
Smart Shopify Product
| 开发者 |
yulioaj290
jorgelbg |
|---|---|
| 更新时间 | 2018年11月11日 11:44 |
| PHP版本: | 3.0 及以上 |
| WordPress版本: | 5 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Smart Shopify Product
This Wordpress plugin allows add some shortcodes on post to insert Shopify products. Also allow to retrieve/update/remove automatically all products from the shopify store (like a sync function).
Shortcodes
- [shopify_basic_product product_id="ID"]: Allows to insert all product basic information and an add to cart button. This last, change its appearance accordingly the choices of the product variants that customers selects. this view is ideal for a product detail page.
- [shopify_info_product product_id="ID" product_link="src_of_product_detail"]: Insert a basic product card with the main image, title and price. Ideal for a collection page.
Font Awesome to get the fa-shopping-cart icon.
Shopify Cart
To get a Shopify Cart where to see all products added to cart, you can insert this code on the place of your preference. It's a good practice to locate it just next to the open <body> HTML tag:
Your cart
×
Close
Total
CAD
Shipping and discount codes are added at checkout.
-
+
Settings
You can access to the Smart Shopify Product setting through the S. Shopify Product item menu in the Wordpress admin menu.
Shopify Tag
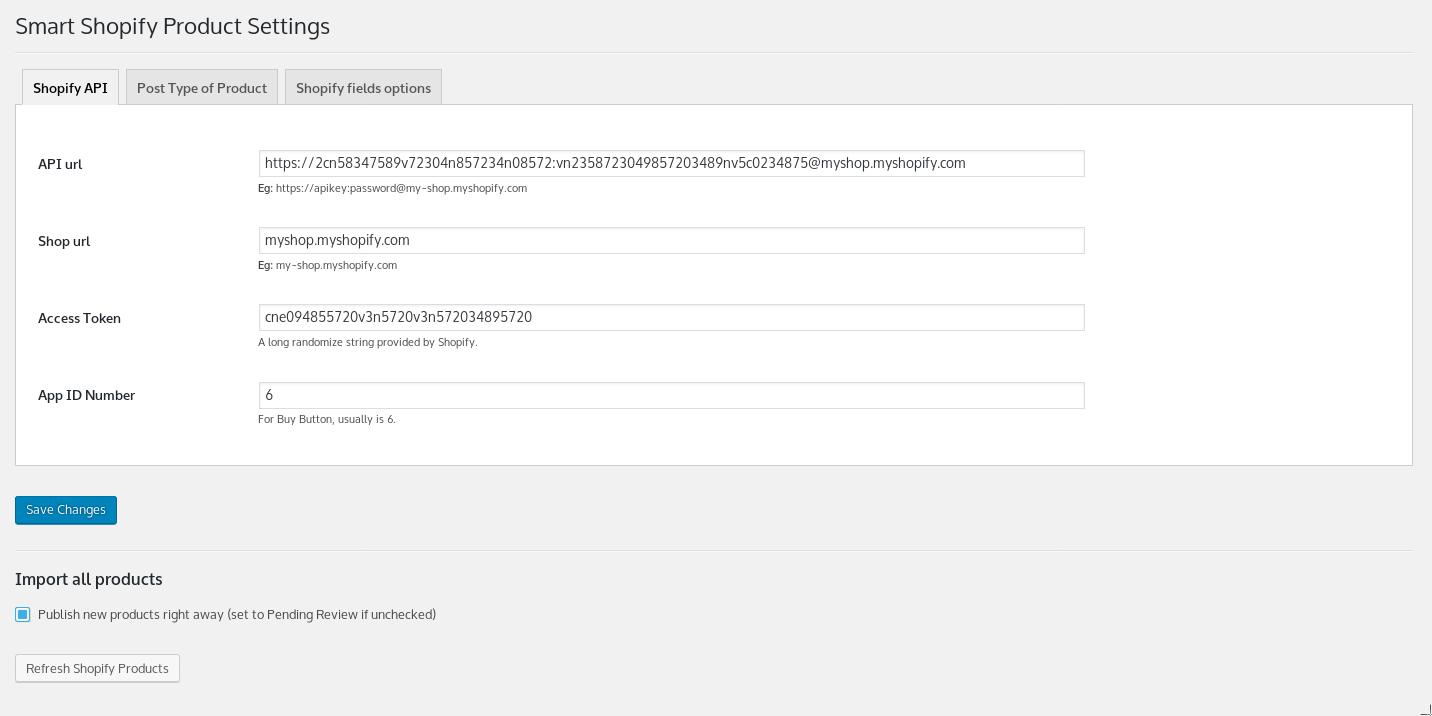
On this section you will configure the main params to connect the WordPress website to the Shopify store, through the Shopify API credentials and the number of the app.
* API url: The url of Shopify API for your Shopify app. This look like: https://apikey:password@my-shop.myshopify.com.
* Shop url: The url of your Shopify store. This look like: my-shop.myshopify.com.
* Access Token: This is a long random string of your Shopify app. This is knew as the API Key too.
* App ID Number: Usually this number is 6, for the Buy Button.
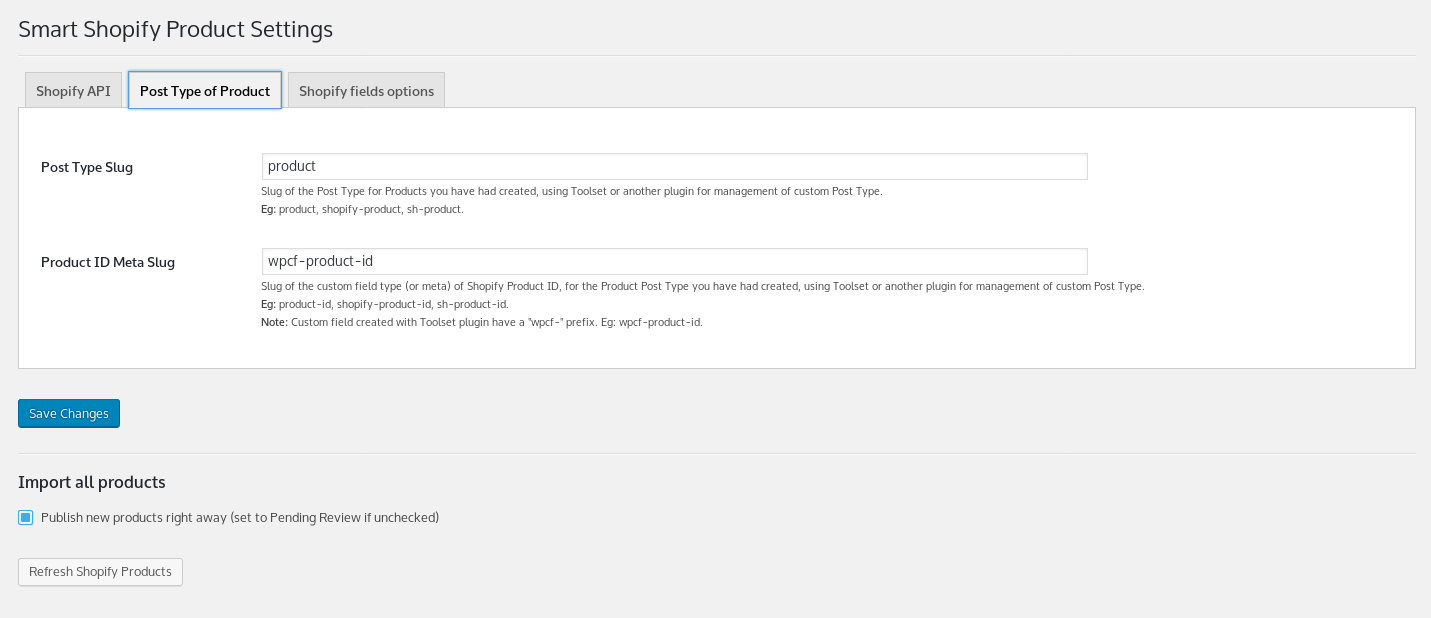
Post Type of Product Tag
On this section you will configure the post type in your Wordpress website you use to represent a Shopify product. It usually works fine with post types created with Toolset plugin (the free version of this, allow to create this post types :)).
* Post Type Slug: Slug of the Post Type for Products you have had created, using Toolset or another plugin for management of custom Post Type. Eg: product, shopify-product, sh-product.
* Product ID Meta Slug: Slug of the custom field type (or meta) of Shopify Product ID, for the Product Post Type you have had created, using Toolset or another plugin for management of custom Post Type. Eg: product-id, shopify-product-id, sh-product-id. Note: Custom field created with Toolset plugin have a "wpcf-" prefix. Eg: wpcf-product-id.
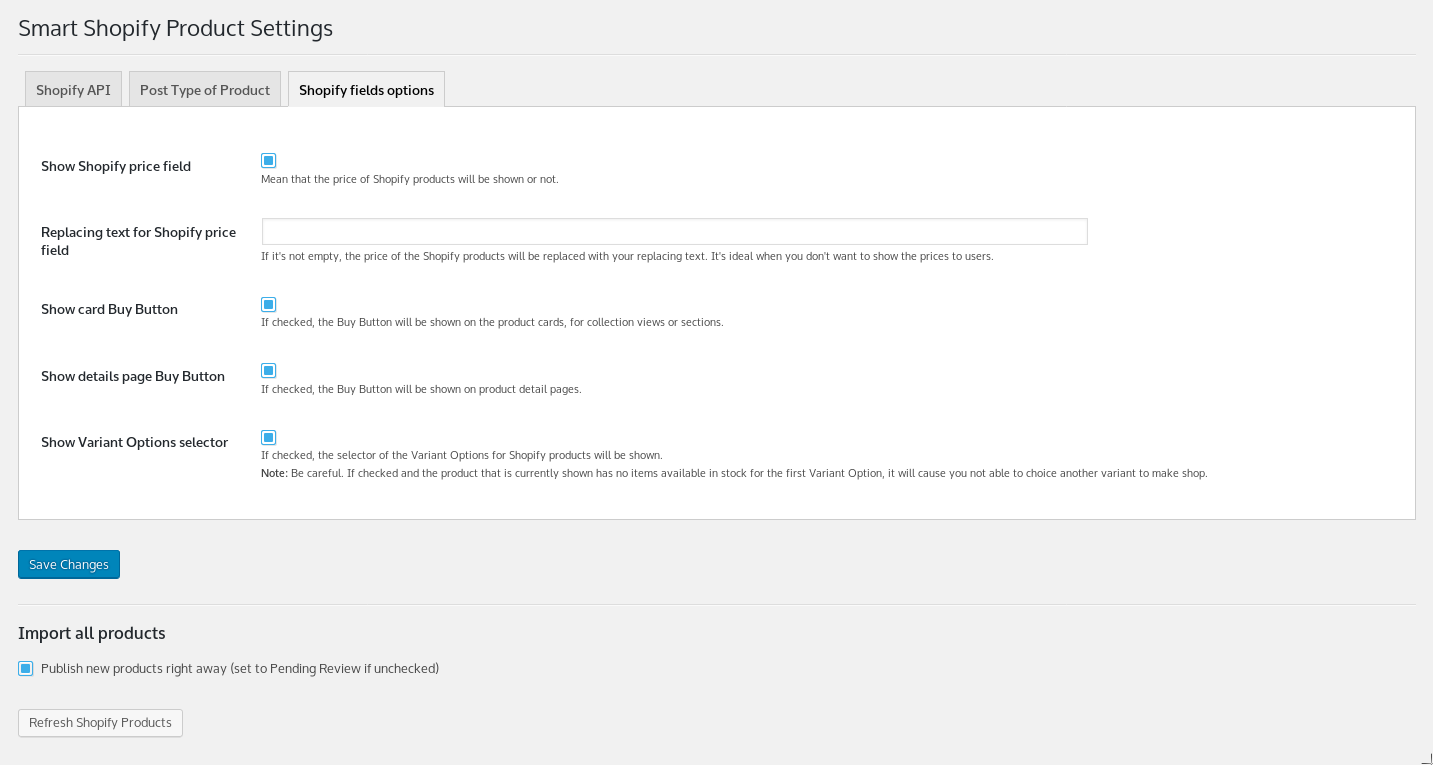
Shopify fields options Tag
On this sections you will be capable to set some settings about the view of some fields of the Shopify products, like price, buy buttons and variant option selectors.
* Show Shopify price field: Mean that the price of Shopify products will be shown or not.
* Replacing text for Shopify price field: If it's not empty, the price of the Shopify products will be replaced with your replacing text. It's ideal when you don't want to show the prices to users.
* Show card Buy Button: If checked, the Buy Button will be shown on the product cards, for collection views or sections.
* Show details page Buy Button: If checked, the Buy Button will be shown on product detail pages.
* Show Variant Options selector: If checked, the selector of the Variant Options for Shopify products will be shown.
Note: Be careful. If checked and the product that is currently shown has no items available in stock for the first Variant Option, it will cause you not able to choice another variant to make shop.
Refresh function
You can make some kind on sync with the products of your Shopify store. On the setting of the plugin, you will find a Refresh Shopify Product button, it will retrieve all Shopify products and will remove of your website the Shopify products that don't exist anymore.
* If you check the Publish new products right away (set to Pending Review if unchecked) option, post types created from Shopify products will publish automatically.
Browser Testing
We are using BrowserStack for testing the plugin's functions in the most popular moders browsers.
With BrowserStack you can automate all web and mobile browser tests. It offers you a chance to keep attention to the real functionalities of your products and to fit the needs of your customers without worrying about browser testings.
屏幕截图:
常见问题:
Why the plugin do not sync with the Shopify store properly?
For a properly sync you must configure the Shopify API credentials in the plugin admin page. Follow the hints below the fields.
The refresh functions in the plugin admin page works fine, but I can not able to see the products in the website.
To see the products on the website, you need to use one of the Shortcodes provided by the plugin. Each shortcode show some information about the product and some HTML controls to select options and make shop.
When I click some Buy button, the products cart does not appear.
In order to get visible your product cart, you must add the Button and the HTML section of the cart to the body of your website. Follow the documentation instructions of the plugin to do this.
The product cards and the products cart are showing with a default style that do not match with my website style. Am I able to change the appearance of this elements?
If you are a developer, maybe you can force to your website to use some styles. However today it is not possible to change the default styles through the plugin admin page. In the future this features will be added.
更新日志:
1.1
- Created plugin and the admin settings.