
Super Progressive Web Apps
| 开发者 | SuperPWA |
|---|---|
| 更新时间 | 2026年1月12日 16:01 |
| PHP版本: | 5.3 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
- Open up SuperPWA.com in a supported device.
- Add the website to your home screen either from the Add to Home Screen prompt (Chrome for Android) or from the browser menu.
- Open the app from your home screen and you will see the splash screen.
- Turn off your data and wifi to go offline and open up the app. You will still be able to see the app and browse the pages you have already visited.
- Browse to a page that you haven't visited before. The offline page will be displayed.
- Generate a manifest for your website and add it to the head of your website.
- Set the application icon for your Progressive Web App.
- Set the background color for the splash screen of your Progressive Web App.
- Your website will show the "Add to home screen" notice when accessed in a supported browser.
- Aggressive caching of pages using CacheStorage API.
- Pages once cached are served even if the user is offline.
- Set custom offline page: Select the page you want the user to see when a page that isn't in the cache is accessed and the user is offline.
- New in version 1.2: Support for theme-color meta property. Change the color of browser address bar of Chrome, Firefox OS and Opera to match your website colors.
- New in version 1.2: Now you can edit the Application Name and Application Short name.
- New in version 1.2: Set the start page of your PWA.
- New in version 1.2: Set Accelerated Mobile Pages (AMP) version of the start page. Supported plugins: AMP for WordPress, AMP for WP, Better AMP, AMP Supremacy, WP AMP.
- New in version 1.3: Added support for high-quality splash screen. You can now set the 512x512 icon for the splash screen of your Progressive Web App.
- New in version 1.3: Super Progressive Web Apps now accounts for content updates and will update the cache as you update the website.
- New in version 1.3: Improved in-browser service worker update handling.
- New in version 1.4: You can now set the default orientation of your PWA. Choose from "any" (Follow Device Orientation), "Portrait" and "Landscape".
- New in version 1.4: You can now set the theme_color property in the manifest.
- New in version 1.5: OneSignal integration for Push notifications.
- New in version 1.6: WordPress Multisite Network compatibility.
- New in version 1.7: Add-Ons for SuperPWA is here! Ships with UTM Tracking Add-On to track visits coming from your PWA.
- New in version 1.8: Compatibility issues with OneSignal are now resolved!
- New in version 1.8: New Add-On: Apple Touch Icons that sets your app icons as Apple Touch Icons.
- New in version 2.0: SuperPWA is now compatible with WordPress installed in a sub-folder.
- New in version 2.0: You can now set display property from SuperPWA settings.
- New in version 2.1.1: SuperPWA now supports Maskable Icons.
- New in version 2.1.15: SuperPWA now supports Monochrome Icon.
- Full changelog
- Offline Indicator Notice.
- Call To Action (CTA) More Info
- Android APK APP Generator More Info
- Data Analytics More Info
- Pre-Loader More Info
- App Shortcuts More Info
- QR Code Generator More Info
- Visit WordPress Admin > Plugins > Add New
- Search for 'Super Progressive Web Apps'
- Click "Install Now" and then "Activate" Super Progressive Web Apps
- Upload super-progressive-web-apps folder to the /wp-content/plugins/ directory on your server
- Go to WordPress Admin > Plugins
- Activate Super Progressive Web Apps plugin from the list.
- Go to WordPress Admin > SuperPWA
- Set a Background Color for the splash screen to be shown when your PWA is opened on a mobile device.
- Set the Application Icon. This will be the icon of your PWA when it is added to the homescreen in a mobile device. The icon must be a PNG image and exactly 192 x 192 pixels in size.
- Set the Offline Page. This page will be displayed if the user is offline and the page he requested is not cached already. Ideally you should create a dedicated WordPress page and set it here. Within the page you create, you could add a note that reads, "It looks like you are offline and the page you requested is not available right now. Please check back again once you are online.".
- Click "Save Settings".
- Open a supported browser in a supported device (for eg: Chrome for Android (62 or higher) in an Android Phone)
- Enter your website and wait till it fully loads
- You should see a pop-up that has your Application Icon and a button that reads "ADD TO HOME SCREEN".
- Click on it and your PWA will be added to your home screen. Wait for the install to complete.
- Go to your home screen and open your PWA. Browse into a few pages if you like. Close the App.
- Disconnect from the internet and now open your PWA again. You should be able to see all the pages that you previously browsed.
- Try visiting a page that you did not visit before. You should see the page you set as your "Offline Page" in the settings of SuperPWA.
- Make sure your website has a SSL certificate installed. i.e. your website should be https instead of http (as in https://your-domain.com).
- Make sure you are using a supported device and a supported browser. Refer to the "Device and Browser Support For PWA" list above.
- Make sure your Application Icon and Splash Screen Icon's are of PNG format and 192px X 192px and 512px X 512px in size respectively.
- Clear the browser cache and try again. In Chrome for Android, go to Settings > Privacy > "Clear browsing data".
- If the application icon does not update after first install, delete the PWA from your phone, clear browser cache and install again. (We are working on making it better.)
- Create a new support ticket and share a link to your website. We will take a look and figure it out for you.
安装:
- Install the plugin through the WordPress admin interface, or upload the plugin folder to /wp-content/plugins/ using FTP.
- Activate the plugin through the 'Plugins' screen in WordPress.
- Go to WordPress Admin > SuperPWA
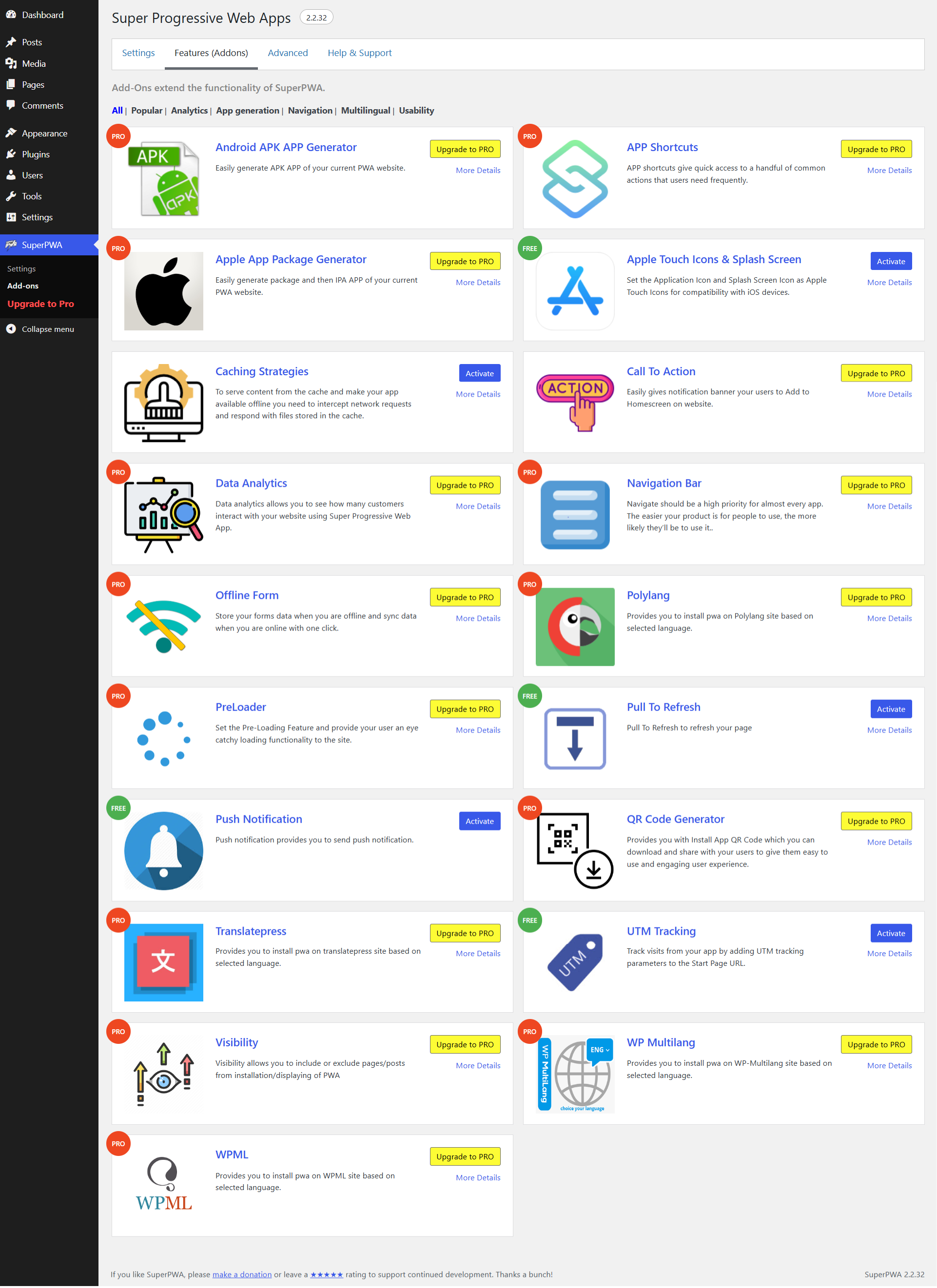
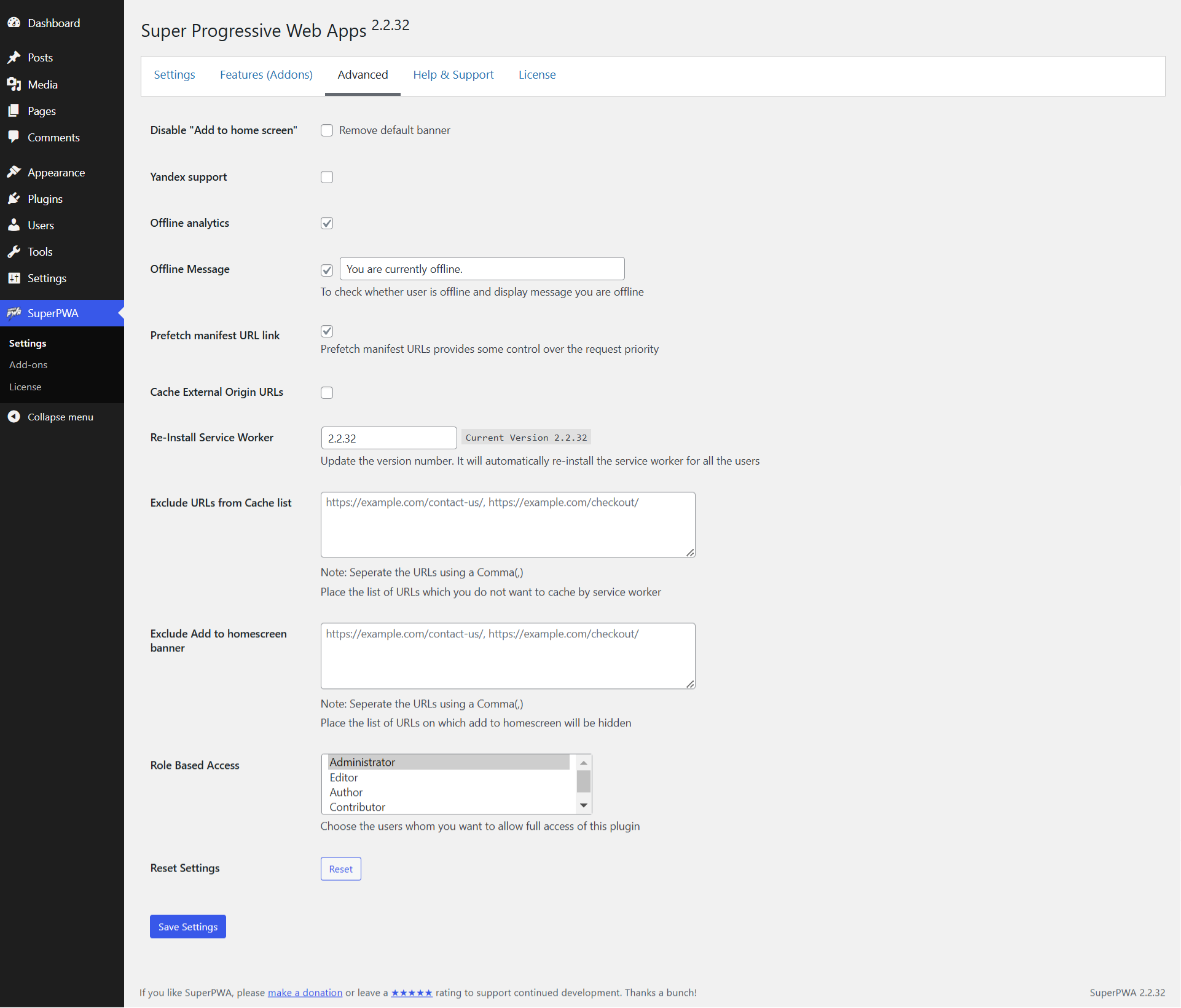
屏幕截图:
常见问题:
Will Progressive Web Apps work on iOS devices?
If you have any questions, please ask it on the support forum. Starting with Safari for iOS 11.3, Apple devices offer partial support for PWA's. However, there is no native Add To Home Screen prompt just yet. You can add your app by tapping "Add to Home Screen" button in the share menu of the browser ( look for the square icon with an up arrow in the foreground ). Just like you, we are eagerly awaiting the upcoming releases and we hope to see better compatibility in the coming months.
How To Customize Splash Screen
You can easily change the icon and the background color in SuperPWA > Settings. Further customizations are not available right now, not because of any limitation of SuperPWA, but because they are not available in the PWA technology. When more options come up in the future, we will add them to SuperPWA then.
How To Track Visits Originating From Your Progressive Web App
You can track visits from your PWA in your analytics software (for e.g. Google Analytics) using the UTM Tracking add-on of SuperPWA. Go to SuperPWA > Add-Ons and activate UTM Tracking. Then in SuperPWA > UTM Tracking, you can set the UTM parameters as needed. Please refer the documentation for further information.
GDPR Compliance
SuperPWA does not collect or store user data, nor does it set cookies or store tracking data. Content visited by users from your PWA is stored in the user's own device, in the cache of the browser. This is very similar to how modern browsers caches content offline for faster browsing. With the UTM Tracking Add-On, you will be able to differentiate the visits originating from your PWA in your analytics software. You may have to include this in your privacy policy. Please note that SuperPWA does not track the visits, we just help you add the UTM parameters to the URL of the Start Page of your app so that third party analytics tools can differentiate the visits. Feel free to get in touch if you have any questions.
更新日志:
- Date: 12.January.2026
- Added: Add to home support added in Chrome iOS #633
- BugFixed: Function _load_textdomain_just_in_time warning. #631
- Enhancement: Changes need to be made to the service worker version field in the UI. #622
- Removed: Removed BCFM banner
- Date: 01.December.2025
- Tested: WordPress version upto 6.9
- Added: Promotion Banner BFCM. #624
- BugFixed: Offline message appears even though the option is unchecked in the settings. #613
- BugFixed: site breaks on stale while revalidate caching. #597
- BugFixed: Warning in error log. #618
- Date: 18.October.2025
- BugFixed: Navigation bar is not working properly. #606
- BugFixed: jQuery is not defined #604
- BugFixed: Conflict issue with Oxygen builder. #597
- BugFixed: Exclude option is not working in SuperPWA. #610
- BugFixed: Delete button is not visible in the Android APK App Generator. #605
- Date: 28.August.2025
- BugFixed: Push notification SW code not being added to SuperPWA SW template due to plugin load order #602
- Compatibility: Compatibility with PushEngage plugin. #600
- Feature: CTA should be invisible when scroll up #599
- Feature: Featured image as home screen icon when adding individual pages to home screen. #596
- Date: 10.July.2025
- BugFixed: CTA is not working properly on the multilingual website. #598
- Compatibility: Need to make a compatibility with PushEngage plugin. #600
- Compatibility: Issue with nginx server #595
- Feature: Make online / offline texts translateable #365
- Date: 19.May.2025
- BugFixed: Start URL redirecting due to WPML #591
- Compatibility: compatibility with Fluent Community plugin. #575
- Test: Tested with WP 6.8 #593
- Date: 25.March.2025
- BugFixed: Error in browser console #568
- BugFixed: CTA visibility is not working correctly when any cache plugin is used #586
- Feature: Products are added to the cart while being offline and get synced once back online #579
- Compatibility: Bricks builder offline form compatibility #587
- Date: 06.February.2025
- BugFixed: While using the navigation bar in Superpwa, the hamburger menu should not show. #509
- BugFixed: Issue persist in IOS new package version. #580
- Feature: Added an Option to Delete Generated APK Files #577
- Feature: Added compatibility with the plugin litespeed cache #573
- Feature: Added the Nav bar support in IOS package. #578
- Date: 20.December.2024
- BugFixed: WP 6.7.0: Translations loaded too early #572
- BugFixed: Start_url not getting updated in manifest and when multilingual option enabled and directly deactivated addon #570
- BugFixed: Function _load_textdomain_just_in_time was called incorrectly. #571
- BugFixed: If the option to display the CTA banner on IOS is unchecked, the CTA install button added using shortcode also stops working on IOS devices. #569
- BugFixed: Conflict issue with Visibility extension #566
- Improvement: Change screenshots on plugin details page #546
- Feature: Need to added the feature in Nav Bar extension. #567
- Date: 26.November.2024
- Feature: Added feature of Offline form. #297
- BugFixed: Exclude Add to home screen banner option is not working. #556
- BugFixed: SuperPWA Non-AMP install page's instruction 1st step is showing a tag and 2nd is not translating #559
- BugFixed: CTA banner not working properly. #562
- Improvement: correct contact link #558
- Improvement: Manifest generation cause 503 on settings page save when superpwa_file_exists returns false #564
- Test: Test with WordPress version 6.7 #561
- Date: 09.October.2024
- Feature: Added feature to add APKs to the iOS App Store. #516
- BugFixed: Conflict issue with Show On Scroll feature in CTA #545
- BugFixed: When the Pre-cache Automatic option is enabled, then there is an issue in the console. working fine in 2.0.28 #555
- Improvement: compatibility with nginx server #549
- Improvement: Changes title from 'Splash Screen Image' to 'Touch Icons' #550
- Improvement: superpwa-frontend-cta.js file is running on Mac book even if the option "Desktop" is not selected #551
- Date: 23.August.2024
- Feature: Added an option to change the colour of the navigation bar icon. #536
- BugFixed: The App Icon is getting replaced by Splash screen Icon on some Android devices #540
- Improvement: Improved in the Navigation bar code. #541
- Improvement: Few Improvements require #542
- Date: 02.August.2024
- Feature: Added compatibility with Translatepress #535
- Compatibility: Tested with WordPress 6.6 #543
- Date: 09.May.2024
- Feature: Need to make feature with form_factor in SuperPWA #526
- Feature: Need to create an option to edit the text in the iOS QR code. #529
- Improvement: Preloader issue after recent recent updates #530
- BugFixed: While clicking on the install button on CTA, the Google search appears for the word Install (Android only) #527
- Date: 09.May.2024
- Feature: Added compatibility with wp-multilang #514
- Feature: Added compatibility with Polylang #437
- Improvement: Apple touch Icons are not getting updated #521
- BugFixed: The CTA cancel button is not working on both Desktop and Android devices. #523
- Date: 25.April.2024
- Feature: Added an option where users can exclude a particular page from the PWA. #429
- Feature: Added all missing translation in SuperPwa pro extension #518
- BugFixed: Pre-caching offline URLs is not working when we add the URLs one by one in next line. #505
- Improvement: Change upgrade plan details page #513
- BugFixed: CTA is not working on the iOS devices. #517
- Date: 29.March.2024
- Feature: Option to change this Text "You're currently offline." #493
- Compatibility: Tested with WordPress 6.5 #510
- Feature: Option to hide the navigation bar on certain pages (PRO) #511
- Feature: Dynamic Start URL (PRO) #502
- Feature: Option to generate PWA install QR code for any website link (PRO) #502
- Improvement: Load CTA in body if footer is not present (PRO) #506
- Enhancement: Improve the error message while creating an APK.(PRO) #494
- BugFixed: APK logo and the splash screen icon logo are not showing properly.(PRO) #508 Full changelog available at changelog.txt