Podlove Subscribe button
| 开发者 |
chemiker
cfoellmann |
|---|---|
| 更新时间 | 2025年10月12日 20:47 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.3 及以上 |
| WordPress版本: | 6.1.1 |
| 版权: | MIT |
| 版权网址: | 版权信息 |
详情介绍:
- Podlove Podcast Publisher - a powerful plugin for WordPress for podcasters to publish metadata-rich podcasts
- Podlove Web Player - a podcast-optimized HTML5 web player with chapter support
- Podlove Subscribe Button - a centrally hosted universal podcast subscribe button for the web
- Podlove Project: https://podlove.org/
- Podlove Community: https://community.podlove.org/
- Documentation: https://docs.podlove.org/
- Donate: https://podlove.org/donations/
安装:
- Upload the plugin folder to the
/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
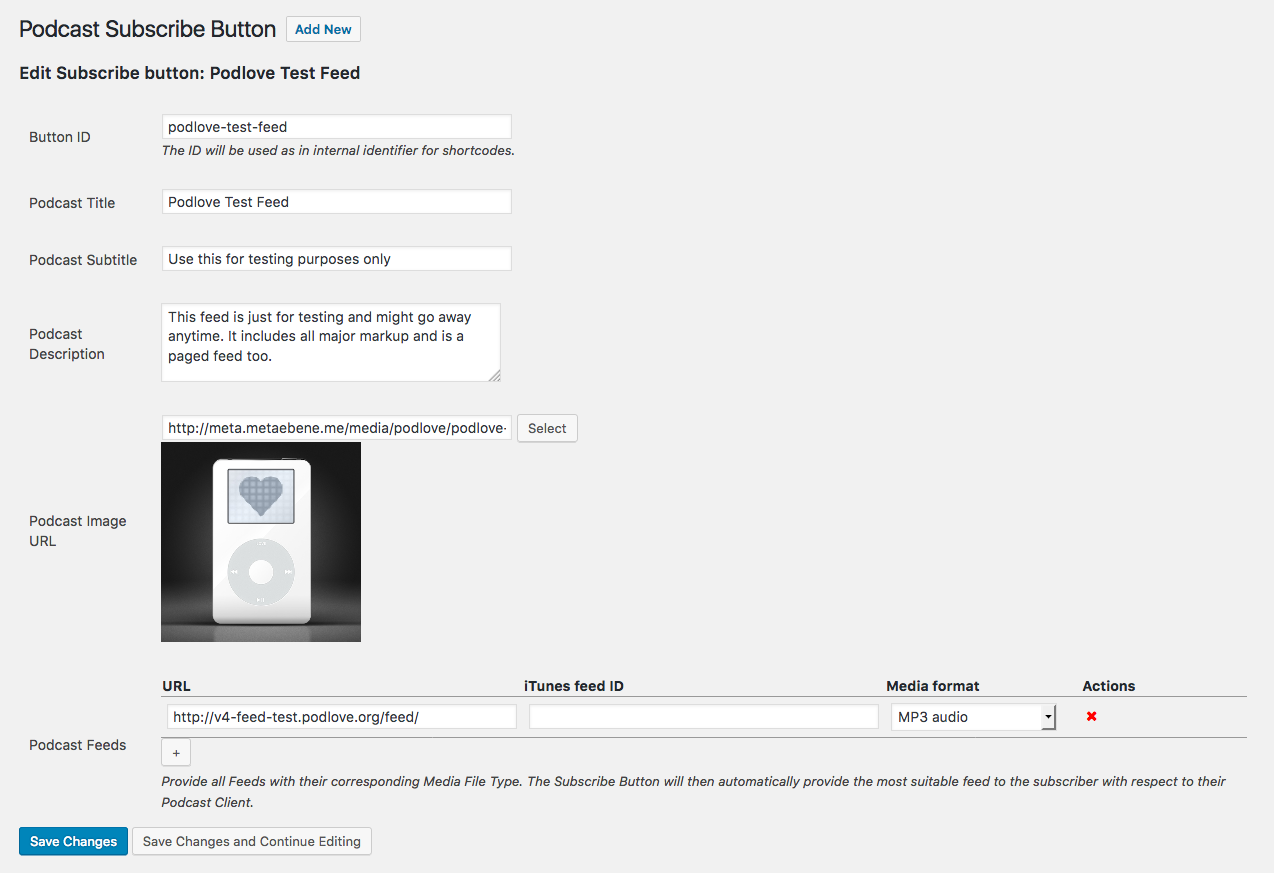
- Navigate to
Settings > Podlove Subscribe Button - Fill out all fields, save and grab the shortcode
- Add the button to your blog using the shortcode
[podlove-subscribe-button id="{{yourButtonID}}"]with your button ID, or use the provided Podlove Subscribe Button Widget
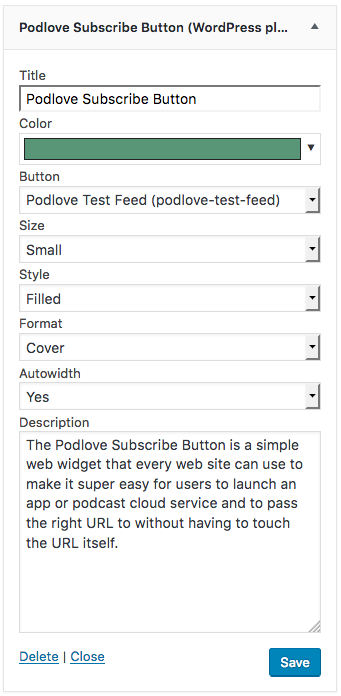
Appearance -> Widgets and drag the "Podlove Subscribe Button" widget to your sidebar configuration. Select the pre-configured button from the list and determine which style you want. That's it. The button should show up in your sidebar. Optionally add a title and description for your widget.
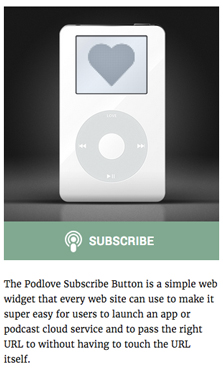
This is the easiest and recommended way of using this plugin especially if you ony want to display a button for a single podcast. For best visibility choose size "big" and format "cover" to make your Subscribe Button stand out and easily locatable.
Include the Subscribe Button in WordPress pages using a Shortcode
If you want to include a Podlove Subscribe Button in a WordPress page (or a post) just put the shortcode [podlove-subscribe-button] at the desired position in your text. Use the following shortcode parameters to configure it properly:
button- the ID of one of your preconfigured buttonssize- one of 'small', 'medium', 'big'width- specify desired button width in CSS compatibles values or 'auto' automatic width depending on context.color- specify the color of the button in a CSS compatible format (keyword, rgb-hex, rgb, rgba, hsl, hsla)style- default is filled, options are 'outline' and 'frameless'format- default is a rectangle, options are 'square' and 'cover' (Note: 'cover' has a max size of 300px)hide- if set totruethe button will not be shown (useful if you want to use your own element)language- specify the language the texts on the button and popup should be in (currently supports 'de', 'en', 'eo', 'fi', 'fr', 'nl', 'zh' and 'ja')
[podlove-subscribe-button button="mybutton1" size="big"]
Displays a large button with the podcast logo on top using data from button configuration with id "mybutton1". All other options will be set to the globally set default values.
[podlove-subscribe-button button="mybutton2" size="medium" width="100pt" language="de"]
Displays a small button with a width of 100pt using data from button configuration with id "mybutton2" in german. All other options will be set to the globally set default values.
[podlove-subscribe-button button="mybutton3" size="big" width="auto" format="cover"]
Displays a big button with a the podcast cover and automatically adjusted using data from button configuration with id "mybutton3". All other options will be set to the globally set default values.
[podlove-subscribe-button button="mybutton4" format="square" style="frameless"]
Displays a small, frameless square button with using data from button configuration with id "mybutton4". All other options will be set to the globally set default values.屏幕截图:
常见问题:
I'm running the Podlove Publisher. Do I need this plugin to display a Subscribe button?
Yes and No. If you simply want to display a Subscribe Button for your Podcast you publish with the Podlove Publisher you do not need this plugin as the Publisher itself provides this functionality. If you want to display multiple Subscribe Buttons you can use the Subscribe Button plugin.
Where do I create those "Network-wide" Buttons?
You can find the Panel in the Networks Settings Section
Does this plugin actually contain the code for the button?
No. This plugin just embeds the code that is needed to display the Podlove Subscribe Button. The button itself is served live from api.podlove.org
Do I update the plugin to get support for more clients?
No. As the Podlove Subscribe Button is hosted centrally, it gets updated regularly independent from this pugin.
I am a podcast app developer and would like my app be listed in the button. What do I need to do?
Consult the information provided on the technical information page at podlove.org on how the button works and what app developers need to support and do in order to get listed in the button.
How can I report security bugs?
You can report security bugs through the Patchstack Vulnerability Disclosure Program. The Patchstack team helps validate, triage and handle any security vulnerabilities. Report a security vulnerability.
更新日志:
- FIXED XSS vulnerabilities
- FIXED SQL Injection vulnerabilities
- FIXED XSS and CSRF vulnerabilities
- FIXED an issue that prevented the subscribe button to appear
- FIXED a XSS vulnerability
- FIXED autowidth value not saving to options correctly
- Replaced the spectrum color selector with WP Color Picker
- FIXED multiple color pickers when adding a widget
- FIXED detection of Publisher plugin (widget naming)
- FIXED deprecated WP core functions removed
- FIXED fix select button for widget
- Enhanced Support for translation
- Fixed an issue that prevented network buttons to be shown
- Fixed an error that caused notices on some installations
- Fixed an error that caused fatal errors on some installations
- Podcast Cover Image can be selected using the WordPress Media Library
- When using the Shortcode, the button language can now be set using the language attribute
- Enhanced support for button color
- Fixed a bug that caused an error message for non-network installations
- UI enhancements and further optimizations
- Various bugfixes
- Added various options that allow customization of the Subscribe button
- Various bugfixes
- Various bugfixes
- Remove duplicate
wp-admin/from Network-Settings URL - Check for old PHP versions before plugin is activated
- Smaller Bugfix: Build tables on plugin-activation only
- Network Support - If you run a WordPress Multisite Installation you can create network-wide available Buttons
- Default Settings for Size and Autowidth
- UI enhancements
- Enhancements in documentation
- Smaller Bugfixes
- Shortcodes: Change
idattribute tobutton
- Initial Release
- Settings page to allow definition of preconfigured buttons
- WordPress Widget to show preconfigured buttons in WordPress Sidebar
- WordPress Shortcode [podlove-subscribe-button] to insert preconfigured buttons in pages and articles