
Tessa Authorship
| 开发者 | ulih |
|---|---|
| 更新时间 | 2014年11月2日 02:49 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.4.2 及以上 |
| WordPress版本: | 3.9.0 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
安装:
- WordPress 3.4.2 or greater (may work on versions below but not tested)
- PHP version 5.2.4 or greater
- MySQL version 5.0 or greater
- Download
- Upload to your '/wp-contents/plugins/' directory.
- Activate the plugin through the 'Plugins' menu in WordPress.
- Download the plugin file to your computer, unzip preserving directory names and structure
- Using an FTP program, or your hosting control panel, upload the unzipped plugin folder to your WordPress installation's wp-content/plugins/ directory.
- Activate the plugin from the Plugins menu within the WordPress admin.
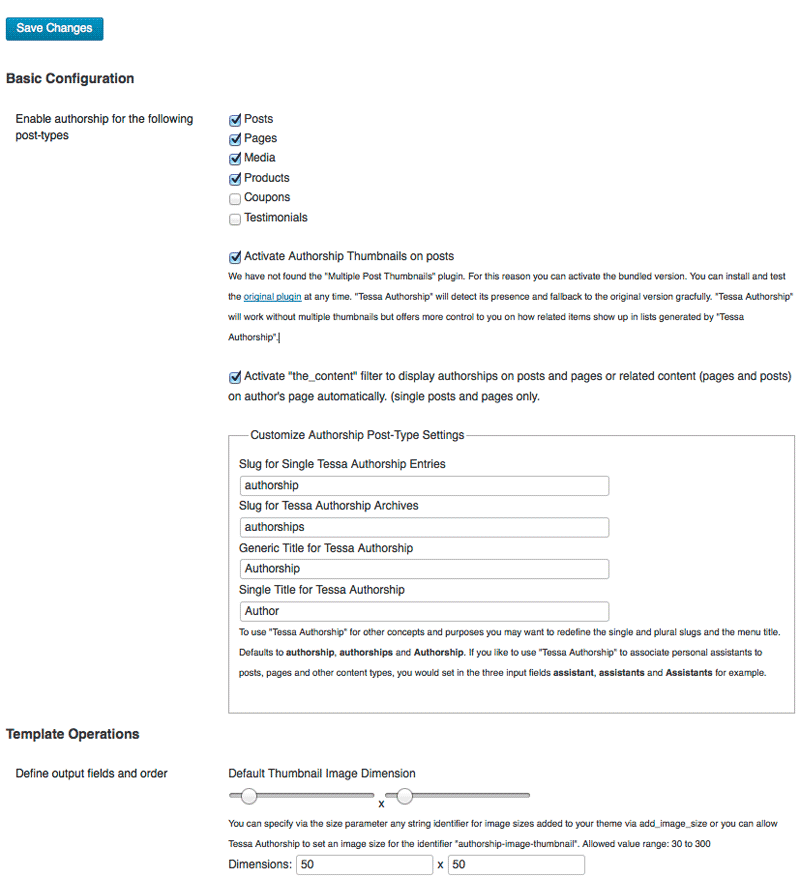
- Select the post types you want to support for relationsships with authorship entries, e.g. Posts, Pages.
- Activate Authorship Thumbnail support if necessary.
- Activate "the_content"-filter.
- Activate "Show Email Form".
- Optionally activate also "Use packaged social icons" or "Use packaged css for genericons font". You cannot activate both and "Use packaged social icons" overwrites the "Use packadged css for genericons font" option.
- To display the social information out of the box on authorship post-type pages on top of the content, activate also "Add social author info".
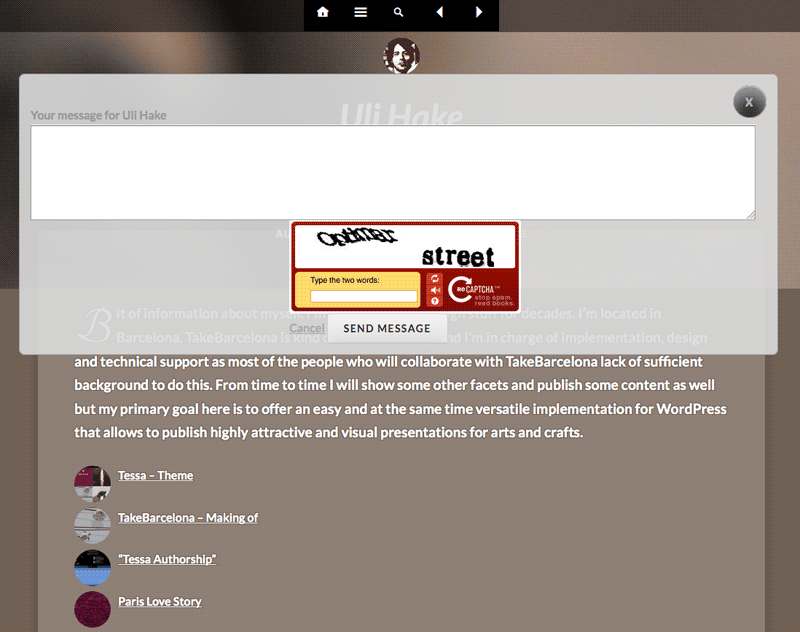
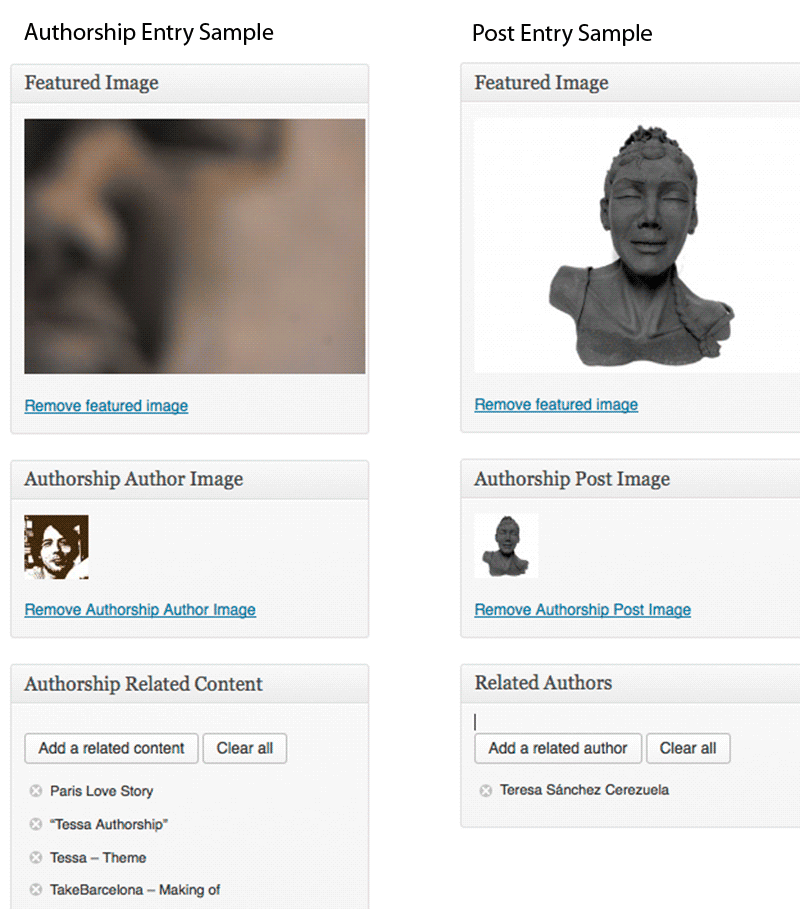
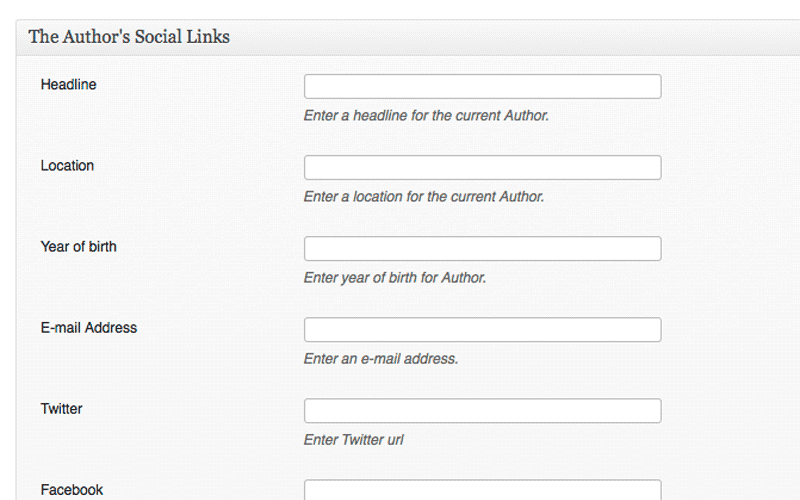
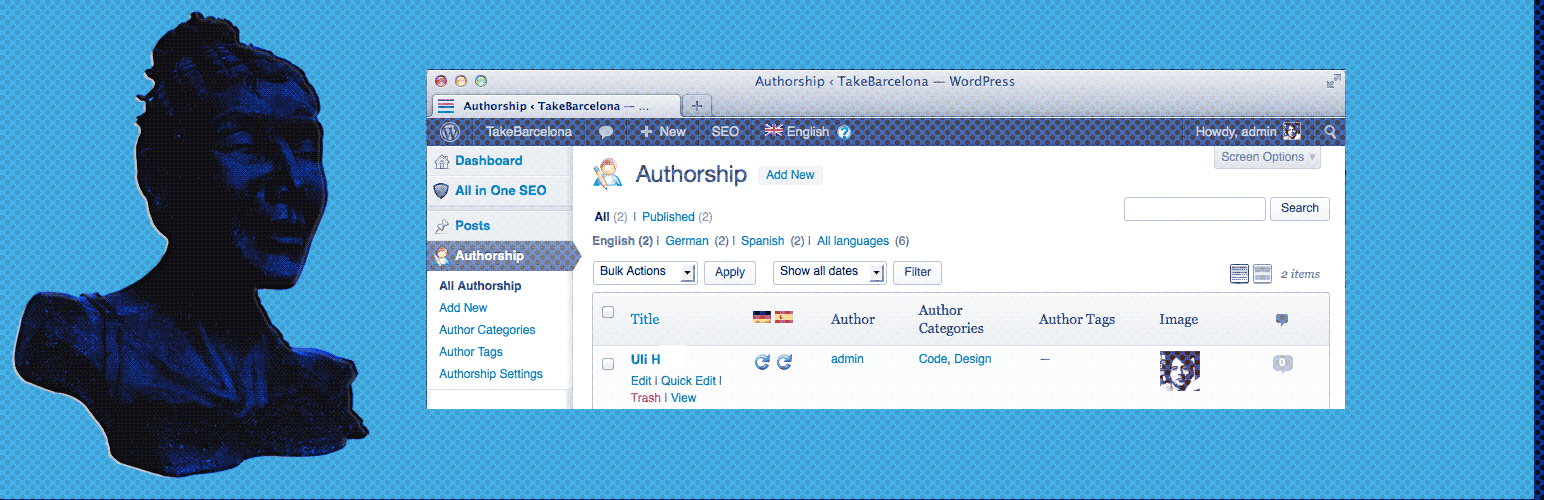
屏幕截图:
常见问题:
Where can I find additional documentation and user guides
Please visit the plugin homepage: Tessa Authorship. Based on feedback and acceptance we will provide more information if we encounter demand for it.
Will Tessa Authorship work with my theme
For sure. Install and enjoy.
The thumbnails (avatars) are all distorted. What can I do to fix this?
To ensure that your thumbnail have a square format for example, use the build-in mechanism. Configure your preferred image size, save and use a plugin to regenerate all your thumbnails. This will assure that the WordPress instance disposes of thumbnail images with that size. If you specify your own size with an integer value via the size argument, please assure that you have defined in your media settings a corresponding image size. To achieve predictable results it's best to use the built-in mechanism, which allows you to use squarre formats as well as landscape and portrait formats. To achieve this nice effect of full circle avatar images (with a square format) just place this instruction into your css file: .avatar-link .avatar { border-radius: 50%; }
I changed the slugs in the settings. Now I get the error page not found. What can I do to fix this?
Go to the general settings page for permalinks. Set permalinks to default and save. Afterwards put your permlinks to your desired configuration and save again. This will reset all permalinks and make your new slug for existing entries available.
更新日志:
- Fix problem if recaptchalib is already loaded by another plugin
- Fix header problem when initializing plugin
- Fix problem that prevented to show search and selection window in WP 3.9 for related content
- Correct compatibility problem with MultiPostThumbnails installed as plugin
- More compatible behaviour and styling support for author email form
- Correct a compatibility problem with Manual Related Posts plugin which used the same _nonce
- Correct a problem with version registration on activation
- Partly fixed in colloboration with WPML slug translation. WPML only respects the general custom post-type slug translation for all post types. Individual setting is still not respected, for this reason we always turn on slug translation and invite the administrator to translate the slug or to unify it putting the same configuration for all languages.
- Offer a genericons font style sheet to be activated when a theme includes genericons font like the default WP theme TwentyThirteen does, to improve out of the box display
- Two new configuration options to make out of the box usage easier
- Make social information at the beginning of the content in authorship post-type pages available out of the box via configuration
- Include image set for social icons for WordPress administrations that have difficulties to configure social icons via css
- Removes unnecessary interference with query filters by eliminating remove_all_filters instructions on query filters for posts_orderby and post_limits
- Allow styling of Private Message Form by removing style attribute and adding classes
- New Feature: Private Email Messages whenever email is specified on an authorship entry
- ReCaptcha Service support to make Private Email Message Service secure and to avoid spam
- Better screenshots
- Updated translations for Spanish and German
- Fast and easy usage description
- More consistent check for possible urls in custom fields for authorship posts to offer social links only for fields containing urls.
- Overload authorship post-type objects returned from wp_query with data and internal image, if set, to make theme integration easier and to offer independent "themeability"
- Include a preconfigured social links object in the overload
- Fix error on image size not added if theme has thumbnail support already enabled
- Fix error when only one content or author is assigned in WPML context.
- Fix for error when trying to find related posts or authors in a given language in WPML context.
- Deactivate slug translation via WPML while slug translation settings and handling is inconsistent in WPML and WooCommerceMultilingual which may produce 404 errors on permalinks difficult to trace and to handle for the admins of WordPress instances
- Minor fixes for debug notice messages
- Fix post type query arg for related content for authorship entries
- Implement Meta Box on Authorship entries to allow to relate content as for post-types authors, as a side effect related content is now visible on the author's entry
- WPML Support, if available
- Customize our custom post-type via settings to make it more versatile and usable in more contexts than authorships
- Fix error on adding placeholder image sizes for post-types as Multiple Post Thumbnails expects them to be existent in some circumstances
- Minor fixes
- Revision of thumbnail support to obtain better results
- Fix checkboxes (boolean) in settings, which saved but showed up with inproper state
- Added support for thumbnail image size via add_image_size
- Added configuration options for thumbnail image size
- Changed handling of size arg to allow identifiers of existing image size configuration in themes
- Fix inconsistencies in handling and storage of related ids
- Fix for the hook into filter the_content which was not properly initiated
- Fix author's profile email link
- Consistent support for Multiple Post Thumbnails with fallback to original plugin if installed
- Demand explicit activation of "Multiple Post Thumbnail" class bundled with "Tessa Authorship" and inform admin that he could and should install the original plugin
- More configuration options on settings page
- hook into the_content to allow display out of the box of relationships (has to be activated on settings page)
- handle post-types correctly when specified via argument in widgets, shortcodes or actions
- fix save functions to avoid verify_nonce conflicts
- Initial version