
Parallax Scrolling Enllax.js
| 开发者 | |
|---|---|
| 更新时间 | 2019年3月18日 21:40 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 5.1 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
Parallax Scrolling Effect by Enllax.js
An ultra-lightweight and super easy to use plugin for applying parallax scrolling effect to any scrolling element. You can set parallax scrolling effects to background elements, and also in both directions (vertically or horizontally)
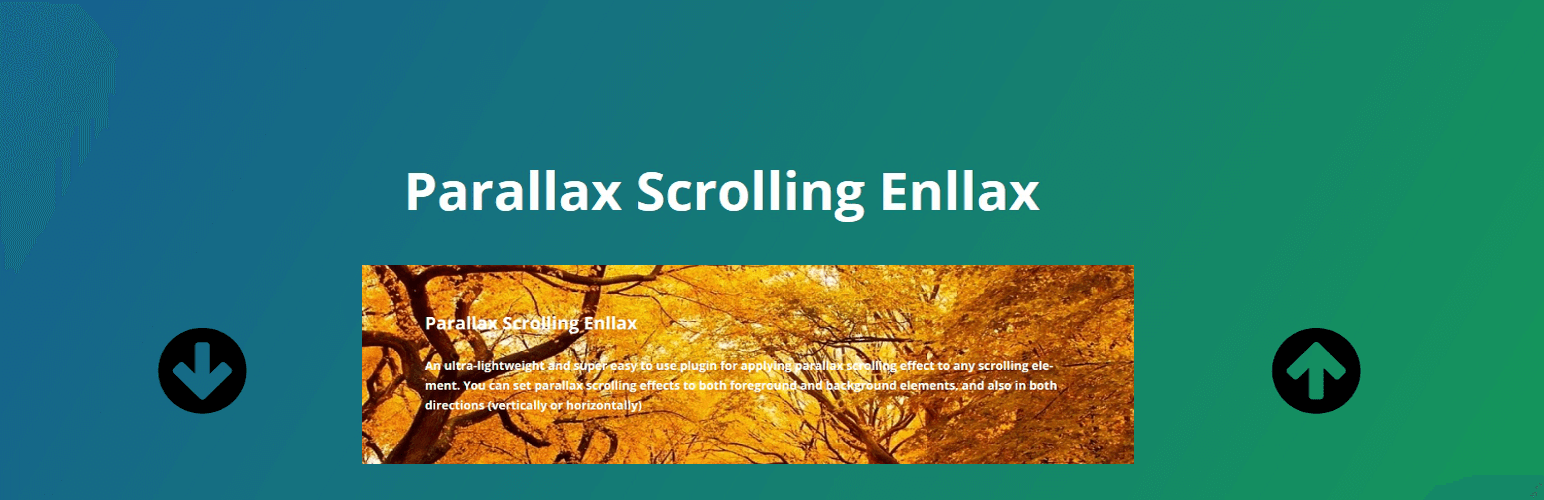
Demo
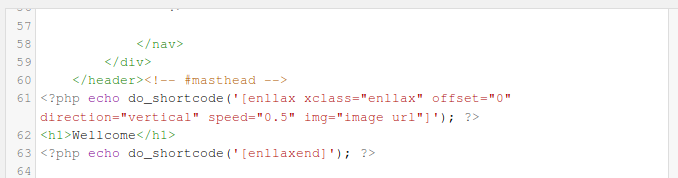
Shortcode example
With external image:
[enllax xclass="enllax" offset="0" direction="horizontal" speed="0.8" img="image url"]
Your content.
[enllaxend]
With internal image (featured image and content):
[enllax_post postid="1" xclass="enllax" offset="0" direction="horizontal" speed="0.8"]
xclass: CSS class name (default: enllax)
offset: background offset in pixel (default: 0)
direction: vertical (default) or horizontal
speed: to allow background image to move with different speed, just use a data attribute with a numeric value as a multiplier for scrolling speed, less is slower and 1 is normal (default value: 0.5)
img: Parallax background image url
安装:
Add the plugin by uploading the zip file or by installing it from the Wordpress Plugin directory.
Activate the plugin and go to the Settings->Enllax.
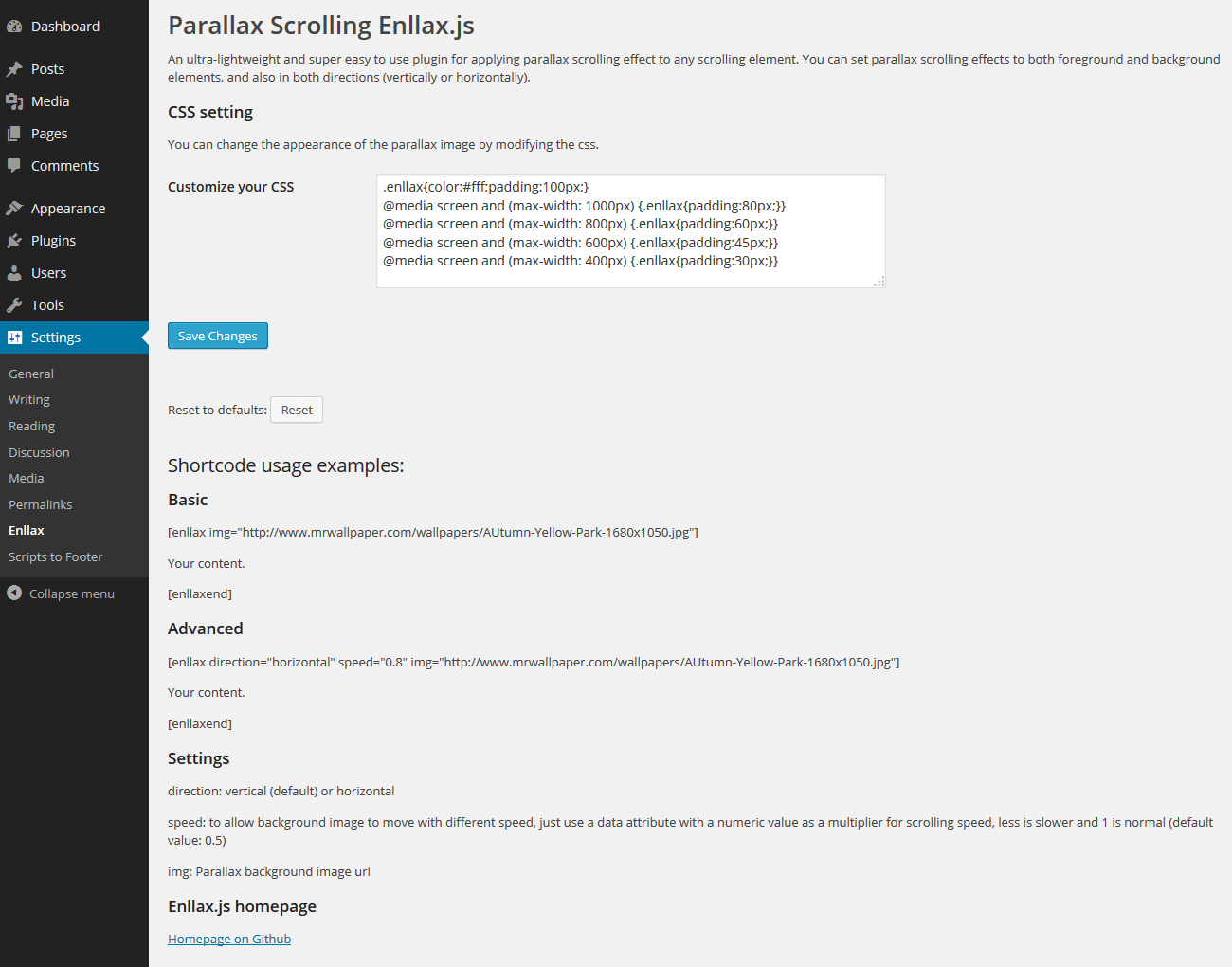
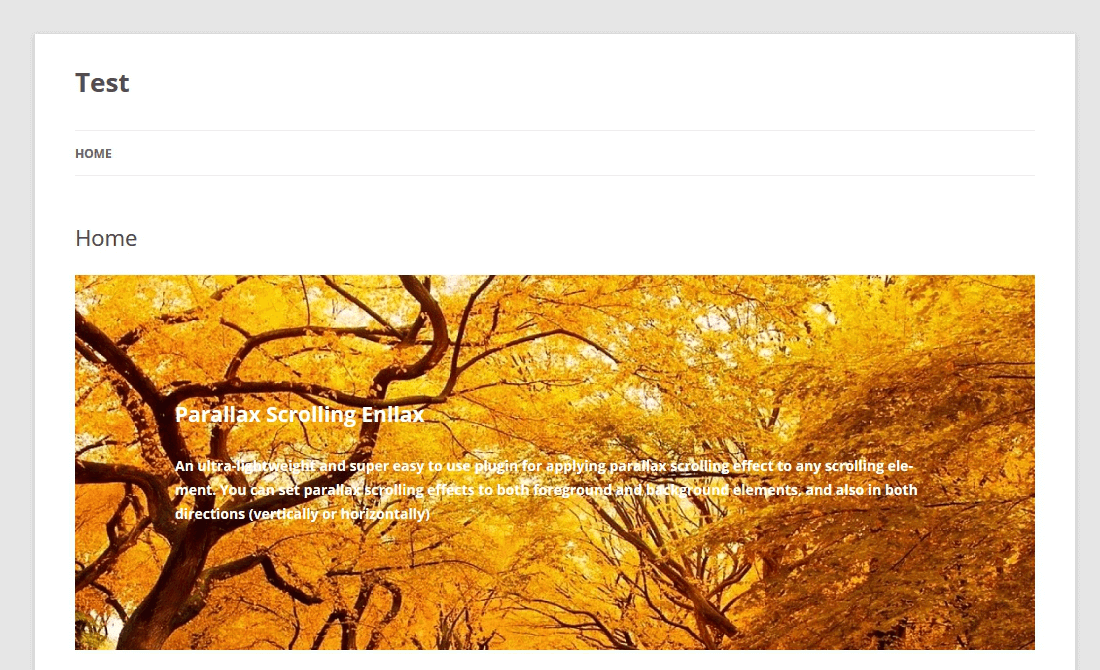
屏幕截图:
更新日志:
0.0.6
- Add new shortcode (enllax_post)
- Add background offset option
- More Parallax effect with different CSS classes (use more CSS classes in customizing area, .enllax01, .enllax02, etc.)
- Enllax plugin button on edit page
- Enllax info page move to Settings menu
- New CSS customize option
- Compatible with Scripts-To-Footer.