Mobile Navigation
| 开发者 | Jenst |
|---|---|
| 更新时间 | 2015年1月22日 03:47 |
| PHP版本: | 4.1 及以上 |
| WordPress版本: | 4.1 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
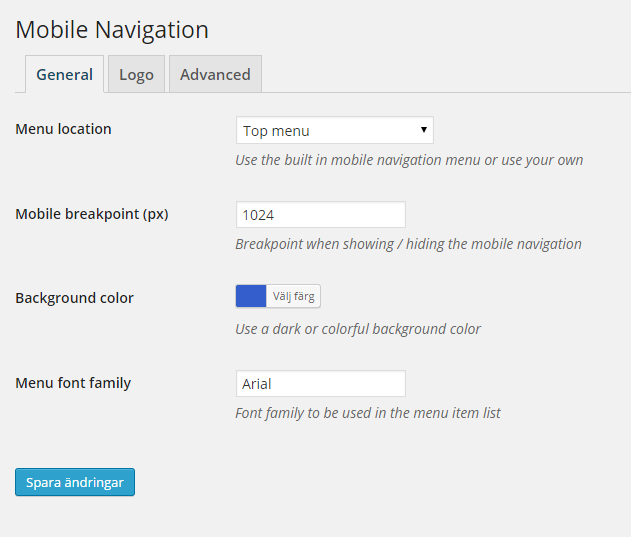
Settings:
- Mobile location
- Mobile breakpoint
- Background color
- Text brightness
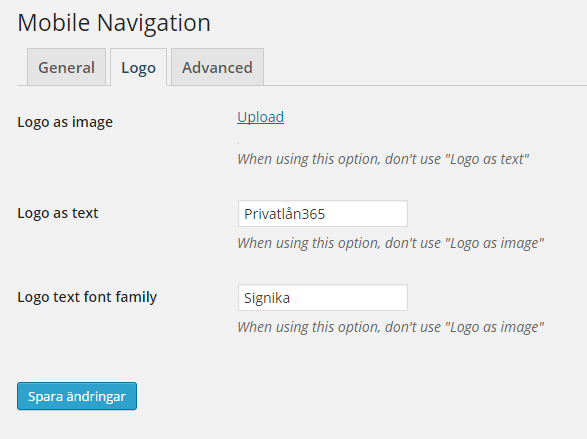
- Logo as text or image
- Logo and menu font family
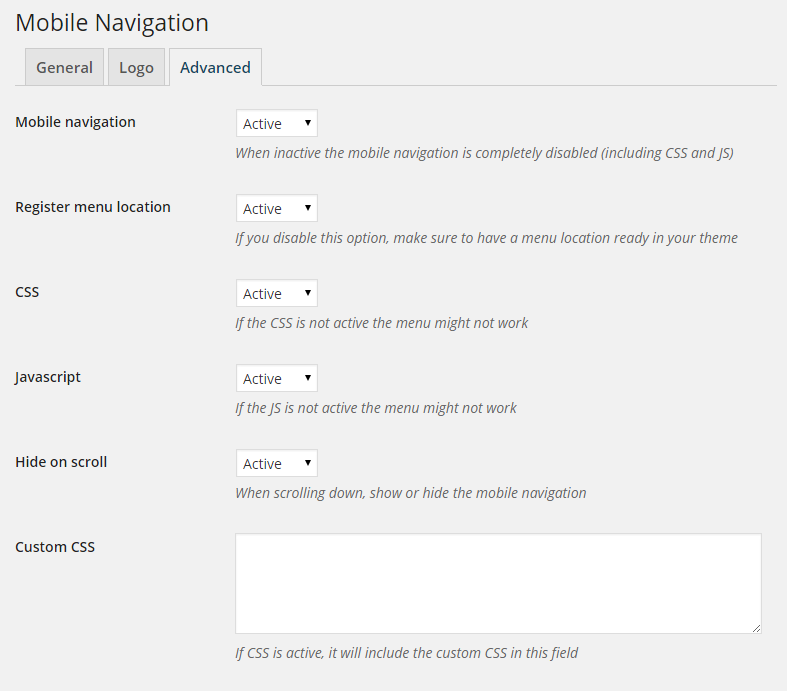
- Disable navigation, menu location, CSS, javascript
- Hide on scroll, on or off
- Custom CSS
<?php do_action('mn_nav'); ?>. It might be better for readability and perhaps SEO.
安装:
- Upload
mobile-navigationfolder to the/wp-content/plugins/directory, or use the plugin installer in wp-admin. - Activate the plugin through the 'Plugins' menu in WordPress.
- Go to
Options>Mobile Navigationand set your settings. Be sure to choose a menu that is not empty.
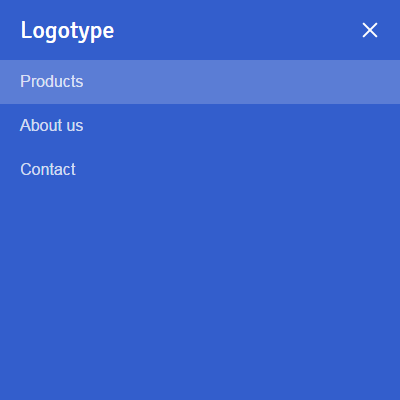
屏幕截图:
常见问题:
Does Mobile Navigation work with every theme?
No. Some themes has some strange CSS and javascript. If another mobile menu tries to be on top there might be a conflict.
Why not put more settings?
I try to keep the settings down. It should just be enough to adapt it to your site in terms of colors and fonts.
Why doesn't it work?
Make sure you have the actions wp_head() and wp_footer() in your theme. If you have too large screen compared to the breakpoint in your settings the menu is not shown. = Why is the CSS generated as file? It's not a good practice to have CSS generated inline. You can disable the CSS if you prefer adding your own.
更新日志:
1.5
- CSS inline option - Use only if file and folders are not writable
- If no breakpoint set, it will be set to 600px
- Added warning when file not writable
- Setting to set text dark or bright
- Optional. Put <?php do_action('mn_nav'); ?> directly after in your theme. Then the mobile menu HTML will be put there instead of the footer. Might be good for readability and perhaps SEO.
- Bug fixes.
- Initial release on wordpress.org
- Many bugs fixed.
- A not so public release.