Simple Ajax Auth
| 开发者 | jake1981 |
|---|---|
| 更新时间 | 2015年3月22日 00:16 |
| PHP版本: | 4.1 及以上 |
| WordPress版本: | 4.1.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
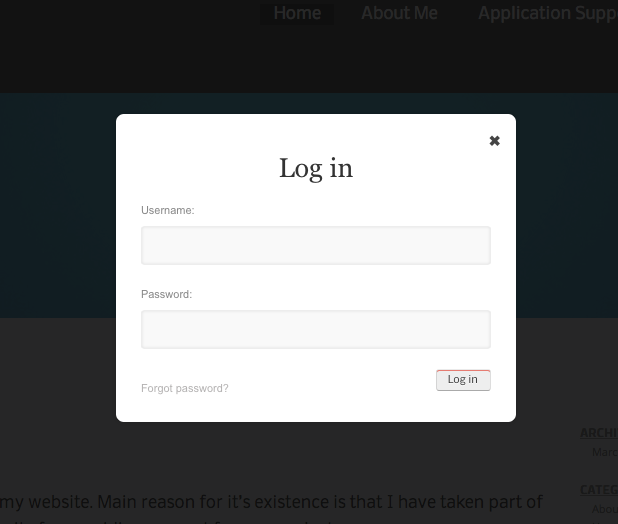
Simple plugin for providing AJAX login/signup/forgot password popup with redirects.
Also provides a pre-defined widget for displaying links for login/signup/site admin/logout. Theme can customize templates and styles.
Code is partially based on http://fellowtuts.com/wordpress/wordpress-ajax-login-and-register-without-a-plugin/ and http://fellowtuts.com/wordpress/forgot-password-with-ajax-in-wordpress-login-and-register/
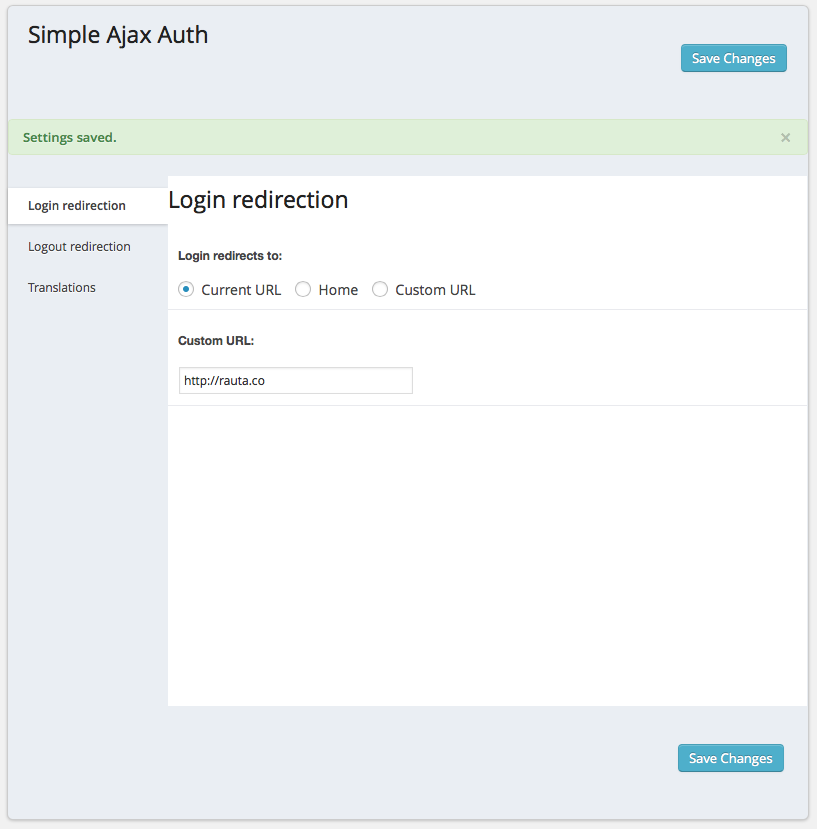
Settings provide abilities for customizing translations, and custom login/logout redirection settings.
安装:
- Install the plugin as usual
- Go to Settings -> Simple Ajax Auth and customize translations and settings
- Go to Appearance -> Widgets, add Simple Ajax Auth widget
屏幕截图:
常见问题:
I want to use Advanced Text Widget and provide links
You can use following php commands to provide links to plugin's actions manually:
- simple_ajax_auth_login_link()
- simple_ajax_auth_register_link()
- simple_ajax_auth_admin_link()
- simple_ajax_auth_logout_link()
更新日志:
1.0
- Initial version