
Scrollr
| 开发者 |
maxPressy
MaxPressy |
|---|---|
| 更新时间 | 2025年12月7日 20:50 |
| PHP版本: | 7.3.5 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
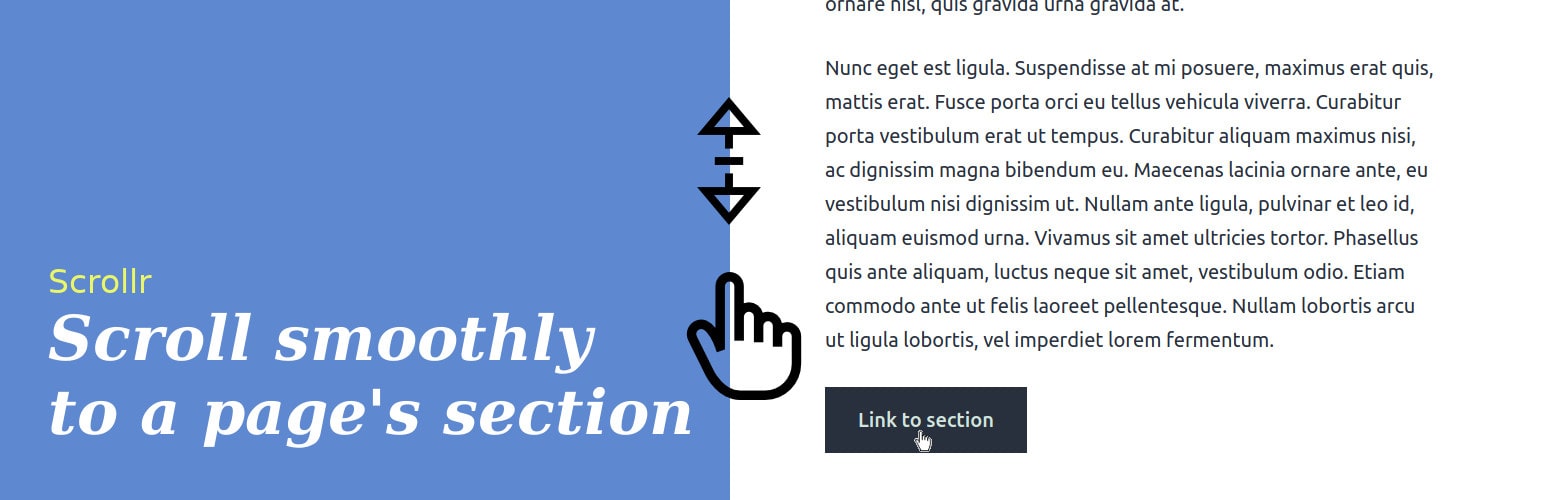
Scrollr is a lightweight tool that helps you to link to a page's section and to smothly scroll to it. This way, it bypasses the browsers' "bumping-jumping" behaviour for the in-page linking.
Scroll to page's section
Currently there's no UI settings, scrolling works with the plugin's default settings. To make the linking to the targeting page's section, you just have to add a "scrollr" class. The idea is to keep things lightweight and simple. If there's many user requests in the future, we'll consider making the UI options like scrolling speed etc.
Push to top
Another available option is scrolling up to the page's top, i.e. usually labeled as "back to top".
For this option you can use the button block that comes with the plugin. It is available from the regular WordPress block inserter. Just search for "Scrollr" or "Push to top" from the block inserter.
Conclusion
Basically, Scrollr may help you to create:
- One page navigation
- Documentation page
- Smooth Scrolling to important sections
- Back to top button
安装:
Automated Installation
From your WordPress dashboard, navigate to the Plugins -> Add New, then search for the "Scrollr". Activate the plugin.
Manual Alternative
Alternatively, install Scrollr by uploading the files manually to your server. Download the plugin here from wordpress.org, upload the files to the plugin directiory of your WordPress installation. Go to the admin dashboard of your site, now. Navigate to the Plugins section and activate Scrollr plugin.
Usage
Make a section linking:
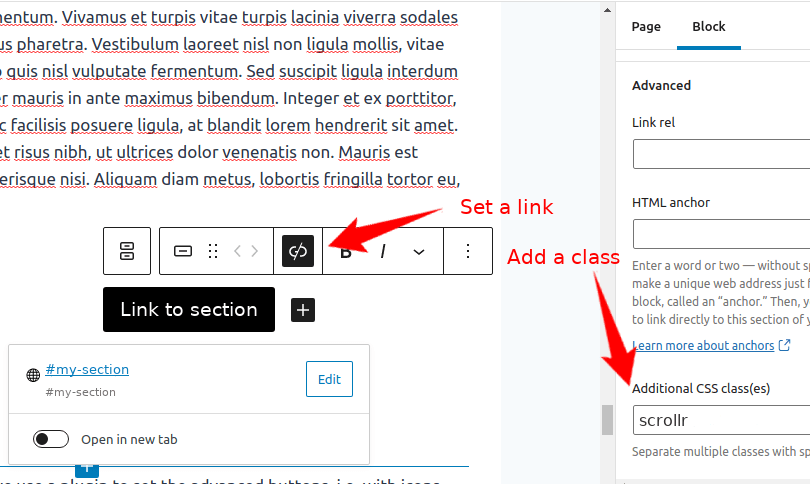
- Set the HTML anchor for the targeted section. This is done by selecting any block and from its Advanced tab entering the html anchor value.
- link to the targeted section by setting an internal link (with button, paragrph link, etc). This means that you create a link which starts with # sign and then just add the HTML anchor you've asigned to the targeted page's section in the previous step.
- While creating a link, add a class "scrollr". This is done from the block's Advanced tab.
- Add a button or a paragraph (where you set a link)
- Set a link with just a # sign
- Add a class to this block "scrollr-top"
屏幕截图:
更新日志:
1.0.7 - 2024-11-29
- Fix: Text domain loading, due to the missing parameters on the get_plugin_data
- Improved the marking of the current section in the sticky menu if created
- Change the way the plugin version is retrieved and printed
- Add "Push to top" as a block
- Add languages folder with .pot file for the translation strings
- Update: Set defer strategy for files enqueueing
- Bumping the "Tested up to" to 6.1, missed on previous update
- Comply with WordPress 6.1
- Small code cleaning, to comply with JSLint and PHP lint
- Improvment: Better handling of multiple links inside the scrollr scope, e.g. more than one scrollr link inside the paragraph
- Initial release