
Postscript
| 开发者 | hearvox |
|---|---|
| 更新时间 | 2018年2月21日 20:50 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.5 及以上 |
| WordPress版本: | 4.9.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- 1 CSS stylesheet.
- 2 JavaScript URLs, e.g, one JSON data file and one script file.
- A classname, to the HTML body tag (requires
body_class()in theme). - A classname, to
class="post"list (inserted by WordPress, requirespost_class()in theme).
安装:
- Upload the
postscriptdirectory and content to the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Go to the Setting: Postscript options screen.
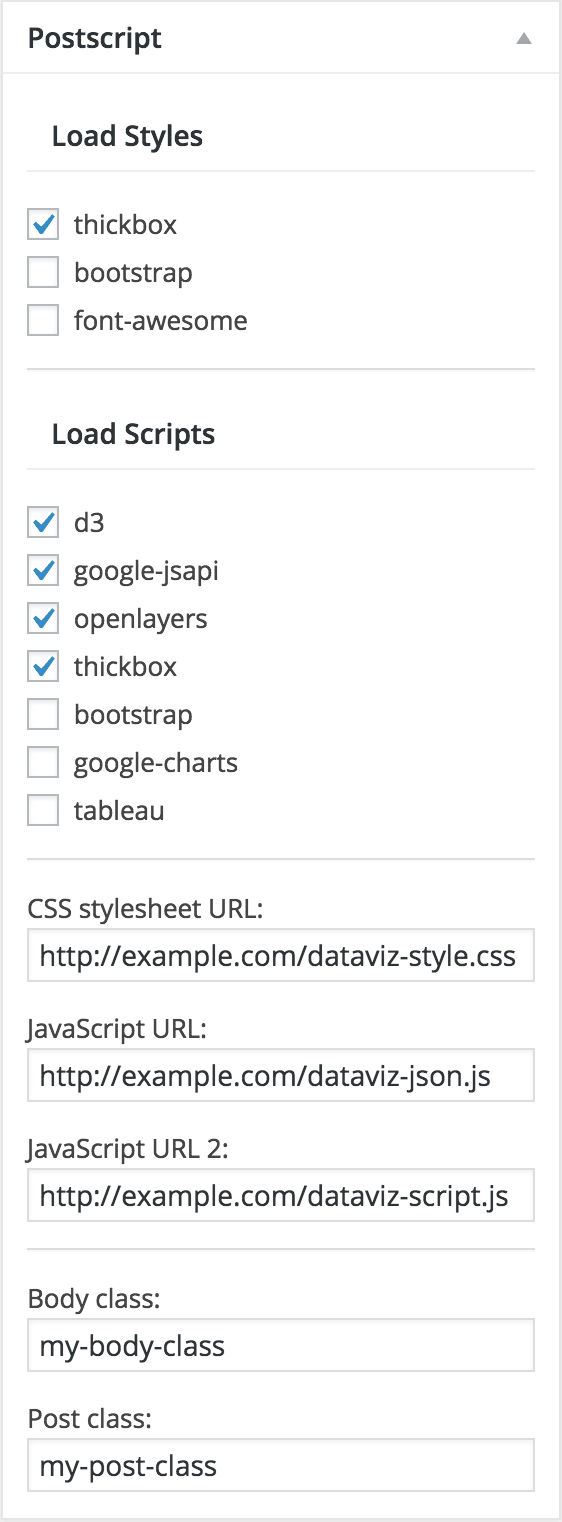
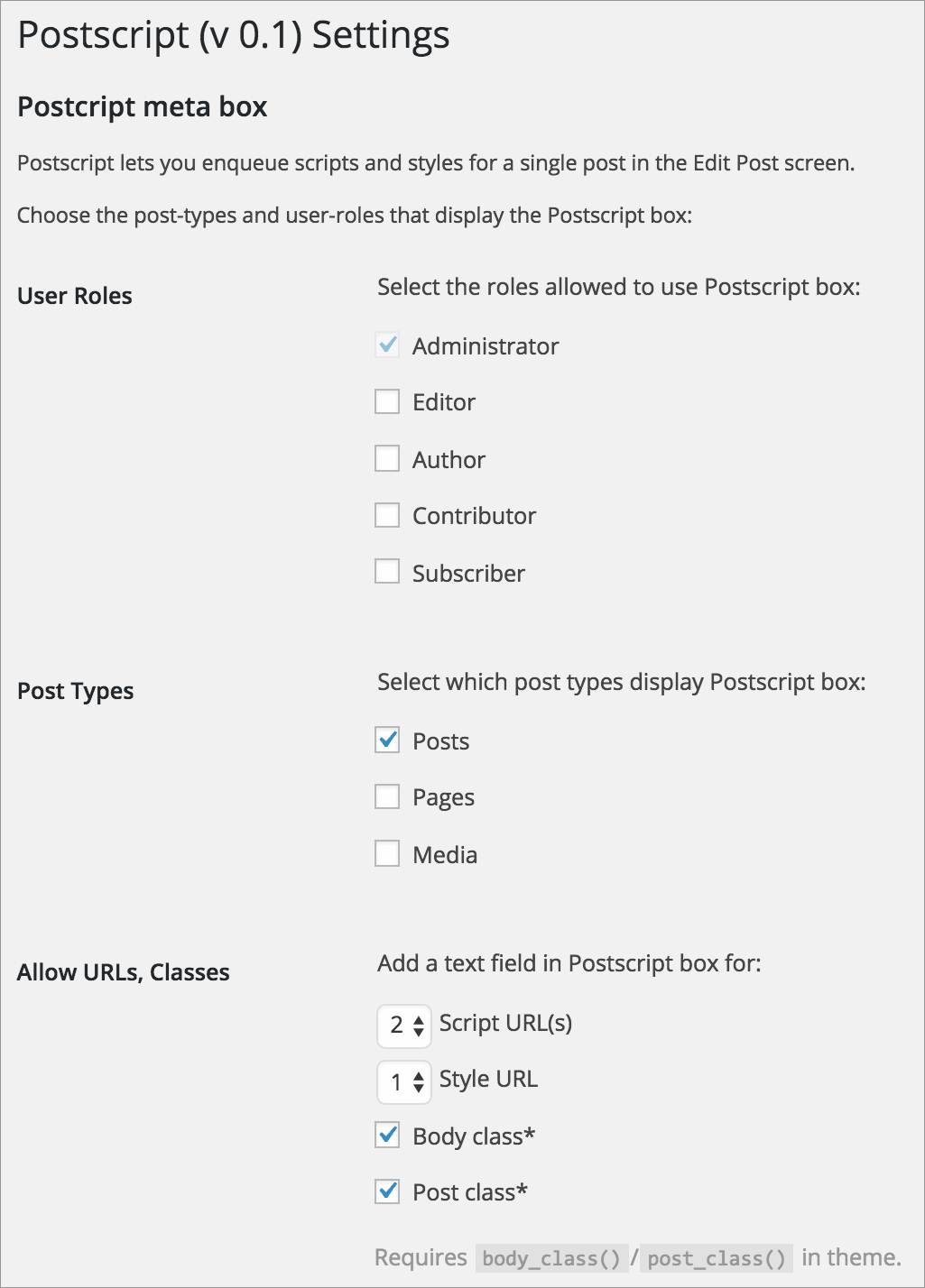
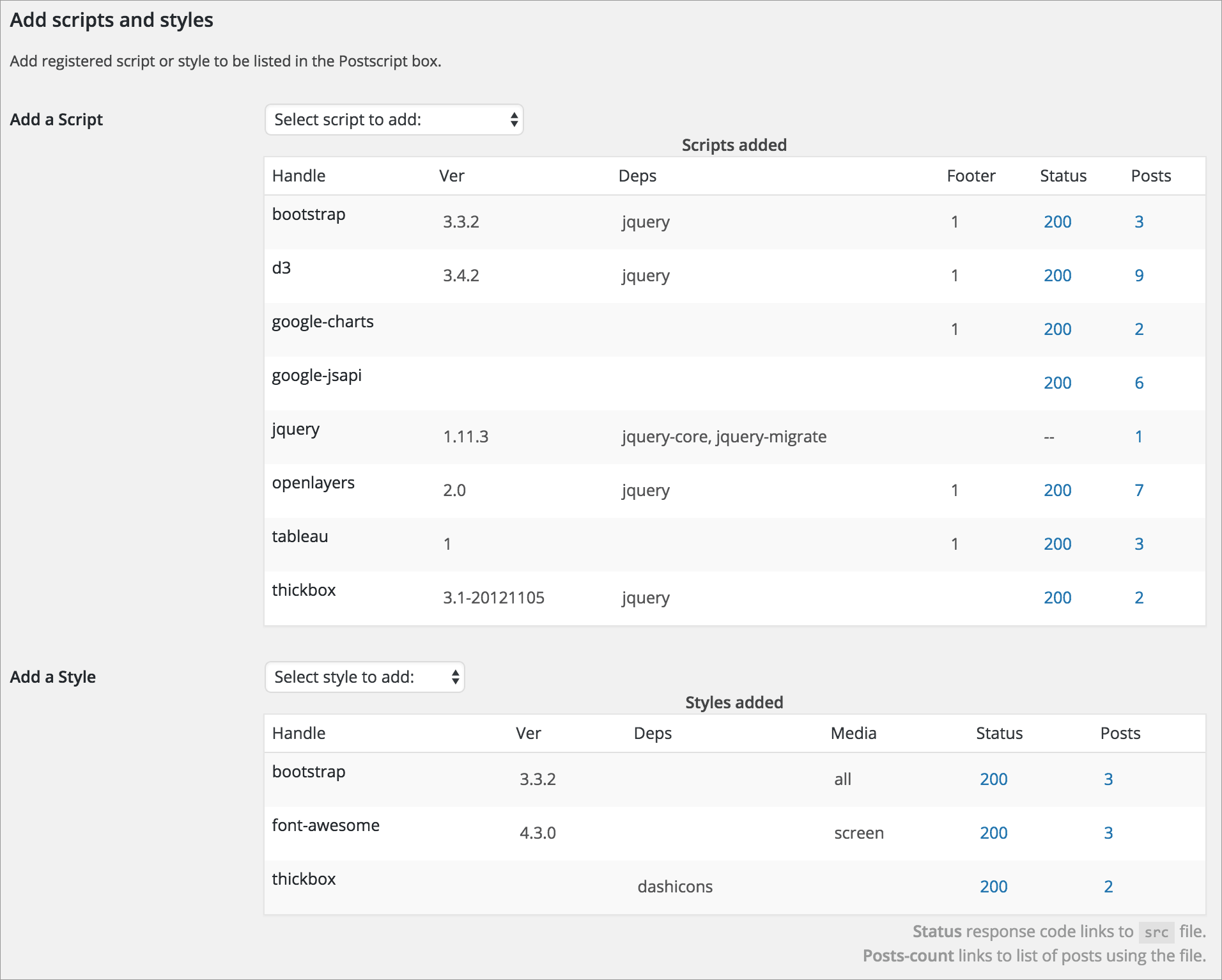
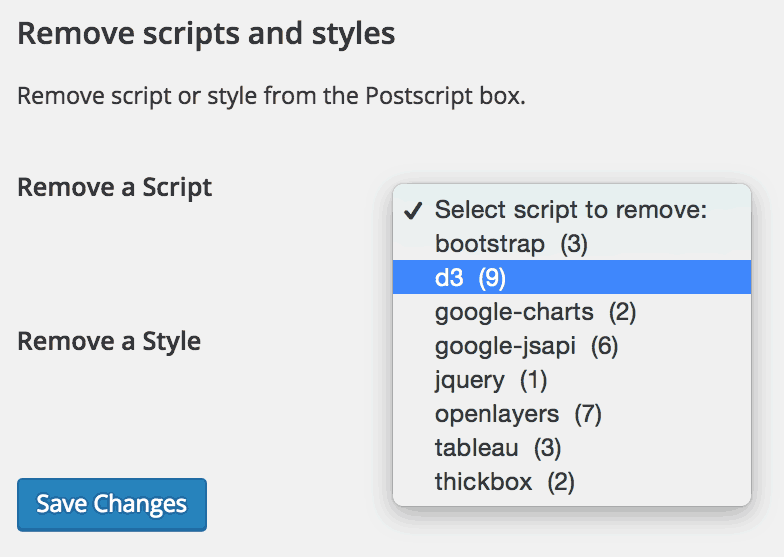
屏幕截图:
常见问题:
How do add registered script/style handles to the Postscript meta box?
The Settings > Postscript screen lists all available handles, those registered via the [wp_enqueue_scripts hook])https://developer.wordpress.org/reference/hooks/wp_enqueue_scripts/} in your active theme and plugins and the defaults registered by WordPress itself.
You can add any registered script or stylesheet handle to the checkboxes in the Postscript meta box. The GitHub Dev Notes details on the inner workings of this plugin, including custom fields and taxonomies, transients, options, and filters.
How do I register scripts?
Your Scripts and Styles: You can register your own CSS/JS file handles with the wp_register_script() and wp_register_style() functions. Default Scripts and Styles: WordPress auto-registers numerous styles and scripts via its core functions: wp_default_scripts() and wp_default_styles(). Each file gets its own unique handle: see the list of defaults.
What is a use case for this plugin?
Adding Thickbox to a post is an example of what this plugin does. WordPress ships with a modified ThickBox jQuery library, used to make modal lightbox windows. The add_thickbox() function enables this feature. When enabled, though, Thickbox's CSS and JS files load on every Post, whether the post needs it or not. This plugin improves site performance by enqueuing scripts only when specifically requested for an individual post, via the Postscript meta box. See the screenshots.
How can I contribute to Postscript?
Postscript is now on GitHub. Pull Requests welcome.
How can I translate Postscript?
This plugin is internationalized (default: English). Please contribute a translation in your language. The WordPress.org Polyglots Team maintains a comprehensive Translator’s Handbook. All text strings in this plugin are localized, following the guidelines of the Wordpress.org Plugin Handbook's Internationalization section.
Credits
This plugin was developed as part of a Reynolds Journalism Institute fellowship.
更新日志:
- Fixes taxonomy term deletion when no terms checked.
- Removes Postscript taxonomies from Dashboard menu links.
- Removes Postscript taxonomies from Dashboard: Appearance: Menu checkboxes.
- Removes Postscript taxonomies from Quick Edit checkboxes.
- Removes Yoast SEO plugin "Make Primary" button on Postscript taxonomies.
- Adds whitelists for hostnames and extensions of unregistered URLs.
- Changes custom taxonomy slugs to 'postscripts' and poststyles'.Fix
- Tests upgrade option function based on version number.