
Standout CSS3 Buttons
| 开发者 | jp2112 |
|---|---|
| 更新时间 | 2015年1月20日 20:36 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 4.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Create unlimited number of modern style buttons
- Works with most browsers, but degrades nicely in older browsers
- CSS3 compliant, no Javascript or other code is used to generate button (note that Javascript is used to open links in new windows)
- CSS only loads on pages with shortcode or function call
- You can use shortcodes inside shortcodes, i.e. [standout-css3-button][my_shortcode][/standout-css3-button]
- Many different color styles to choose from, but you can also create your own
- Custom CSS automatically busts caches when you update it. Change it as often as you want, it will display changes in real-time!
安装:
- Upload the plugin through the WordPress interface.
- Activate the plugin through the 'Plugins' menu in WordPress.
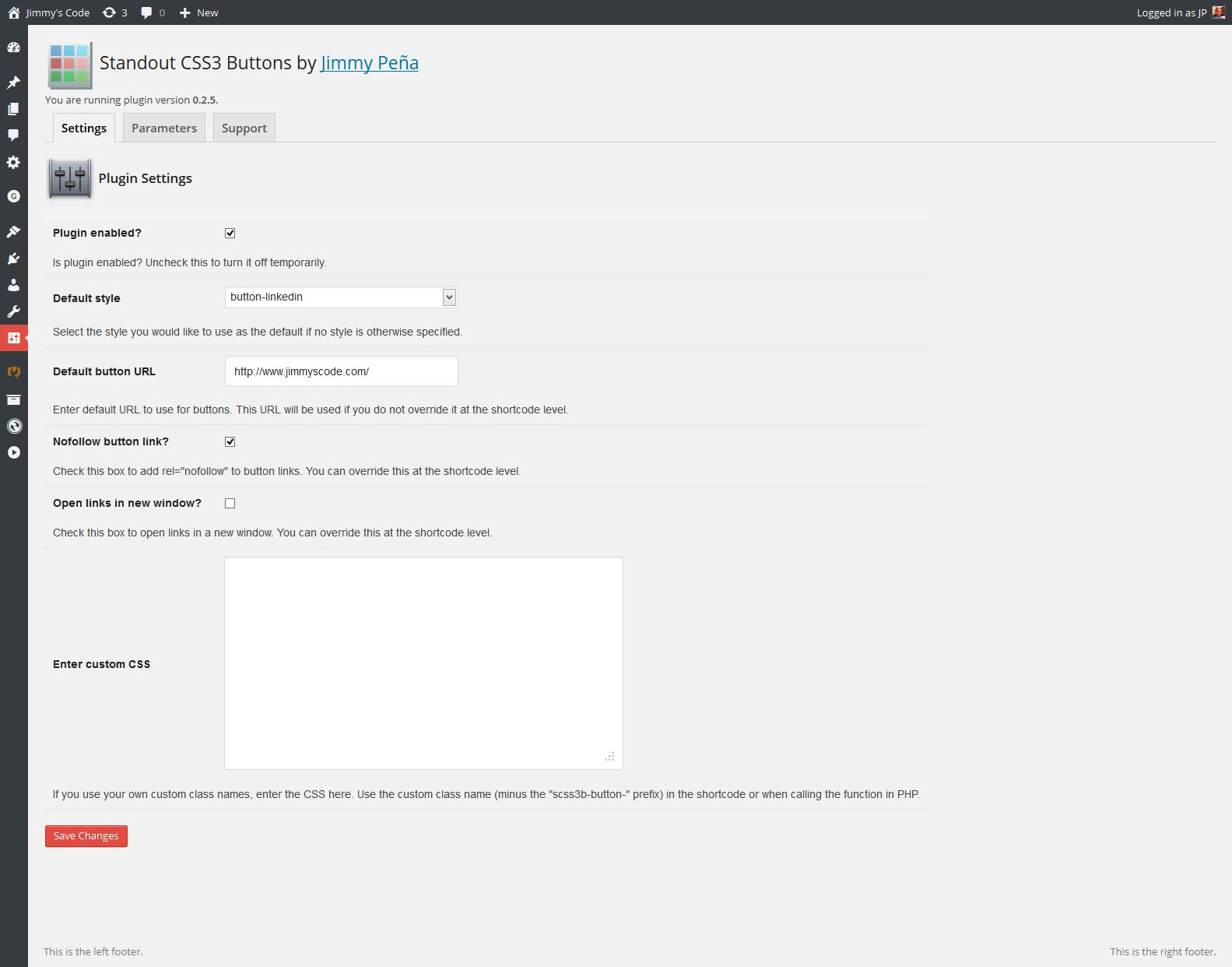
- Go to Settings » 'Standout CSS3 Buttons' and configure the plugin.
- Insert shortcode on posts or pages, or call the plugin from your PHP code.
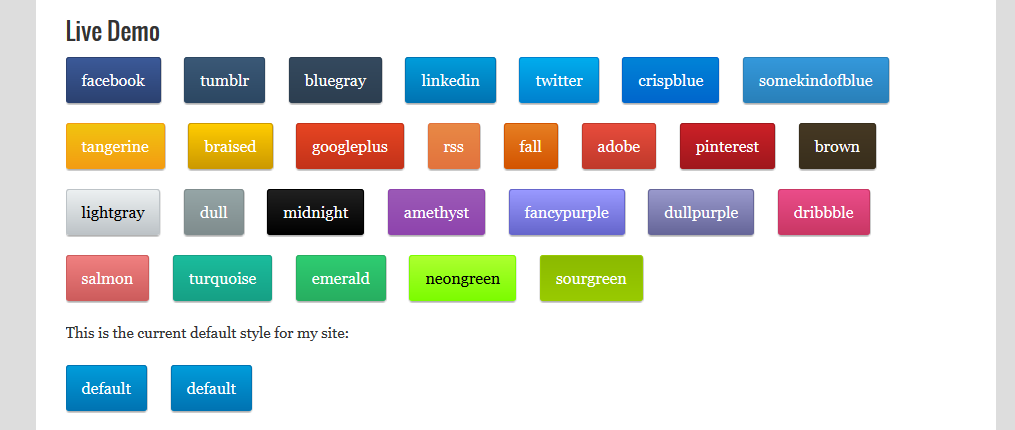
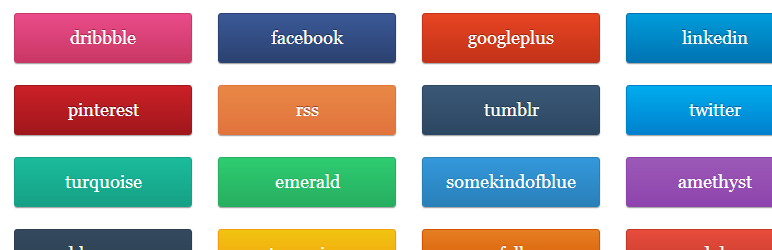
屏幕截图:
常见问题:
How do I use the plugin?
Use a shortcode to call the plugin from any page or post like this:
[standout-css3-button cssclass="button-dribbble" href="http://www.google.com/"] Click here [/standout-css3-button]
This will output the following:
<a class="scss3b-button-dribbble" href="http://www.google.com/" rel="nofollow">Click here</a>
CSS styling from the included .css file will be applied to this link. You may also include shortcodes within the shortcode.
The shortcode can also be used in your PHP code (functions.php, or a plugin) using the do_shortcode function, ex:
echo do_shortcode('[standout-css3-button cssclass="scss3b-button-dribbble" href="http://www.google.com/"]Click here[/standout-css3-button]');
You can also call the plugin's function in your PHP code like this:
add_action('the_content', 'show_css3_button'); function show_css3_button($content) { if (is_page('home')) { // we are on a page with slug 'home' if (function_exists('scss3button')) { // plugin is installed/active $content .= scss3button(array('cssclass' => 'scss3b-button-rss', 'href' => 'http://www.google.com/'), 'Click here'); } } return $content; }
This will add a button (with scss3b-button-rss color style) at the end of your content, if you are on a page with a slug named "home". Always wrap plugin function calls with a function_exists check so that your site doesn't go down if the plugin isn't active.
In short, 'standout-css3-button' is the shortcode and 'scss3button' is the PHP function name.
What are the plugin defaults?
The plugin arguments and default values may change over time. To get the latest list of arguments and defaults, look at the settings page after installing the plugin. That is where the latest list will always be located. You will see what parameters you can specify and which ones are required.
What styles are available?
The following styles are available.
- scss3b-button-dribbble (default)
- scss3b-button-facebook
- scss3b-button-googleplus
- scss3b-button-linkedin
- scss3b-button-pinterest
- scss3b-button-rss
- scss3b-button-tumblr
- scss3b-button-twitter
- scss3b-button-turquoise
- scss3b-button-emerald
- scss3b-button-somekindofblue
- scss3b-button-amethyst
- scss3b-button-bluegray
- scss3b-button-tangerine
- scss3b-button-fall
- scss3b-button-adobe
- scss3b-button-lightgray
- scss3b-button-dull
- scss3b-button-fancypurple
- scss3b-button-dullpurple
- scss3b-button-crispblue
- scss3b-button-braised
- scss3b-button-midnight
- scss3b-button-brown
- scss3b-button-sourgreen
How do I create my own color schemes?
- When you are entering the shortcode or calling the plugin function from PHP, instead of using one of the built-in color names ("emerald", "facebook" etc), use the class name you want to use. Ex: "bluegreen"
scss3b-button-bluegreen.
- Go to the plugin settings page. There is a textarea there where you enter the CSS you want to use.
I added the shortcode to a page but I don't see anything.
Clear your browser cache and also clear your cache plugin (if any). If you still don't see anything, check your webpage source for the following:
<!-- Standout CSS3 Buttons: plugin is disabled. Check Settings page. -->
This means you didn't pass a necessary setting to the plugin. For example, you must specify the URL either in the shortcode or on the plugin settings page. You should also check that the "enabled" checkbox on the plugin settings page is checked.
I don't see rounded corners.
Make sure you aren't using rounded="0" in your shortcode. If you are not, make sure your browser is up to date and check if it supports the border-radius CSS attribute. You may have to view the page in another browser. You may also need to refresh your browser and clear your caching plugin. Also, check the plugin settings page to make sure the "rounded corner CSS" checkbox is checked.
I cleared my browser cache and my caching plugin but the buttons still look wrong.
Are you using a plugin that minifies or combines CSS files at runtime? If so, try excluding the plugin CSS file from minification.
I cleared my cache and still don't see what I want.
The CSS files include a ?ver query parameter. This parameter is incremented with every upgrade in order to bust caches. Make sure none of your plugins or functions are stripping this query parameter. Also, if you are using a CDN, flush it or send an invalidation request for the plugin CSS files so that the edge servers request a new copy of it.
I don't want the post editor toolbar button. How do I remove it?
Add this to your functions.php:
remove_action('admin_enqueue_scripts', 'scss3b_ed_buttons');
I don't want the admin CSS. How do I remove it?
Add this to your functions.php:
remove_action('admin_head', 'insert_scss3b_admin_css');
I don't want the plugin CSS. How do I remove it?
Add this to your functions.php:
add_action('wp_enqueue_scripts', 'remove_scss3b_style'); function remove_scss3b_style() { wp_deregister_style('standout_css3_button_style'); }
I don't see the plugin toolbar button(s).
This plugin adds one or more toolbar buttons to the HTML editor. You will not see them on the Visual editor. The label on the toolbar button is "CSS3 Button".
I am using the shortcode but the parameters aren't working.
On the plugin settings page, go to the "Parameters" tab. There is a list of possible parameters there along with the default values. Make sure you are spelling the parameters correctly. The Parameters tab also contains sample shortcode and PHP code.
更新日志:
- confirmed compatibility with WordPress 4.1
- updated .pot file and readme
- fixed validation issue
- code fix
- admin CSS and page updates
- code fix
- if plugin is temporarily disabled (via plugin settings page), skip some code to save some cycles
- add your own custom css class name
- added jquery dependency
- updated support tab
- code optimizations
- use 'href', 'url' or 'link' as the URL parameter name
- plugin settings page is now tabbed
- made CSS responsive
- fix2 for wp_kses
- fix for wp_kses
- some minor code optimizations
- verified compatibility with 3.9
- OK, I am going to stop playing with the plugin now. Version check rolled back (again)
- prepare strings for internationalization
- plugin now requires WP 3.5 and PHP 5.0 and above
- minor code optimization
- *** PLEASE BACKUP YOUR CUSTOM CSS BEFORE UPGRADING, JUST IN CASE ***
- added 'scss3b-' prefix to CSS classes, you must update your custom css
- custom CSS is preserved across updates (I hope)
- minor bug with parameter table on plugin settings page
- minor plugin settings page update
- added submit button to top of plugin settings form
- All CSS and JS automatically busts cache
- added color "sourgreen"
- removed screen_icon() (deprecated)
- compatible with WP 3.8.1
- refactored admin CSS
- added helpful links on plugin settings page and plugins page
- editor button now outputs required parameters when clicking it
- custom CSS textbox to enter your own CSS styling for custom classes
- code refactored for efficiency
- CSS files automatically bust caches
- minified CSS somewhat
- updated FAQ/readme
- updated the plugin settings page list of parameters to indicate whether they are required or not
- updated FAQ section of readme.txt
- minor code refactoring
- changed width of buttons to "auto"
- target="_blank" is deprecated, replaced with javascript fallback
- minor code refactoring
- added donate link on admin page
- admin page CSS added
- various admin page tweaks
- minor code refactoring
- added shortcode defaults display on settings page
- added new colors (brown)
- updated readme.txt
- minor code refactoring
- added option to open links in new window
- css file refactoring
- added new colors (midnight, salmon, neongreen)
- another minor admin page update
- updated readme.txt
- moved quicktag script further down the page
- minor admin page update
- added 14 new button color sets
- updated admin messages code
- updated readme
- added admin menu
- code refactoring
- added quicktag for post editor toolbar
- prepped the plugin for translations
- nofollow links by default
- CSS is conditional (only included on pages with shortcode/function call)