Single Tweets Widget
| 开发者 | amilhughs |
|---|---|
| 更新时间 | 2017年10月28日 14:28 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 4.8.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
embed
social
twitter
twitter feeds
twitter slider
twitter feeds slider
twitter plugin
twitter feed plugin
twitter tweets
tweets
twitter tweet plugin
recent tweets widget
recent tweets plugin
recent tweet feeds
follow button
twitter widget
twitter post
wordpress widget
vine
tweet button
twitter cards
embed twitter feed
twitter embed
tweets widget
wordpress to twitter
twitter publish
single tweets widget
advanced twitter embedded tweets widget
advanced twitter
twitter embedded post
wordpress widget for twitter embedded post
customize twitter tweet widget
twitter embed tweet
easy tweets
simple tweets
tweets plugin
embedded tweet
periscope
twitter ads
twitter analytics
twitter grid
twitter moment
twitter video
下载
详情介绍:
Demo: http://bizkniz.net/wpdemo/
You can put your embedded a single tweet on your website by adding some script provided by twitter website. Adding them is sometimes rush. We have developed Single Tweets Widget to make this easy for you. Using Single Tweets Widget you can embed a signle tweet in your website very easily. As well we have provided all possible customization options to make this widget best suite for you. We have tested and make everything easy for you. So hope you’ll love our Single Tweets Widget.
Features of Single Tweets Widget:
- Absolutely Free.
- Easily can put twitter single post on your wordpress widget area.
- All possible customizable options are available on backend.
- Photo or Video Post can be embedded as well
- Can add CSS class suffix from backend configurations.
安装:
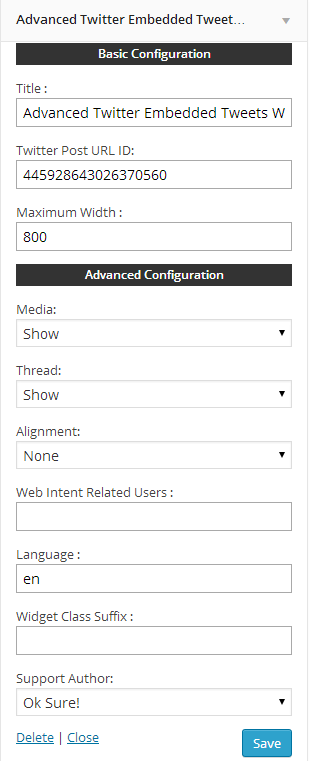
Basic Configuration
Configuration fields details.
Title
Title of your widget.
Twitter Post URL ID
Go to your twitter profile or the one profile tweet you want to embedded on your website
Example: https://twitter.com/TWITTER_USER_NAME
Now check after each tweet post there have a link – have “Expand” or “View Media”
Right click on it – and copy the link address
Copy the link on a notepad or editor
Example will look something like this : https://twitter.com/BarackObama/status/445954975823183872
Copy the numbers only – 445954975823183872
This is your twitter post id – which you have to put the Twitter Post ID Field.
Maximum Width
Maximum Width of your module in pixel.
Advanced Configuration
Advanced configuration fields
Media
Show or Hide Media
Thread
Show or Hide Thread
Alignment
Choose your preferable option from all available options.
Web Intent Related Users
As per the Tweet and follow buttons, you may provide a comma-separated list of user screen names as suggested followers to a user after they reply, Retweet, or favorite a Tweet in the timeline. Use a data-related="benward,endform" attribute on the embed code
Language
The widget language is detected from the page, based on the HTML lang attribute of your content. You can also set the HTML lang attribute on the embed code itself.
Widget Class Suffix
CSS class name which will added to your module as a class. You can just inspect and take the class and put your own style very easily.
屏幕截图:
常见问题:
From where can I get support
Email me at - crayfishstudio@gmail.com
更新日志:
1.0
Stable version release