
Simple Debug Info Panel
详情介绍:
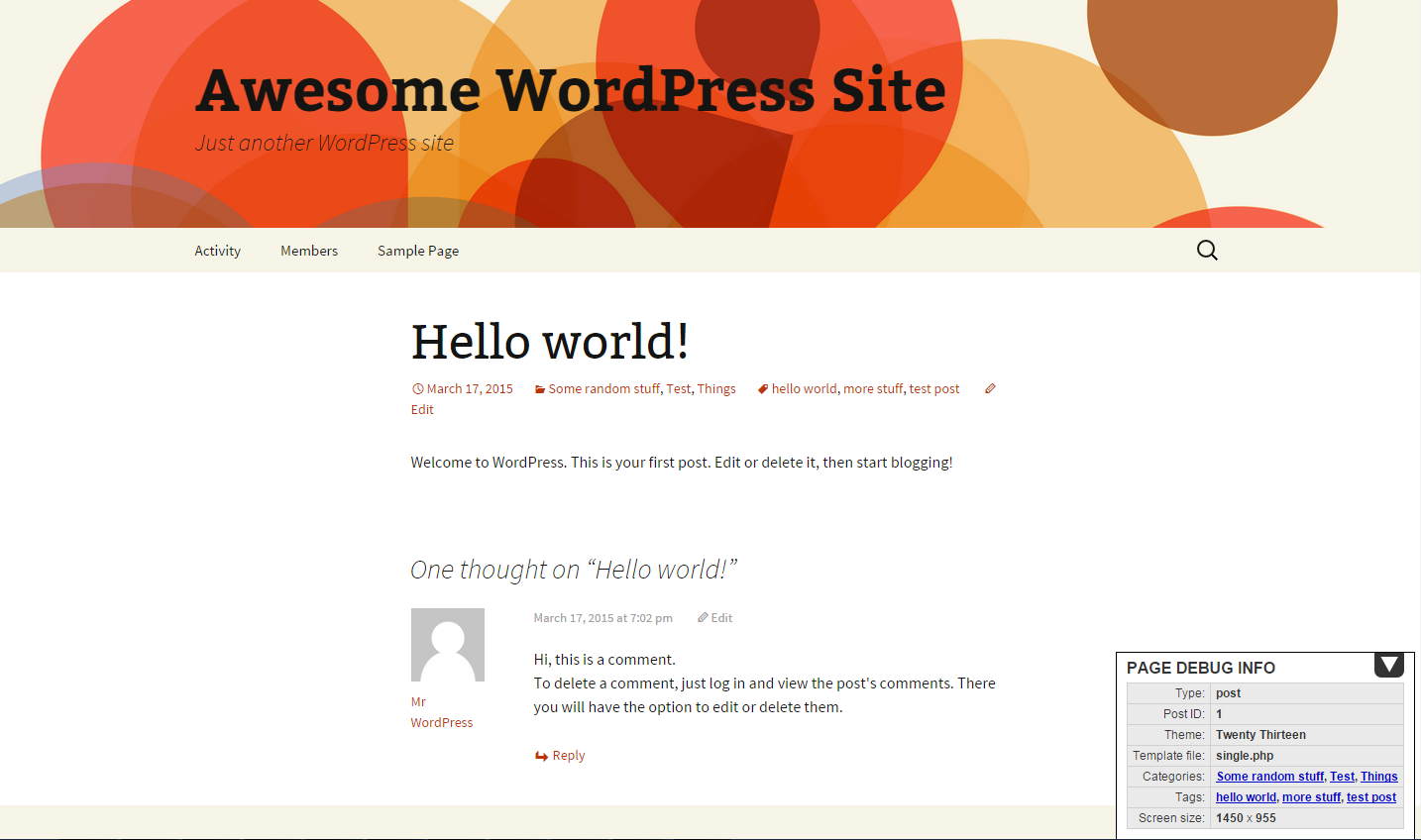
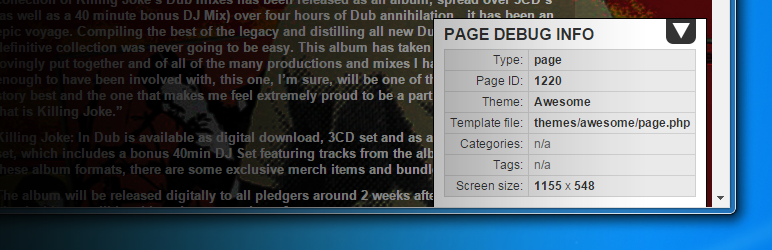
- Shows template information: see which template is being used for any page you're looking at.
- Shows post/page ID: gives you the internal WordPress ID of the current post/page.
- Categories/tags: shows relevant categories and tags of the post/page (if they are not displayed on the page itself).
- Screensize indicator: shows the viewport size, updates in real time (so you can figure out why styles within a certain media query are applied or not).
- Turn on/off which information you want to see: you can choose whatever you want the infobox to show.
- Positioning of box: choose placement of the box from 4 options (top left, top right, bottom left, bottom right)
- Default shows or hides: choose whether infobox should be open or closed/minimized by default
- Admin Only-mode: make infobox only visible on the front end to users logged in with admin rights.
安装:
- Upload the "simple-debug-info-panel" directory to your "wp-content/plugins" directory
- In your WordPress admin, go to PLUGINS and activate "Simple Debug Info Panel"
- Go to SETTINGS - SIMPLE DEBUG INFO PANEL
- Select the items you want to see in the infobox on the site
- Party!
屏幕截图:
常见问题:
Some of my site pages don't seem to have an ID, why not?
Within the WordPress structure, only POSTS and PAGES have IDs (including Custom Post Types). Archive pages simply don't. Any page that lists more than one post/page (or excerpts of those) is considered an archive page. Examples are date archives, author archives, category archives, tag archives, search results, etc.
The screen size dimensions don't seem right. What up?
It's possible that the dimensions shown in the info box are larger than the actual width/height of the page. However, keep in mind that the dimensions displayed are INCLUDING the scrollbar(s). So, if the page has a scrollbar on the right, and the contents are 700 pixels wide, the infobox will say it's 716 or so. Why? Because media queries also take the scrollbar into consideration when calculating width. If there's a media query breakpoint set at (say) 700 pixels, this point will be met when the contents of the body are actually around 684 pixels, because the screen itself is 684 plus 16 for the scrollbar = 700. Since the scrollbar-included dimensions of the page are important when it comes to responsive design, the dimensions in the infobox also include the scrollbar -- very relevant to any media queries.
Is it possible to open/close the infobox and then keep the same state when I navigate to another page (without having to change something in the plugin's settings)?
No, not in the current version. I'll check if that can be done easily in a future version.
I'll need more help please!
The plugin's own page can be found here. If that still doesn't help you solve your issue, please do NOT file a bug through the form on my website, but instead go to the plugin's WordPress.org support forum.
I've noticed that something doesn't work right, or I have an idea for improvement. How can I report this?
It's very possible, or even likely, that something's not right; I can only do so much testing and it's impossible to test the plugin with every single theme out there, so there's a good chance that it will have some issues with themes that I haven't tested. Please report any bugs on the plugin's WordPress.org support forum.
更新日志:
- Adjusted some code to better adhere to plugin standards.
- Compatibility update
- Initial release