Lightbox Pop - Responsive Lightbox
| 开发者 | f1logic |
|---|---|
| 更新时间 | 2018年6月7日 12:44 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.0 及以上 |
| WordPress版本: | 4.9.4 |
| 版权: | GPLv2 or later |
详情介绍:
安装:
- Extract
lightbox-pop.zipto your/wp-content/plugins/directory. - In the admin panel under plugins activate Lightbox Pop.
- You can configure the settings from XYZ Lightbox menu.
- It should now be completely set up and functional.
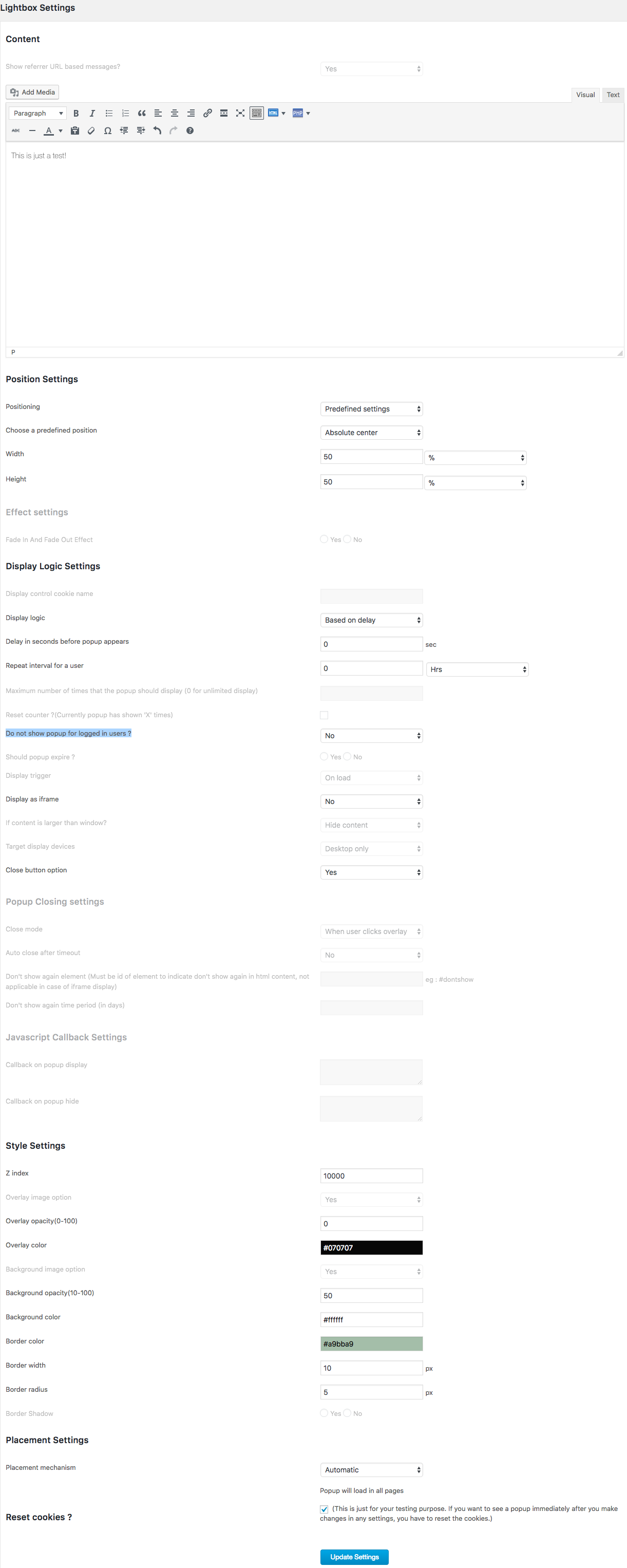
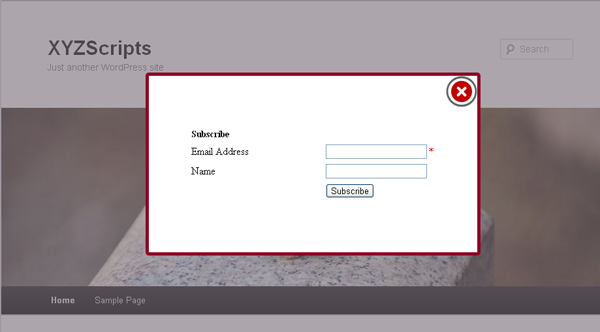
屏幕截图:
常见问题:
- What is a "lightbox" ?
★ Lightbox Pop User Guide ★ Lightbox Pop FAQ A lightbox is used to display any content inside a popup within a webpage, while rest of the page is greyed out and is not clickable. You may also call it greybox or thickbox. It is normally used to show subscription forms, contact forms, promotions, etc
- The "lightbox-pop" plugin is not working properly
Please check the wordpress version you are using. Make sure it meets the minimum version recommended by us. Make sure all files of the lightbox-pop plugin are uploaded to the folder wp-content/plugins/
- Can I use "lightbox-pop" plugin with other popup plugins ?
You can use "lightbox-pop" with any other popup related plugins from XYZScripts. However it may interfere with popup plugins from other vendors.
- Can I add my own styles for the overlay ?
Yes, you can change the style of the overlay from the settings page. If you need to use an image for the overlay, you have to use the premium version.
- Can I set repeat interval in minutes ?
Yes, you can set repeat interval in hours as well as minutes.
- What kind of contents can be placed in lightbox popup?
You may use lightbox popup to display any type of contents such as special promotions, subscription forms, feedback forms, social media icons, video presentations and much more.
- Can I display lightbox popup in specific pages only ?
Yes, you can do this by using the shortcode provided from settings page.
- Does "lightbox-pop" work with caching plugins ?
You can turn on compatibility with cache plugins from settings page. Please note that since this method uses ajax, the popup will be a rendered a bit slower than in normal mode.
- Can I create multiple lightboxes for different pages ?
You need to purchase the premium version for having this feature. The premium version can be purchased from our site xyzscripts.com.
- Is the lightbox popup responsive ?
Yes, you can configure responsive popup by specifying height and width in percentage. You need to ensure from your end that the content inside the lightbox is also responsive.
- Can I disable lightbox for logged in users ?
Yes, you can configure it by changing the value of "Do not show popup for logged in users ?" in settings page. More questions ? Drop a mail and we shall get back to you with the answers.
更新日志:
- Minor bug fix.
- Option to exclude popup for logged in users.
- Option to change popup background opacity.
- Nonces added
- Data validations updated
- Direct access prevented in all plugin files
- the_editor() changed to wp_editor()
- get_currentuserinfo() changed to wp_get_current_user()
- 'htmledit_pre' hook changed to 'format_for_editor' for fixing Tinymce formatting issue
- A few other bug fixes
- see changelog.txt