
Plugin Name
| 开发者 | skomfare2 |
|---|---|
| 更新时间 | 2015年10月19日 08:37 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.8.1 及以上 |
| WordPress版本: | 4.3.1 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
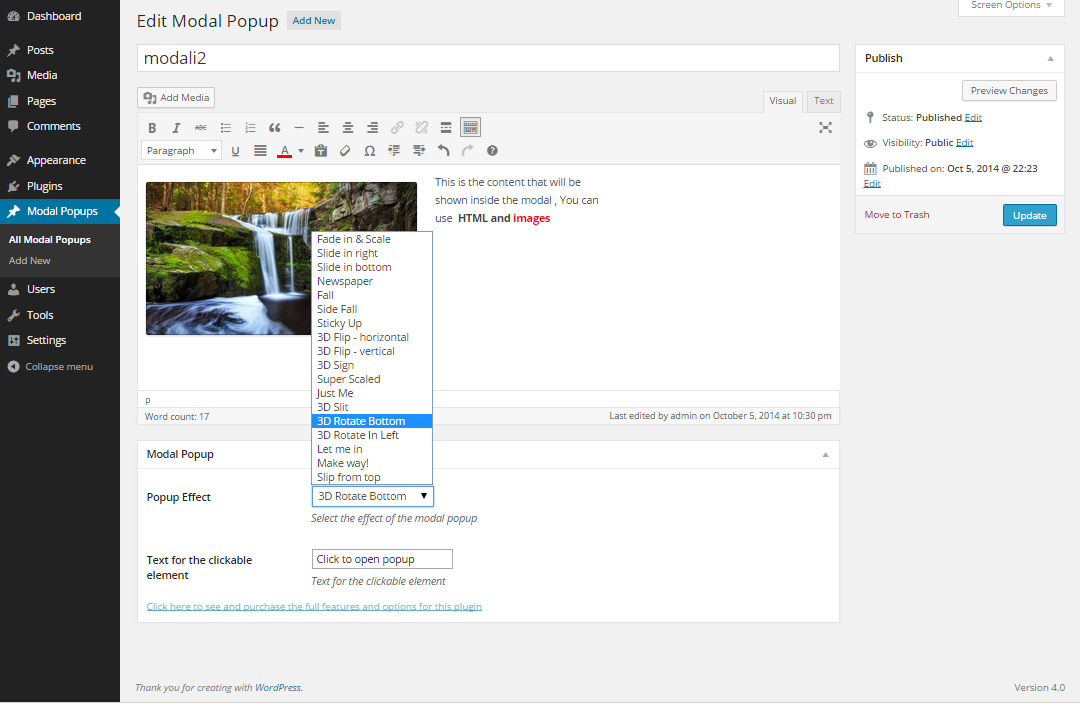
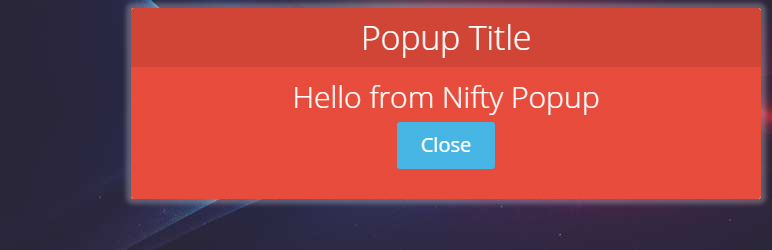
Easily add modal popups , set their content , add images and text and select from 18 different great and nifty effects.
Where can i see a demo of the effects
Click Here
Updates for version 1.7.8
- Make the popup open when the visitor moves outside browser window ( popup on exit )
- How many times to show the popup-on-exit
- Popup window has automatic scrollbars if popup content is taller
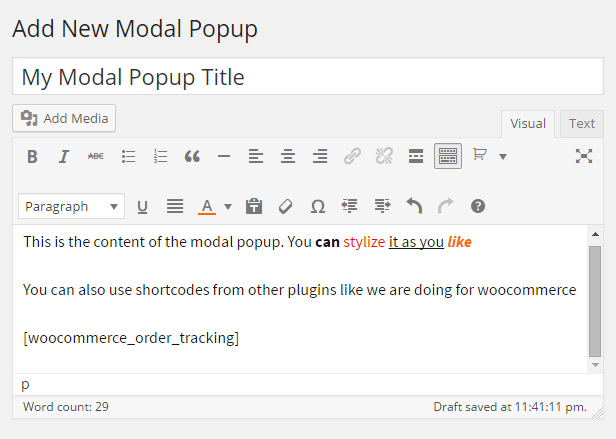
- Use wordpress editor to add text
- Use wordpress editor to add images
- Support for text and html
- 18 different great and nifty effects
- Customize the text that will open the popup
- Make the popup open when the visitor moves outside browser window ( popup on exit )
- How many times to show the popup-on-exit
- Popup window has automatic scrollbars if popup content is taller
- Shortcode support so you can add on any page, post etc
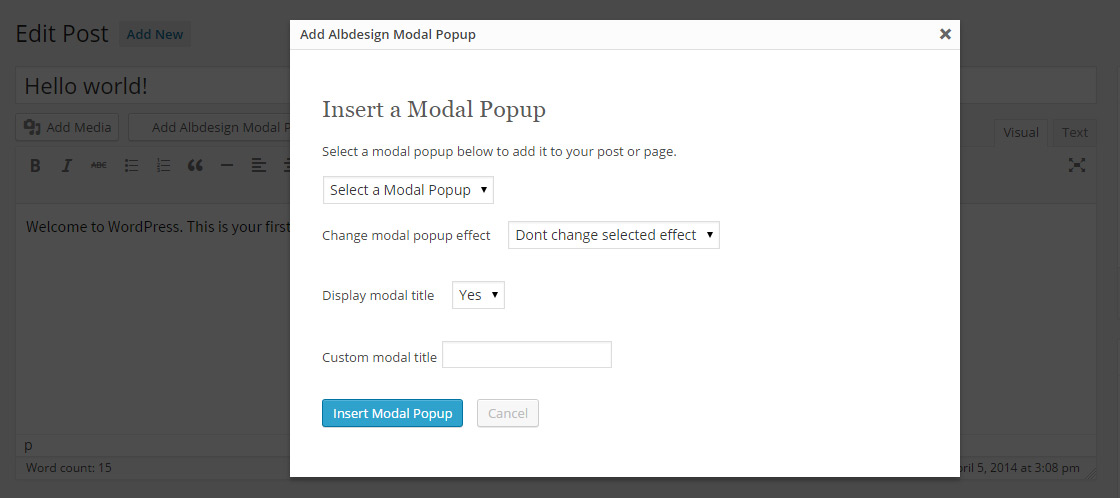
- Easily add the modal created from the page,post or other custom post types using the integrated from
- Shortcode support inside the modal content itself so you can integrate forms,sliders,video,products from other plugins
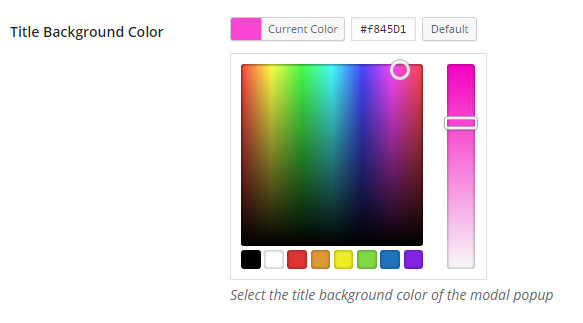
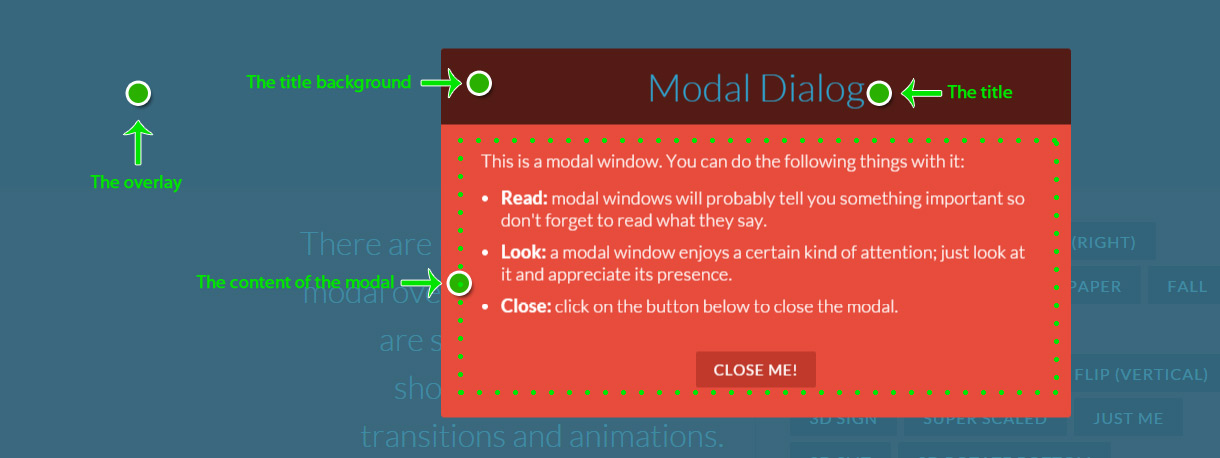
- Option to set the modal title background color
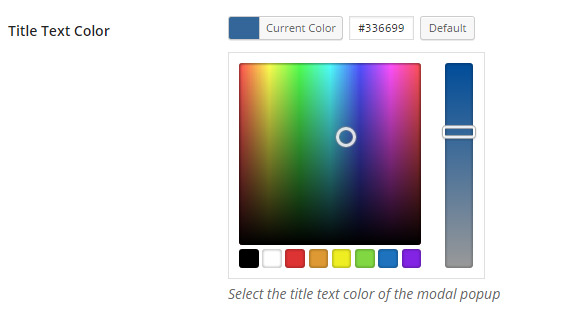
- Option to set the modal title color
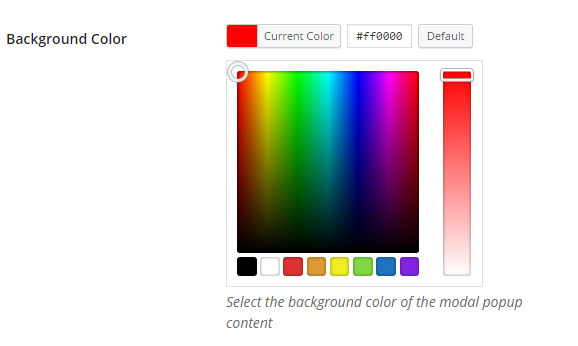
- Option to set the background color of the modal popup
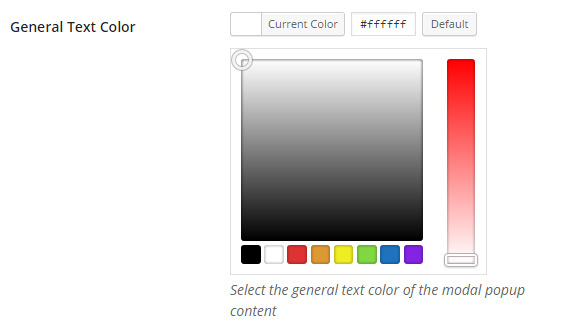
- Option to set the color of the text inside the modal popup
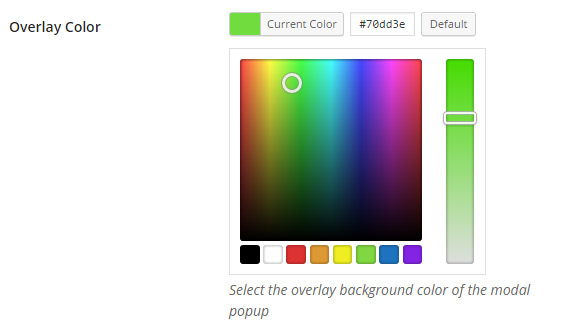
- Option to select the color of the overlay
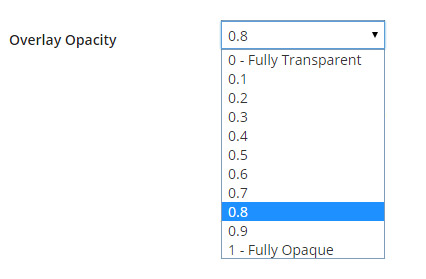
- Option to set the opacity of the overlay
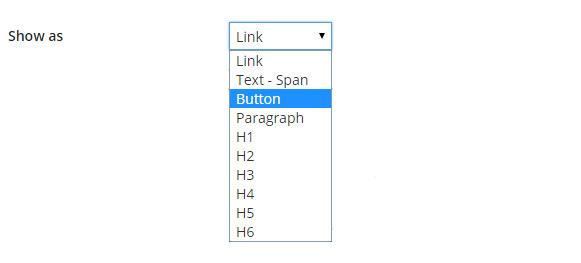
- Option to select what element ( link , text , paragraph ,button , h1,h2,h3,h4,h5,h6 ) will open the modal popup
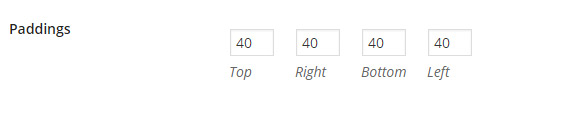
- Padding of the modal popup
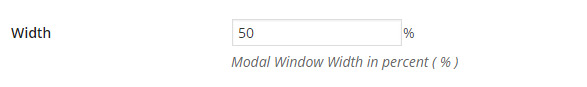
- Width of the modal popup window
安装:
Go to the wordpress administration area then on PLUGINS , ADD NEW , UPLOAD and browse to the zip file you downloaded and click INSTALL.
Activate through the 'Plugins' menu in WordPress
Create the modals by going to 'Modal Popups'. Then use the shortcode that you will see or use the form
屏幕截图:
常见问题:
I cant select any modal when i use the Add Modal Popup on a page
Make sure that at least one modal popup is published
Where can i see a demo of the effects
更新日志:
1.7.9
- Fixed - sometimes the option would not save
- Added - Popup when visitor tries to leave the page
- Added - Popup has scrollbars when there is too much content
- Fixed - Clicking outside modal should close modals on a page with multiple modals
- First release.