Floating button
| 开发者 | hintsolutions |
|---|---|
| 更新时间 | 2016年5月17日 02:54 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.3 及以上 |
| WordPress版本: | 3.5.1 |
| 版权: | Licenced under LGPL |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Upload
profit-buttonfolder to the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Register or login at http://admin.probtn.com/ and add your site in apps list, to get opportunity to set params for floating button.
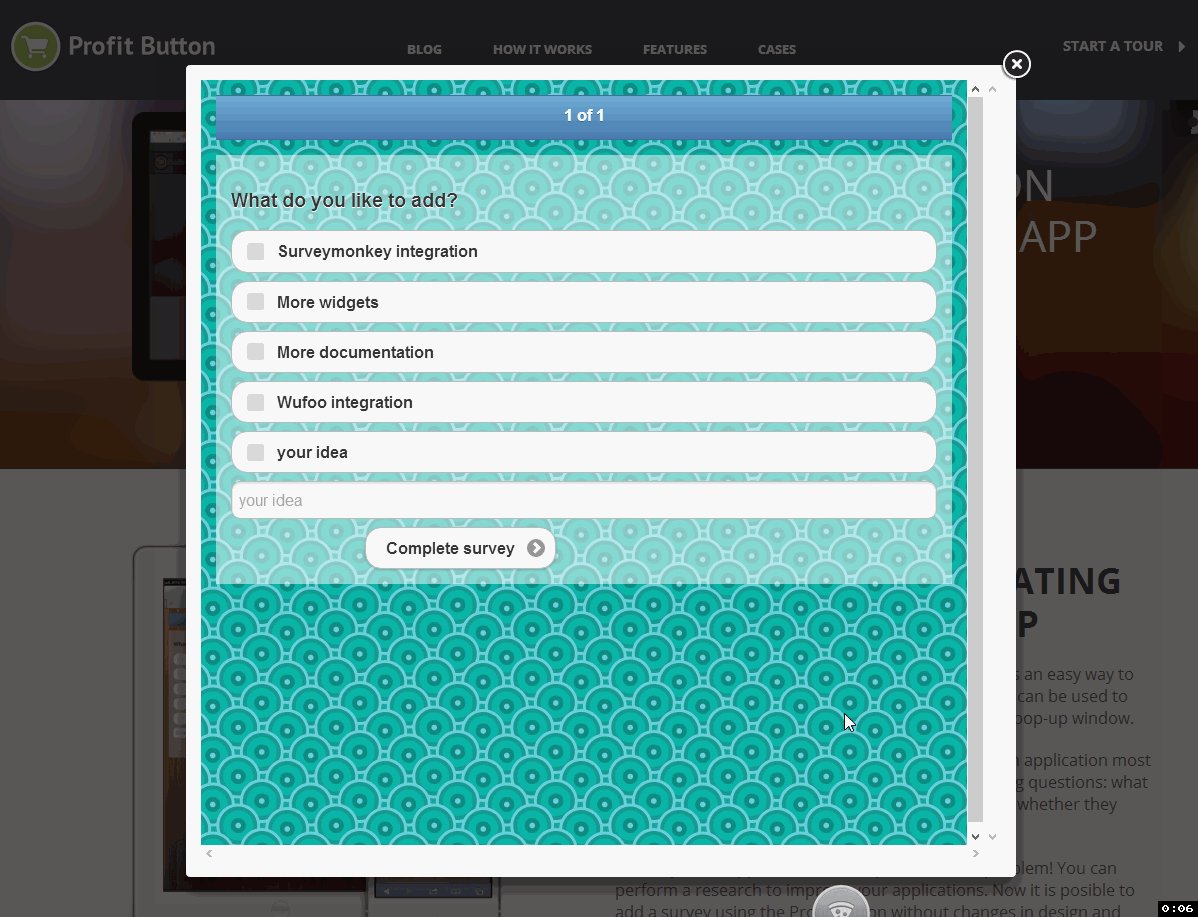
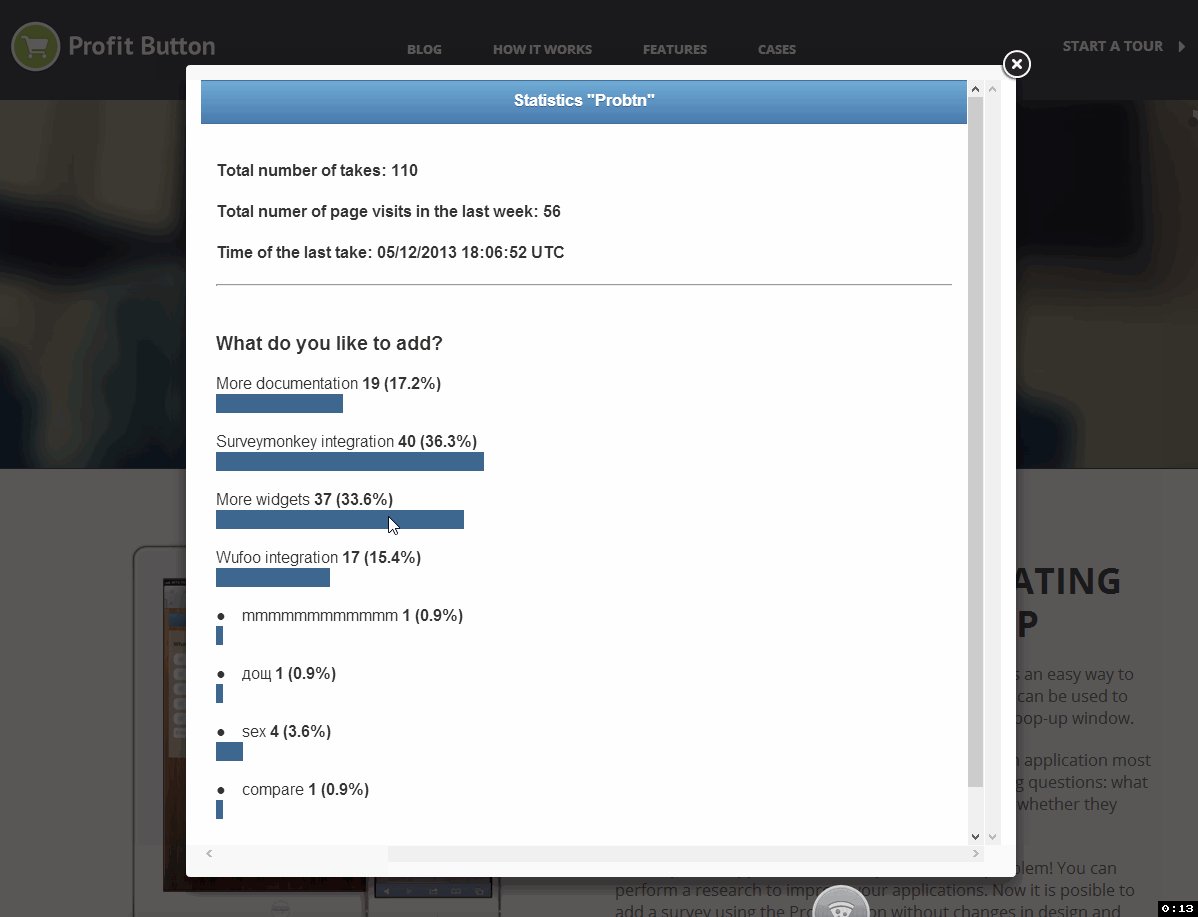
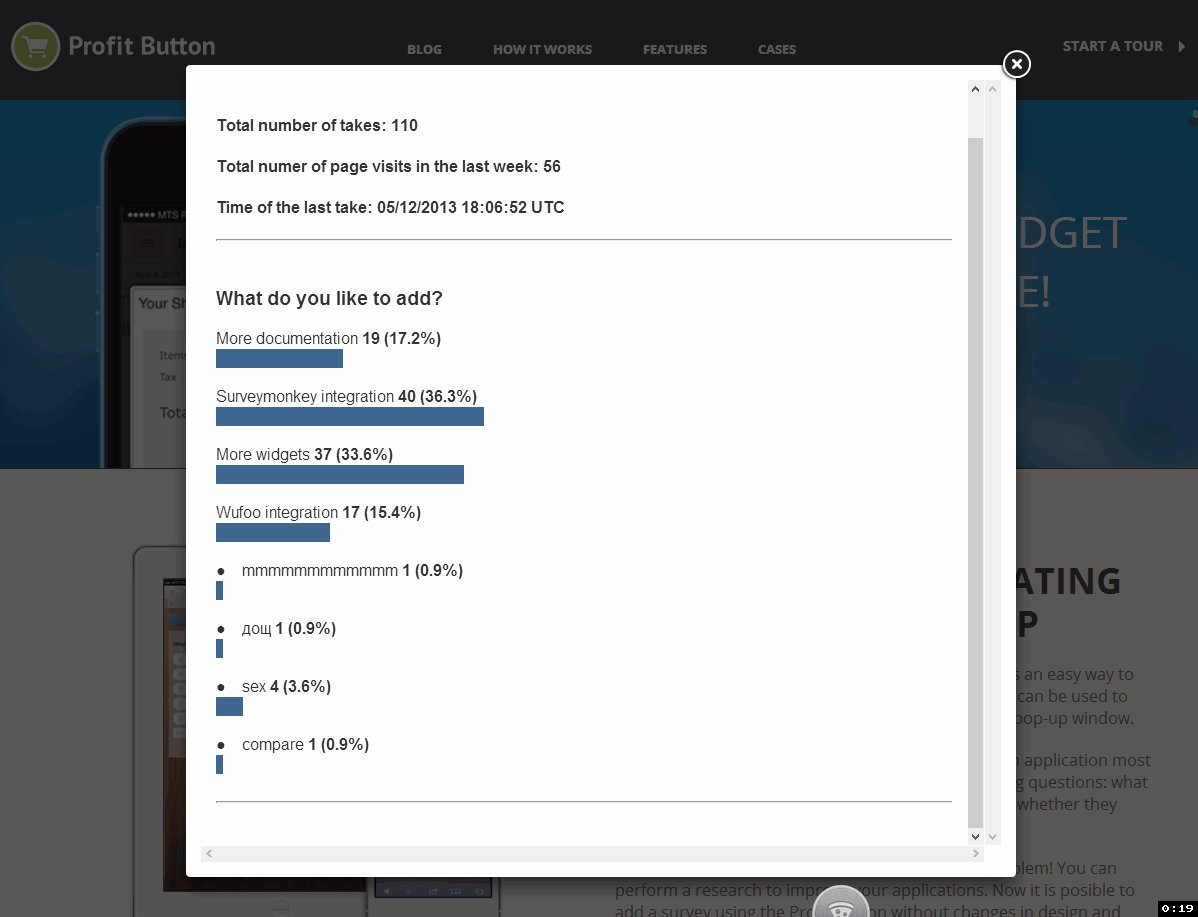
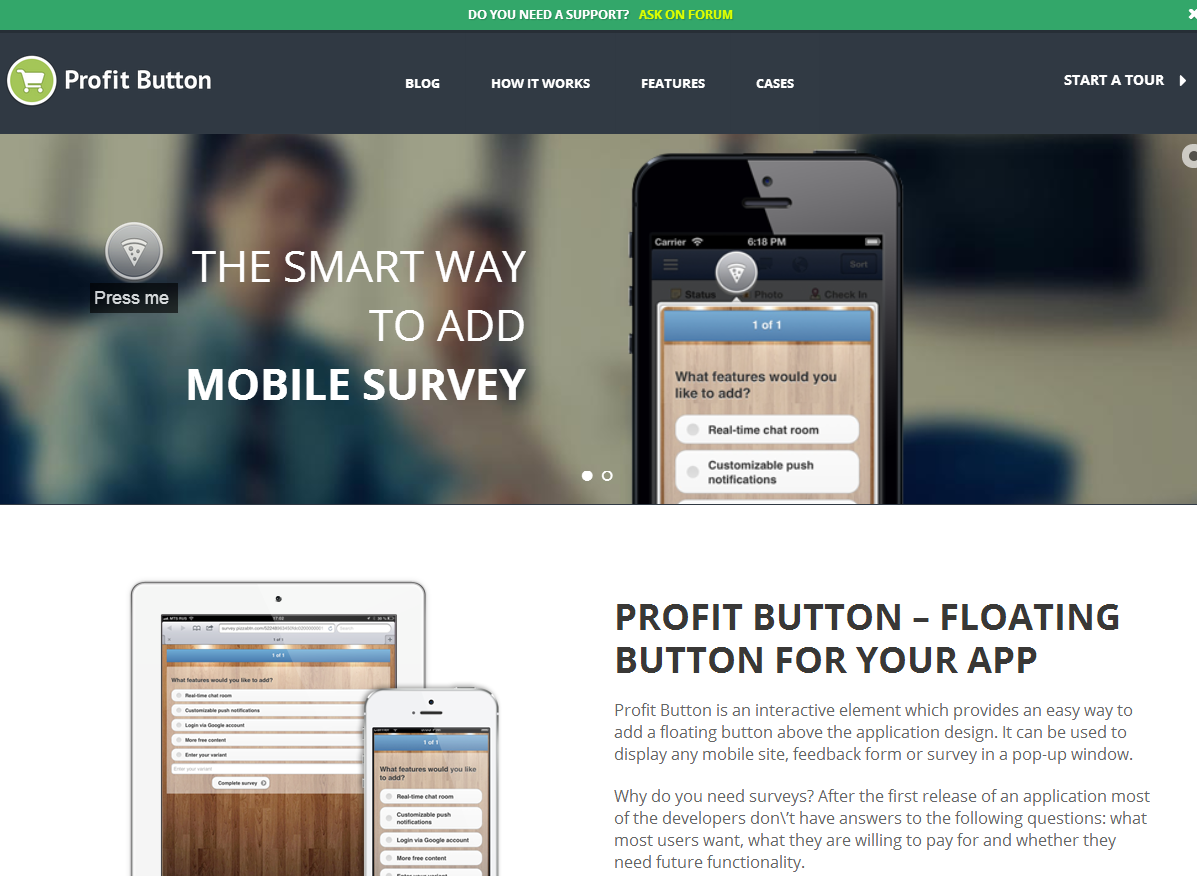
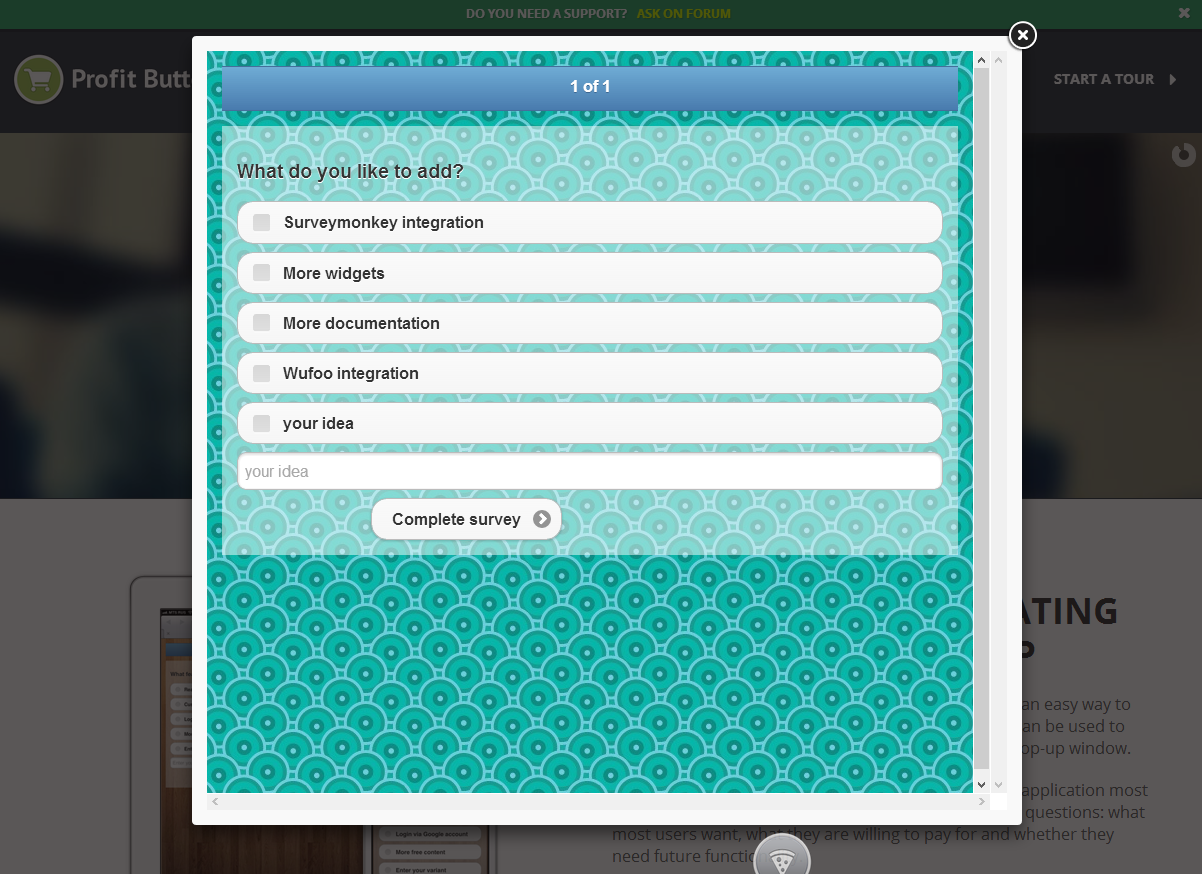
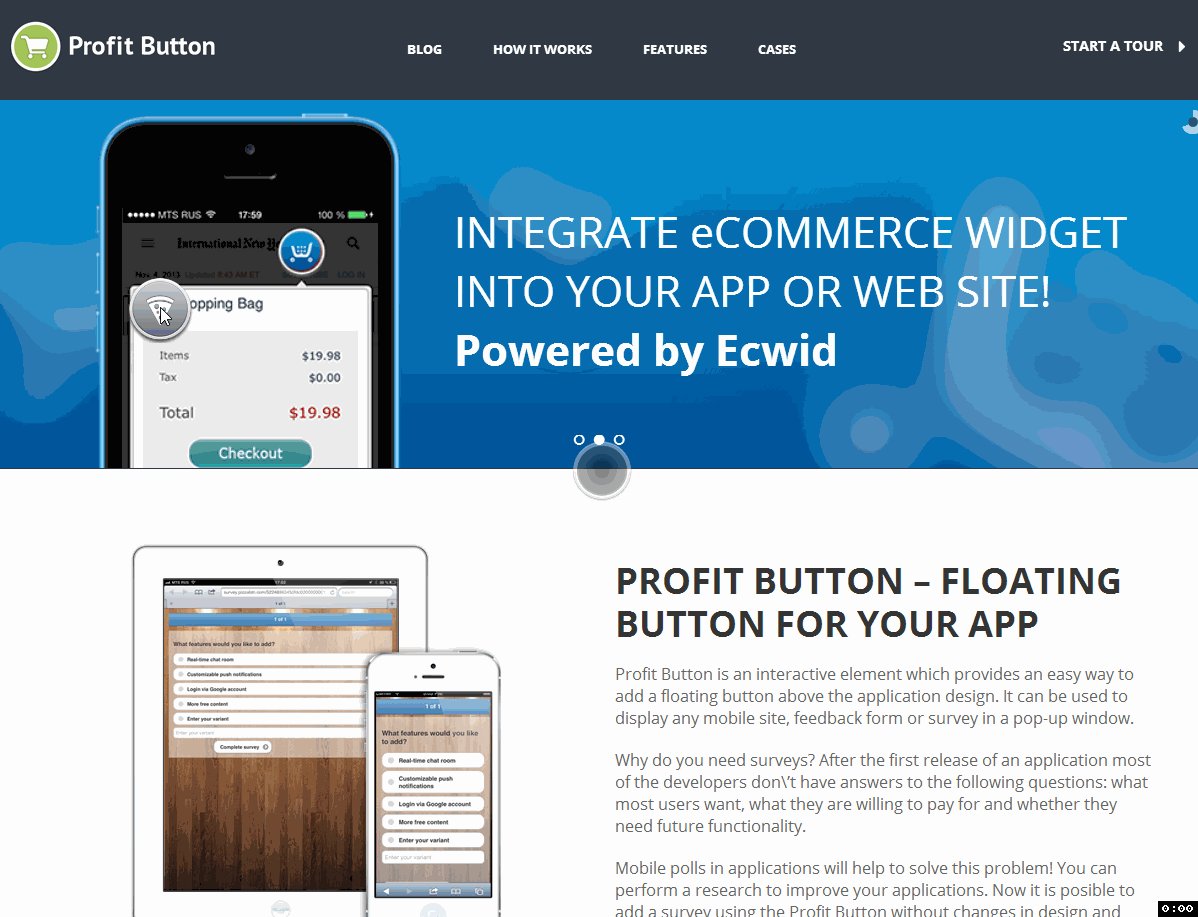
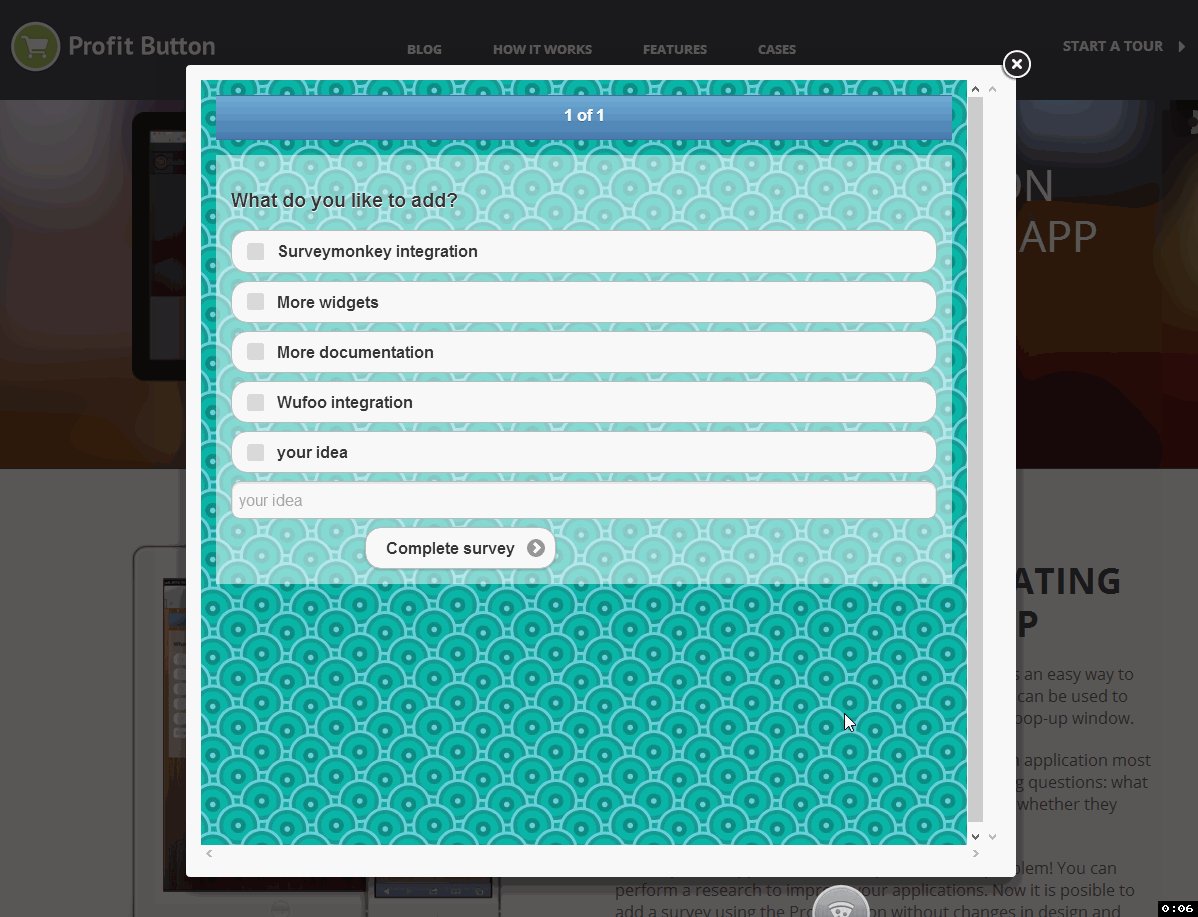
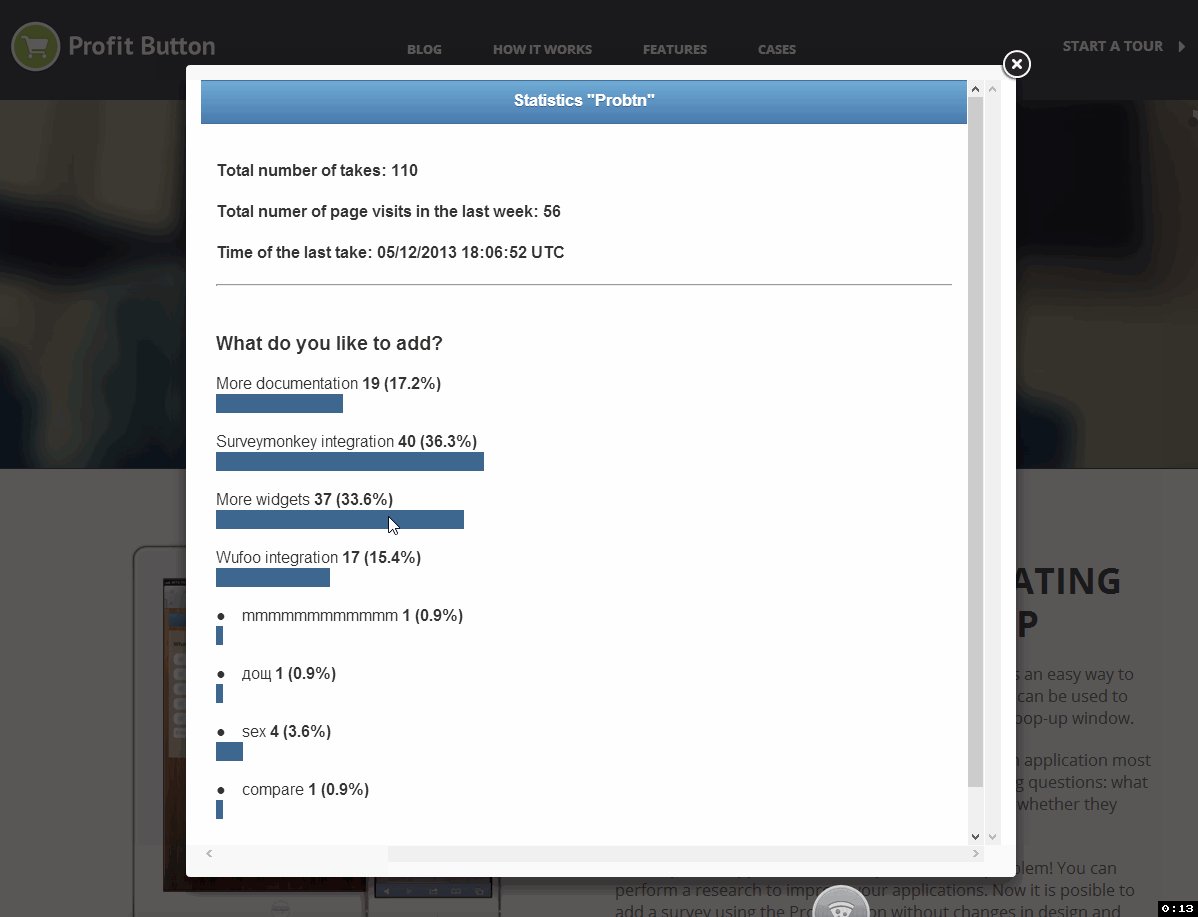
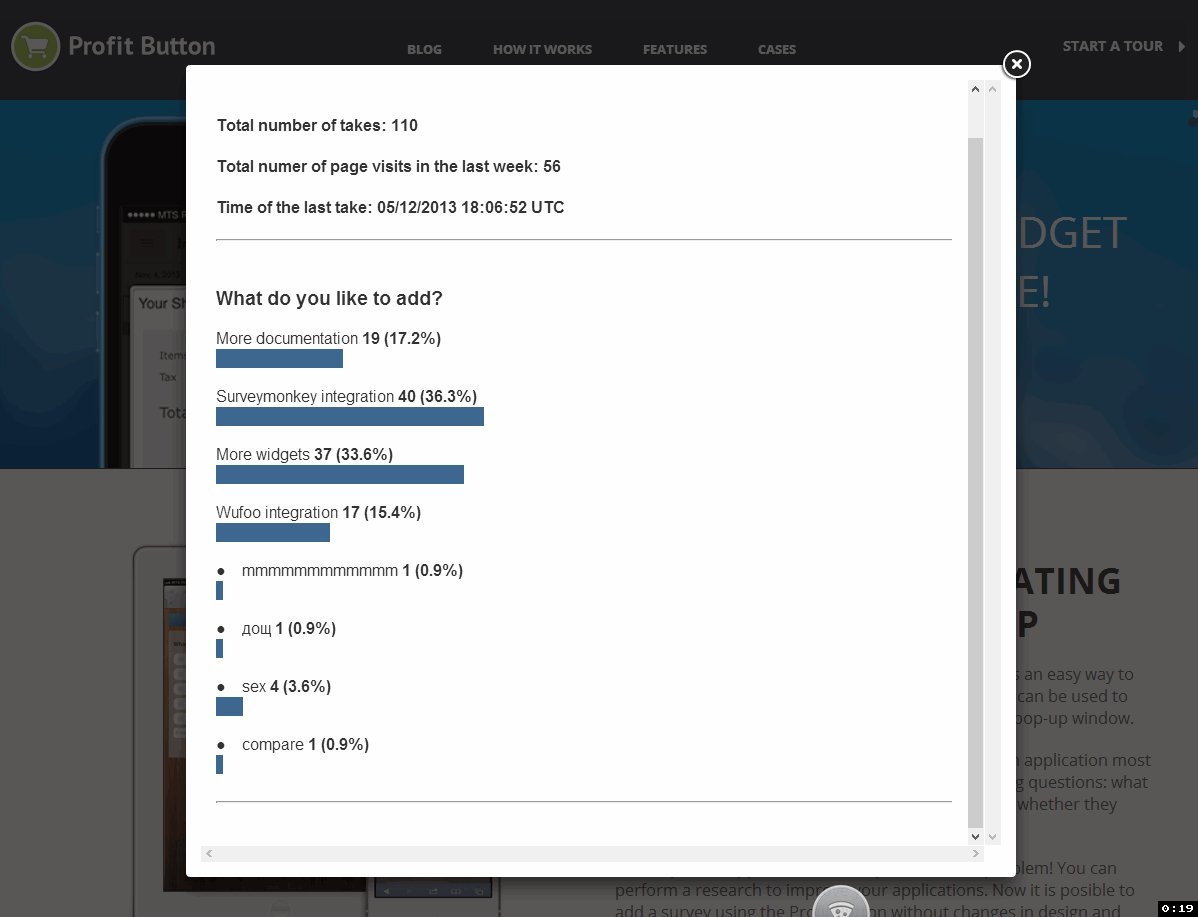
屏幕截图:
常见问题:
How can I use Local Settings?
Local Settings source allows you to create a basic Floating button without the need to create an account on admin.probtn.com. Settings will be saved locally in Wordpress. In this mode available settings include Content URL, Hint Text and Button Image.
How to change Content Size?
You can change Content Size only if you are using probtn.com as Button settings source and you have already created an account and application on admin.probtn.com Open your application and scroll down to Button Settings box. There you find Content Size W(idth) and H(eight) settings. These values are set in pixels.
How to make button visible if it is being opened in iframe or through another button?
By default when a button is viewed via another button or iframe, it is hidden to prevent recursion. You can change this option only if you are using full account (signed up on admin.probtn.com). In this case, open your application, scroll down to "Button settings" box, open "Fine tuning tab" and search for "Hide in frame" parameter. Change its value to "false" and click Save.
Frequently asked questions
How can I use Local Settings?
Local Settings source allows you to create a basic Floating button without the need to create an account on admin.probtn.com. Settings will be saved locally in Wordpress. In this mode available settings include Content URL, Hint Text and Button Image.
How to change Content Size?
You can change Content Size only if you are using probtn.com as Button settings source and you have already created an account and application on admin.probtn.com Open your application and scroll down to Button Settings box. There you find Content Size W(idth) and H(eight) settings. These values are set in pixels.
How to make button visible if it is being opened in iframe or through another button?
By default when a button is viewed via another button or iframe, it is hidden to prevent recursion. You can change this option only if you are using full account (signed up on admin.probtn.com). In this case, open your application, scroll down to "Button settings" box, open "Fine tuning tab" and search for "Hide in frame" parameter. Change its value to "false" and click Save.
How to show button only on some nessesary pages?
You need to set "Button state" to off and add shortcode [floating_button] at nessesary pages, where you'd like to see button.