PWA for WordPress
| 开发者 | ryushindo |
|---|---|
| 更新时间 | 2019年4月23日 23:32 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.4 及以上 |
| WordPress版本: | 5.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
About this plugin
To make your WordPress website to PWA, this plugin make two files, "Manifest" and "ServiceWorker" in your website.
Manifest file is a json file that has configurations of web applications.
ServiceWorker is a JavaScript file that controls PWA's functions.
To start PWA, configure two files from configuration screen.
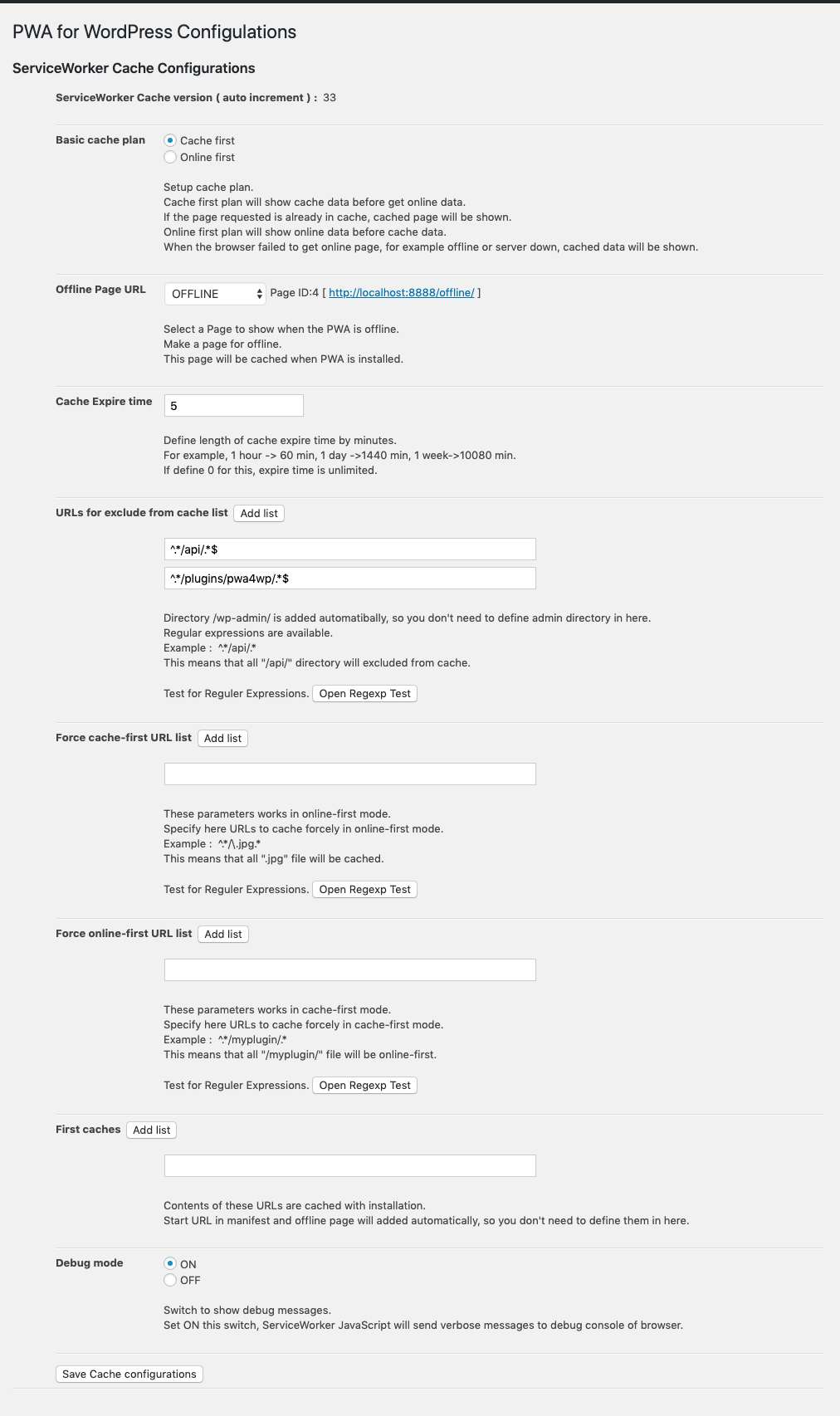
You can fine-tune the cache, such as expiration date, time and URL exclusion.
By excluding the URLs, like a new arrival information, data acquisition destination in Ajax, this plugin can keep PWA data fresh.
You can set expire time of caches, then old cache will purged after specified time.
After version 1.1.2,
Multi sites are supported.
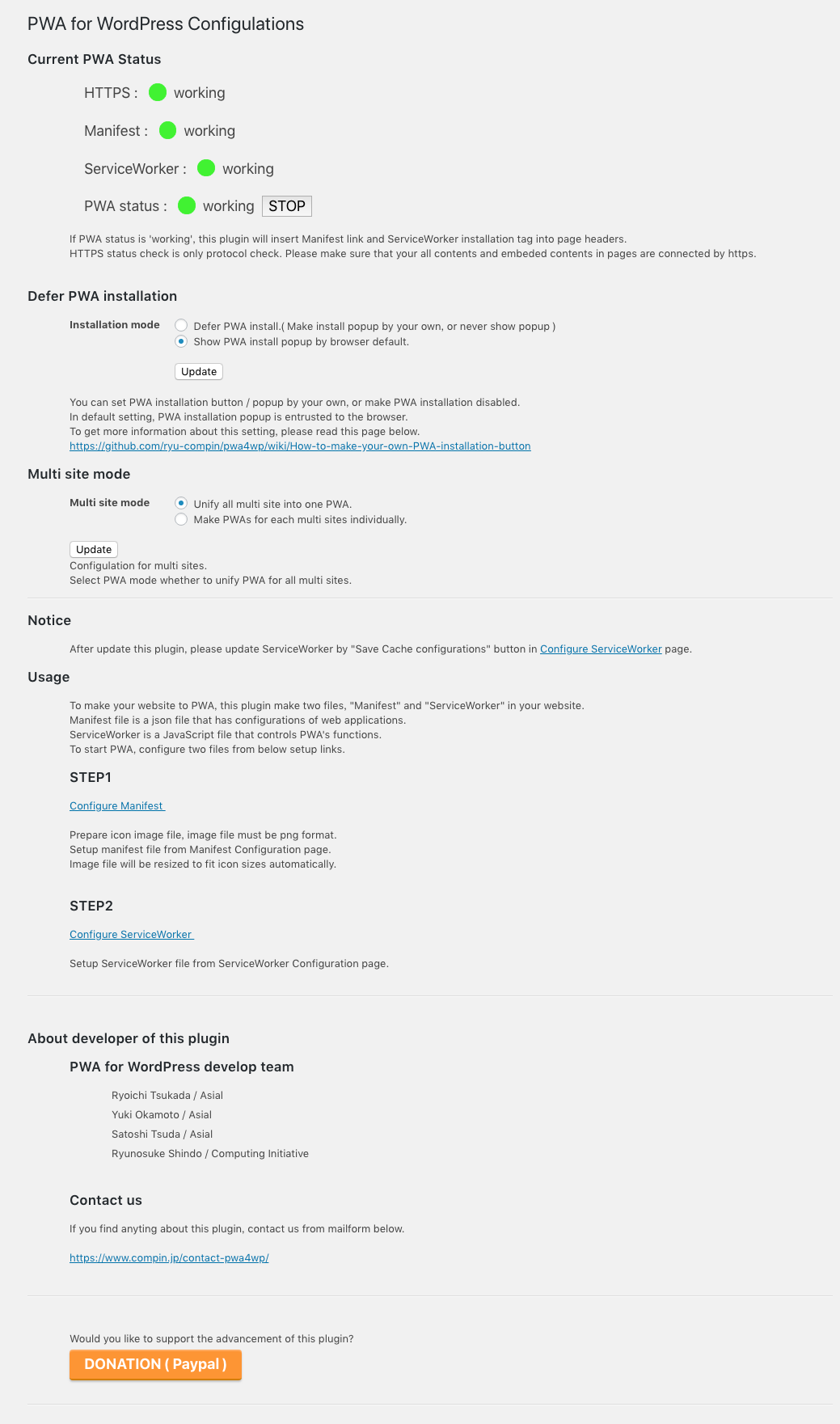
You can defer the PWA installation popup shown in browser default and add your own installation button on your sites.
STEP1
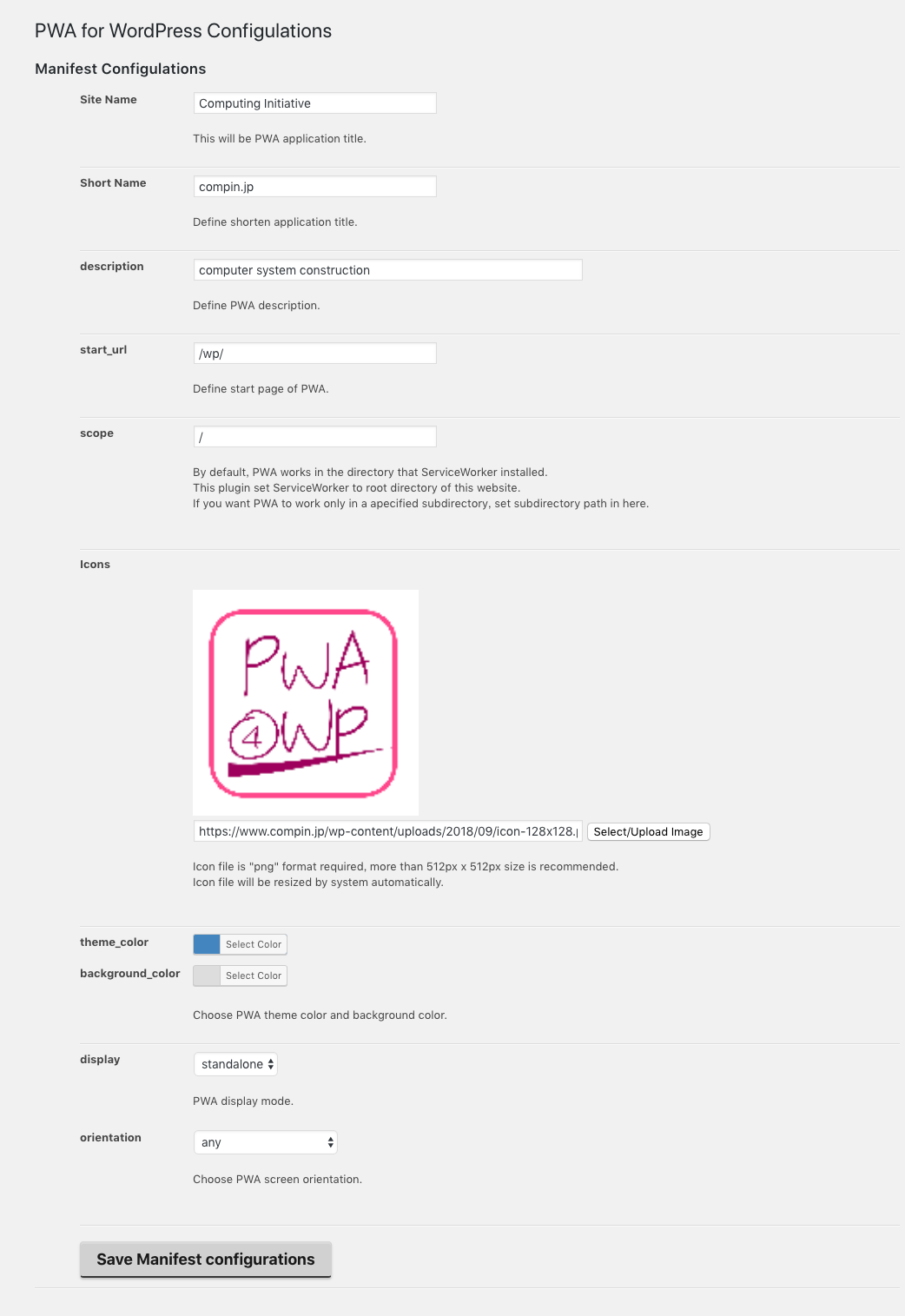
Configure Manifest
Prepare icon image file, image file must be png format.
Make offline page, this page will cached with PWA installation and shown when PWA is offline.
Setup manifest file from Manifest Configuration page.
Image file will be resized to fit icon sizes automatically.
STEP2
Configure ServiceWorker
Setup ServiceWorker file from ServiceWorker Configuration page.
COMPLETE!
安装:
- Upload the plugin files to the
/wp-content/plugins/pwa4wpdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
- Use the
PWA for WordPressscreen to configure the plugin - If "Current PWA Status" in main panel is not working, press "START" button.
- done!
屏幕截图:
常见问题:
If you have any questions...
Contact us from this link. http://www.compin.jp/contact-pwa4wp/
Update information
We are managing the source code with github. There is information about updates and issues. https://github.com/ryu-compin/pwa4wp
更新日志:
1.2.0
Update:
Added "not set" for "orientation" parameter.
Added feature "Force Online-First" and "Force Cache-First".
Fixed issue:
"add" button of First caches does not work.
1.1.5
Fixed issue:
Install popup displayed even though "Defer PWA install" mode.
1.1.4
Update:
Added preview page to default exclude URL.
Fixed issue:
Preview pages were not excluded from cache.
Left margin of pwa4wp-admin.css in several admin pages.
In admin console, some words were not translated.
1.1.3
Fixed issue:
in pwa4wp-a2hs-controller.js, event didn't pushed into global variable.
1.1.2
Fixed issue:
Fixed a2hs control js error.
1.1.0 / 1.1.1
Release Date - 06 December, 2018
Update:
Multi-site supported.
Defer PWA installation option added.
Fixed issue:
Regular expression form for "URLs for exclude from cache list" increases escape character in every time saving settings.
1.0.7
Release Date - 22 September, 2018
Update:
Added test form for reguler expression in ServiceWorker settings.
Fixed issue:
Fixed PHP worning when PWA is active before Manifest created.
Fixed PHP worning when Manifest create before ServiceWorker created.
1.0.5 / 1.0.6
Release Date - 12 September, 2018
Fixed issue:
Readme typo.
Fixed JavaScript error when fetching "online first".
1.0.4
Release Date - 12 September, 2018
Fixed issue:
Readme typo.
Update:
When Manifest file generated, ServiceWorker will be re-generated only when ServiceWorker already exists.
Added donation button. :)
Edited CSS.
1.0.3
Release Date - 04 September, 2018
Fixed issue:
ServiceWorker cache name is not correct.
1.0.2
Release Date - 04 September, 2018
Fixed issue:
Removed unused CSS loading.
Update:
Add toggle switch for PWA start/stop
1.0.1
Release Date - 30 August, 2018
Fixed issue:
When deactivate plugin, ServiceWorker and Manifest files are removed but PWA status remains active.
1.0.0
Release Date - 29 August, 2018
First release.