Pattern CSS - The CSS Editor For Blocks
| 开发者 | kbat82 |
|---|---|
| 更新时间 | 2025年9月27日 21:09 |
| WordPress版本: | 6.8 |
| 版权: | GPL-2.0-or-later |
| 版权网址: | 版权信息 |
详情介绍:
The missing inline block CSS editor for the Gutenberg editor. Very powerful with synced patterns as well. And it pairs well with global styles.
This plugin is perfect for users looking to add CSS for blocks without needing to create a child theme, or use a bloated plugin. Client safe too. CSS won't leak outside of the block, and only valid block CSS is persisted.
Star it on GitHub
Follow me on Twitter @kevinbatdorf
How to
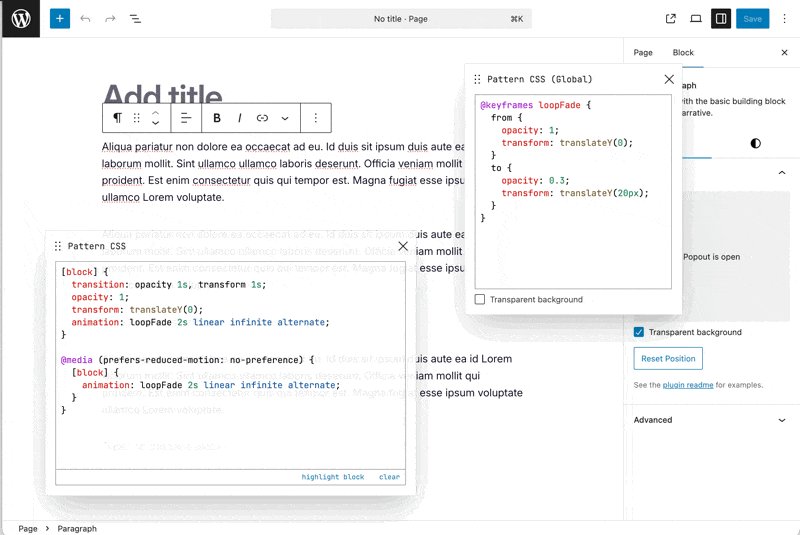
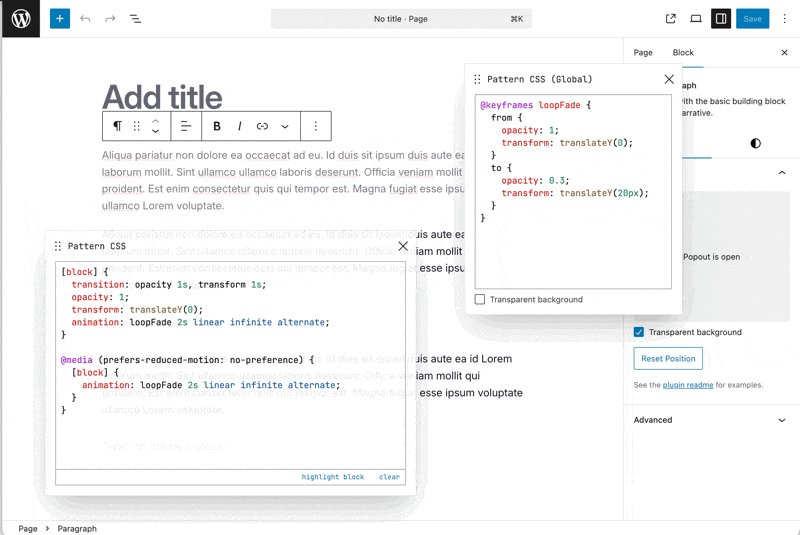
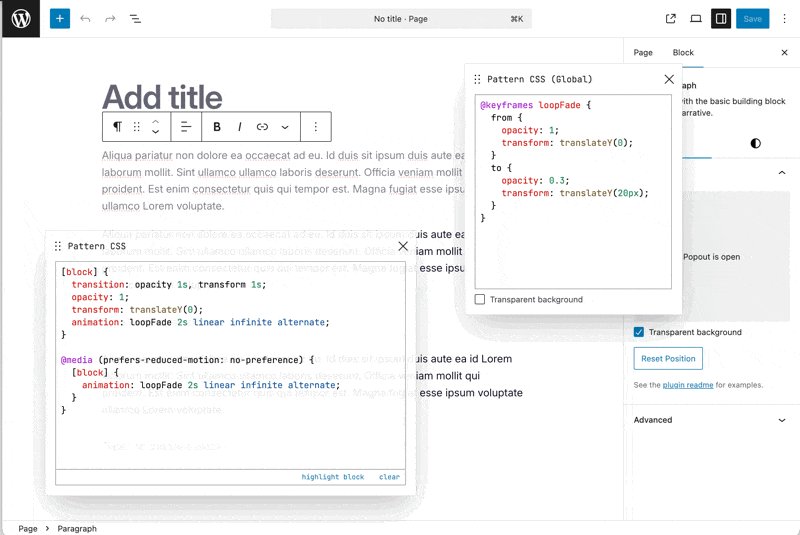
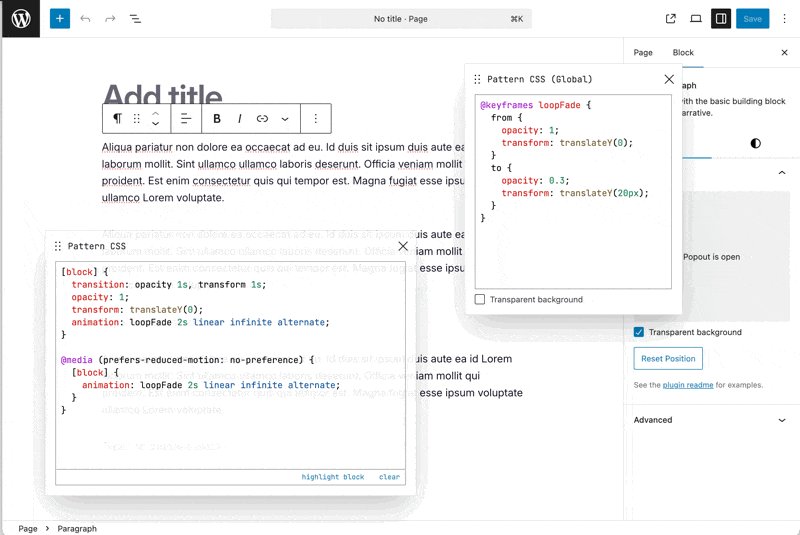
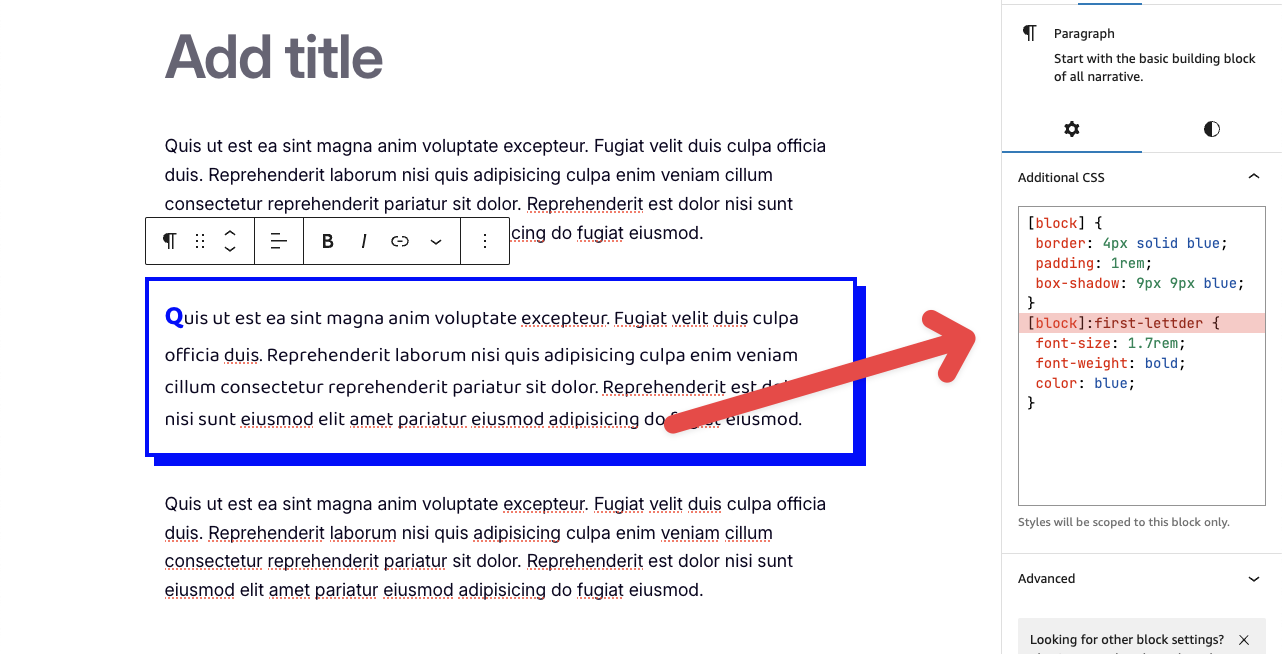
- Every block will have a new "Pattern CSS" settings panel
- Open it and add any CSS. It will be scoped to the block
- To target the block directly, you must use the
[block]selector - To target any element inside the block, use the normal CSS selector
- Use
!importantto override your theme styles (use sparingly)
- Access global styles under the options menu (three dots) in the top right corner of the editor
- Additionaly, you can open from the Pattern CSS block editor controls
- Powered by WebAssembly for fast and secure CSS parsing
- Smart loading. Only loads the CSS when the block is present
- Styles persist when changing themes
- Scopes styles to the block so that parent/sibling blocks are not affected
- It's fast
- CSS is minified and optimized
- It's safe. Invalid, non-spec CSS is never persisted
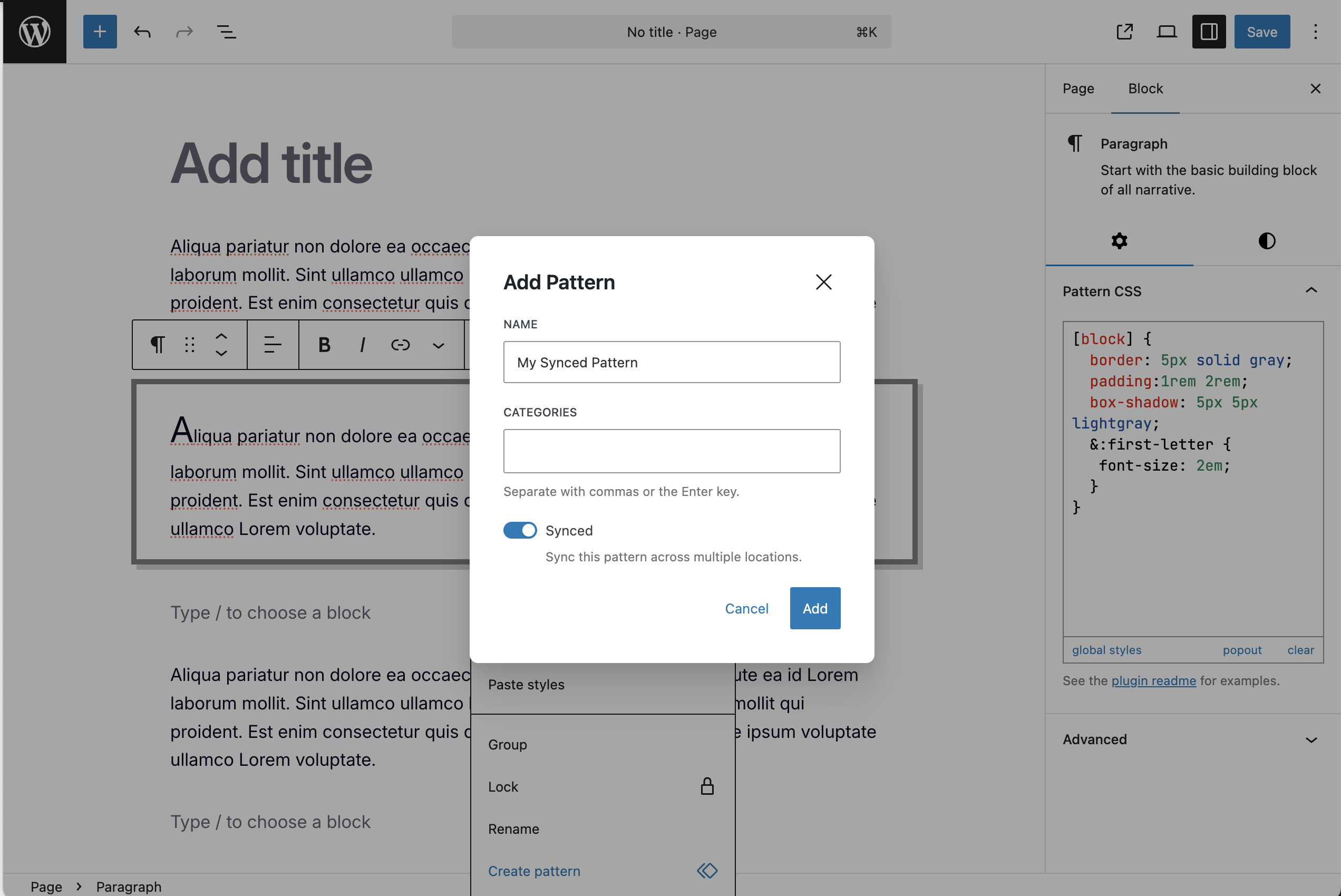
- Supports reusable (synced or not-synced) patterns
- See changes on the page as you make them
- Combines adjacent rules (to decrease size)
- Minifies colors and math functions to simplify according to spec
- Supports CSS nesting
安装:
- Activate the plugin through the 'Plugins' screen in WordPress
屏幕截图:
常见问题:
Error about application/wasm mime type
Your server needs to be able to identify the mime type being used. See here: https://wordpress.org/support/topic/webassembly-instantiatestreaming-failed-because-your-server-does-not-serve-wasm/
Can I use something other than [block]?
You can add a custom selector via a PHP constant. It requires setting a type (type, attribute, etc) and the name.
Here's an example for "foo { color: red }", where foo will be replaced with .pcss-h3Hso39bsK (or something similar):
Add this to functions.php:
define('PATTERN_CSS_SELECTOR_OVERRIDE', ['name' => 'foo', 'type' => 'type']);
更新日志:
1.5.3 - 2025-09-27
- Fixes an issue where filtered attributes sent wp/v2/block-renderer causes a block validation error
- Fixes an overflow bug in the editor
- Retagging for release
- Adds support for global styles via a new editor
- Adds a draggable, resizable popout mode
- Updates CSS engine to include recent CSS features
- Allows "supports" support scoped to the block
- Switches to useStyleOverride for injecting styles
- Removes an unecessary html escape that mangled some css.
- Fixed a small bug where a block may not have attributes when we access them.
- Renamed the panel to Pattern CSS to differenciate it from the core panel on FSE
- Removed globals like @import, @font-face, and @keyframes (and others)
- Fixed an issue where CSS media queries using <= were stripped out
- Removed loading the viewer for users without the edit_css cap
- Removed the tag stripping output - now only privlidged users can use
- Updated tests to run on modern WP (by disabling the iframe)
- Removed the example code and added a useful default
- Render blocks now work - now adds the id to the main class list
- Feature: Adds support for CSS nesting
- Removes the code example on focus and adds it back on blur (if empty)
- Lets users define an additional block selector
- Adds a notice that the site logo isn't currently supported
- Prevent adding classes to blocks unless CSS is added
- Force the settings area to the bottom (mainly for custom blocks)
- Fixed a bug where the it would crash on the pattern manager page
- Feature: Now supports reusable blocks/patterns
- Update: Removed the "per page" functionality to limit the scope of this plugin to blocks and reusable patterns only
- Performance: Added global loading strategy to prevent per block n+1 loading issues
- Improvement: Added the option to update the CSS selector used for scoping (useful for duplicating blocks)
- Improvement: Added some examples when no CSS is present
- Improvement: Removed the public className attribute requirement from the Additional Settings area
- Improvement: Instead of saving as meta on a post, it now pulls from the attribute directly during page load (via the pre_render_block filter).
- Fix: Now it will only show on post types with the public setting set to true