Locations and Areas - Leaflet Map with Region Tabs
| 开发者 |
100plugins
freemius |
|---|---|
| 更新时间 | 2025年2月11日 06:08 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.7 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Visit Plugins > Add New
- Search for “Locations and Areas”
- Install and activate Locations and Areas from your Plugins page
- Click on the new menu item “Locations” and create your first Location!
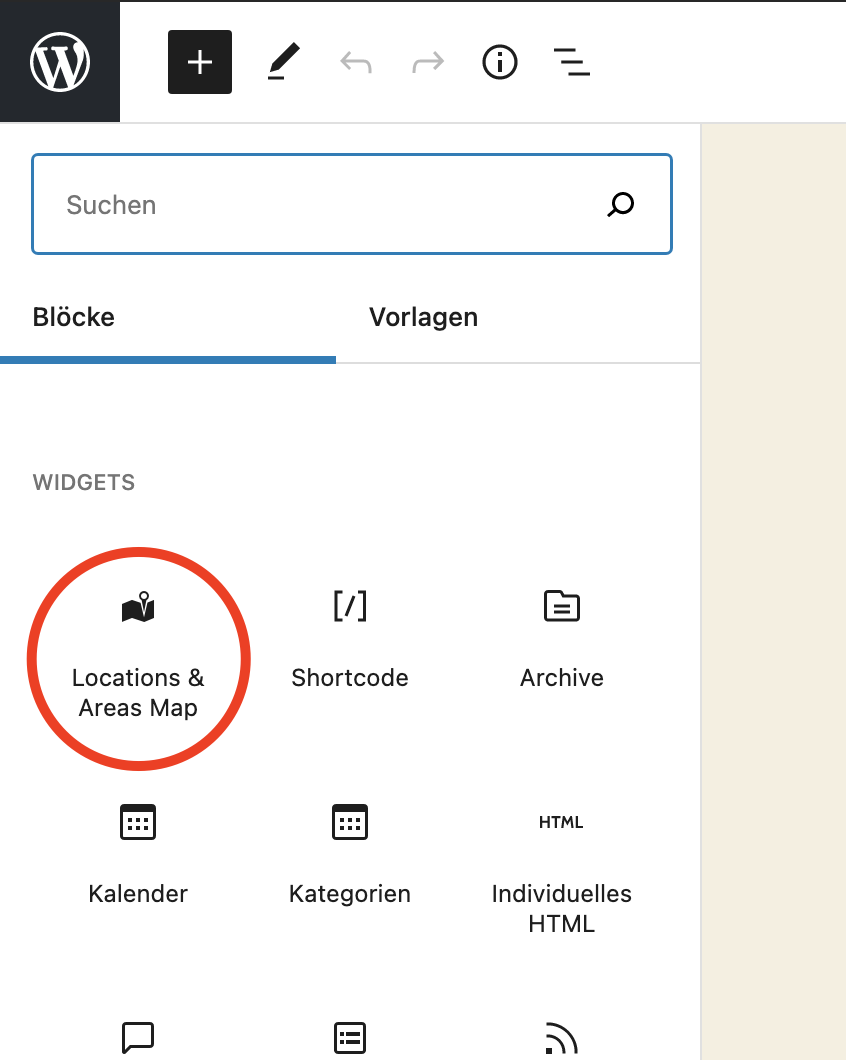
- Use the Gutenberg Block "Locations and Areas Map" (category "Widgets") or just use the shortcode
[locations-and-areas-map]to show the map on your site.
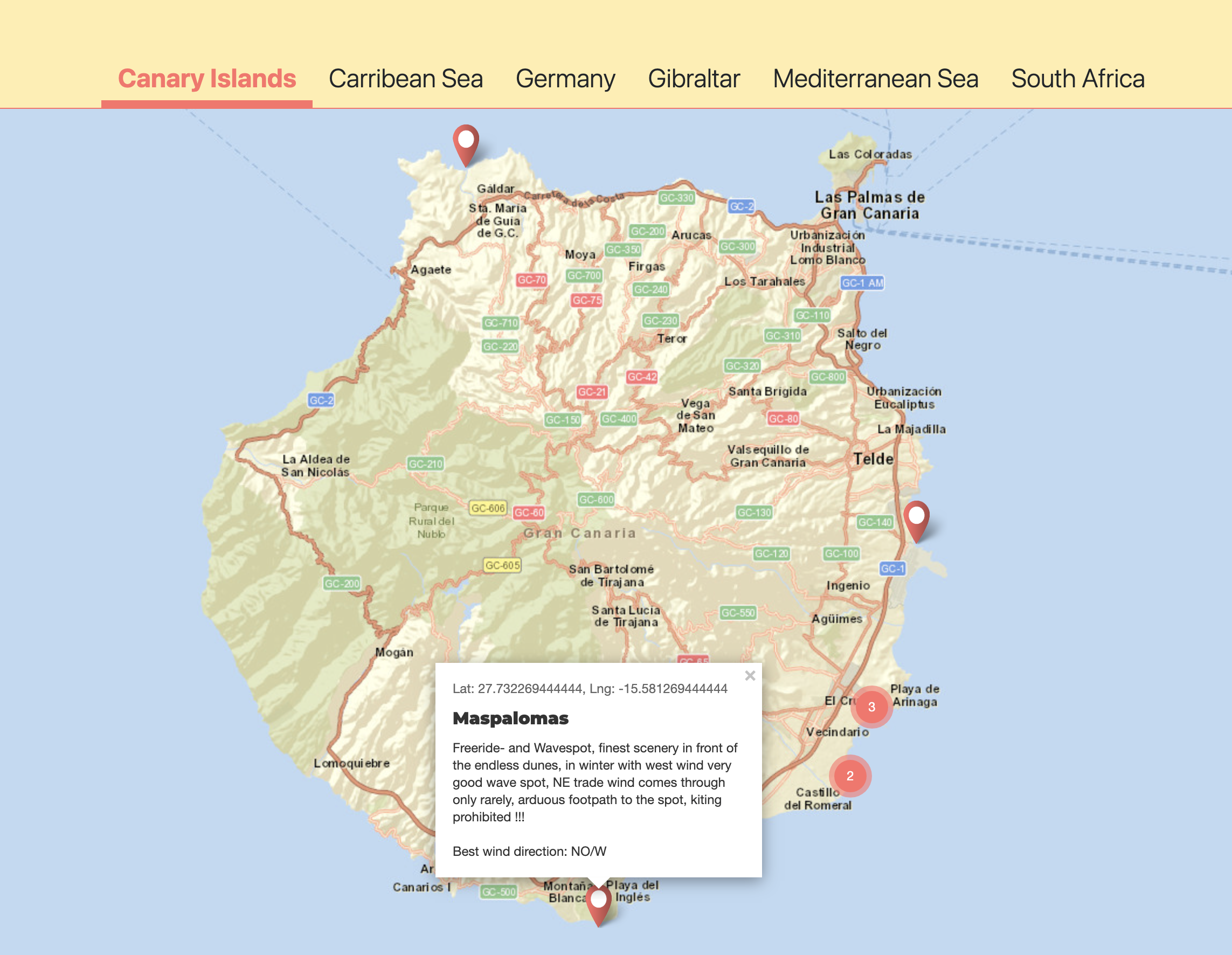
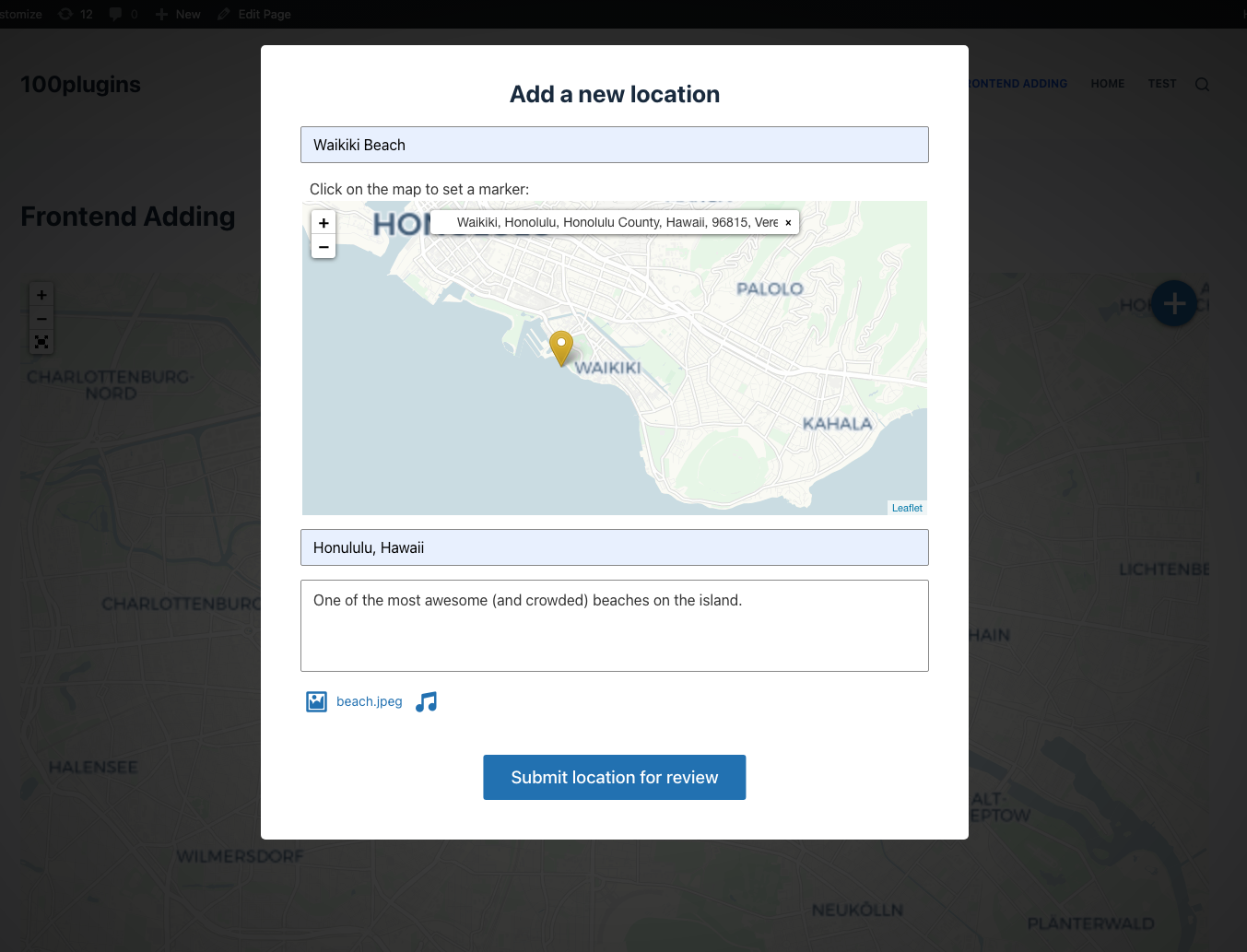
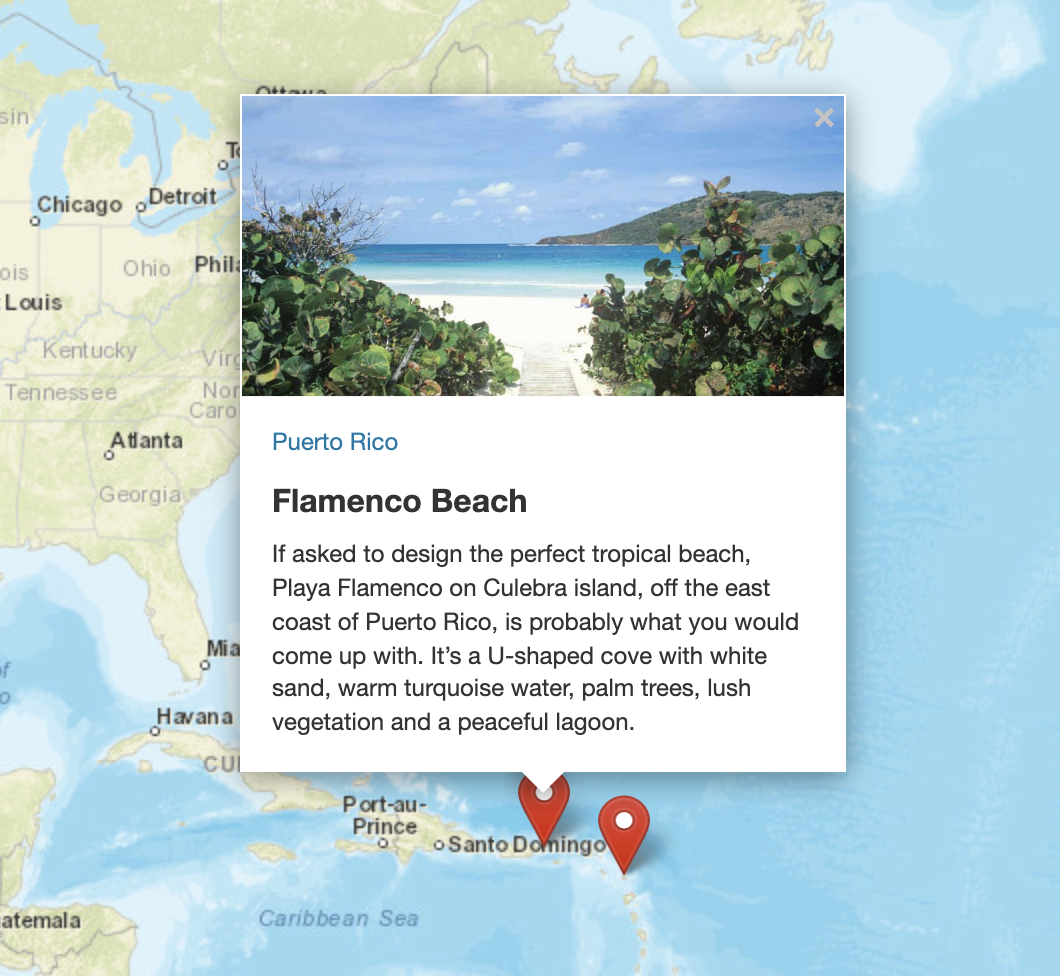
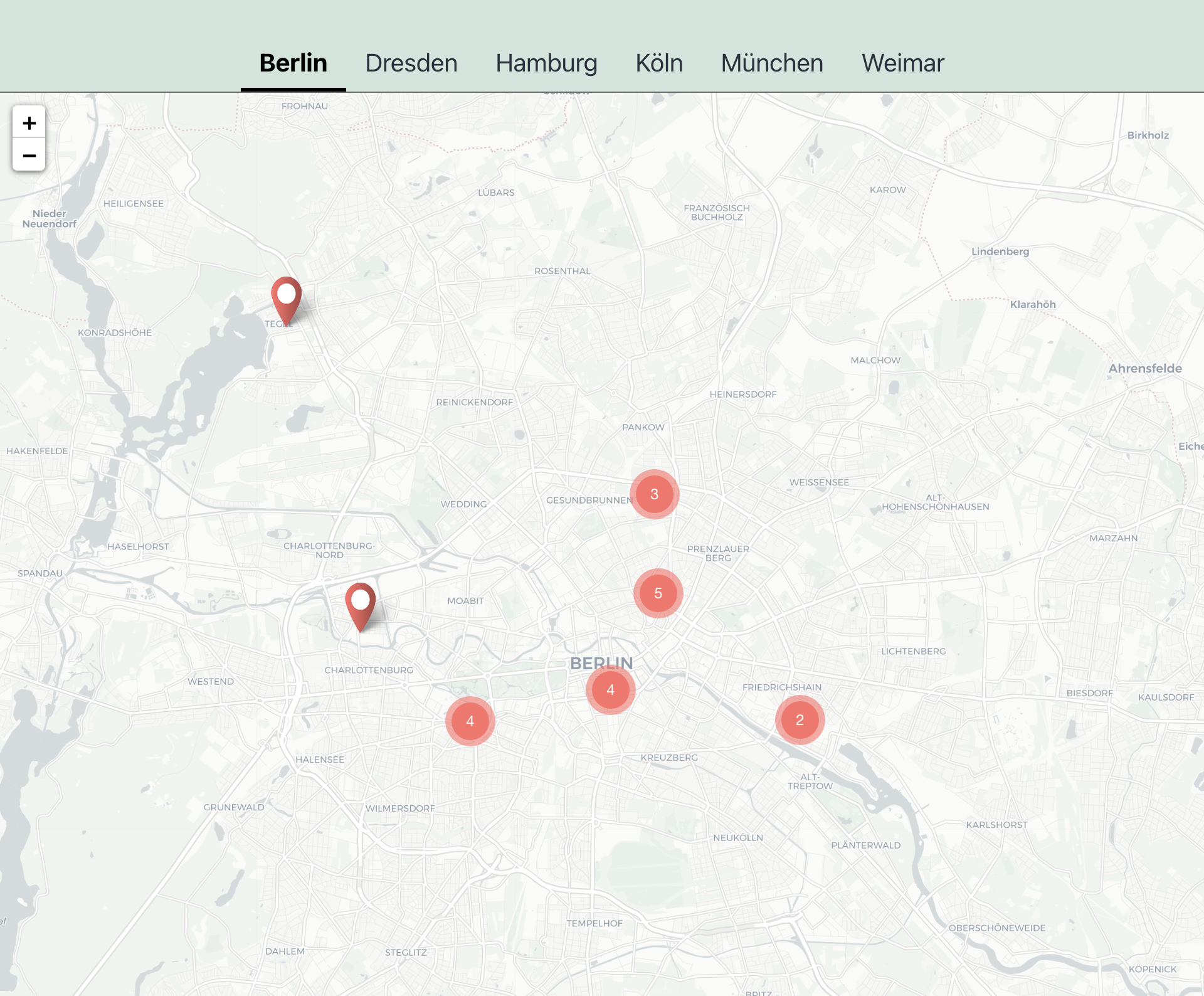
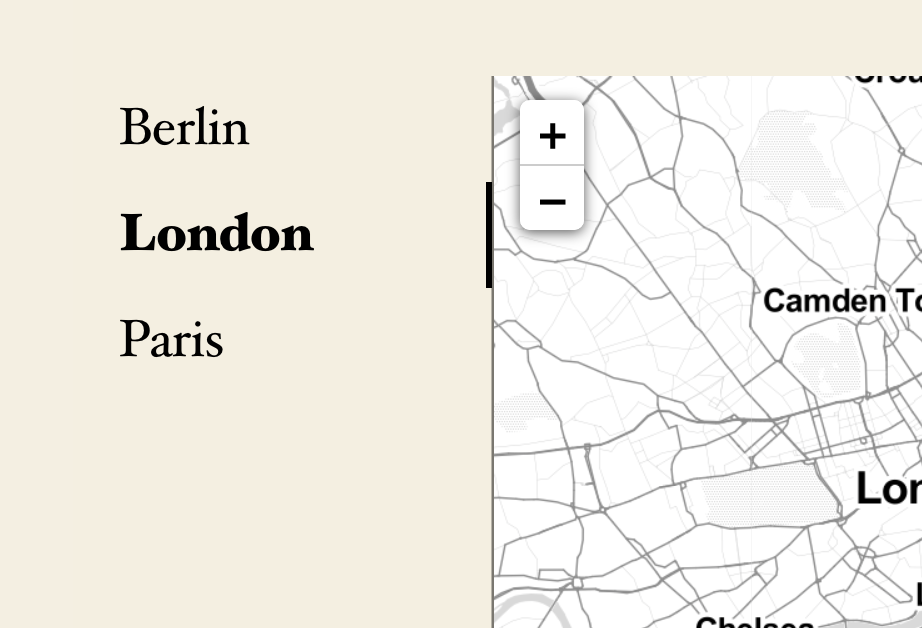
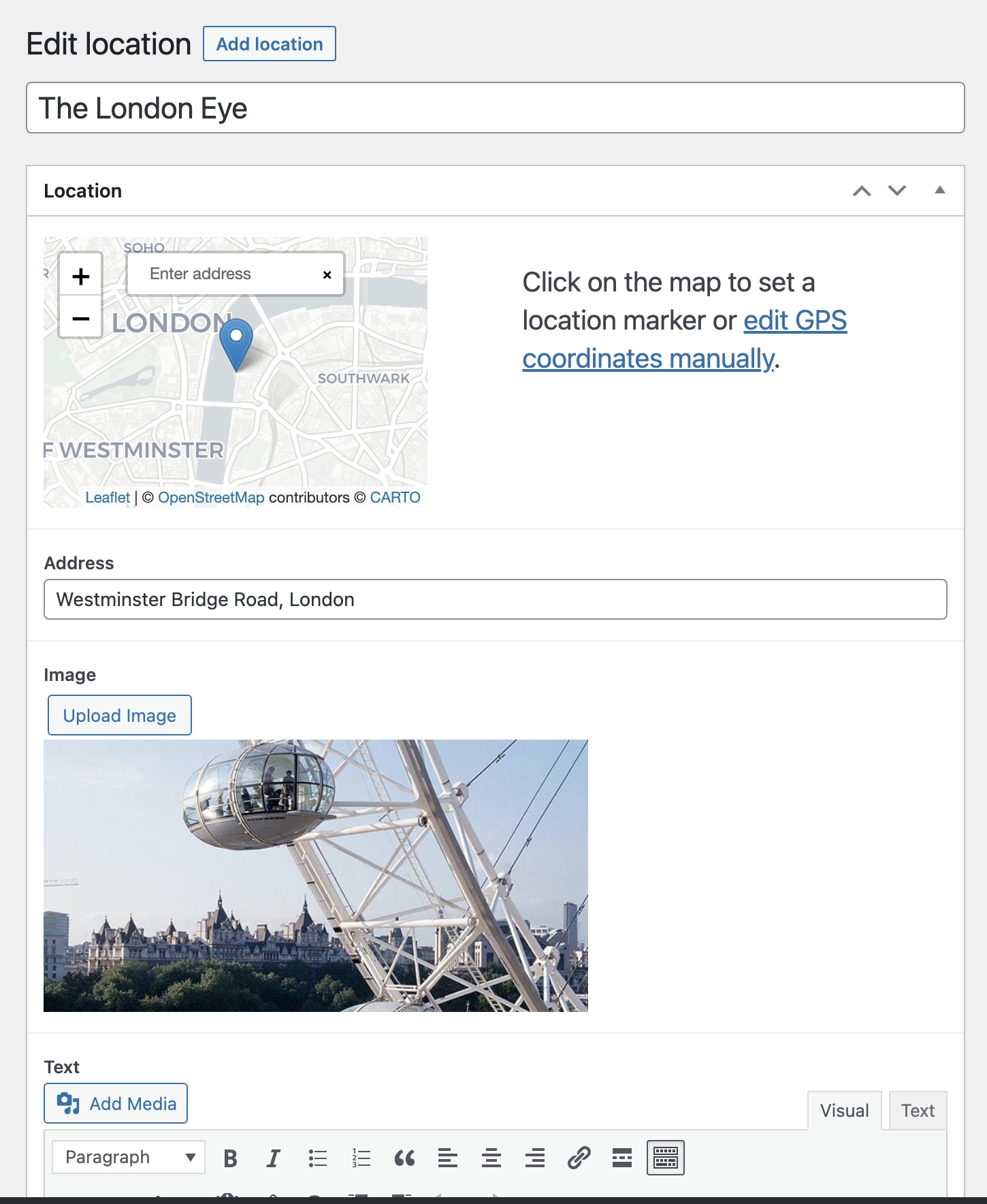
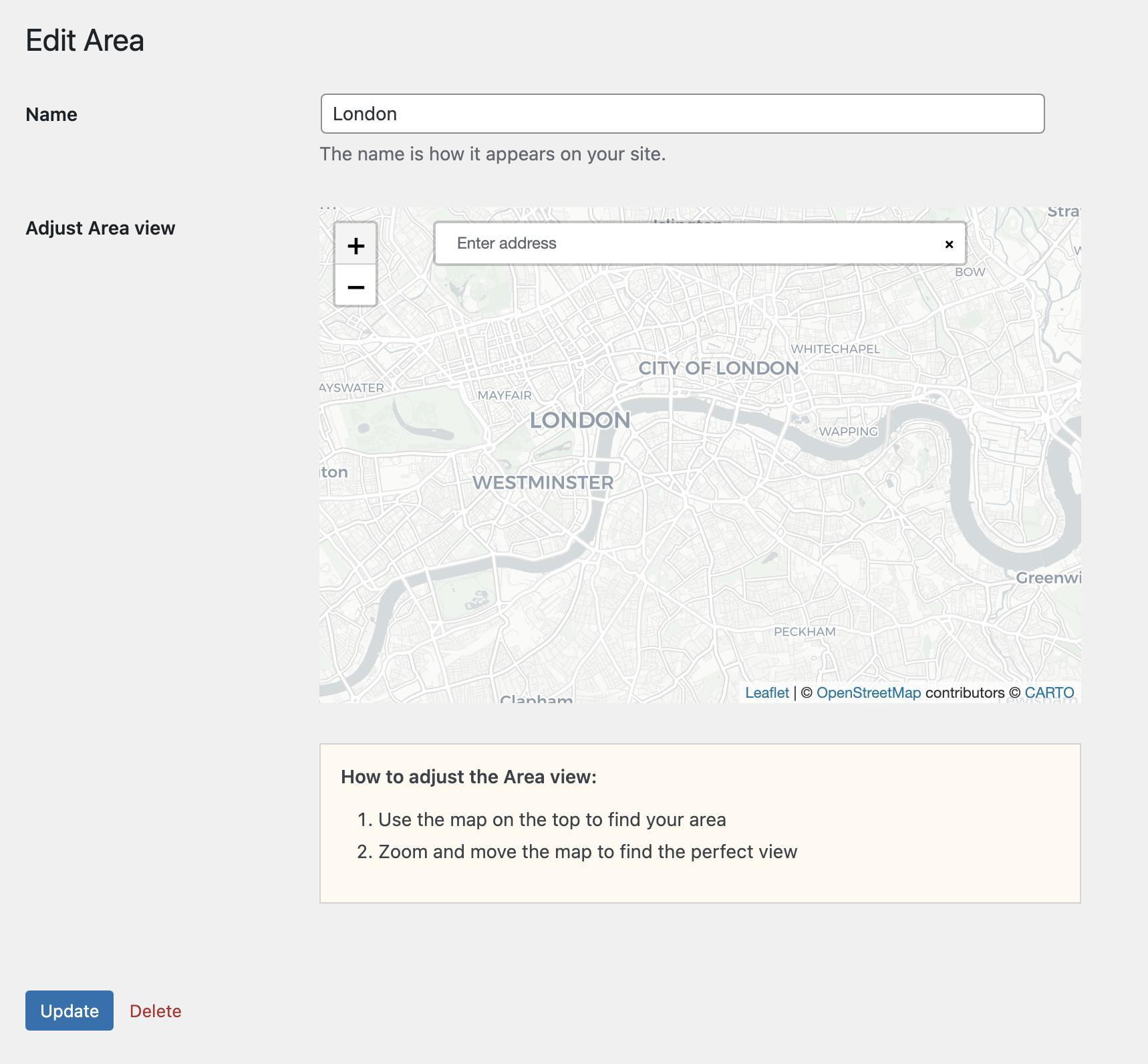
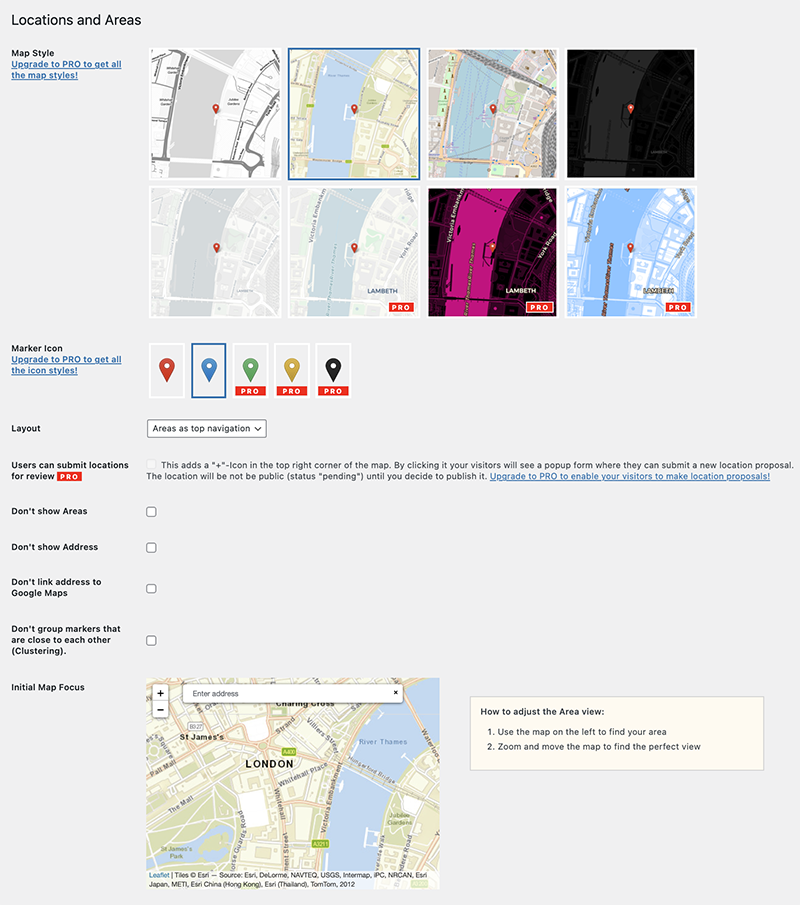
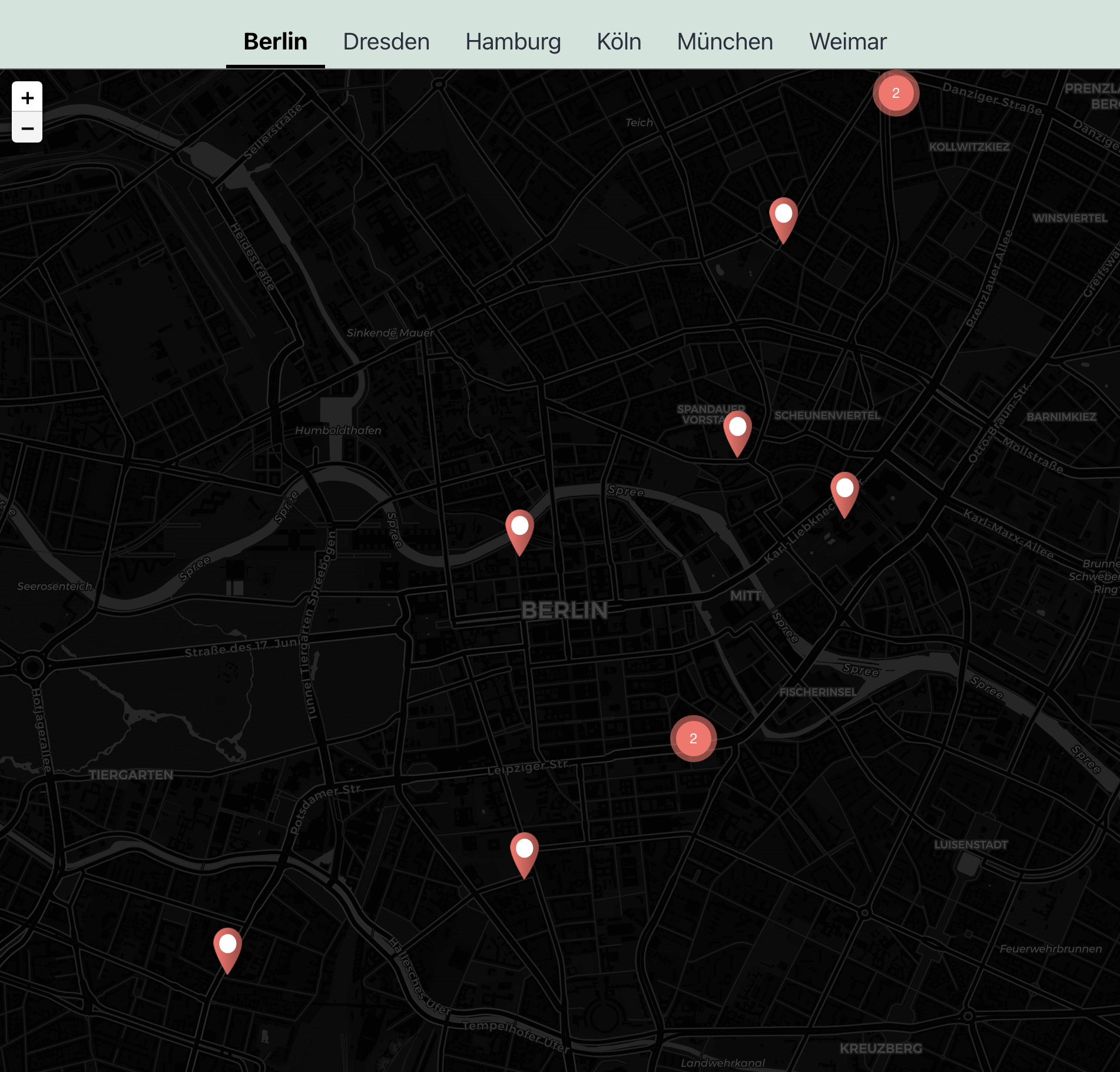
屏幕截图:
常见问题:
Do I need an API Key or some external registration?
No, the plugin is based on Leaflet.js and offers you free map styles that don’t need any kind of registration.
How to integrate the map?
Use the Gutenberg Block "Locations and Areas Map" or just place the shortcode [locations-and-areas-map] anywhere in your content or integrate it within your theme template with PHP:
echo do_shortcode("[locations-and-areas-map]")
you can also override the initial map focus with shortcode attributes:
[locations-and-areas-map lat="51.50665732176545" long="-0.12752251529432854" zoom="13"]
Can I set the initial map position individualy?
If you want to override the initial map focus (settings) just use the shortcode with attributes:
[locations-and-areas-map lat="51.50665732176545" long="-0.12752251529432854" zoom="13"]
Do I need GPS coordinates?
No. Add a new location or define an area view simply by droping a marker on the map. You can search for addresses as well. If you want to use GPS coordinates though, there is an option for that.
Can I use Gutenberg?
Yes! You will find the "Locations and Areas Map"-Block under widgets.
Can I use vertical navigation for areas?
Yes, go to plugin settings and choose from different layouts.
Can I use marker clustering?
Yes! This is enabled by default. You can disable it in the settings.
Can I use custom styles?
Yes, we encourage you to do so. This plugin is supposed to be developer friendly. Feel free to override the .locations-and-areas class in css to create your own awesome design.
I want to submit a feature request.
Please do so! You can use the support forum to let us know about your ideas helping to make this plugin better.
更新日志:
- Freemius SDK Update
- Freemius SDK Update
- Security Update
- better responsive styles for small screens
- better initial map position when adding another location
- better frontend form
- escaping single quotes from HTML input
- new feature: use shortcode attributes to set initial map focus
- code optimization
- Code optimization
- better style & wording for opt in screen
- Code optimization
- Style & Wording optimization
- Add "Getting started" notice
- Added 7-day trial to PRO version
- BUGFIX: JS compatibility error with Gravity Forms
- wording
- Major release of the PRO version
- Feature: more map styles and visual selector
- Feature: multiple marker icon styls and visual selector
- PRO Feature: Let your visitors add locations directly in the map. They will be public after your approval.
- PRO Feature: More custom map styles
- PRO Feature: More marker icon styles
- Basic code refactoring
- Feature: Add link to Google Maps for address (optional)
- Bugfix: Location CPT
- Optimize Marker cluster options
- Feature: Gesture handling for touch devices
- Feature: Marker Clustering (optional)
- New default marker icon
- Replace additional Stadia maps with "CartoDB.DarkMatter" map
- Bugfix: JS error in Gutenberg Editor
- Style optimization
- Renaming Plugin to "Locations and Areas"
- FEATURE: use a map to add locations and areas visually (GPS coordinates as an option)
- Post type optimization
- Code structure optimized
- Cache Busting
- Fixing issue with page speed optimization plugins
- code optimization
- Bugfix Image Preview
- Bugfix Media Uploader
- FEATURE: Image upload for locations
- Better styled location popup
- Show address (optional)
- Bugfix: Initial Map Focus
- WordPress 5.8 compatibility
- Add default map style
- FEATURE: unlock three additional map styles hint
- wording
- FEATURE: Give us a little feedback and unlock three new map styles.
- FEATURE: Preview map styles on settings page.
- fixing translation bug with Gutenberg Block
- code optimization
- FEATURE: use the new Gutenberg Block to include the map
- code optimization
- ensure PHP 5.6 compatibility
- wording correction
- FEATURE: vertical areas navigation is now available (new setting "Layout")
- fully switching to public translation from translate.wordpress.org
- code optimization
- prevent map zoom by scrolling the page
- code optimization
- ensure compatibility for current WordPress version
- BUGFIX: map not loading when using inline js caching 3rd party caching plugins
- BUGFIX: missing coordinates for areas
- changes in readme, title, icon, description
- changes in readme and description
- manage locations as CPT
- manage areas as taxonomy
- choose map style
- areas are optional
- provide shortcode