
Side Matter
| 开发者 | setzer |
|---|---|
| 更新时间 | 2014年1月9日 15:15 |
| PHP版本: | 3.0 及以上 |
| WordPress版本: | 3.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
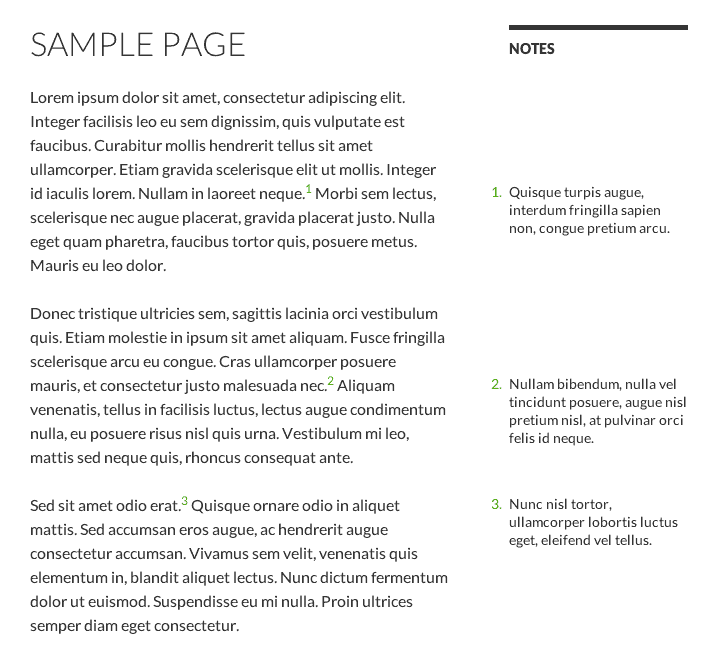
[ref] shortcode, like so:
Here's the text to annotate.[ref]Note text goes here.[/ref]
To change default settings, use the Side Matter options page linked under the Appearance menu on your admin screen.
安装:
- Upload the
side-matterdirectory to/wp-content/plugins. - Activate Side Matter using the Plugins screen.
- Place the Side Matter widget in your sidebar using the Widgets screen.
- Use the
[ref]shortcode to generate notes in posts and pages, like so:[ref]Note text goes here.[/ref]
屏幕截图:
常见问题:
Where is the options menu?
As of version 1.4, the Side Matter options menu has its own settings page. It can be accessed from the Side Matter link under the Appearance menu on your admin screen.
My notes don't appear.
Many themes are one-column by design and do not include a sidebar. Without a sidebar, Side Matter has no place to put your notes. Make sure that your theme includes a sidebar and that you've placed the Side Matter widget within that sidebar.
My notes just sit at the top of the sidebar.
This usually happens because of a conflict with your theme or another plugin. Caching/minification plugins are a common culprit; try adding /wp-content/side-matter/js/side-matter.js to your caching plugin's exclusion list if it's interfering with sidenote display.
Theme conflicts can be difficult to pin down, but are most often caused by some idiosyncratic bit of theme CSS or JS. (For example, the theme Twenty Eleven can be made to work with Side Matter by adding a few lines of CSS.)
Why doesn't the plugin work with my theme?
Not all themes are built to incorporate a plugin like Side Matter. It works well with most base themes that include a sidebar, but it isn't guaranteed to display notes perfectly under all themes. A little tinkering with note offset or CSS will fix most problems; in other cases, consult your theme's developer.
My notes appear at a vertical offset.
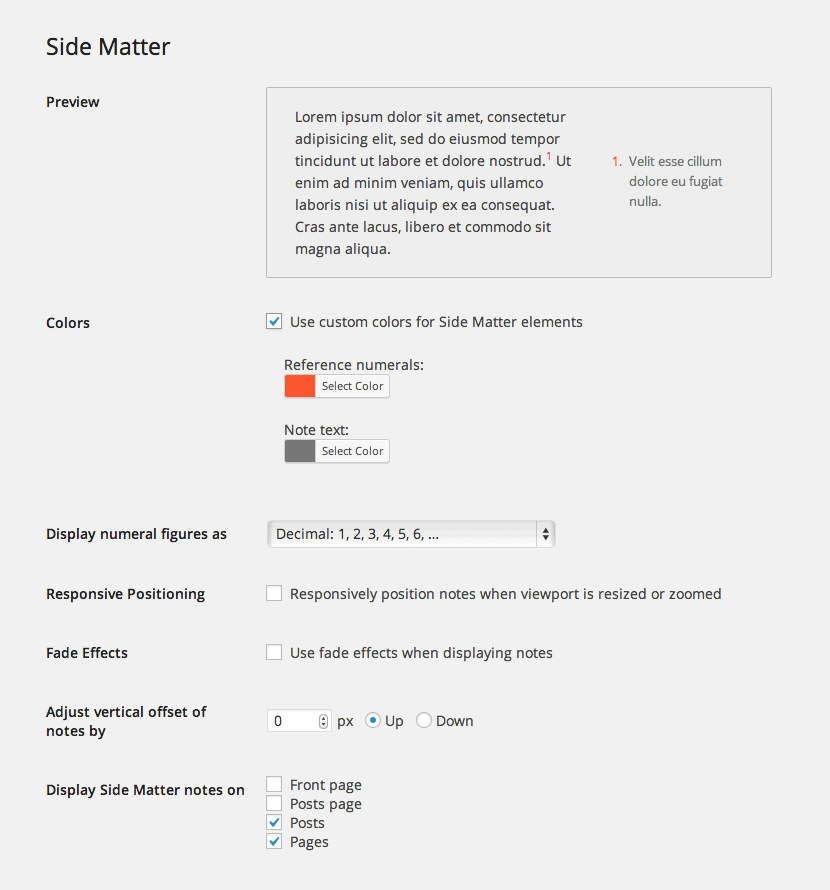
Some themes mysteriously cause sidenotes to appear at an offset from their corresponding references in the text. As a workaround for this problem, Side Matter's options menu includes a field for arbitrarily adjusting your notes' vertical offset.
Can sidenotes be displayed without using the widget?
Yes. Use the custom action side_matter_list_notes in your sidebar template, as seen below:
更新日志:
- Fixed a plugin activation error reported under WP 3.8.
- Made improvements to options menu UI.
- Options menu has been moved from the Reading Settings screen. It now has its own settings page under the Appearance menu.
- Plugin now processes shortcodes enclosed within the
[ref]shortcode, such as[video]or[gallery].
- A title heading may now be added to the Side Matter widget using the Widgets admin screen.
- Plugin no longer generates an empty
olelement on pages without notes. - Plugin now removes its widget options field from the database when uninstalled.
- Widget container markup now follows WordPress convention. This breaks the old
div.side-matter-widgetCSS class selector; use.widget_side_matterinstead.
- Added a
[ref]quicktag button to the post editor. - Fixed some odd behavior within the sidenote-positioning loop.
- Fixed two options menu UI bugs from the previous update.
- Sanitization of reference figures'
titleattribute has been improved. - Using multiple instances of the Side Matter widget no longer causes
idconflicts between notes.
- Added support for Hiragana and Katakana figure sets.
- Added localization domain path to plugin header and appended translation notes to some otherwise cryptic strings.
- Made various minor fixes to improve appearance and performance.
- Added support for Armenian, Georgian, Greek, and Hebrew numeral formats, as well as the option to hide numeral figures entirely.
- Fixed two IE-specific bugs related to proper display of
titleattributes and list numerals. - Made various minor adjustments and fixes for appearance and performance.
- Numbered classes have been removed.
- Plugin is now localization-ready.
- Added a preview field to the options menu.
- Added an option to display reference figures in Latin alphabet and Roman numeral formats.
- Added an option to set inline colors for Side Matter elements.
- Reference numeral
atags have been given atitleattribute for accessibility. - Removed deprecated element classes
side-matter-olandside-matter-li. Numbered classes, e.g.side-matter-sup-6, are now deprecated. - Responsive positioning and fade effects are now turned off by default to spare inexperienced users the script load.
- Side Matter's options menu is now linked from its entry on the Installed Plugins screen.
- Added an option to display sidenotes on selected page types.
- Plugin documentation now includes a guide to styling Side Matter elements with CSS.
- Reduced specificity for CSS defaults in
side-matter.css, allowing them to be more easily superseded by user CSS. - Removed the
aanchor elements within sidenotes to correct a stubborn layout issue. Reference numerals now link to sidenotes viali id. - Side Matter now erases its options field from the database upon deletion.
- Widget admin panel now links to plugin options menu on the Reading Settings screen.
- Added an options menu to the Reading Settings screen.
- Made various tweaks for security, performance, and cross-browser compatibility.
- Paragraphs within sidenotes are now properly wrapped in
ptags by WordPress. - Replaced sidenote
spantags withdivtags to correct a display problem in some browsers. - Sidenotes now employ jQuery fade effects for smoother transitions upon window load, resize, and zoom.
- Expanded plugin documentation.
- Rewrote
side-matter.php, simplifying and consolidating code for future development. - Sidenote numerals can now be styled separately from sidenote text.
- Streamlined CSS classes and jQuery selectors.
- Widget markup now better follows WordPress convention.
- Fixed a class instantiation error that was preventing plugin activation for some users.
- Initial release.