
SimpleTOC - Table of Contents Block
| 开发者 | MarcDK |
|---|---|
| 更新时间 | 2025年12月17日 05:17 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.3 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
"It is lightweight, stable, and fully compatible with WordPress Full Site Editing. A reliable solution that integrates seamlessly and performs exactly as expected." — @js100 on wordpress.org "Does the job perfectly, and adds no bloat." — @clicknathan on wordpress.org "Simple yet powerful. Great plugin that does exactly what you need." — @mixey on wordpress.orgAccessibility This plugin is designed & developed for WCAG 2.2 level AA conformance. The plugin is tested with assistive technology and intended to be accessible, however some third party plugins or themes may affect the individual accessibility on a given website. If you find an accessibility issue, please let us know and we'll try to address it promptly. Features
- Designed for Gutenberg.
- Zero configuration: Add the SimpleTOC block to your post and that's it.
- Minimal and valid HTML output.
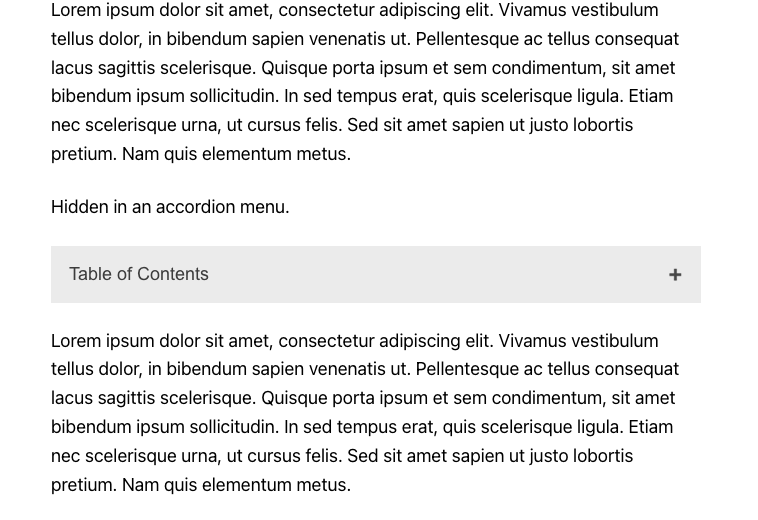
- Utilizes the browser's built-in details tag for a collapsible interface.
- No JavaScript or CSS added. Unless you activate the accordion menu.
- Style SimpleTOC with Gutenberg's native group styling options.
- Inherits the style of your theme.
- Smooth scrolling effect using CSS.
- Accessibility built-in by following web standards.
- Optional ARIA Label and navigation role attributes.
- Translated in multiple languages. Including German, Japanese, Chinese (Taiwan), Dutch, Brazilian Portuguese, French, Spanish and Latvia.
- Ideal for creating a Frequently Asked Questions section on your website.
- Administrators can utilize global settings to supersede the individual block settings.
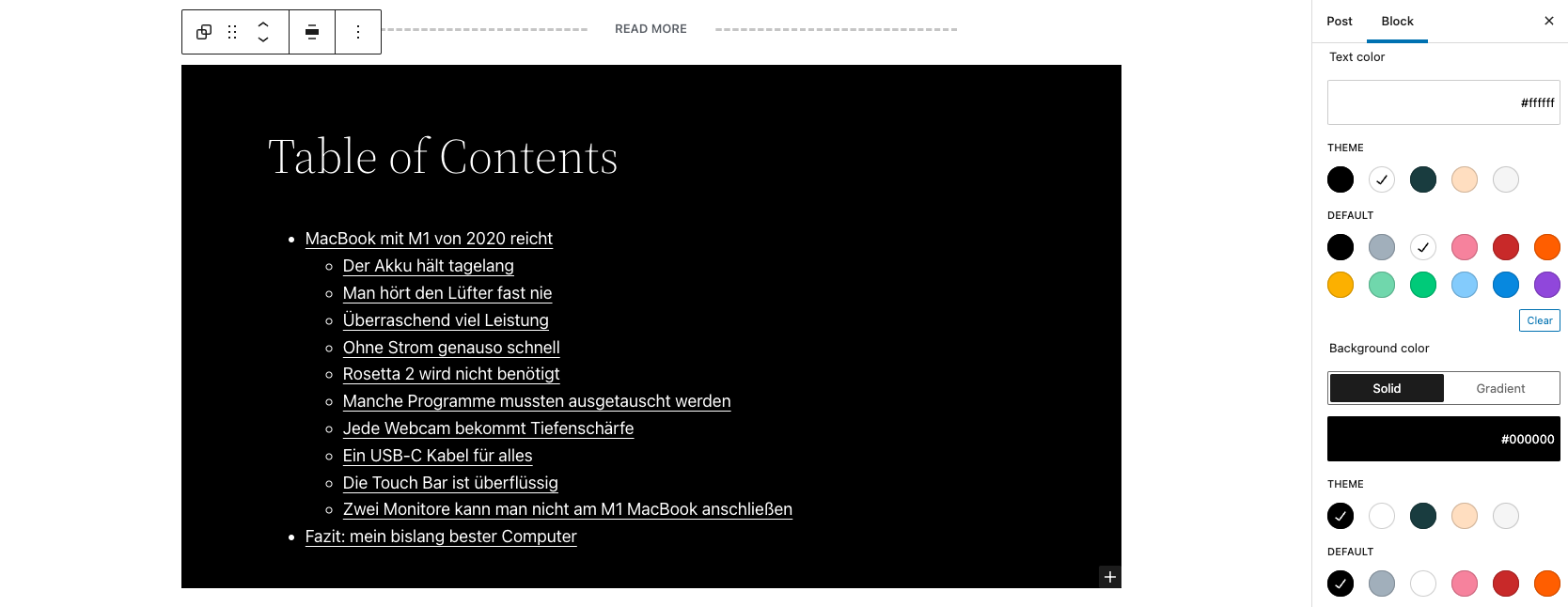
- Add background and text color with Gutenberg groups.
- Native block support for wide and full width.
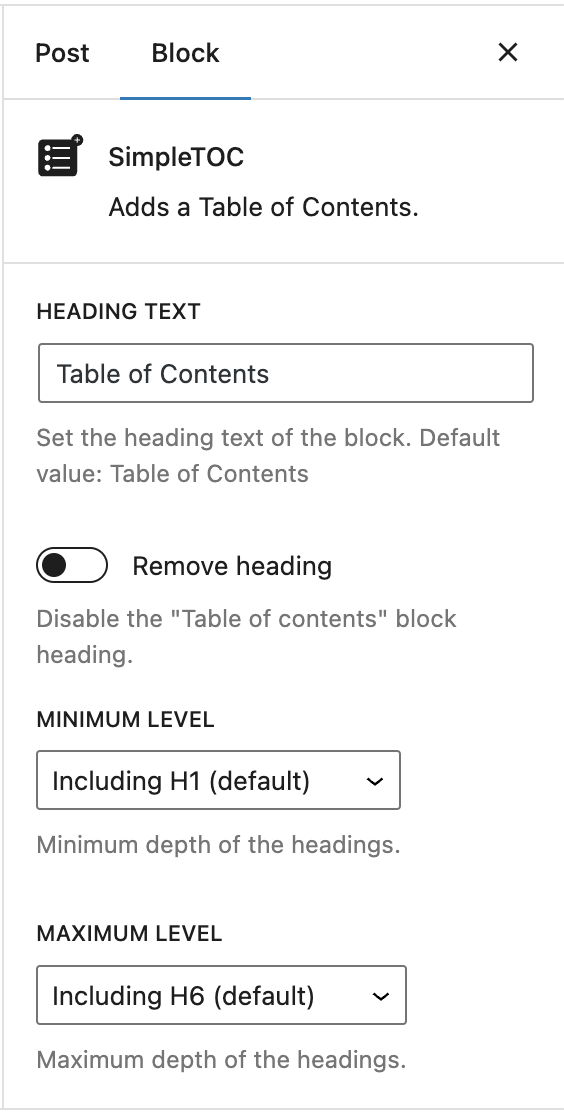
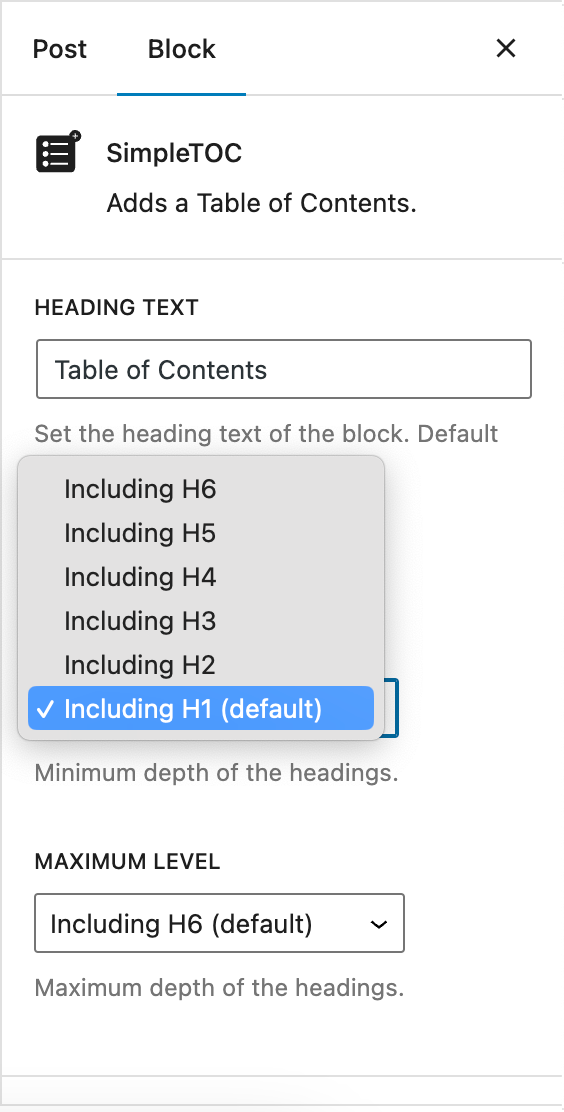
- Control the maximum depth of the headings.
- Choose between an ordered, bullet HTML list. Or indent the list.
- Select a heading level or turn it into a paragraph.
- Disable the h2 heading of the TOC block and add your own.
- GeneratePress and Rank Math support.
- Works with popular AMP plugins.
安装:
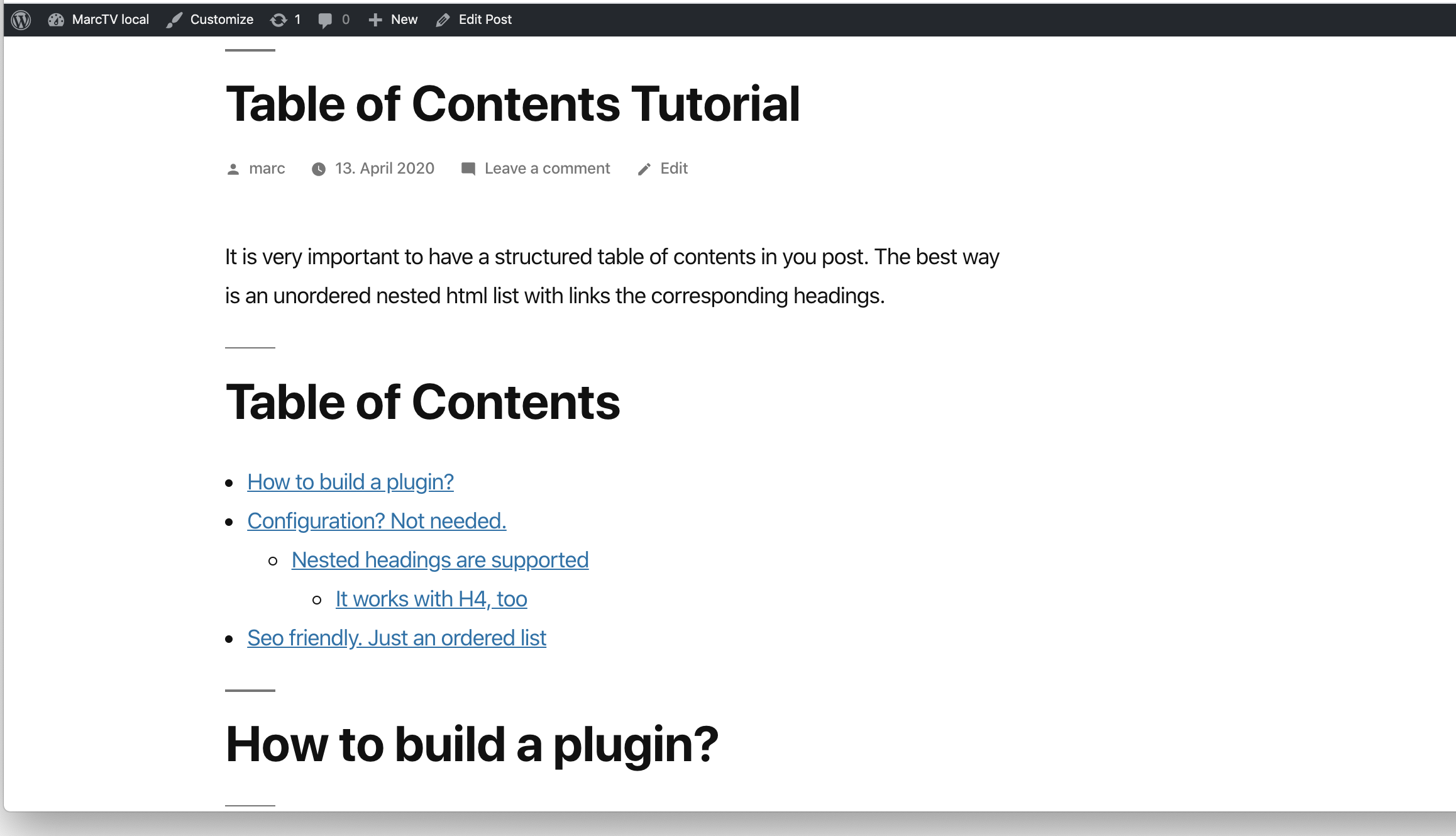
屏幕截图:
常见问题:
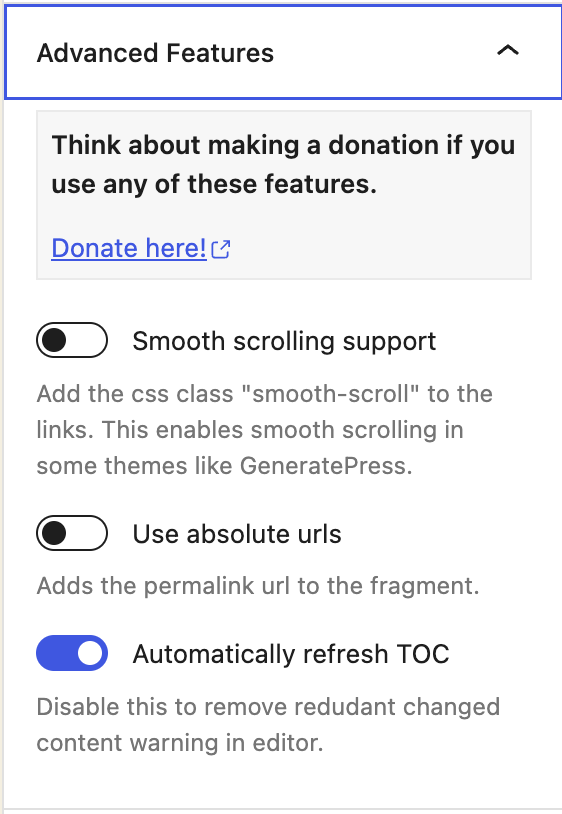
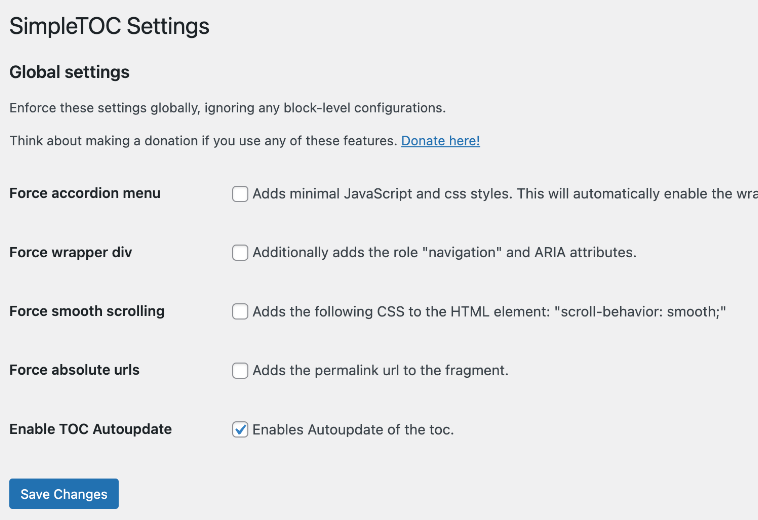
Configuring Global Settings in SimpleTOC
SimpleTOC allows you to configure global settings for your WordPress website. These settings can be enforced globally, overriding any block-level configurations that may exist. To access these settings, navigate to the SimpleTOC section of the WordPress Settings.
How do I add a background color to SimpleTOC using Gutenberg groups?
Select the block and select "group" in the context menu. Apply "background color", "link color" and "text color" to this group. SimpleTOC will inherit these styles. You would like to use this styled SimpleTOC group next time you write a post? Convert it to a reusable block.
How to exclude a single heading from the TOC?
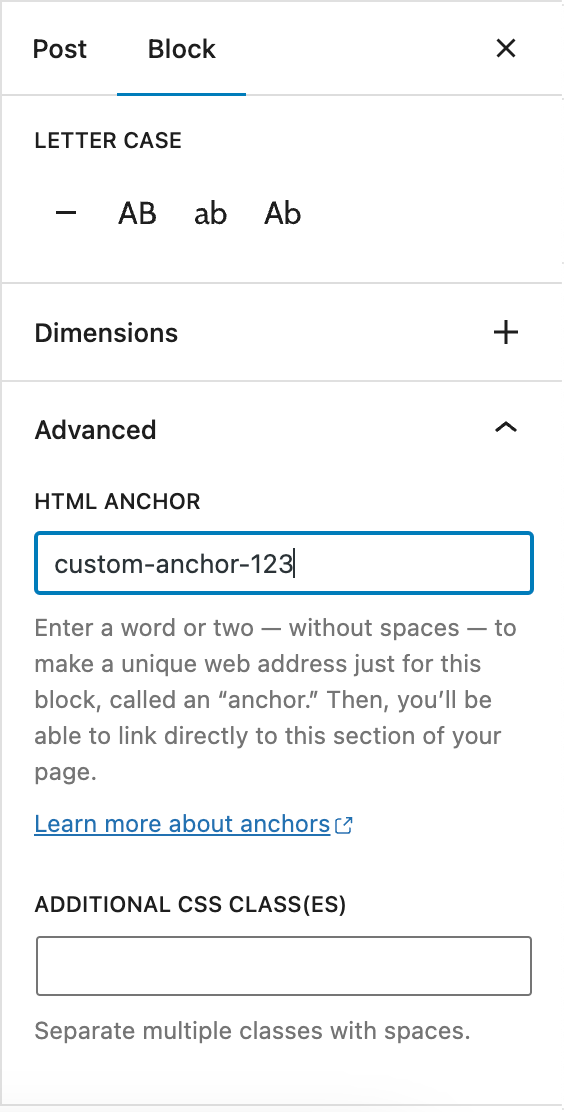
If you really want to hide a single heading from the table of contents, then add the CSS class "simpletoc-hidden" to a heading block. You can find this field in the same place as the HTML anchor field: In the Block > Advanced sidebar. But first, think about the reason you would like to hide a specific heading. Maybe you would like to remove all headings of a specific depth level. Then there is an option for that in the blocks options in Gutenberg. If you think this heading should not be part of the toc perhaps it is not needed in the post itself? = I would like to save my SimpleTOC settings as default. Is that possible? You can convert your configured SimpleTOC block into a reusable block in Gutenberg. It will keep its settings. This way, you can use your desired settings for each new post by adding the reusable block.
How to add a div tag wrapper to the TOC?
If you add a custom class to the SimpleTOC block in "Advanced" and then "Additional CSS Class(es)" a div with that class will be wrapped around the HTML output.
How to allow developers to exclude specific headings programmatically?
Use the 'simpletoc_excluded_blocks' filter. For example, this code will exclude heading blocks that are inside a column block. Example: add_filter( 'simpletoc_excluded_blocks', function ( array $blocks ) { $blocks[] = 'core/column'; return $blocks; } );
How do I change the color of the accordion menu?
The heavy plus character I used can not be colored with css without hacks. But you can change the icon to something else and change the color of the new icon. .simpletoc-collapsible::after { content: "✖"; color: #e94c89; }
How do I add SimpleTOC to all articles automatically?
I don’t see an easy solution at the moment. SimpleTOC is only a block that can be placed in your post. If there was a plugin that adds blocks to every post, then this would be the solution. I think this should be another separate plug-in to keep the code of SimpleTOC clean and … well, simple.
更新日志:
- Added: Coding standards cleanup with improved rules, cleaner code, safer output, and consistent naming. Thanks @ronalfy
- Added: Minimum PHP version requirement set to 7.3
- Added: Introduced proper PHP namespaces to avoid class and function name conflicts and improve overall code robustness. Thanks @ronalfy.
- Added: Improved sidebar sub-menu for the “Hide SimpleTOC” option
- Fix: Fix Multiple IDs in Table of Contents Thanks @ronalfy
- Added: Support for GenerateBlocks 2.1.0 Thanks @ronalfy
- Added: Support for the new V3 block api.
- Added: Tested compatibility with WordPress 6.9
- Added: Tested compatibility with WordPress 6.8
- Added: Support for GenerateBlocks 2.0. Thanks @blronaldhuereca
- Added: Included an accessibility statement in the plugin description. Thanks Gen Herres.