
Lumeer Embed
| 开发者 | mvecera |
|---|---|
| 更新时间 | 2023年7月31日 20:09 |
| PHP版本: | 2.6 及以上 |
| WordPress版本: | 6.2.2 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
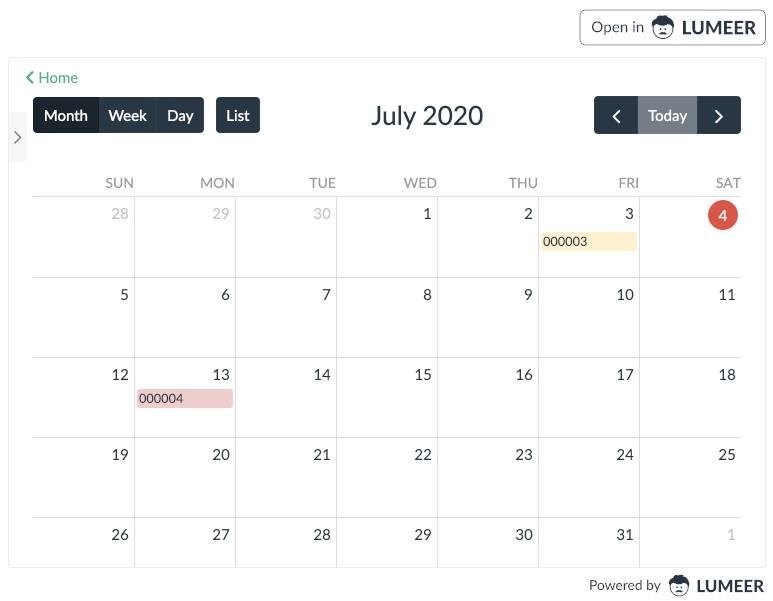
Embed a public Lumeer project within a Post or Page. Use the shortcode
[lumeer_embed code="organization/project/view" show_panel="true" lang="en"].
The embed creates a div with an iframe in it. There is no technical way to avoid the iframe for embedding Lumeer. The div will occupy all available space. Create a surrounding div with specific dimensions. If you only see a logo and a thin horizontal line, try specifying a specific height of your surrounding div.
安装:
- Upload
lumeer-embedto the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Place
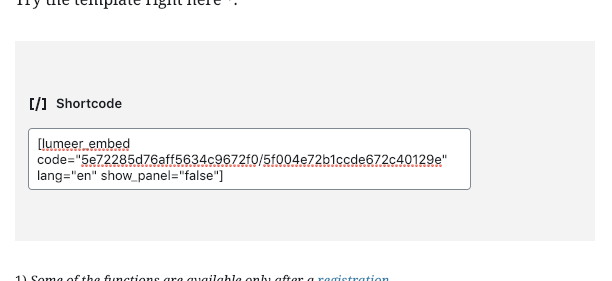
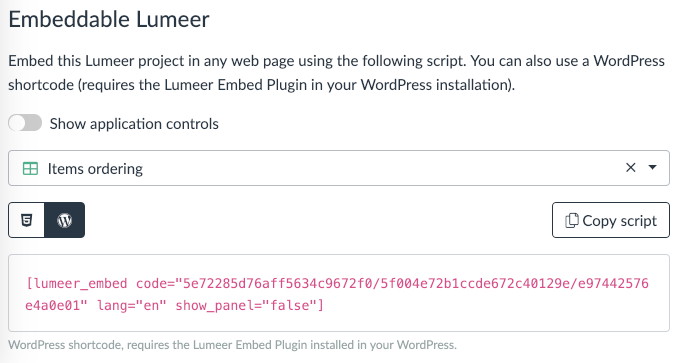
[lumeer_embed code="..." show_panel="true" lang="en"]in posts or pages wherecodeis a string of form "organization/project/view" that can be obtained in your project settings in Lumeer. - The
show_panelproperty is a boolean determining the visibility of the application top control panel (defaults tofalse). - The
langproperty determines the embedded UI language. English (en) is the default one. Currently available options are: en (English), cs (Czech).
屏幕截图:
更新日志:
1.0
- First Release