
Logo Showcase Creative
| 开发者 | conceptcorners |
|---|---|
| 更新时间 | 2018年1月20日 03:05 |
| PHP版本: | 5.5 及以上 |
| WordPress版本: | 4.9.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
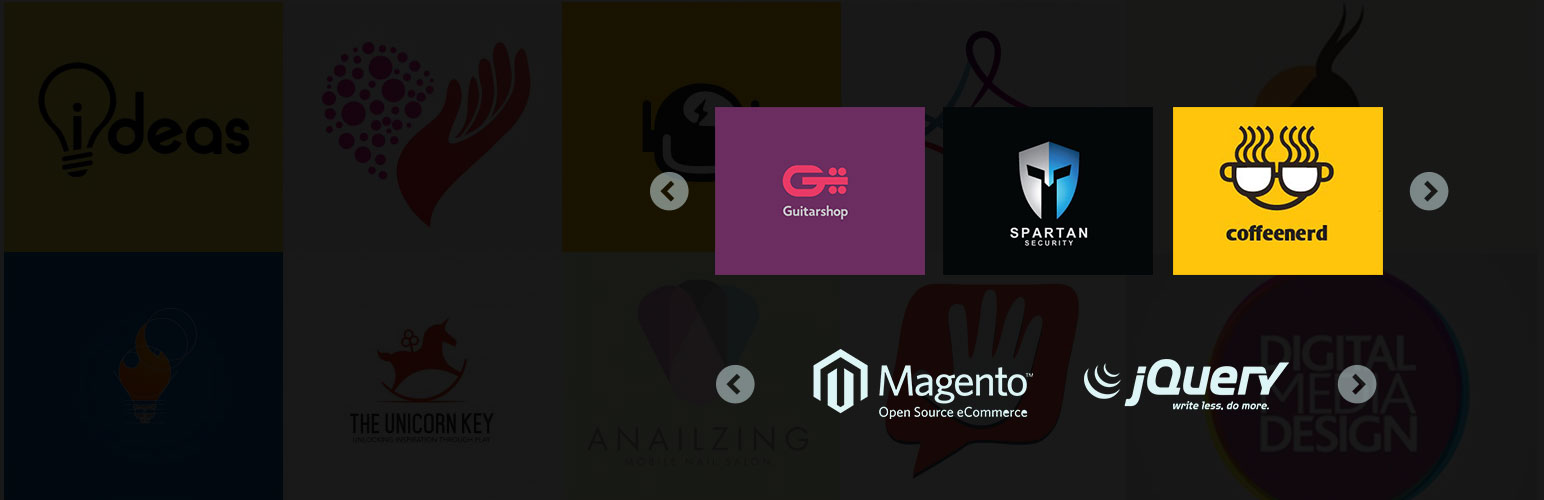
Logo Showcase Creative is a best way to add logo in your website with grid and slider designs.
Here is the shortcode example
[ccs-logoshowcase]
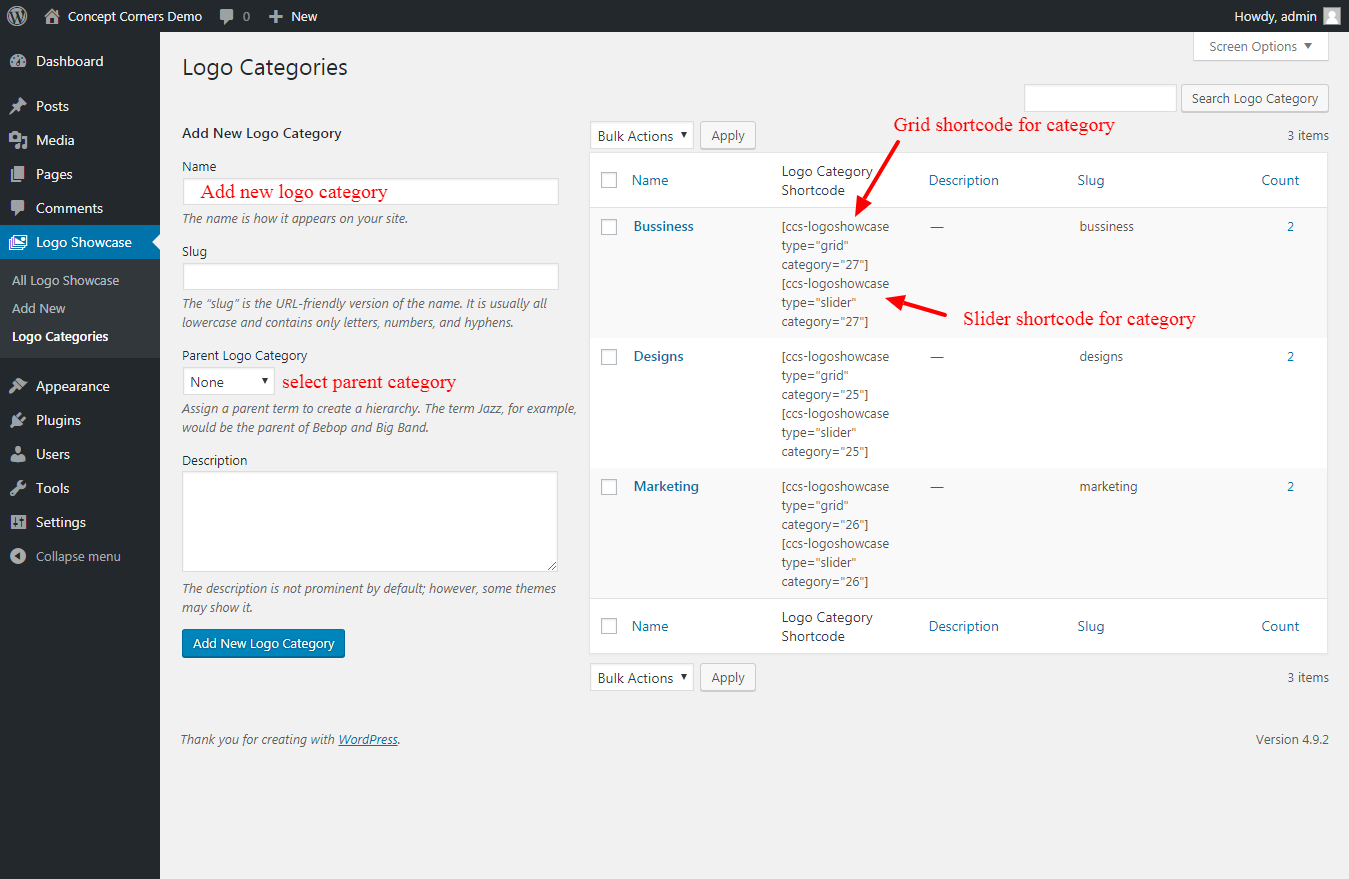
If you want to display Logos by category then use this short code
[ccs-logoshowcase]
Complete shortcode with all parameters
[ccs-logoshowcase limit="10" category="1,5,9" design="design-1" grid="3" order="desc" orderby="post_date" link_target="self" exclude_post="4,5,6" posts="7,8,9" image_size="full" type="grid" dots="true" arrows="true" loop="true" autoplay="true" slides_column="4" slides_scroll="1"]
Use Following parameters with shortcode [ccs-logoshowcase type="grid"]
- limit: [ccs-logoshowcase type="grid" limit="5"] ( Display 5 Logo on your website )
- Display by category [ccs-logoshowcase type="grid" category="category_ID"] ( Display Logos by their category ID )
- Grid: [ccs-logoshowcase type="grid" grid="3"] (Display no of logo columns in Logos grid design )
- link_target: [ccs-logoshowcase type="grid" link_target="blank"] (Open link on the same Tab OR other Tab. Values are "blank" and "self")
- show_title: [ccs-logoshowcase type="grid" show_title="false"] (ie show logo title or not. By default value is "false" Values are "true" and "false")
- image_size: [ccs-logoshowcase type="grid" image_size="full"] (ie set image size of logo. By default value is "full" Values are "original, large, medium, thumbnail")
- order: [ccs-logoshowcase type="grid" order="desc"] (Designates the ascending or descending order of the 'orderby' parameter. Defaults to 'DESC'. Values are "DESC" and "ASC")
- orderby : [ccs-logoshowcase type="grid" orderby="post_date"] (Sort retrieved posts by parameter. Defaults to 'date (post_date)'. One or more options can be passed. 'none',ID','author','title','name',rand',date')
[ccs-logoshowcase type="slider"]
- Slide columns for Logo slider: [ccs-logoshowcase type="slider" slides_column="2"] (Display no of columns in Logos slider design )
- Number of Logos slides at a time: [ccs-logoshowcase type="slider" slides_scroll="2"] (Controls number of Logos slide at a time)
- Pagination and arrows: [ccs-logoshowcase type="slider" dots="false" arrows="false"] ( show slider dots and arrows. )
- Autoplay and Autoplay Interval: [ccs-logoshowcase type="slider" autoplay="true"] ( slide your logo automatically. ) [ccs-logoshowcase type="slider" autoplay_interval="100"] ( slide logo after a duration. )
- Logo Showcase Slide Speed: [ccs-logoshowcase type="slider" speed="3000"] ( logo sliding speed. )
- Loop: [ccs-logoshowcase type="slider" loop="true"] ( Display slider in Loop OR not : You can use "true" OR "false")
<?php echo do_shortcode('[ccs-logoshowcase]'); ?>
安装:
- Upload the 'Logo Showcase Creative' folder to the '/wp-content/plugins/' directory.
- Activate the "Logo Showcase Creative" list plugin through the 'Plugins' menu in WordPress.
- Add a new page and add this short code
[ccs-logoshowcase] - Template code is
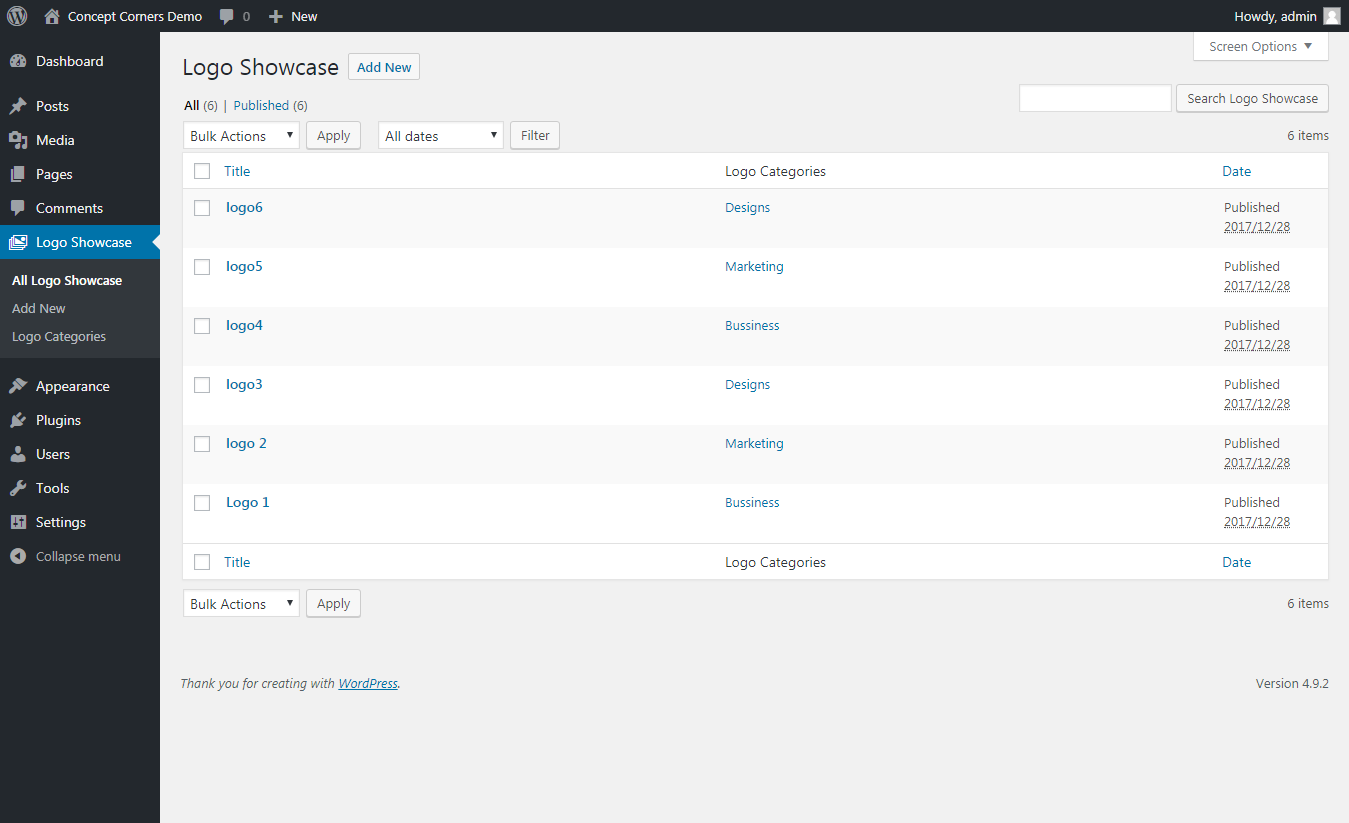
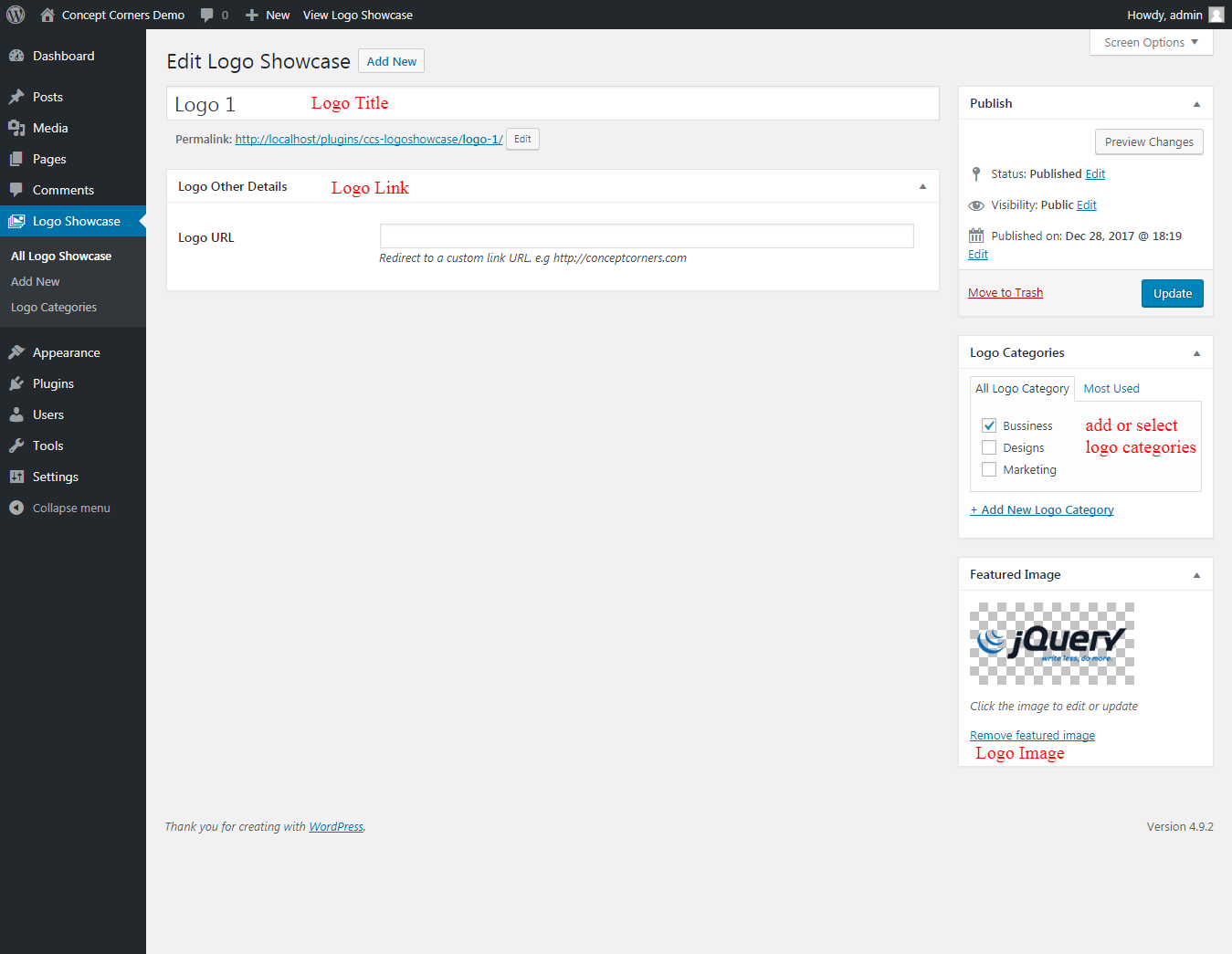
<?php echo do_shortcode('[ccs-logoshowcase]'); ?>屏幕截图:
更新日志:
2.0
- [*] Resolved some css issue.
- [+] Added custom logo link.
- [+] Added 3 new designs.
- [*] Changed textdomain.
- [*] Added category shortcode column
- Initial release