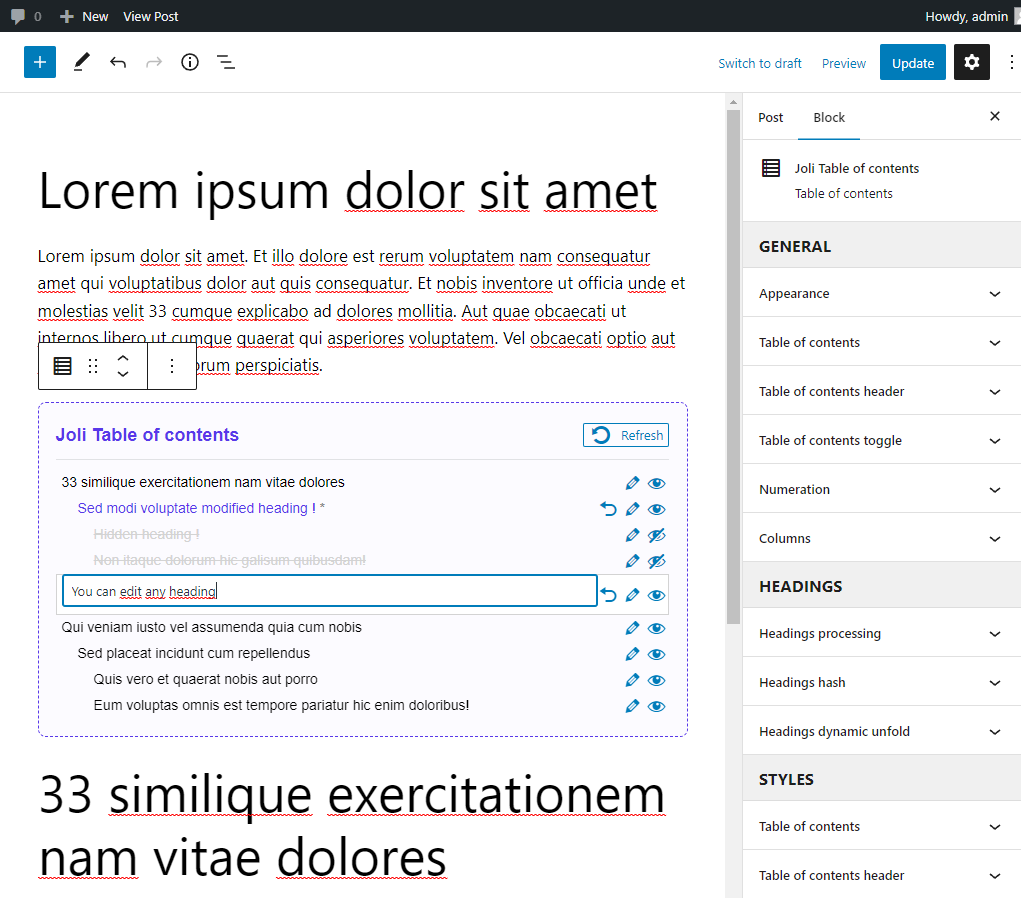
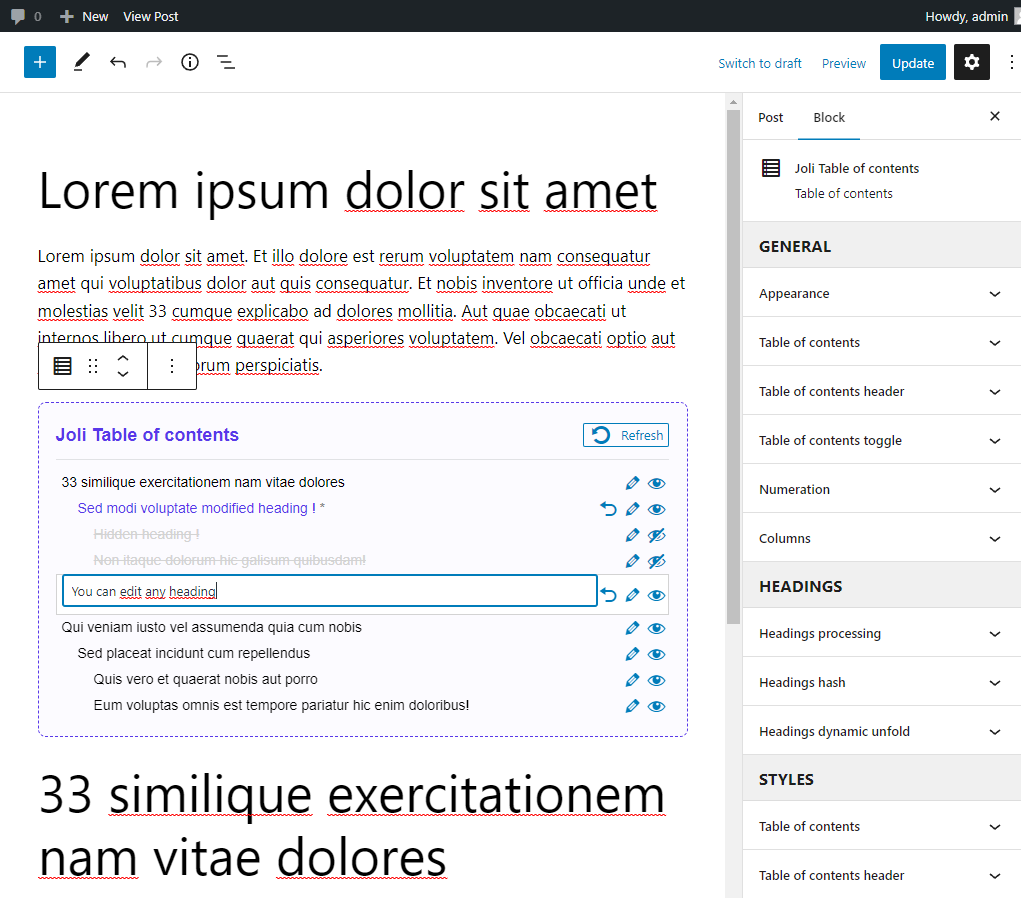
- Edit specific headings (block)
- Folding/unfolding animation
- Customizable Table of Contents Title.
- Show headings by custom depth (From H2 to H6).
- Customizable CSS Icons for expand/collapse buttons (4 free icons, 20 in pro version)
- Show TOC only if a minimum of headings has been found in the content (Optional).
- Disable headings per text/class
- Hierarchical (amount of empty space customizable) or Flat View.
- Multiple numeration options (ex: 1. Title 1; 1.2. Subtitle 2, etc...).
- Pretty hash in the actual URL (ex: mysite.com/my-article/#subtitle-2
- Latin & non-latin characters support for hash [since 1.3.2]
- Multilanguage hash transliteration available (e.g. #История => #istoriya) [since 1.3.3]
- Customizable numeration Separator (Ex: "." => "1.1.2"; "-" => "1-1-2").
- Customizable numeration Suffix (Ex: )." => "1.1.2)"; "/" => "1.1.2/").
- Customizable Padding, Margin, Borders, etc...
- 6 Auto-insert positions available (See below for details).
- Auto-insert to posts and/or pages.
- Fully responsive.
- Hide or Show Overflowing Headings when viewport cannot fit the whole title length.
- Smooth scrolling available.
- Customizable TOC Title alignment (left, center, right).
- Customizable TOC Toggle button position (left, right) (when folded).
- Customizable TOC Toggle button: Text/HTML/Custom icons (open & close states).
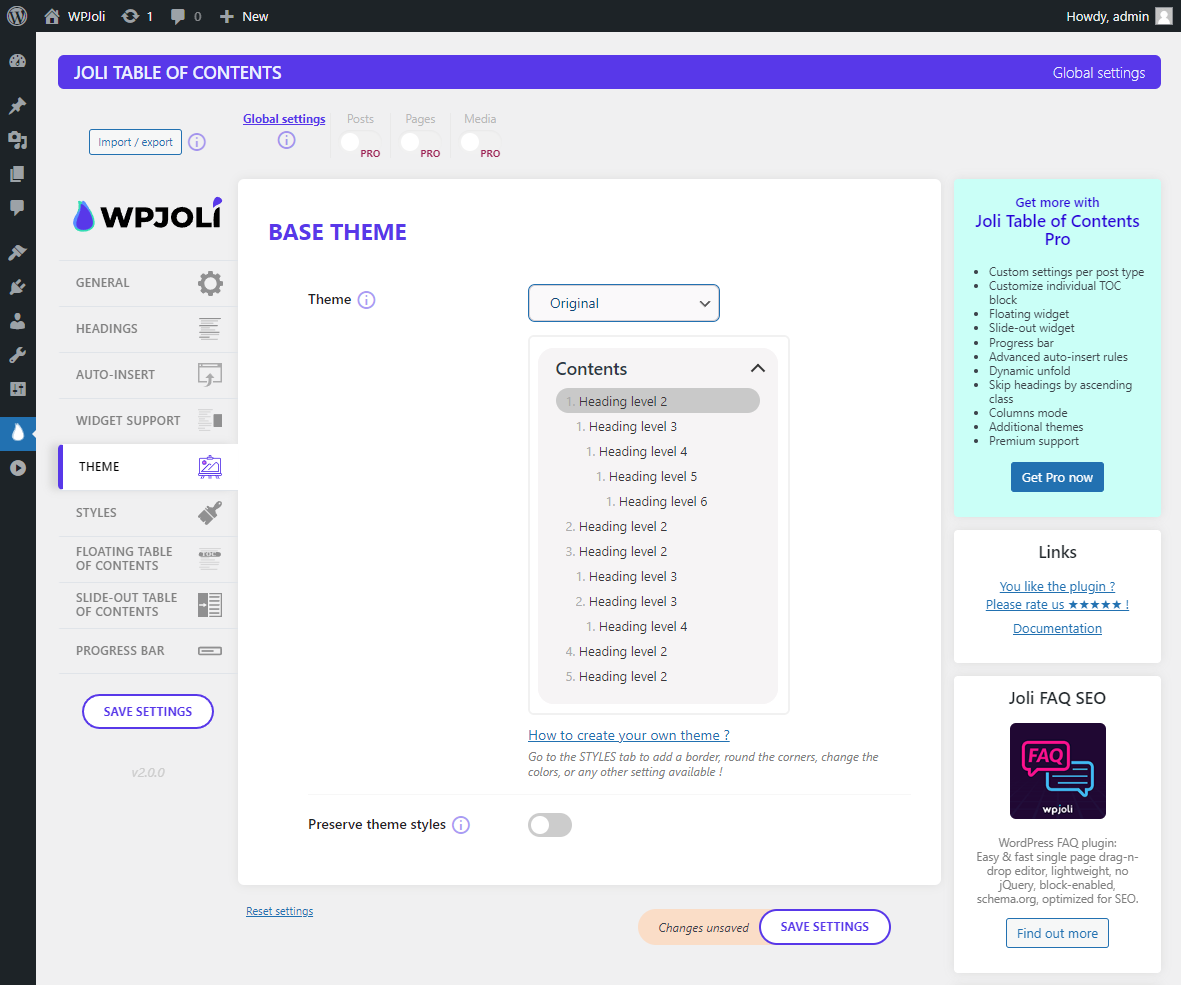
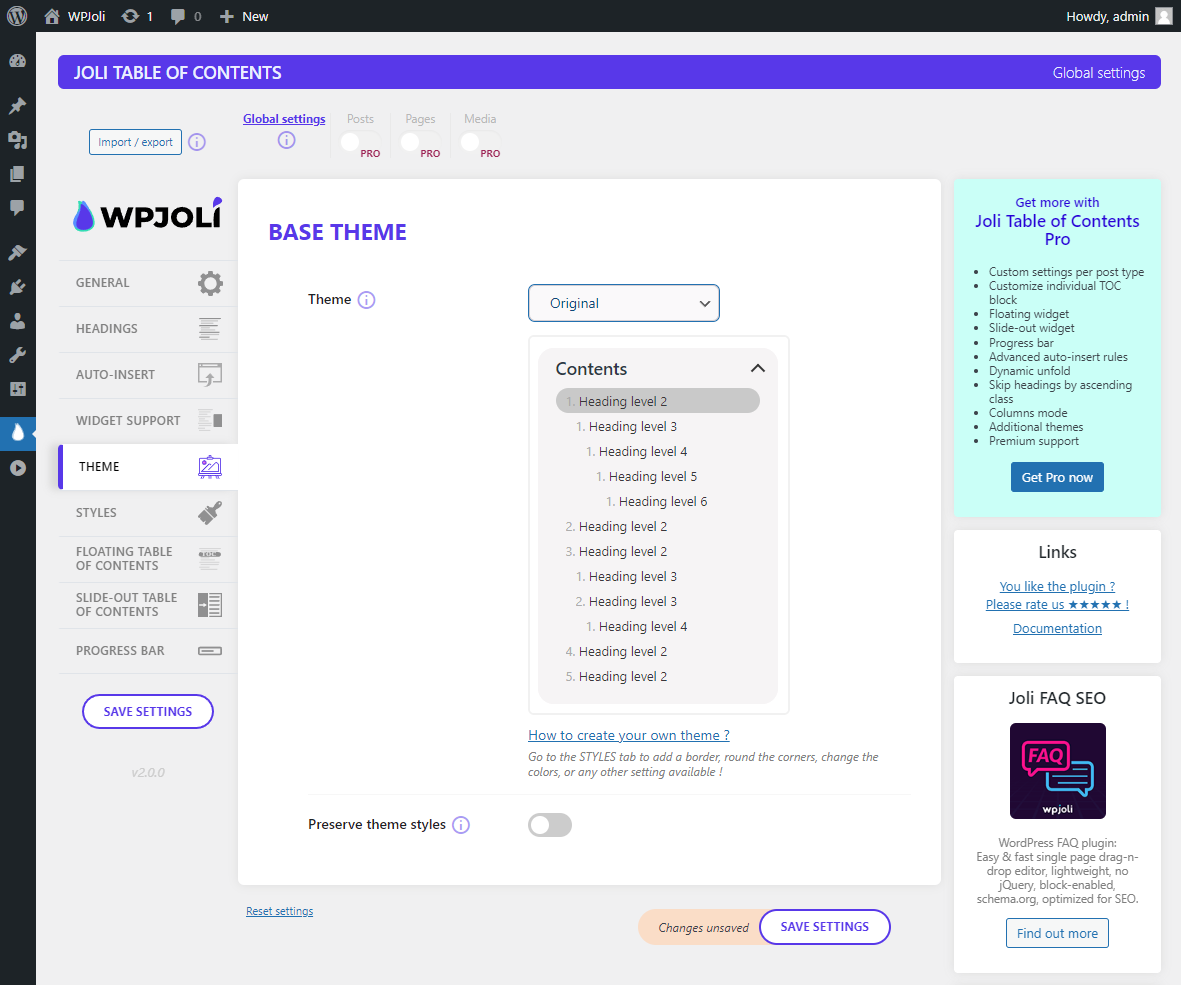
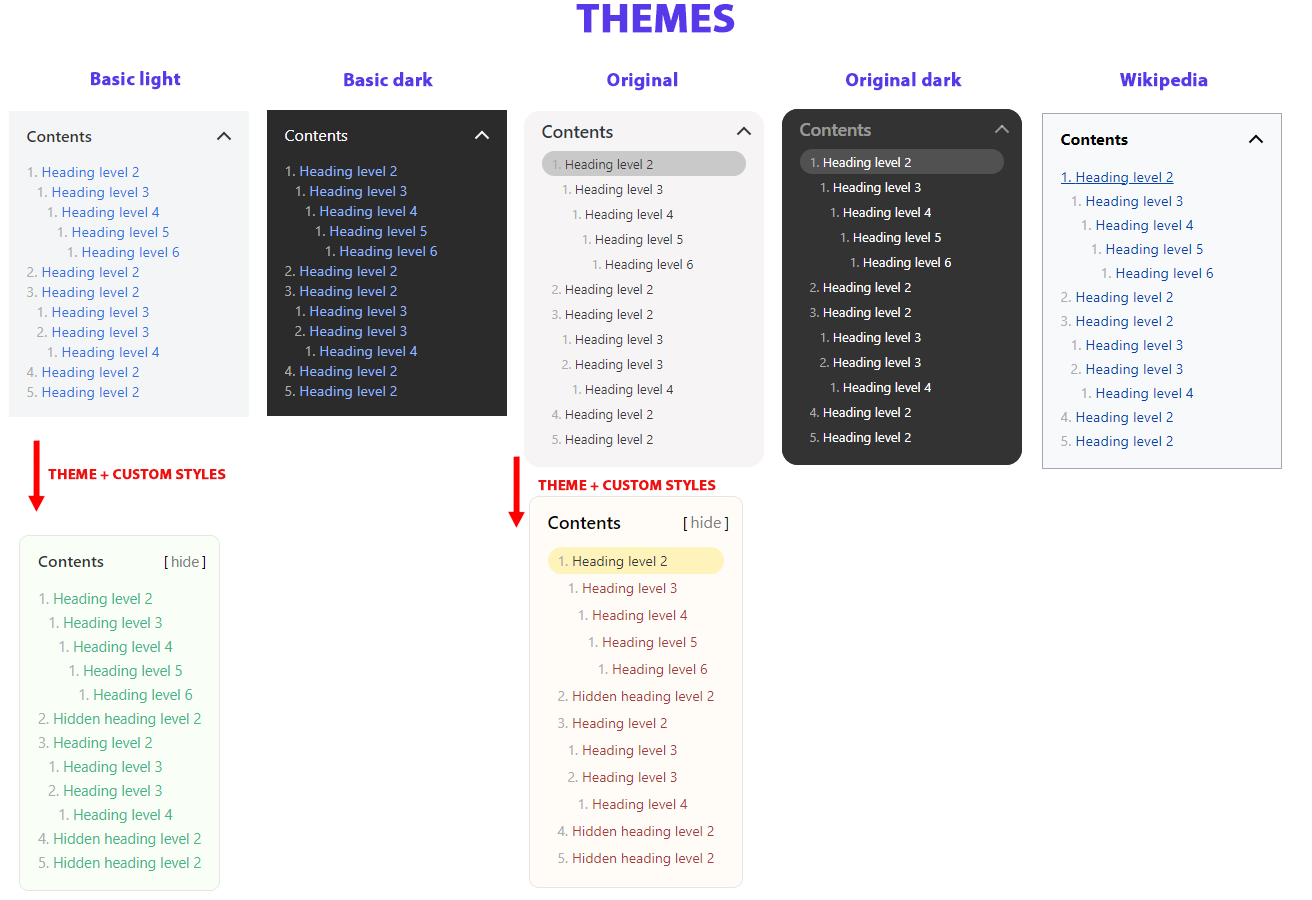
- Themes included.
- Themes settings can be overriden (Colors, size, etc).
- Customizable Width: Min/Max Width or 100% Width.
- Customizable Font Size, Font Weight.
- Optional Shadow.
- Colors fully customizable (Table of Contents, Title, Headings, Shadow, Numeration).
- Custom CSS available.
- Import / Export settings
- Developer-friendly. Many hooks provided. (See below for details).
- All of the free features.
- Custom Post Type Support.
- Custom Post Type Settings.
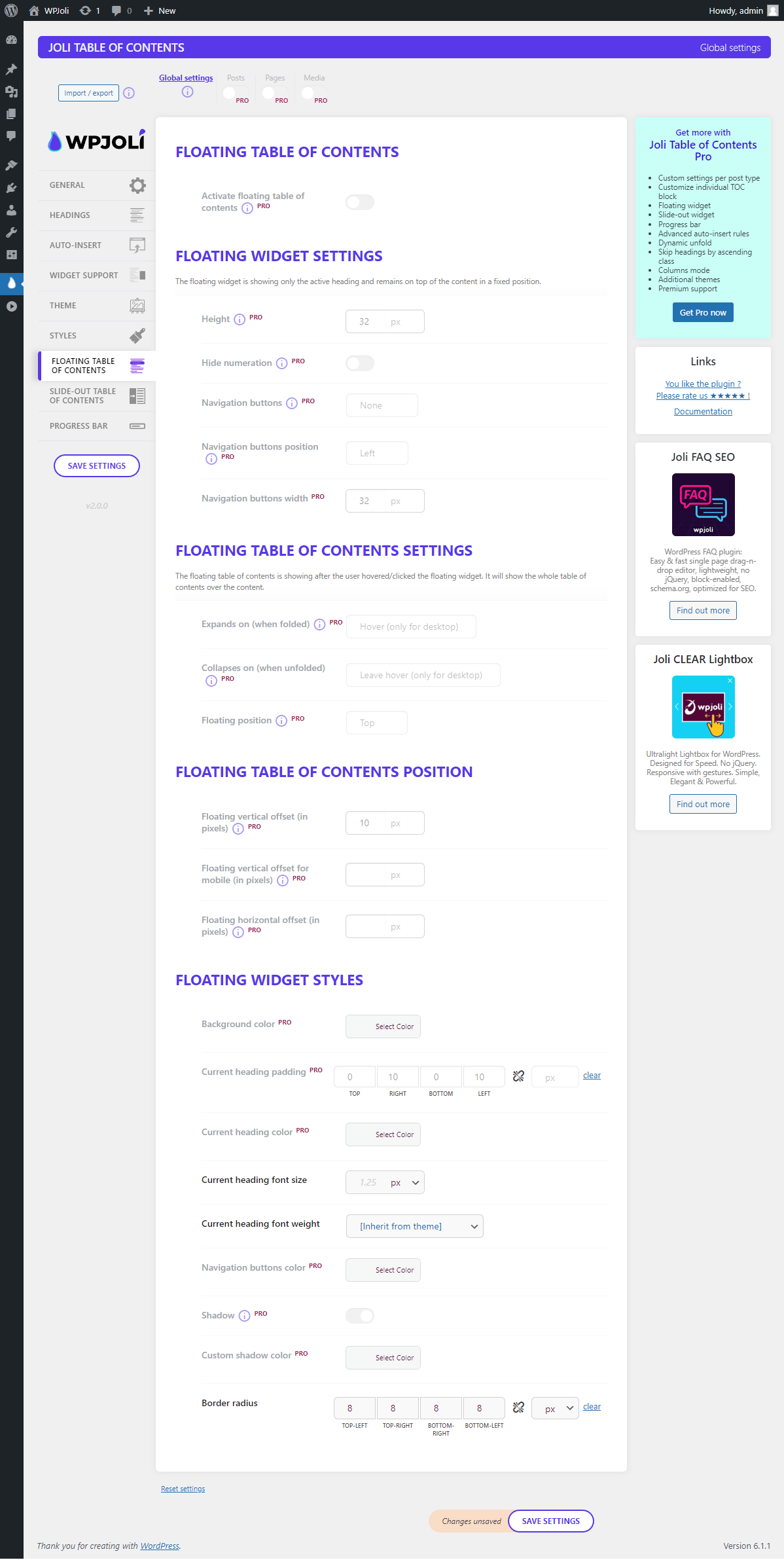
- Exclusive Floating Widget that shows the current section.
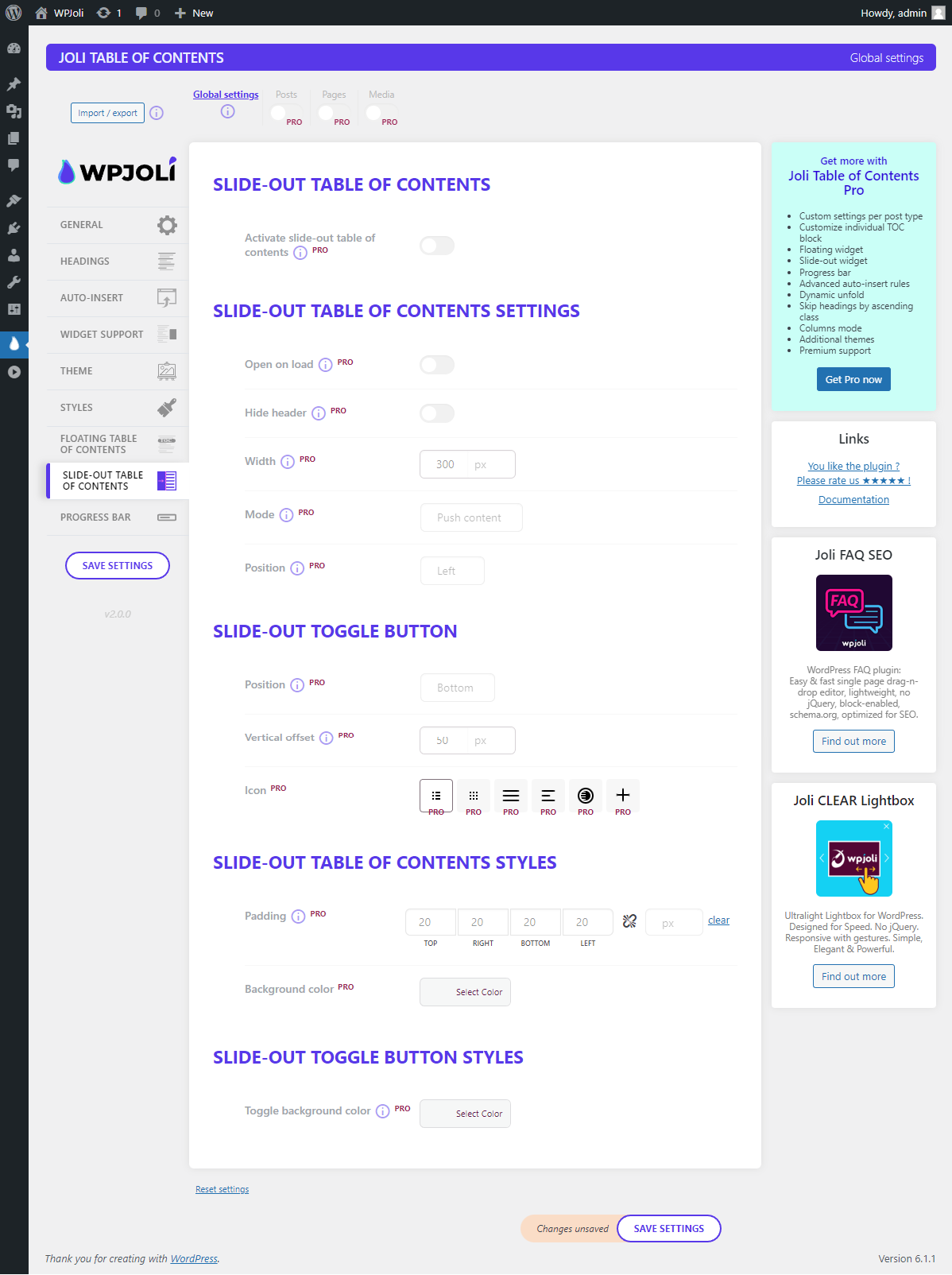
- Slide-out Widget that shows a fixed table of contents on the side of the screen.
- Additional exclusive themes
- Force Enable/Disable TOC per post settings.
- Customizable Floating Position ( Top or Bottom ).
- Customizable Floating Offset (Horizontally & Vertically).
- Expands on Hover or Click.
- Collapses on Leave hover or Click away.
- Multi-columns mode (since 1.1.0).
- Customizable CSS Icons for expand/collapse buttons (choose from 20 icons)
- Post
- Pages
- Custom Post Type [PRO] Auto-insert positions:
- Before the content
- After the content
- Before H1
- After H1
- Before first H2
- After first paragraph
joli_toc_disable_autoinsert
joli_toc_disable_js
jolitoc_shortcode_tag
安装:
- Upload the plugin files to the
/wp-content/plugins/plugin-namedirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
- Use the Settings->Plugin Name screen to configure the plugin
- (Make your instructions match the desired user flow for activating and installing your plugin. Include any steps that might be needed for explanatory purposes)
- Go to the “Plugins > Add New” page.
- Type “Joli Table Of Contents” in the search field
- Look for the “Joli Table Of Contents” plugin in the search result and click on the “Install Now” button, the installation process of plugin will begin.
- Click “Activate” when the installation is complete.
- Under Auto-insert, select the post types you would like to have to TOC to display
- Use the Joli Table of contents Block in the Gutenberg editor.
- Use the [joli-toc] shortcode directly inside your content.
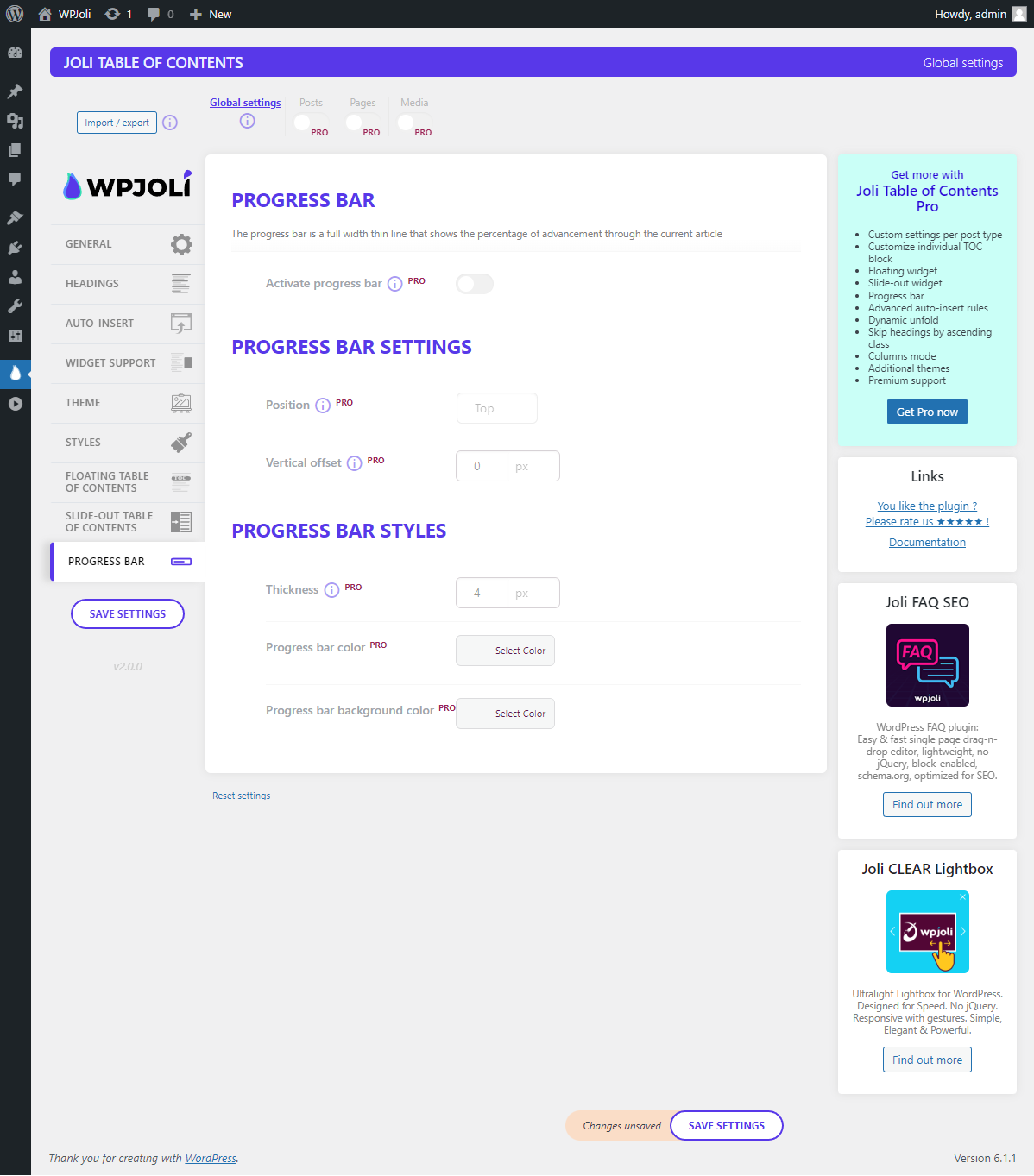
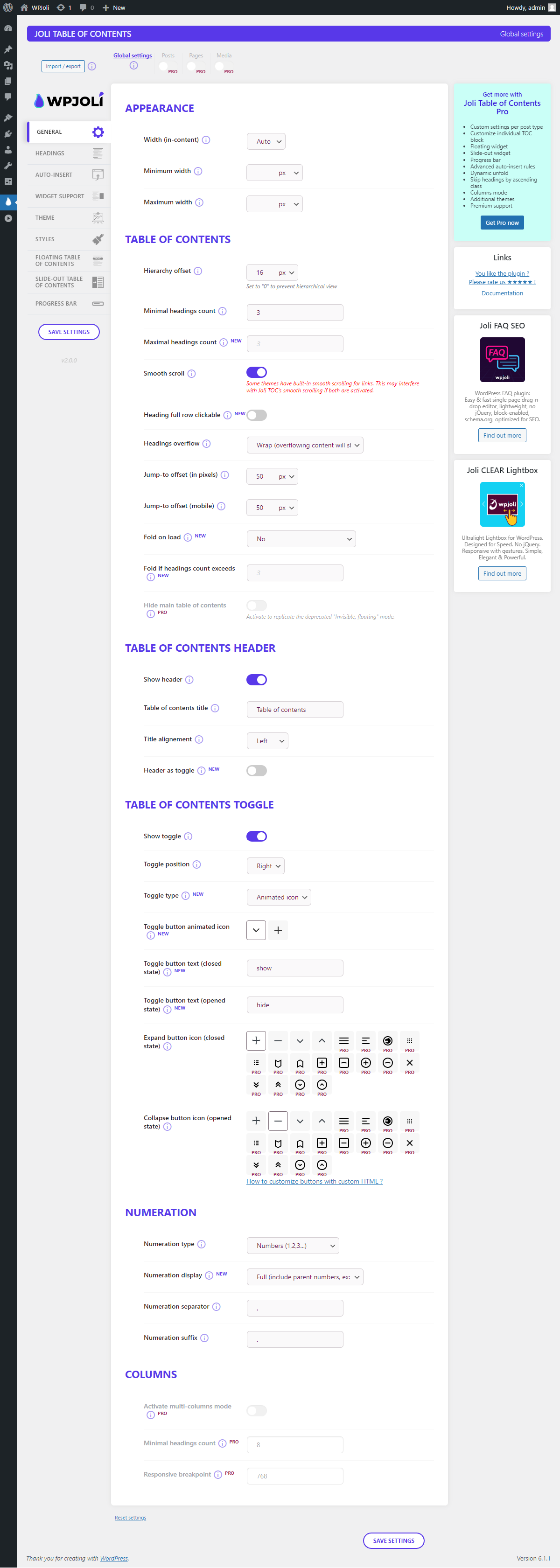
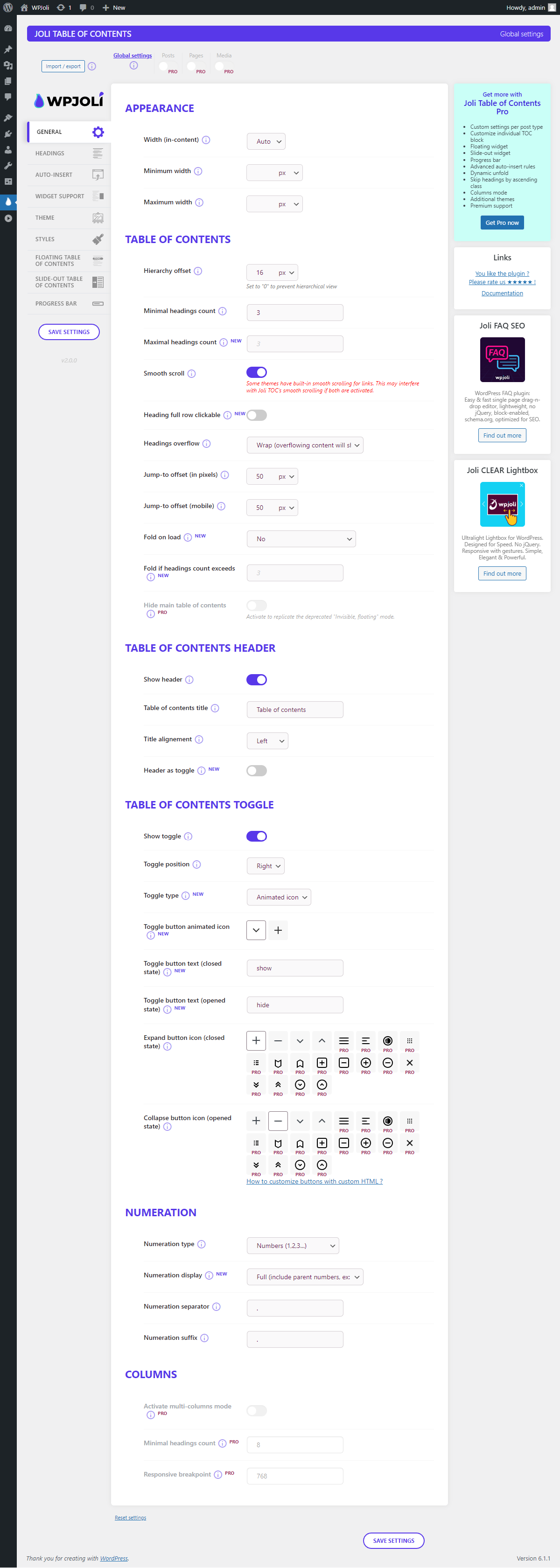
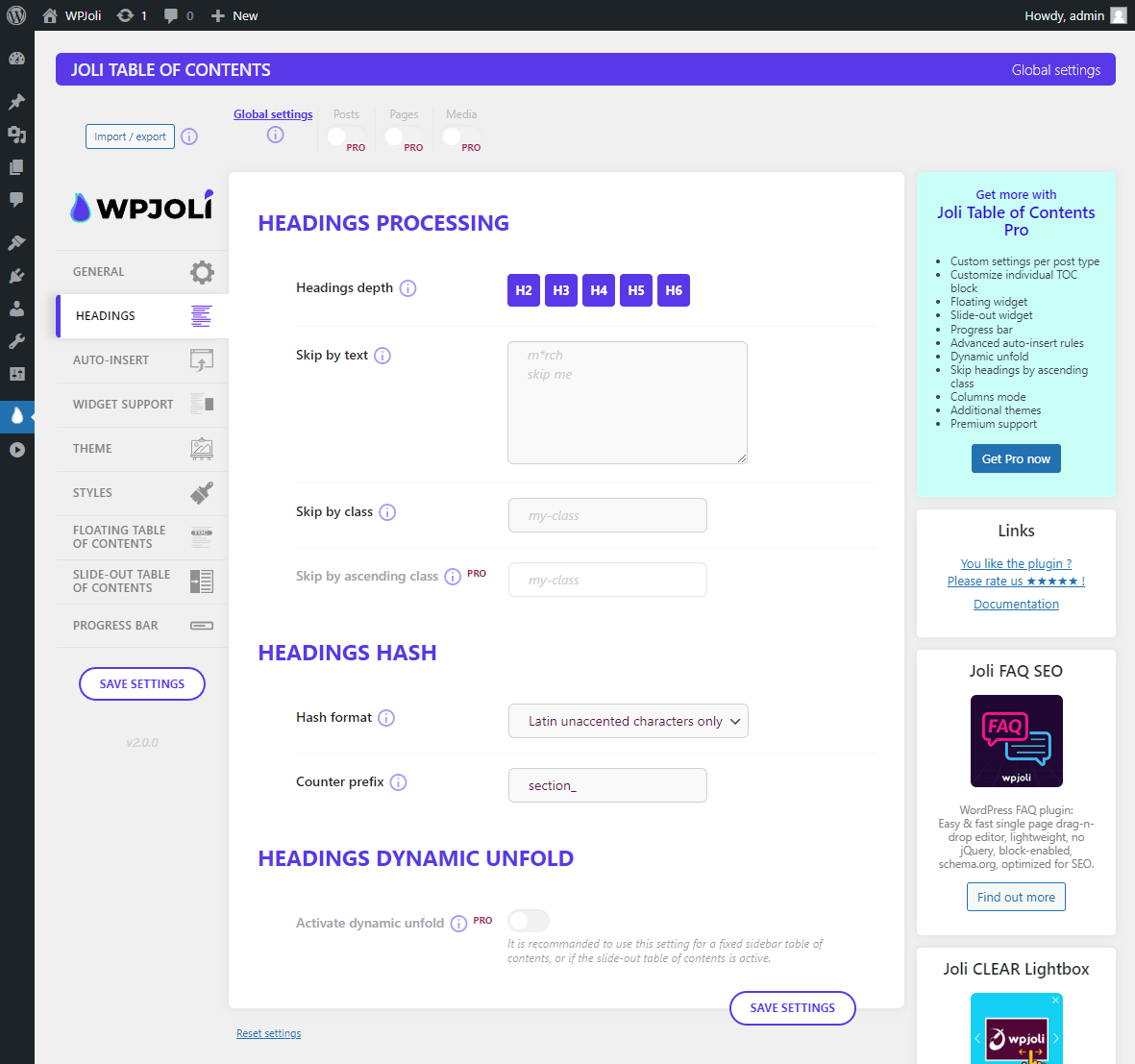
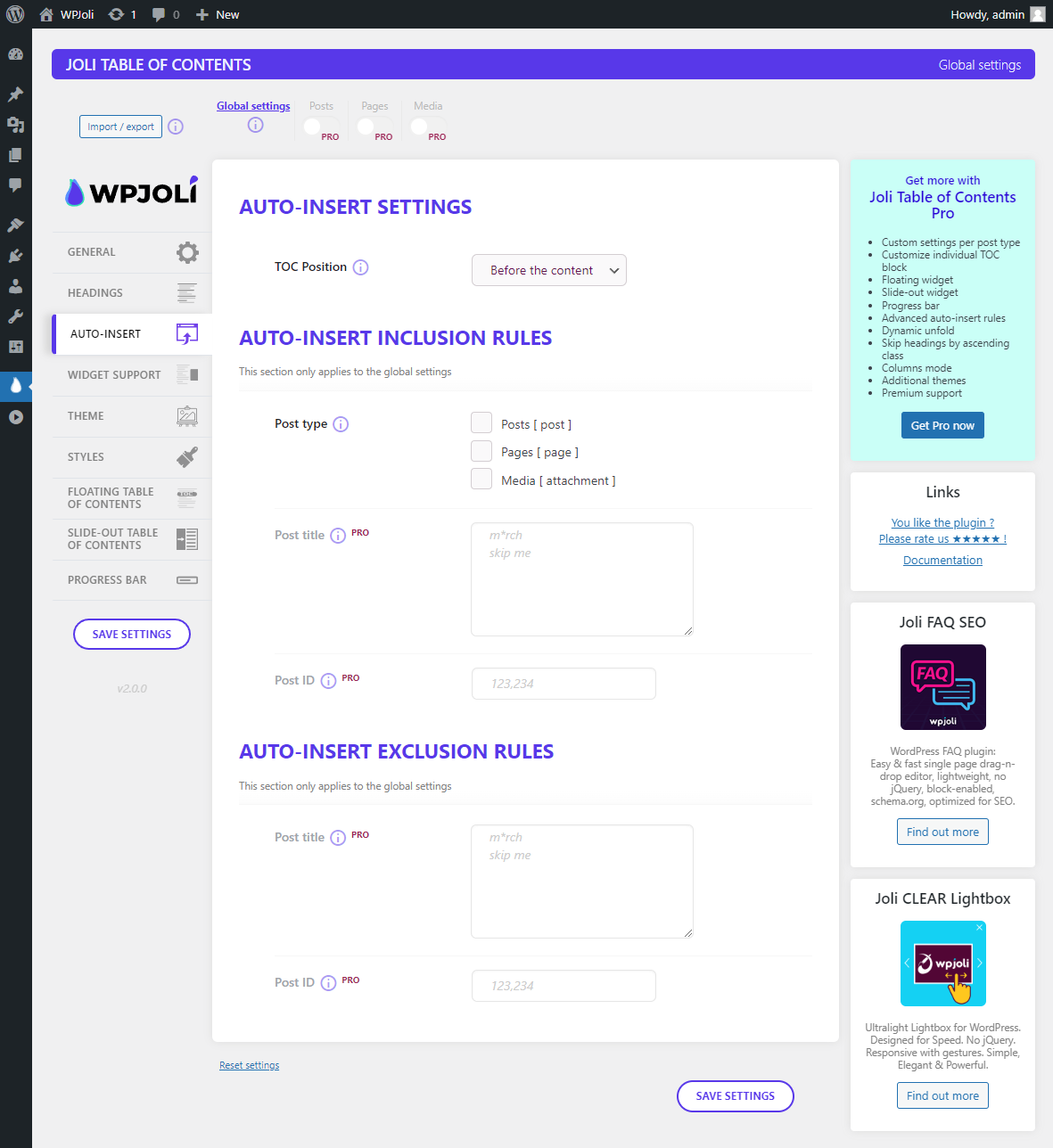
屏幕截图:
常见问题:
What should I do after I install the plugin ?
Please refer to our Getting started page for first time use and also How to insert a table of contents ?.
What does the new v2 change ?
Joli Table of contents has been entirely redesigned from the ground up since v2. This new version brings a brand new Block for Gutenberg, more performance, gets rid of jQuery, and the architecture of the actual TOC has been rethought to make it more flexible in terms of custom design. Themes are now built around CSS variables. If you have been using the v1 until now, all of your custom CSS will not work on v2. Some hooks have also been deprecated. The "Visibility" option has been deprecated, and is now replaced by multiple, simpler options (such as "fold on load")
I have been using v1.x.x, what will happen after updating to v2 ?
After you update to v2, you will see a WARNING notice in your WordPress dashboard, inviting you to switch to v2. Since the v2 has gone through a complete redesign, there are some breaking changes and to make the switch easier, Joli Table of contents provides a mechanism to switch between v1 & v2 until you are comfortable with the v2. The v1 support will be definitely dropped on Jul 31st, 2024 (extended from Jan 31st 2024).
How can I make it work after installation ?
Once you've installed Joli Table Of Contents, go to the Settings page under the Menu "Joli TOC". Then You have 3 choices:
- Under Auto-insert, select the post types you would like to have to TOC to display
- Use the Joli Table of contents Block in the Gutenberg editor.
- Use the [joli-toc] shortcode directly inside your content.
Is Joli Table Of Contents responsive ?
Yes, it is fully responsive and hover events work as touch actions on mobile.
The title, headings or toggle button won't show, what to do ?
Depending on your theme, text color may have the same color as the TOC background color as they are inherited by default. In order to change the color, go to the Settings, then under the Appearance tab, change any color.
更新日志:
- WP 6.9 compatibility=
- Bug fixes
- Security fix
- Added "override" shortcode attribute, so that a shortcode can be overriden by an exisiting block
- Fixed RTL floating widget close button position [PRO]
- WP 6.8 compatibility
- Improved new TOC processing engine
- Improved custom CSS section of the settings
- Improved Jump-to values now take the admin bar into account
- Fixed PHP warnings
- Fixed View more button could show up in the floating widget [PRO]
- WP 6.7.2 compatibility
- Added Title icon feature
- Added filter hook: joli_toc_title_icon
- Added official WPML support for TOC Title translation (the use of the joli_toc_toc_title hook is now deprecated for translations)
- Added --jtoc-title-wrap-color CSS variable. This variable will default to --jtoc-title-color if unset
- Added --jtoc-title-icon-size CSS variable.
- Added After first H2 tag auto-insert option
- Bug fix
- WP 6.7.1 compatibility
- Added Auto-scroll feature for Sticky TOC & Slide-out TOP [PRO]
- Fixed PHP notice for load_plugin_textdomain
- Fixed Slide-out link click bug [PRO]
- Improved javascript performance
- WP 6.7 compatibility
- Fixed Slide-out toggle not showing on iOS Safari [PRO]
- Added Slide-out Top and Bottom custom content boxes [PRO]
- Added Action hook joli_toc_slide_out_box_top to add custom content to the Slide-out Top box [PRO]
- Added Action hook joli_toc_slide_out_box_bottom to add custom content to the Slide-out Bottom box [PRO]
- WP 6.6.2 compatibility
- Added Bullet points option
- Fixed pro features bug
- WP 6.5.5 compatibility
- Added Multi-page support
- Added Floating widget display modes (desktop/mobile/both) [PRO]
- Added New toggle
- Settings page design refresh
- Fixed Toggle 2 did not animate
- Fixed PHP error = 2.2.1
- Fixed PHP warnings
- WP 6.5.2 compatibility
- Added new Pro theme [PRO]
- Added new option Fold on load: Partial [PRO]
- Changed default numeration suffix from ". " to " " (dot removed to allow no suffix at all)
- Added Action hook joli_toc_after_body
- Moved Action hook joli_toc_after_header outside of the condition
- Improved javascript performance (scroll)
- Fixed vertical offset PRO slide out toggle [PRO]
- Fixed blocked Pro featured bug (scroll) [PRO]
- Removed numeration default color
- Added rel="nofollow" option
- Added Hash in URL option
- Added TOC title style option
- Added Filter hook joli_toc_settings_capability to allow custom capabillity for Settings menu
- Added Action hook joli_toc_item_link_attributes to add custom attributes to links
- Added --jtoc-title-label-font-style CSS variable
- Fixed Wrong hierarchy when malformed heading hierarchy
- Deferred Joli TOC admin menu setup to fire on after_setup_theme hook (To allow custom capability)
- WP 6.4.1 compatibility
- Added joli_toc_disable_toc_custom filter to allow manual interruption using custom conditions
- Added Auto-insert options: Before first image, After first image
- Added Auto close slide-out widget [PRO]
- Added Close slide-out on click away [PRO]
- Added Slide-out display modes (desktop/mobile/both) [PRO]
- Added Default slide-out toggle background color [PRO]
- Improved styles delivery
- Improved post type settings activation [PRO]
- Fixed Jump-to offset not working if smooth scroll disabled
- Fixed Floating TOC bug when initially folded [PRO]
- Added Folding animation option
- Added Url hash upon heading click
- Added Sticky sidebar TOC option [PRO]
- Added Compatibility mode for floating widget [PRO]
- Added Auto close slide-out widget on mobile [PRO]
- Added Slide out toggle position center [PRO]
- Added Slide out toggle width [PRO]
- Improved Keeps the slide out widget hidden until page has fully loadedto prevent layout shifts [PRO]
- Improved Hide main TOC option [PRO]
- Fixed Headings could be hidden in the slide-out TOC when to height goes over the screen height [PRO]
- Fixed Slide out toggle position top not working [PRO]
- Fixed Unwanted shadow on floating widget with "Smooth" theme [PRO]
- Improved UI for post type settings
- Fixed minor bug
- Security update
- Added Javascript custom event "jtocClickedHeading"
- Added vertical mobile offset option [PRO]
- Improved Progress bar div is moved as the first child of the tag to remain on top [PRO]
- Changed .wpj-jtoc--widget-progress z-index CSS default property from 1000 to 1500 [PRO]
- Changed .wpj-jtoc--widget-progress-bar z-index CSS default property from 1001 to 1501 [PRO]
- Added custom URL support for heading links
- Added missing action hooks around and within the slide-out table of contents [PRO]
- Added joli_toc_disable_styles filter hook missing after previous update
- Fixed body tag bug
- Fixed PHP warning
- Fixed heading full row clickable bug when smooth scroll was not active
- Added RTL support in settings pages
- Fixed PHP Warnings
- Fixed PHP Shortcode bug
- Fixed TOC not showing in slide-out widget when folded on load [PRO]
- Fixed Minor bugs
- Fixed HTML tags in title not displaying in the headings
- Fixed Widget shortcode bug if the_content contained a third party WP_query
- Improved CSS loading
- Fixed Shortcode in widget could produce unexpected headings
- Added Show header option for floating widget [PRO]
- Added Touch on content will automatically close the slide-out widget (mobile only <768px) [PRO]
- Fixed Some themes preventing the floating widget from showing [PRO]
- Added added a display:none style for Hide main toc option on page load to prevent flickering on slow network [PRO]
- Added admin bar offset for floating widget [PRO]
- Fixed minified js issue in v1
- Fixed js bug for themes not using the entry/entry-content class
- Fixed shortcode issue if post contains third-party WPQuery inside
- Fixed skip headings by ancestor class not working if ancestor contains multiple classes [PRO]
- Added slide-out toggle color [PRO]
- Fixed javascript bug if the page does not have the .entry-content class
- Fixed auto-insert not working if widget support was active
- Fixed warning: Undefined variable $post_settings
- Fixed wrong heading structure if headings do not start from H2 on.
- Fixed floating next button not working on mobile if the jump_to_offset option was different on desktop [PRO]
- Fixed duplicate content bug in some cases
- Fixed shortcode may not be displayed if mixed with block
- Fixed V1 to V2 switch may not work on some installs
- Fixed wpautop output bug in some cases
- Fixed heading links could not be clicked on some special characters
- Fixed V1 to V2 settings conversion incorrect "columns-separator-width" option [PRO]
- Fixed columns layout not triggering [PRO]
- WP 6.1.1 compatibility
- Entire redesign from scratch
- Added Joli Table of contents Gutenberg Block
- Added Editable headings from the block
- Added Hideable headings from the block
- Added shortcode parameters [PRO]
- Added Custom settings per post type [PRO]
- Added Ajax settings save
- Removed frontend jQuery dependency
- Added CSS variables for easier customization
- Added New themes
- Added Custom theme engine
- Added setting: Maximal heading count
- Added setting: Heading full row clickable
- Added setting: Fold on load
- Added setting: Fold if headings count exceeds
- Added setting: Hide main table of contents
- Added setting: Header as toggle
- Added setting: Toggle type
- Added setting: Toggle button text
- Added setting: Numeration display
- Improved setting: Headings depth
- Added setting: Skip by ascending class [PRO]
- Added setting: Dynamic unfold [PRO]
- Added setting: Auto-insert by post title [PRO]
- Added setting: Auto-insert by post ID [PRO]
- Added setting: Exclude auto-insert by post title [PRO]
- Added setting: Exclude auto-insert by post ID [PRO]
- Added setting: Widget support
- Added Extended customization
- Added Floating widget navigation buttons [PRO]
- Added Floating widget extended customization [PRO]
- Added Slide-out table of contents widget [PRO]
- Added Progress bar widget [PRO]
- Security fix
- WP 5.9.2 compatibility
- Security fix
- PHP Warning fix
- Added filter joli_toc_disable_styles
- Added filter joli_toc_disable_inline_styles
- Added filter joli_toc_toc_title
- Added Rank Math integration
- Fixed admin display bug when using a bootstrap theme
- Fixed ID matching bug when IDs where already existing
- Improved front-end display for invisible and folded mode
- Moved custom CSS from footer to before TOC for faster processing
- Added scrollbar when TOC size is over viewport size
- Improved admin scripts/styles
- Refreshed settings panel
- Fixed admin notices
- Pro version bug fixes
- Improved hash processing
- Added latin & non-latin advanced hash options (incl. transliteration)
- Fixed smooth scroll not working with non-latin anchor links
- Added expand/collapse CSS icons from the settings
- Added responsive mode (collapsed on mobile, unfolded on desktop)
- Added reset settings button
- Fixed awkward jump when switching to floating mode (pro only)
- Fixed Non-latin characters bug
- Fixed headings text wrap bug
- Fixed headings active properties were not showing
- Added Disable heading per text
- Added Disable heading per class
- Added Jump-to offset
- Added filter hook: joli_toc_disable_js
- Added filter hook: joli_toc_header_tag to allow customizing this html tag
- Clicking the TOC Title now toggles between folded/unfolded display
- CSS optimizition
- Optimized HTML output
- Minor admin css fixes
- Fixed minor bug
- Fixed overwriting heading classes
- Fixed HTML output bug on some installs
- Minified assets for smaller frontend footprint
- Added Multi-columns mode [PRO].
- Added filter hook: joli_toc_headings: Allows operations on the headings before rendering.
- Fixed IE display bugs
- Fixed TOC generation bug if first heading was not H2
- Fixed text domain issue
- Added Settings link for convenience.
- Added quick start guide & notice in the settings.
- Initial release.