
MessyMenu
| 开发者 | Doc4 |
|---|---|
| 更新时间 | 2025年12月6日 03:34 |
| PHP版本: | 2.7 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPL-2.0+ |
详情介绍:
MessyMenu, developed in Arkansas by Doc4 Design, is a ChatGPT plugin solution that enhances the functionality of the WordPress Dashboard navigation. With MessyMenu, users can effortlessly incorporate a wide range of new links into their navigation, whether external or internal.
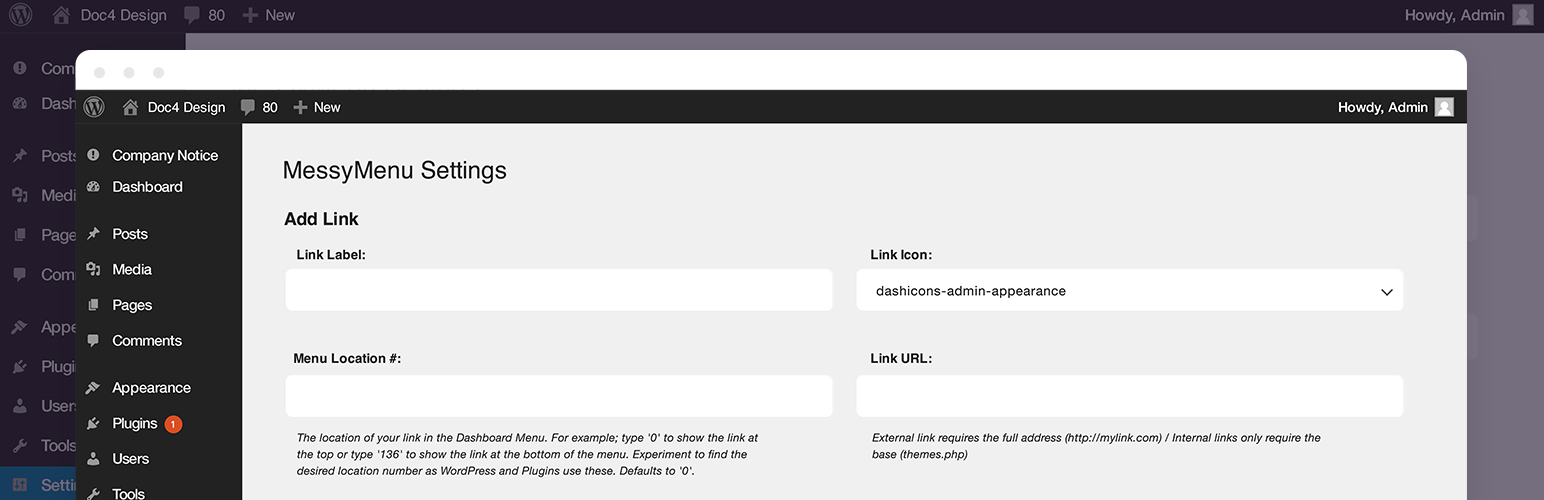
The Settings page of MessyMenu simplifies the process of creating new dashboard navigation links. Users can easily input labels, URLs, a Location within the WP Dashboard Menu, and select from a number of Dashicons to achieve a more comprehensive and polished appearance.
When adding internal links, users only need to include the internal url, such as 'options-writing.php', while external links require the full URL (e.g., https://doc4design.com). To locate the specific link to an internal page, simply hover the mouse over the desired link or page and check the bottom of the browser window.
MessyMenu streamlines the process of expanding the WordPress Dashboard navigation, offering users a straightforward method to integrate additional links with Dashicons. Give MessyMenu a try and discover the convenience and customization it brings to your WordPress Dashboard navigation.
ReOrdering
- Note: Drag and Drop reordering has been removed in favor of specific menu placement. To change the location of the Link within the WordPress Dashboard Menu, add a Link and then edit the Menu Location #. If no Menu Location # is provided, the Menu Location # will default to 1, incrementally adding 1 for each new link. Special thanks to Nathan Ingram for suggesting this.
- To find the name of the page you wish to link to, hover your mouse over the desired link and check the bottom of your browser. For instance, if you want to link to the WordPress Admin Widgets page, you would hover over "Appearances > Widgets" and see the URL 'https://mysite.com/wp-admin/widgets.php'. In this case, you would copy 'widgets.php' and paste it into the URL field.
- Include the full URL path as found in the browser address bar. For example, linking to the Apple website would look like this "https://www.apple.com/"
安装:
To install the plugin just follow these simple steps:
- Download the plugin and expand it.
- Copy the MessyMenu folder into your plugins folder ( wp-content/plugins ).
- Log-in to the WordPress administration panel and visit the Plugins page.
- Locate the MessyMenu plugin and click on the 'activate' link.
- Set up the plugin by visiting Settings > MessyMenu and add your links and icons.
更新日志:
4.5
- Updated code to ensure functionality with WordPress 6.9
- Updated Required Headers for readme.txt
- Updated Required Headers for messymenu.php
- Fixed: Stylesheet interfering with WordPress Styles
- Clean and User-Friendly Interface Update
- Include Option to Change Link Menu Location
- Removed option to drag and drop the menu link order as this is now location-based
- Include Javascript Folder
- Reordering of Menu Links
- Sanitize, Escape, and Validate Data
- Added Required Form Nonce
- Updated Required Headers for readme.txt
- Updated Required Headers for messymenu.php
- Initial Upload