jQuery UI Widgets
| 开发者 | dgwyer |
|---|---|
| 更新时间 | 2017年9月13日 20:35 |
| PHP版本: | 3.5 及以上 |
| WordPress版本: | 4.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
So, just how easy is it?
- Install and activate the Plugin.
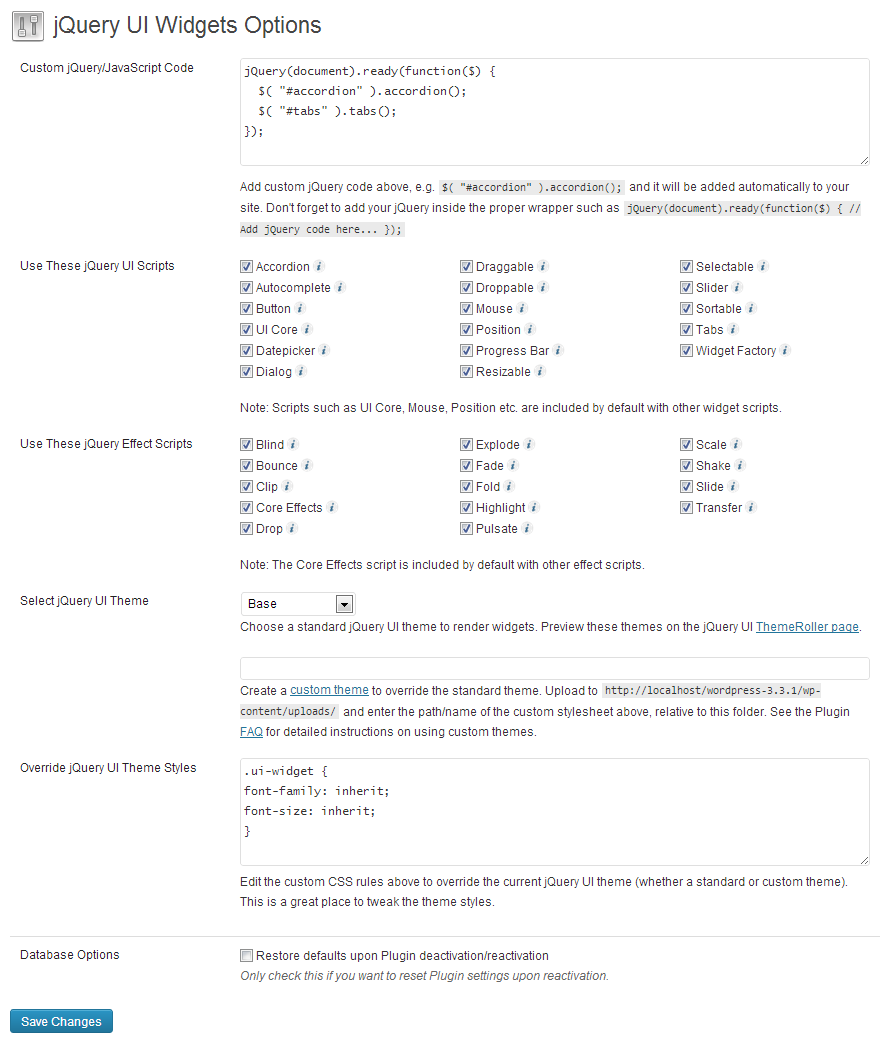
- Add your jQuery code to the 'Custom jQuery Code' text box in Plugin settings.
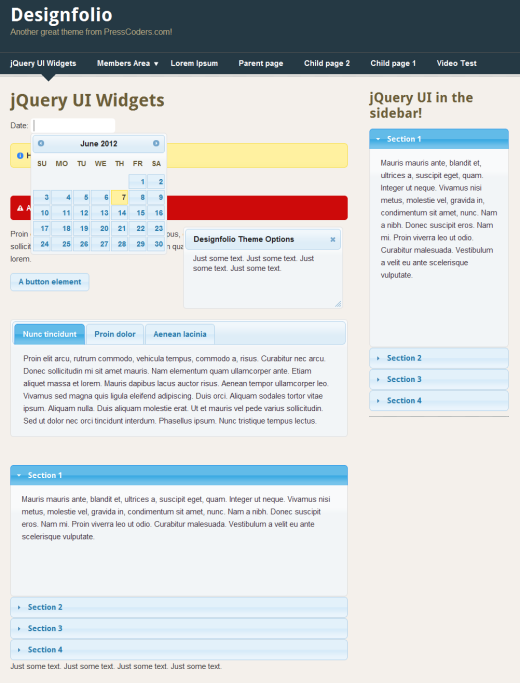
- Add the corresponding HTML markup to a post, page, or or text widget,
- That's it!!
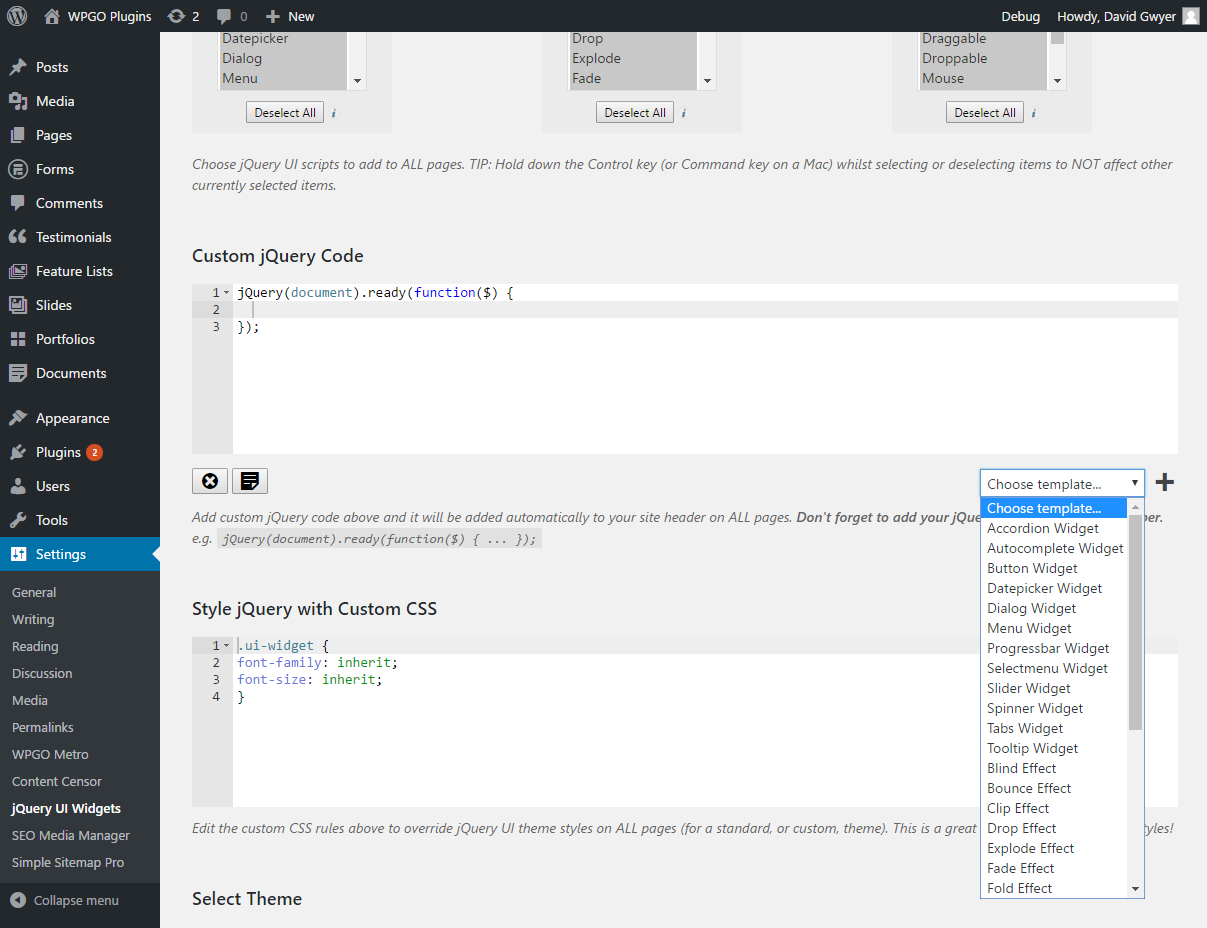
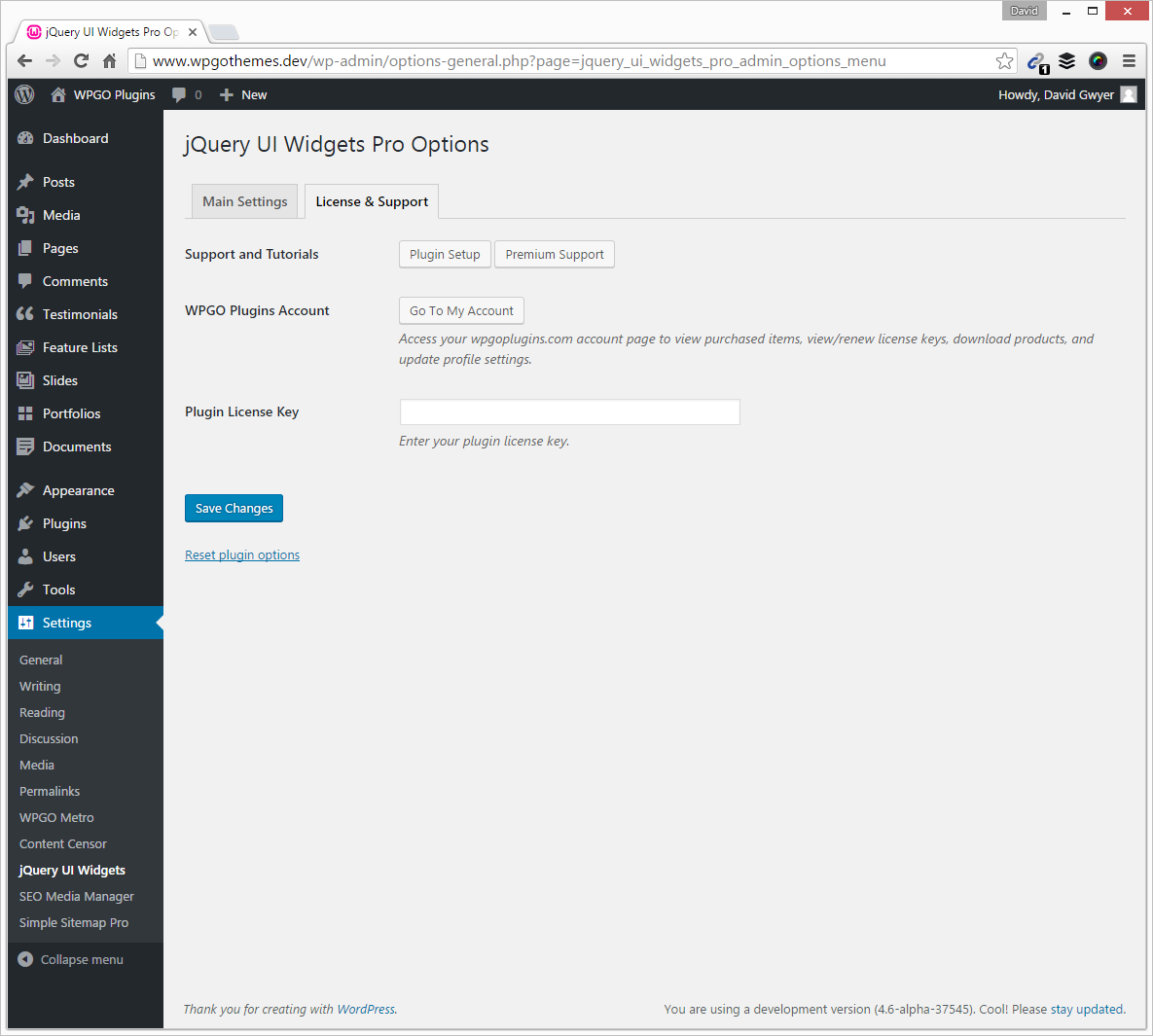
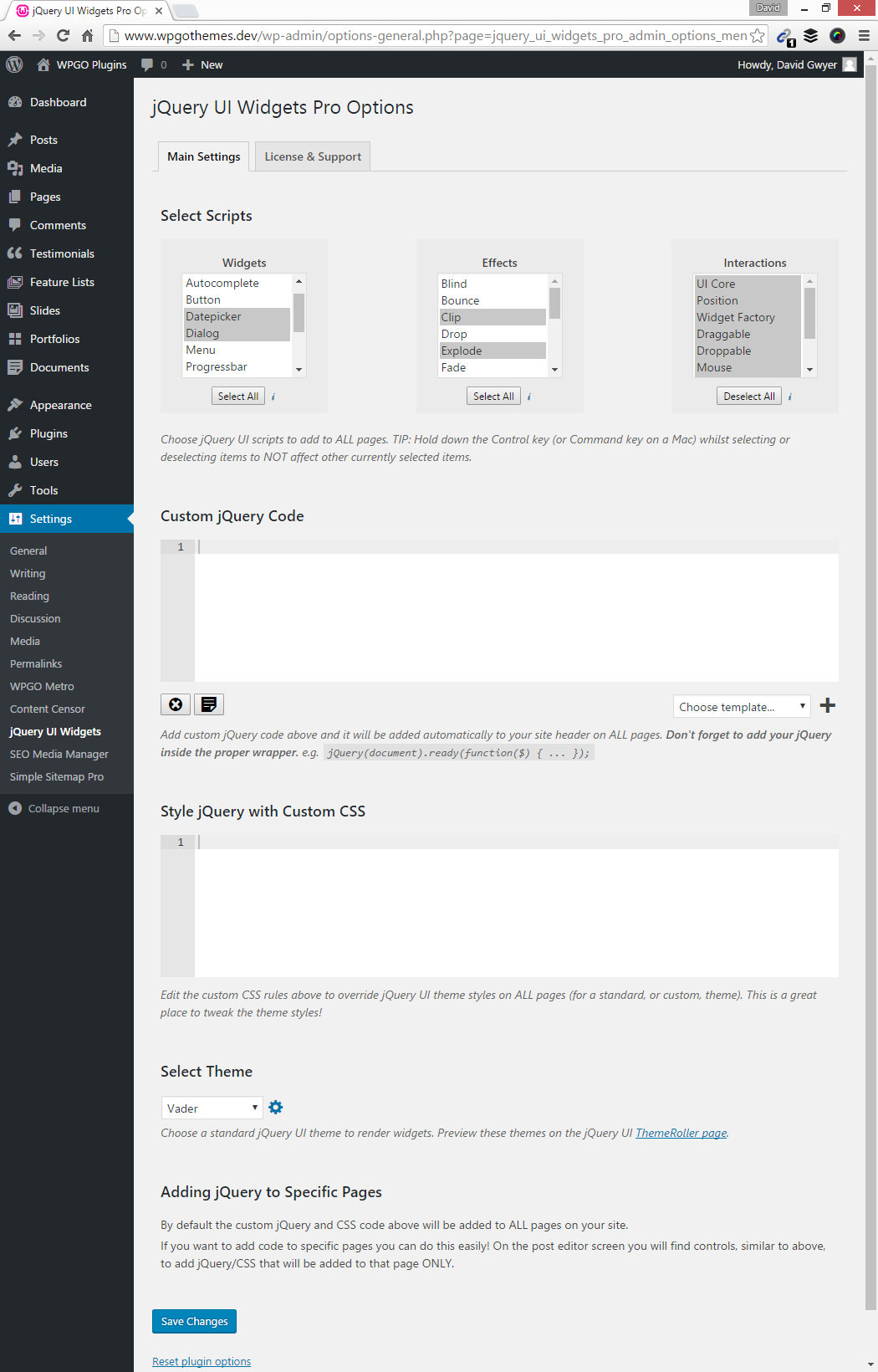
We're proud to announce that jQuery UI Widgets Pro is now available! Upgrade today for great features such as syntax highlighted code editors and dozens of pre-made jQuery UI templates ready to use! Also, you can now add jQuery UI (and custom JavaScript and CSS code) to specific pages for the first time via the page/post editor. Take complete control over which pages have jQuery UI scripts added. You can choose to add to ALL pages or ONLY to the ones you want. It's so simple! Checkout the screenshots, or click here for more details. See our WordPress plugin site for more top plugins!
安装:
Instructions for installing:
- In your WordPress admin go to Plugins -> Add New.
- Enter jQuery UI Widgets in the text box and click Search Plugins.
- In the list of Plugins click Install Now next to the jQuery UI Widgets Plugin.
- Once installed click to activate.
- Visit the Plugin options page via Settings -> jQuery UI Widgets.
- Go to Plugin settings and add your jQuery UI code. e.g. $( ".tabs" ).tabs().
- Select the check boxes for the jQuery UI scripts you want to be available on your site pages (they are all selected by default when the Plugin is first activated).
- Select the theme that you want to use to render the jQuery UI elements.
- Quite often, depending on the WordPress theme you are using (and the specific jQuery selectors), you may run in minor issues with the CSS rendering. To help with this, there is a text box that you can enter custom style rules to tweak the jQuery theme styles, so they match your theme perfectly.to match your WordPress theme.
- To upload a custom jQuery theme created with the ThemeRoller, see the FAQ for specific details.
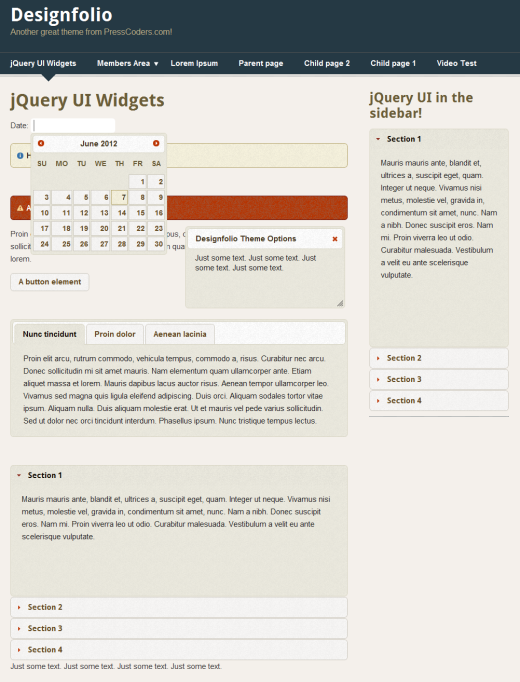
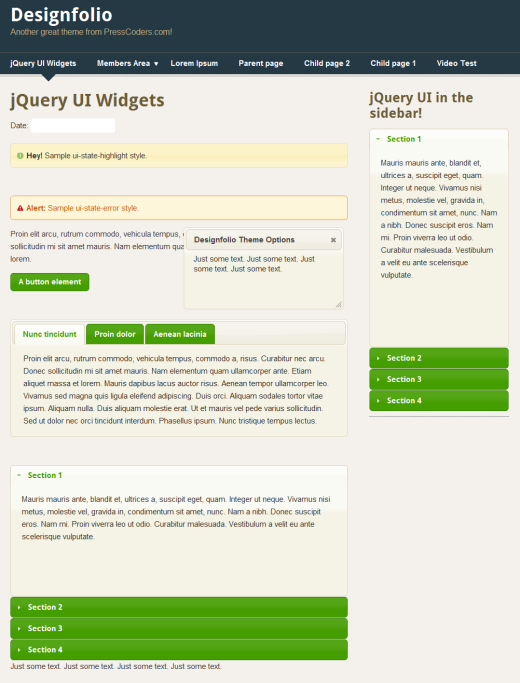
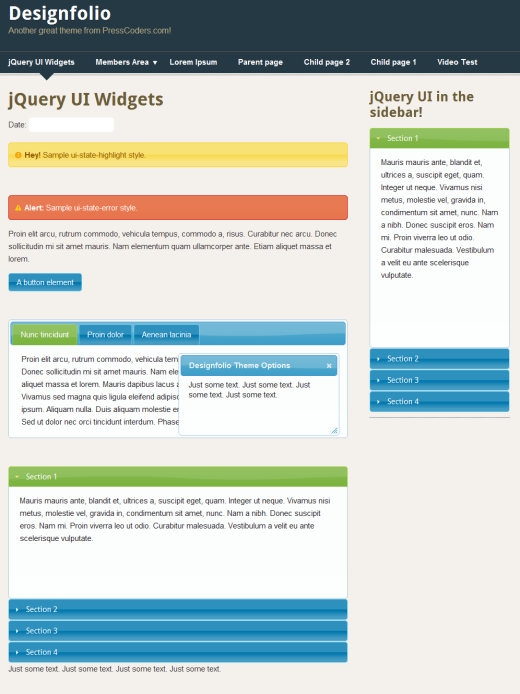
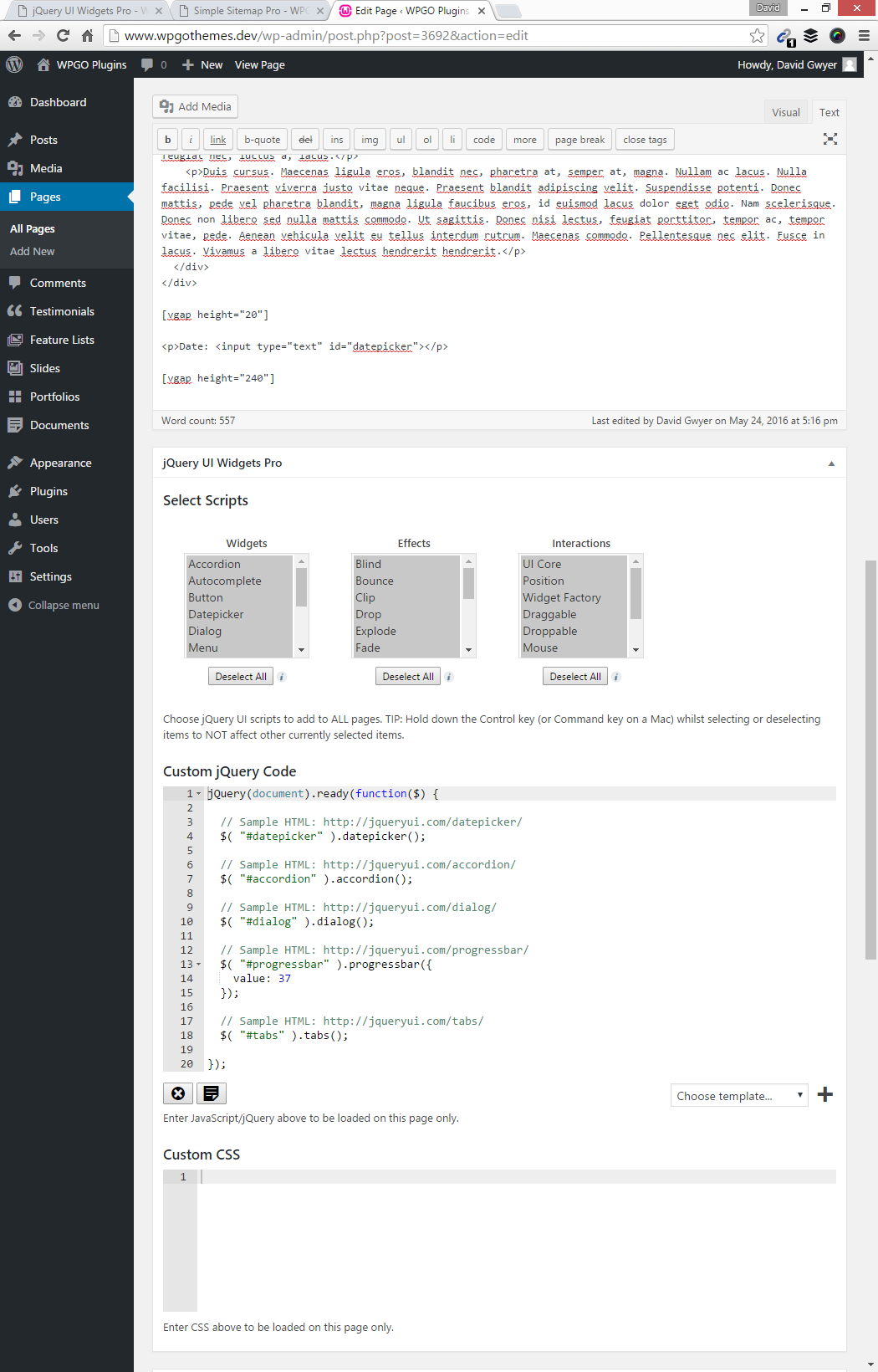
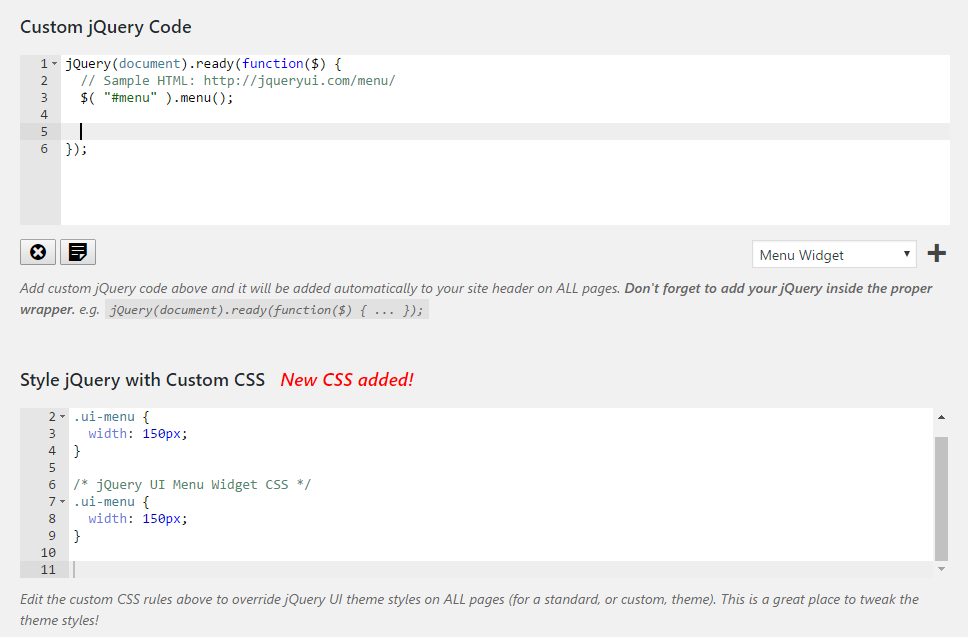
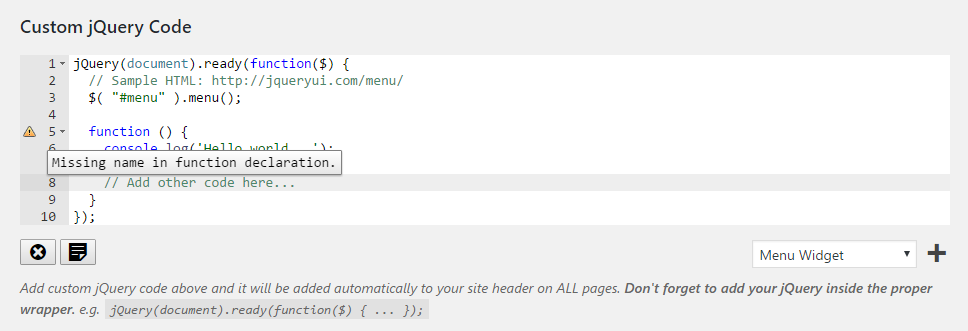
屏幕截图:
更新日志:
0.60
- Plugin settings page updated.
- Added support for the Selectmenu jQuery UI widget.
- Fixed broken image links on plugin settings page.
- Plugin settings page updated.
- Updated plugins settings links.
- Fixed some description errors.
- Information about the NEW jQuery UI Widgets Pro plugin added.
- UI Updated.
- Screenshots updated.
- Plugin is now translatable!
- In the 'Custom jQuery Code' plugin options section the example jQuery wrapper code is now added as placeholder text rather than as a description underneath.
- Updated jQuery UI CSS to v1.11.2.
- Settings page updated.
- Patched a security issue.
- Addressed a security issue.
- Updated link to be protocol agnostic.
- Now fully compatible with WordPress 3.6.
- Minor updates to the Plugin options page.
- The 'Base' theme doesn't exist anymore so the the new default set to 'Smoothness'.
- Updated the path to the new jQuery UI default (1.10.3).
- Small bug fix.
- Updated Plugin readme.txt.
- Plugin UI in general changed around a bit and updated to make it easier and more intuitive.
- No default jQuery UI code is added to your site anymore unless added specifically by you. This makes the Plugin simpler to use and more intuitive.
- The Plugin admin text boxes will dynamically vary in height depending on the content, to make it easier to view your added code, but is capped at a maximum height. The text boxes will also shrink again when you remove content.
- Support added for entire jQuery UI stack included with WordPress 3.5 (including jQuery UI Effects).
- Initial release.