Scroll Highlight - catch an eye of your users while they scroll
| 开发者 | paradoxetion |
|---|---|
| 更新时间 | 2022年9月27日 23:20 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 6.0 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
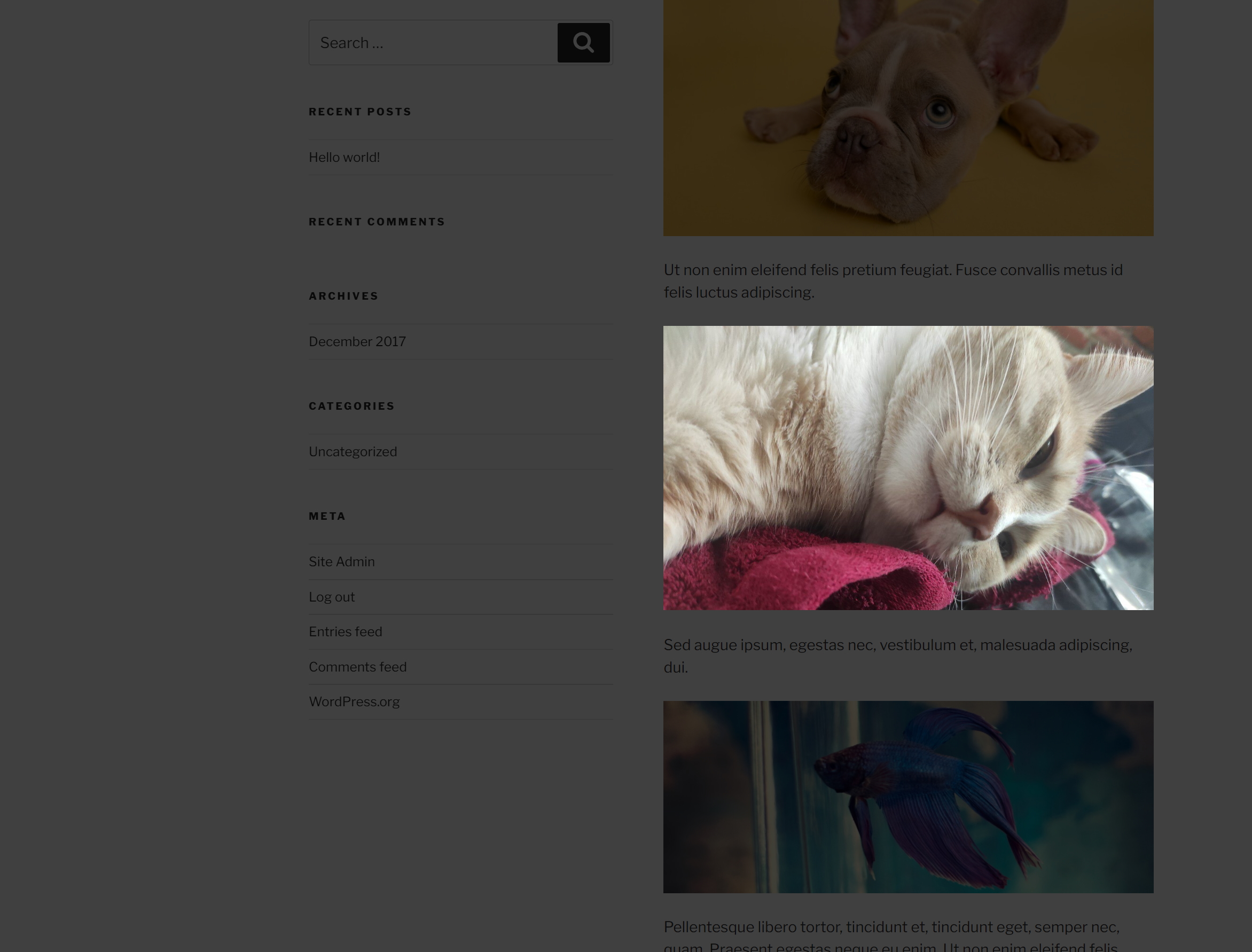
ScrollHighlight plugin will make a block of your choose to be highlighted (while background will be blacked out) on scroll. You can choose when highlighting will start. Also you can choose highlight color, overlay background color and opacity.
BENEFITS
- Blocks of your choose will be more eye-catching for users
- Get more attention to your Call To Actions or ads
安装:
Install like any other plugin. After install activate.
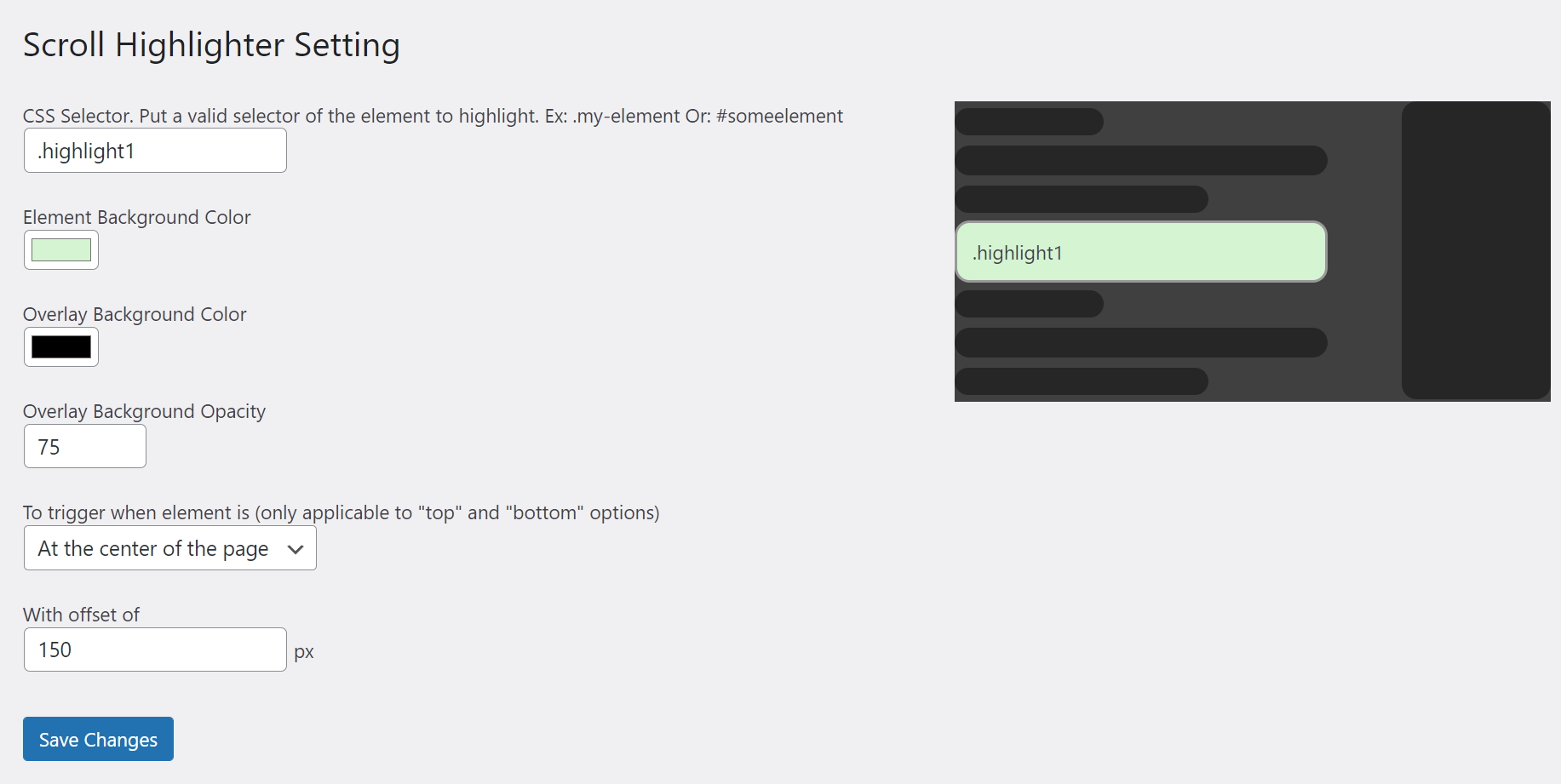
Go to Settings / Scroll Highlighter and change set correct settings to fine tune highlight position or duration
屏幕截图:
常见问题:
How to add selector to an element?
- You may want to use "HTML Block" Gutenberg Block
- If you use Classic Editor you could switch to Text Mode and type in html
I want to highlight current element, how to find correct selector?
So this depends on which theme you use, examine the code (Firefox: right click on sidebar and ”Inspect Element”; Chrome: right click on sidebar than select “Inspect”) and find yout element. This element have some class or id, and that’s the selector we need. If using class than don’t forget to ad dot (.) in front of class name, or hash (#) in front of id name.
更新日志:
1.0
- First release of Scroll Highlight plugin