
Post Category Image With Grid and Slider
| 开发者 |
wponlinesupport
anoopranawat pratik-jain piyushpatel123 ridhimashukla patelketan essentialplugin |
|---|---|
| 更新时间 | 2025年5月15日 18:21 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 6.8.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Explore Post Category Image Features | Annual or Lifetime Bundle Deal
Post Category Image With Grid and Slider plugin allow users to upload category image and display in grid and slider.
Also work with Gutenberg shortcode block.
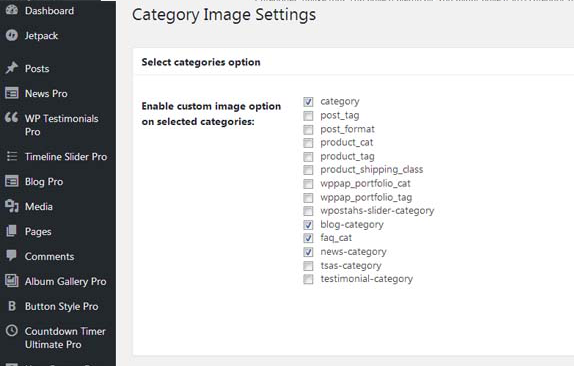
Once Post Category Image With Grid and Slider plugin activated, go to Category Image -> and Select categories option where you want to add custom image upload.
This plugin features includes:
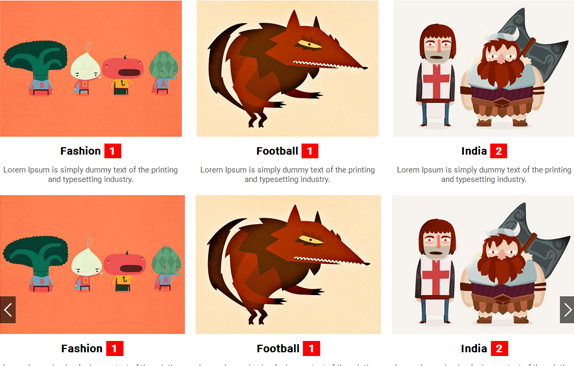
- Category grid and Slider
- Custom image for category
- Display categories in grid view
[pci-cat-grid] --OR-- echo do_shortcode('[pci-cat-grid]'); - Display categories in slider view
[pci-cat-slider] --OR-- echo do_shortcode('[pci-cat-slider]');
[pci-cat-grid]
- size: size="full" (Enter size of image. option are large, medium, thumbnail and full)
- taxonomy: taxonomy="category" (Display Specific taxonomy.)
- term_id: term_id="1" (Display Specific Category id. values are Comma separated Category Id. By Default is all.)
- Order by categories: orderby="name" ( Accepts term fields ('name', 'slug', 'term_group', 'term_id', 'id', 'description') )
- Order order="ASC" (Accepts 'ASC' (ascending) or 'DESC' (descending). Default 'ASC' )
- hide_empty hide_empty="1" (Accepts 1|true or 0|false. Default 1|true. )
- Grid columns : columns="3" (display category in grid )
- Show title : show_title="true" (i.e. show category title or not. By default value is "true" Values are "true" and "false" )
- Show count : show_count="true" (i.e. show category post count or not. By default value is "true" Values are "true" and "false" )
- Show description : show_desc="true" (i.e. show category description or not. By default value is "true" Values are "true" and "false" )
- Exclude Category: exclude_cat="" ( Exclude specific Category id. Values are Comma separated Category Id.)
[pci-cat-slider]
- size: size="full" (Enter size of image. option are large, medium, thumbnail and full)
- taxonomy: taxonomy="category" (Display Specific taxonomy.)
- term_id: term_id="1" (Display Specific Category id. values are Comma separated Category Id. By Default is all.)
- Order by categories: orderby="name" ( Accepts term fields ('name', 'slug', 'term_group', 'term_id', 'id', 'description') )
- Order order="ASC" (Accepts 'ASC' (ascending) or 'DESC' (descending). Default 'ASC' )
- hide_empty hide_empty="1" (Accepts 1|true or 0|false. Default 1|true. )
- Show title : show_title="true" (i.e. show category title or not. By default value is "true" Values are "true" and "false" )
- Show count : show_count="true" (i.e. show category post count or not. By default value is "true" Values are "true" and "false" )
- Show description : show_desc="true" (i.e. show category description or not. By default value is "true" Values are "true" and "false" )
- Number of categories display at a time: slidestoshow="3" (Controls number of categories display at a time)
- Number of categories slides at a time: slidestoscroll="1" (Controls number of categories rotate at a time)
- Pagination and arrows: dots="false" arrows="false" (Hide/Show pagination and arrows. By default value is "true". Values are true OR false)
- Autoplay and Autoplay Speed: autoplay="true" autoplay_interval="1000"
- Slide Speed: speed="3000" (Control the speed of the slider)
- loop: loop="true" ( By default value is "true". Values are true OR false)
- Exclude Category: exclude_cat="" ( Exclude specific Category id. Values are Comma separated Category Id.)
- Post Grid shortcode, Post Slider shortcode
- 1 Designs for Post Grid and Post Slider
- 10+ shortcode parameter
- Post order and order by parameter
- Include & Exclude specific category by category id
- 100% Responsive
- Slide RTL Support
Premium VersionExplore Post Category Image Pro Features
- Post Grid Shortcode, Post Slider Shortcode
- 10 Designs for Post Grid and Post Slider
- 25+ Shortcode parameter
- Wp Templating Feature Support
- Wpbackery Support
- Gutenberg Block Support
- Elementor, Beaver, SiteOrigin Page Builder Support
- Divi Page Builder Native Support
- Fusion Page Builder (Avada) Native Support
- Image height option
- Limit, Post order, order by and pagination parameter
- Include & Exclude specific category by category id
- Option to display child category
- Custom CSS to override plugin CSS
- 100% Responsive
- Slide RTL Support
安装:
- Upload the 'post-category-image-with-grid-and-slider' folder to the '/wp-content/plugins/' directory.
- Activate the 'post-category-image-with-grid-and-slider' list plugin through the 'Plugins' menu in WordPress.
- Once activated go to Category Image -> and Select categories option where you want to add custom image upload.
- Once activated go to Wp-Admin -> Posts -> Categories to see Custom Category Image options
- To display use the TWO shortcodes
[pci-cat-grid]
[pci-cat-slider]屏幕截图:
更新日志:
1.5.3 (15, May 2025)
- [*] Check compatibility with WordPress version 6.8.1
- [*] Check compatibility to WordPress version 6.7.1
- [*] Update - Check compatibility to WordPress version 6.6.2
- [*] Update - Check compatibility to WordPress version 6.6.1
- [*] Update - Use escaping functions for better security.
- [*] Update - Check compatibility to WordPress version 6.1.1
- [*] Tested up to: 6.1
- [+] Added demo link
- [-] Removed some unwanted code and files.
- [-] Removed some unwanted code and files.
- [*] Tested up to: 5.9
- [*] Solved Gutenberg wp-editor widget issue.
- [*] Fix - Resolve Gutenberg WP-Editor script related issue.
- [*] Update - Add some text and links in Readme file.
- [*] Tested up to: 5.8.1
- [*] Updated all external links
- [*] Tweak - Code optimization and performance improvements.
- [*] Fixed - Blocks Initializer Issue.
- [*] Updated language file and JSON.
- [+] New - Added Gutenberg block support. Now use plugin easily with Gutenberg!
- [+] New - Added native shortcode support for Elementor, SiteOrigin and Beaver builder .
- [+] New - Added Divi page builder native support.
- [+] New - Added Fusion Page Builder (Avada) native support.
- [+] New - Click to copy the shortcode.
- [*] Tweak - Code optimization and performance improvements.
- [*] Follow WordPress Detailed Plugin Guidelines for Offload Media.
- [*] Minor code optimization.
- [*] Added new 'exclude_cat' parameter in both shortcodes.
- [*] Add new 'Upgrade to Pro' page in submenu with updated features list.
- [*] Tested with latest version of WordPress.
- [*] Updated readme file and update demo link.
- [*] Fixed some CSS issues for slider design.
- Note : If you are using v1.0.1 then please do not update this plugin OR first take backup before updating.
- [+] Re-structured complete plugin.
- Approved from WordPress.
- Initial release.