Slider and Carousel Plus Widget for Social Media
| 开发者 |
wponlinesupport
anoopranawat pratik-jain |
|---|---|
| 更新时间 | 2022年2月23日 14:26 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 5.3 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
标签
feed
photos
lightbox
instagram
instagram gallery
instagram social feed
hashtag
Instagram feed
Instagram photos
Instagram posts
instagram wordpress
Instagram wall
Custom Instagram Feed
instagram widget
Instagram images
show instagram post
responsive instgram
beautiful instagram
prepossessing instgram
arresting instgram
instgram plugin
artistic instagram
smashing instgram
下载
详情介绍:
A very simple plugin to display your social media pictures in
- Grid,
- Slider and
- Widget
Due to frequent changes in Instagram API the maintenance process will be slow. Please, accept our apologies for this issue.
- Check FREE DEMO
- Check PRO DEMO and Features for additional information.
- Check Features in more details.
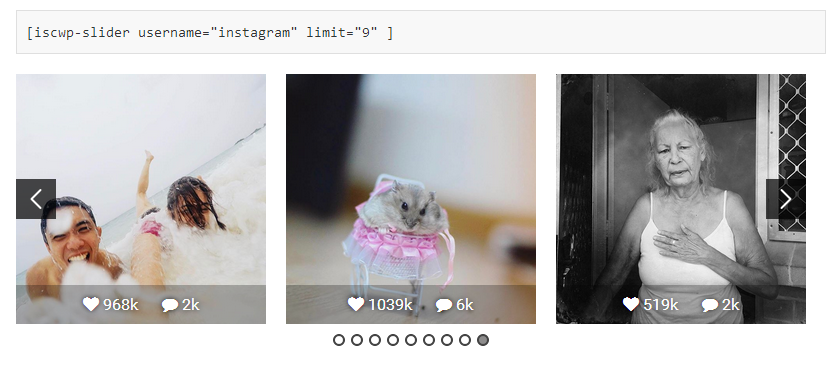
- Pictures in Slider / carousel view
[iscwp-slider]
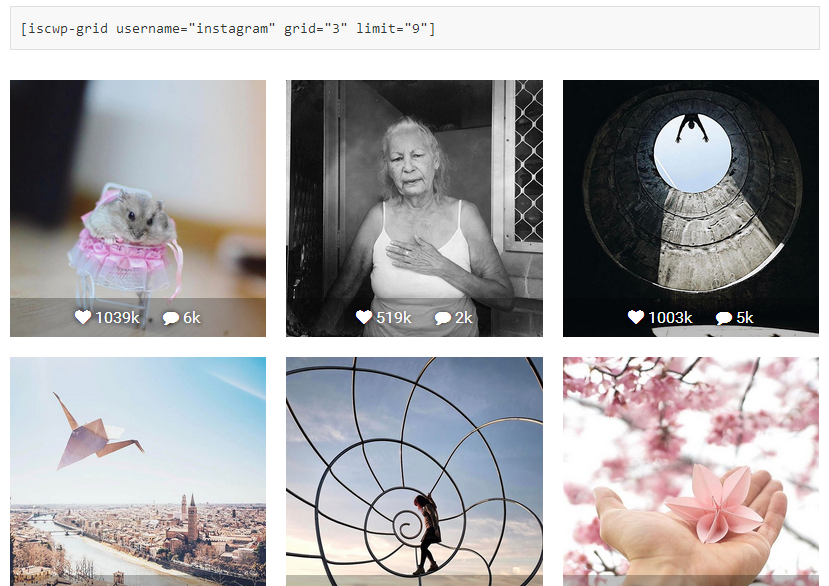
- Pictures in Grid view
[iscwp-grid]
Slider shortcode Parameters
[iscwp-slider]
- Username username="instagram" (Instagram username of which you want to show pictures.)
- Instagram Link Text instagram_link_text="View on Instagram" (vlaue is any string.)
- Limit limit="20" (number of pictures you want to show. By Default is 20.)
- Popup Gallery popup_gallery="true" (open the instagram pictures as gallery or not. values are "true" OR "false".By Default is true.)
- Image Caption show_caption="true" (show the picture's caption.values are "true" or "false". By Default is true.)
- Popup popup="true" (show the popup for the picture detail.values are "true" or "false". By Default is true.)
- Likes Count show_likes_count="true" (show the likes count of picture.values are "true" or "false". By Default is true.)
- Comments Count show_comments_count="true" (show the commnets count of picture.values are "true" or "false". By Default is true.)
- Slide To Show slidestoshow="3" (number of slide you want to show in slider. By default is 3.)
- Slide To Scroll slidestoscroll="1" (number of picture you want to scroll at a time. By Default is number 1.)
- Loop loop="true" (show continuous slider.values are "true" or "false". By Default is true.)
- Arrows arrows="true" (show slider arrows.values are "true" or "false". By Default is true.)
- Dots dots="true" (show slider dots.values are "true" or "false". By Default is true.)
- Autoplay autoplay="true" (Autoplay slider.values are "true" or "false". By Default is true.)
- Autoplay Interval autoplay_interval="3000" (time duration to scroll slide.value is any integer number. By Default is 3000.)
- Slide Speed speed="300" (speed of slide when scrolling.value is any integer number. By Default is 300.)
[iscwp-grid]
- Username username="instagram" (Instagram username of which you want to show pictures.)
- Grid grid="4" (Number of columns that you wanna to show. valuie is any numeric value between 1 to 12. By Default value is 2.)
- Instagram Link Text instagram_link_text="View on Instagram" (vlaue is any string.)
- Limit limit="20" (number of pictures you want to show. By Default is 20.)
- Popup Gallery popup_gallery="true" (open the instagram pictures as gallery or not. values are "true" OR "false".By Default is true.)
- Image Caption show_caption="true" (show the picture's caption.values are "true" or "false". By Default is true.)
- Popup popup="true" (show the popup for the picture detail.values are "true" or "false". By Default is true.)
- Likes Count show_likes_count="true" (show the likes count of picture.values are "true" or "false". By Default is true.)
- Comments Count show_comments_count="true" (show the commnets count of picture.values are "true" or "false". By Default is true.)
- Grid view
- Slider view
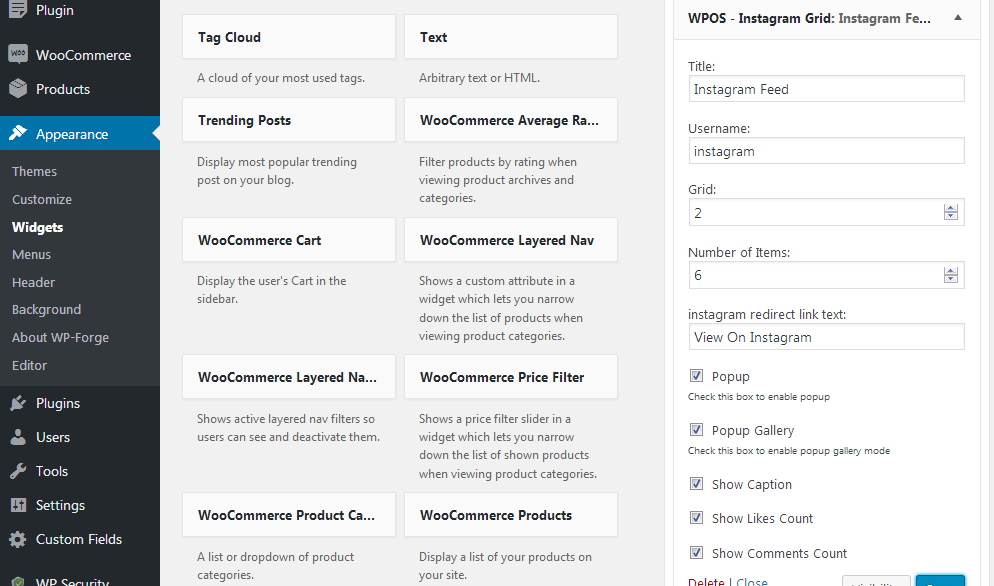
- Widget ready
- touch enable
- Arrow key control for slider
- Likes Count
- Comment count
- Fully responsive
- We have also opt-in e-mail selection , once you download the plugin , so that we can inform you and nurture you about products and its features.
安装:
- Upload the 'slider-and-carousel-plus-widget-for-instagram' folder to the '/wp-content/plugins/' directory.
- Activate the "Slider and Carousel Plus Widget for Instagram" list plugin through the 'Plugins' menu in WordPress.
- Do plugin settings and done.
屏幕截图:
更新日志:
1.8 (08, Nov 2019)
- [*] Fix Instagram API changes.
- [*] Code optimization and performance improvements.
- [*] Resolved Instagram API minor issue.
- [*] Used proper sanitization function.
- [*] Follow the Instagram’s assets guidelines and removed all Instagram’s assets from the plugin.
- [*] Changed all external links added in the plugin.
- [*] Minor change in Opt-in flow.
- [*] Update Opt-in flow.
- [*] Tested with WordPress 5.0 and Gutenberg.
- [*] Resolved Popup issue in one page theme.
- [*] Follow some WordPress Detailed Plugin Guidelines.
- [*] Fix Instagram API changes.
- [*] Note : Right now it only supports 12 recent photos. We are working on it and will update as soon as possible.
- [*] Hot fix for Instagram API changes.
- [*] Resolved thumbnail loading issue.
- [*] Fixed small image display in a popup.
- [*] Resolved Instagram API issue.
- [*] Fixed some minor issues with plugin translation.
- [*] Resolved Instagram images are not showing in some cases.
- [*] Updated Slick slider JS to latest version 1.8
- [*] Resolved Instagram API issue.
- [*] Added more cache time option. We recommend you to use maximum cache.
- [+] Added new shortcode parameter for shortcodes ie **image_fit, offset, gallery_height
- [+] Added new option for widget ie **image_fit, offset, gallery_height
- Fixed some issues regarding image display
- Initial release.