
Featured Post Widget
| 开发者 | tepelstreel |
|---|---|
| 更新时间 | 2016年2月28日 17:35 |
| 捐献地址: | 去捐款 |
| PHP版本: | 2.9 及以上 |
| WordPress版本: | 4.5 |
详情介绍:
安装:
- Upload the
post-feature-widgetfolder to the/wp-content/plugins/directory - 通过WordPress的的“Plugins”菜单激活插件
- Place and customize your widgets
- 准备
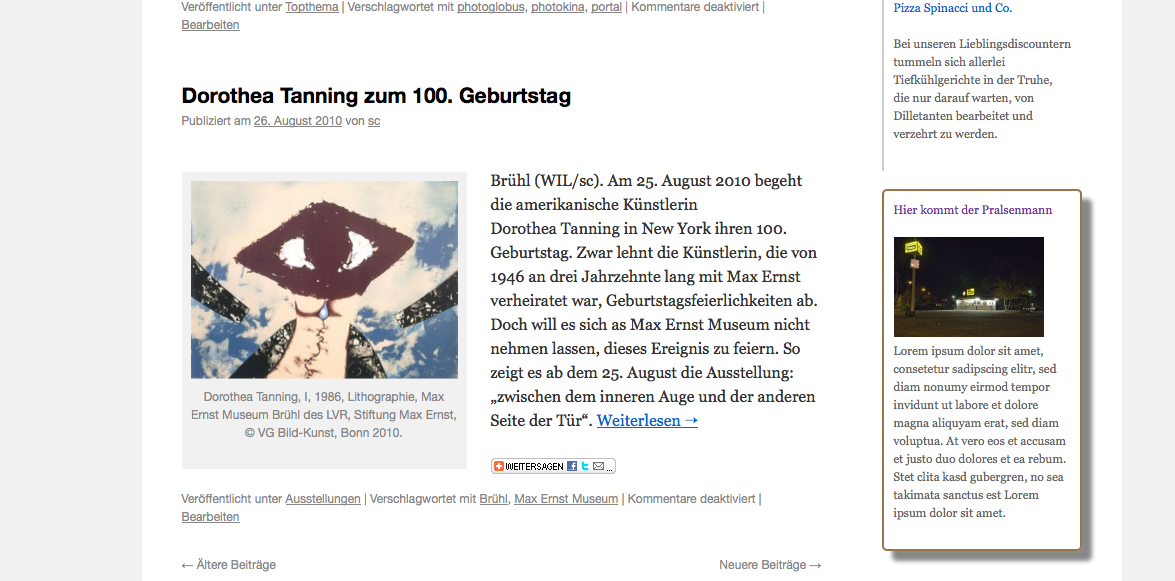
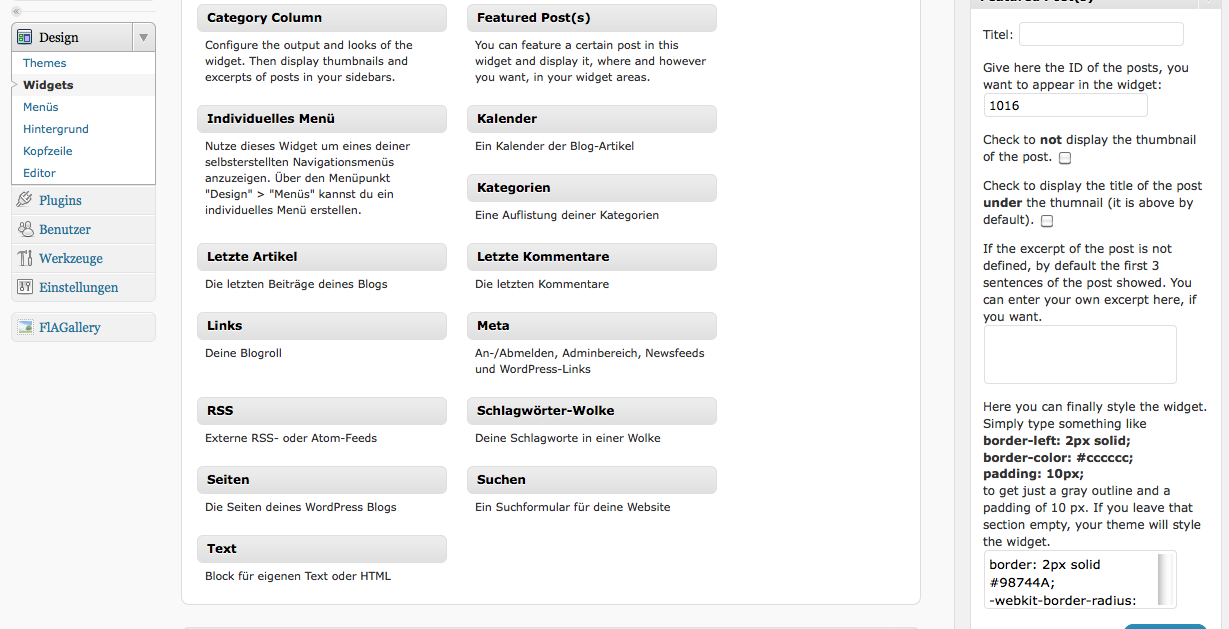
屏幕截图:
常见问题:
How do I get the image more responsive ?
If the widget container is smaller than the image size, the image will automatically be adjusted to the widget size. In other words, just choose some width for the image that is larger than your widget area and it will always have the right size.
I styled the widget container myself and i looks bad. What do I do?
The styling of the widget requires some knowledge of css. If you are not familiar with that, try adding
padding: 10px; margin-bottom: 10px;
to the style section.
My widget should have rounded corners, how do I do that?
Add something like
-webkit-border-top-left-radius: 5px; -webkit-border-top-right-radius: 5px; -moz-border-radius-topleft: 5px; -moz-border-radius-topright: 5px; border-top-left-radius: 5px; border-top-right-radius: 5px;
to the widget style. This is not supported by all browsers yet, but should work in almost all of them.
My widget should have a shadow, how do I do that?
Add something like
-moz-box-shadow: 10px 10px 5px #888888; -webkit-box-shadow: 10px 10px 5px #888888; box-shadow: 10px 10px 5px #888888;
to the widget style to get a nice shadow down right of the container. This is not supported by all browsers yet, but should work in almost all of them.
更新日志:
- Automatic hyphation deletable
- WP 4.5 ready
- New framework
- bugfix
- more accurate style sheet
- infinite loop in some special cases fixed
- WP 4.3 ready
- New framework
- WP 4.1 ready
- New framework
- Mistake in image class fixed
- Interference with Wordpress Page Widgets eliminated
- small bugfix
- DSS compressible
- bugfix
- Small bugfix
- Code correction
- All 'Devided by Zero' errors should be eliminated
- Improvement of image recognition, more flexible
- code streamlined and options added
- small bugfix
- all possible errors that could cause the image to not resize are fixed
- some small features added (possibility to give a post ID, order of the headline, date, excerpt etc.)
- small bugfixes and changes in the plugin framework
- loads of new features added such as aligning the thumbnail and the text, displaying the date etc.
- code overhaul
- hooks into the Ads Easy Plugin if Google AdSense Tags are in use
- Better functionality getting the excerpt
- Fetches the first image also, when working with galleries
- Some streamlining done, more fool proof.
- Minor bugfix, showing the excerpt.
- The widget now supports a customizable 'read more' link.
- Trying to get expandable textareas work.
- Bugfix with backup post; plugin works now also with slugs.
- Small bugfix with the backup post.
- A second post can now be defined as a backup, that will show up, if the widget is showing on a single post page, showing the feaured post. Just to avoid doublettes.
- Small changes in the handling that provide more accurate working.
- Dutch translation added.
- German translation added.
- Initial release